Combien on parie que votre page de connexion WordPress ressemble à ça :
Je suis sûr que j’ai la même page de connexion qu’une boutique de luxe, qui est censée jouer sur sa marque, son branding.
Alors c’est vrai que l’on s’en fout un peu du design de cette page si on est le seul auteur sur le site et qu’il n’y a pas de comptes invités ou des membres inscrits sur le site.
Du coup, je vois 2 raisons qui pourraient nous pousser à personnaliser cette page de connexion :
- Il s’agit d’un site: multi-auteurs, avec possibilité d’inscription pour des invités, des membres ou des clients de manière générale. Il faut donc aligner le design de cette page avec la charte graphique de son site. On ne peut pas se permettre de garder la page par défaut avec le logo de WordPress.
- Il s’agit d’un blog personnel et vous ne supportez pas avoir une page aussi triste que pas originale.
En revanche, ce dont il faut insister dessus c’est la sécurité de cette page.
Par défaut, l’URL de la page de connexion de WordPress finit par /wp-admin ou /wp-login.php.
Et c’est très dangereux de laisser ça comme ça. Les gentils mais surtout les méchants le savent.
En effet, une des attaques pirates les plus répandues est l’attaque par force brute qui cible votre formulaire de connexion et qui consiste à tester toutes les combinaisons possibles pour retrouver vos identifiants.
Ce sont des tests robot de plusieurs millions de mots de passe en un court laps de temps. Résultat : votre serveur est down -> votre site est down
C’est malheureux, mais c’est courant comme attaque.
Du coup, vous avez intérêt à protéger votre formulaire de connexion.
Plusieurs solutions simples et efficaces peuvent être mises en place :
- Utiliser un mot de passe complexe et insensé. WordPress propose par défaut un mot de passe long et complexe généré aléatoirement de type « akV*%x55hd^!IWXCPKNILhZT ». Vous pouvez donc utiliser cette fonction native de WordPress, ou vous tourner vers des outils de génération de mot de passe comme celui-ci ou celui-là.
- Limiter les tentatives de connexion : les robots ne pourront plus tester des milliers de combinaisons en un temps court. Cela permet de limiter par exemple les tentatives de connexion à 3 ou 5 fois. Au-delà de ce nombre, la personne ou le robot doit ré-essayer après une certaines durée définie.
- Renommer l’URL de votre page de connexion : si les attaques se font via le formulaire de connexion et que l’URL par défaut de ce formulaire est connue par tout le monde, alors la solution est simplement de changer cette URL.
- Passer votre site en HTTPS si ce n’est pas déjà fait. J’ai ajouté ce point car c’est principalement au niveau des formulaires qu’il y a un échange de données personnelles, par conséquent, c’est à ce niveau-là que le pirate cherche à sniffer ces données. En mettant en place le certificat SSL (le fameux HTTPS), vous cryptez tous les échanges de données entre vos utilisateurs et votre site. Aujourd’hui, c’est quelque chose de primordiale de protéger son site avec le SSL. Du coup, si ce n’est pas déjà fait sur votre site, alors je vous renvoies tout de suite vers ce tutoriel détaillé.
Voilà donc aujourd’hui, notre article va porter sur deux points importants de la page de connexion à son site WordPress : la customisation et la sécurité. Et 2 ou 3 autres petites fonctionnalités proposées par le plugin que l’on va étudier.
Yes, nous allons utiliser un plugin pour mettre en place tout ça.
Je sais que certaines manipulations peuvent être faites à l’aide de quelques lignes de code et un bon bloc de CSS.
Mais entre vous et moi, vous avez envie de mettre les mains dans le code?
Et puis, on ne pourra pas coder toutes les petites fonctionnalités dont je vais vous parler.
Il existe un bon paquet de plugins qui permettent de personnaliser sa page de connexion pour certains, de renommer son URL pour d’autres, de limiter le nombre de connexion pour certains d’autres.
Il n’y a pas si longtemps, je suis tombé sur un plugin freemium qui intègre toutes ces fonctionnalités et d’autres options bien utiles.
C’est un plugin qui a vraiment su attirer mon attention et que j’ai eu l’occasion d’utiliser sur un autre site.
Sans plus tarder, voyons tout ça de plus près.
Sommaire
- LoginPress : un plugin pour personnaliser et sécuriser sa page de connexion WordPress
- Comment personnaliser sa page de connexion WordPress
- Configuration de LoginPress
- Utilisons le Customizer pour personnaliser notre page de connexion
- Les thèmes
- Le logo : comment personnaliser son logo dans la page de connexion
- Google Fonts
- L’arrière-plan de la page de connexion
- Customize Login Form ou comment personnaliser son formulaire de connexion
- Personnaliser le message d’erreur du reCaptcha
- Le bouton du formulaire de connexion
- Personnaliser les messages d’erreur de la page de connexion
- Personnaliser les messages de bienvenue de la page de connexion
- Personnaliser le footer du formulaire de connexion
- Custom CSS/JS
- Comment sécuriser sa page de connexion WordPress
- Mettre en place un Captcha à son formulaire de connexion WordPress
- Limiter les tentatives de connexion à son site WordPress
- Renommer l’URL de la page de connexion à WordPress
- Générer une URL de connexion unique pour chaque utilisateur
- Rediriger les utilisateurs lors de la connexion et la déconnexion
- Se connecter à son site WordPress via son compte Facebook, Google, Twitter ou LinkedIn
- LoginPress : quelle formule?
- Conclusion
1. LoginPress : un plugin pour personnaliser et sécuriser sa page de connexion WordPress
L’élu d’aujourd’hui se nomme LoginPress.
Ce plugin existe en version gratuite sur le répertoire officiel des plugins.
1.1. LoginPress : une version gratuite pour customiser sa page de connexion
Dans sa version gratuite, LoginPress propose uniquement les fonctionnalités de customisation du formulaire de connexion :
- Logo : image, largeur, hauteur, titre, lien
- Arrière-plan : image, couleur, galerie d’images, taille
- Formulaire : hauteur, largeur, bordure, style des inputs, champs, labels, bouton
- Messages d’erreur
- Pied de page
- Templates pré-définis
- Area pour du CSS personnalisé
Voilà, il y a de quoi personnaliser le design de sa page de connexion avec les couleurs et le logo de sa marque.
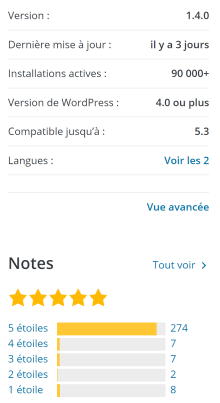
C’est un plugin qui a le mérite d’avoir une note de près de 5/5 sur le répertoire officiel, avec plus de 90 000 installations actives. Ses mises à jour sont régulières, et son modèle freemium (version gratuite complétée par une version premium) assure la pérennité du business.
1.2. LoginPress : une version avancée pour sécuriser sa page de connexion et bien plus
Dans sa version premium, LoginPress propose un nombre bien plus grand de fonctionnalités :
- Templates de connexion pré-conçus
- Google reCaptcha
- Google Fonts
- Auto Login : permet de générer une URL unique pour certains utilisateurs à qui vous ne voulez pas fournir de mot de passe pour se connecter à votre site. Cet addon vous fournit une liste de tous les utilisateurs à qui vous avez donné des liens de connexion auto générés. Vous pouvez désactiver les accès de certains et supprimer des utilisateurs.
- Social Login : permet à vos utilisateurs de se connecter et de s’inscrire à votre site via Facebook, Google et Twitter. Cela facilitera bien l’inscription/authentification de vos utilisateurs.
- Login Widget : permet de placer votre formulaire de connexion sous forme de widget dans votre sidebar ou ailleurs sur votre site.
- Limit Login Attempts : permet de limiter les tentatives de connexion, comme expliqué plus haut. Cela vous aide à tracer les tentatives de connexion de chacun de vos utilisateurs. Vous pouvez également limiter les tentatives de chaque utilisateur. Enfin, cela vous permet de définir le temps entre chaque tentative de connexion.
- Hide/Rename Login : permet de changer l’URL de sa page de connexion. Comme expliqué plus haut, cela permet d’éviter les attaques par force brute, puisque les hackers ne sauront pas l’URL de votre formulaire de connexion.
- Login Redirects : permet de rediriger vos utilisateurs selon leur rôle et nom d’utilisateurs spécifiques. C’est pratique pour restreindre l’accès à ses abonnés, invités ou clients uniquement à certaines pages au lieu de wp-admin.
2. Comment personnaliser sa page de connexion WordPress
Je vous laisse installer et activer le plugin LoginPress. Pour cette première partie, la version gratuite du plugin suffit, même si certaines options sont manquantes, comme des templates pré-conçues.
Télécharger LoginPress :
Une fois activé, un élément LoginPress vient s’ajouter au menu de notre tableau de bord.
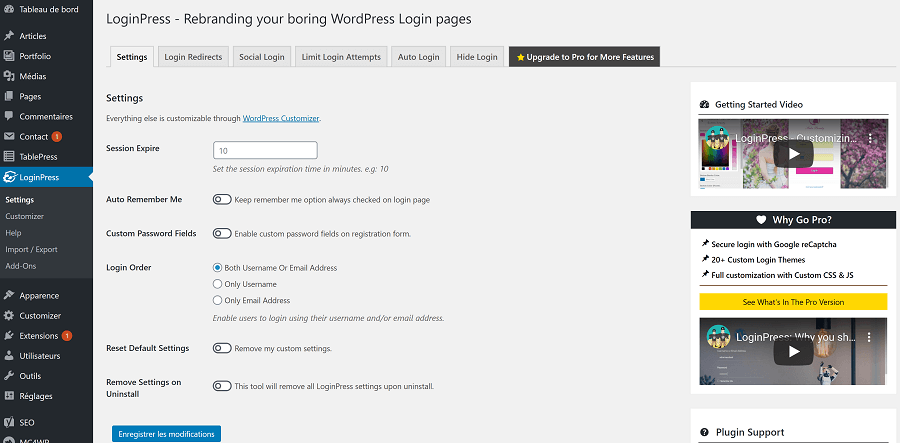
En se rendant à sa page d’accueil qui est la page de configuration (LoginPress > Settings), on a une interface différente de la version gratuite à la version premium. Voici la version gratuite :
Vous avez dans cette interface la page des paramétrages en premier onglet. Ensuite 5 autres onglets qui sont en réalité des add-ons premium qui ne seront actifs qu’une fois la version premium achetée.
Ayant accès à la formule Agency du plugin, je vais plutôt vous présenter l’interface premium afin d’avoir une vue globale de toutes les fonctionnalités.
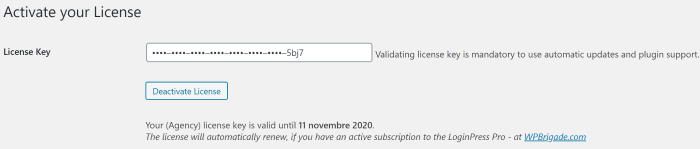
Si vous avez la version pro, il faut avant toute chose activer sa licence afin d’avoir accès aux addons fournis. Pour cela, il faut copier la clé de votre licence depuis votre compte sur WPBrigade (société derrière le plugin), et la coller dans la page LoginPress > License Manager :
Ceci étant fait, avant de retourner vers la page de configuration, nous allons activer tous les addons premium fournis par le plugin.
Ces addons sont désactivés par défaut. Vous pouvez les activer selon le besoin.
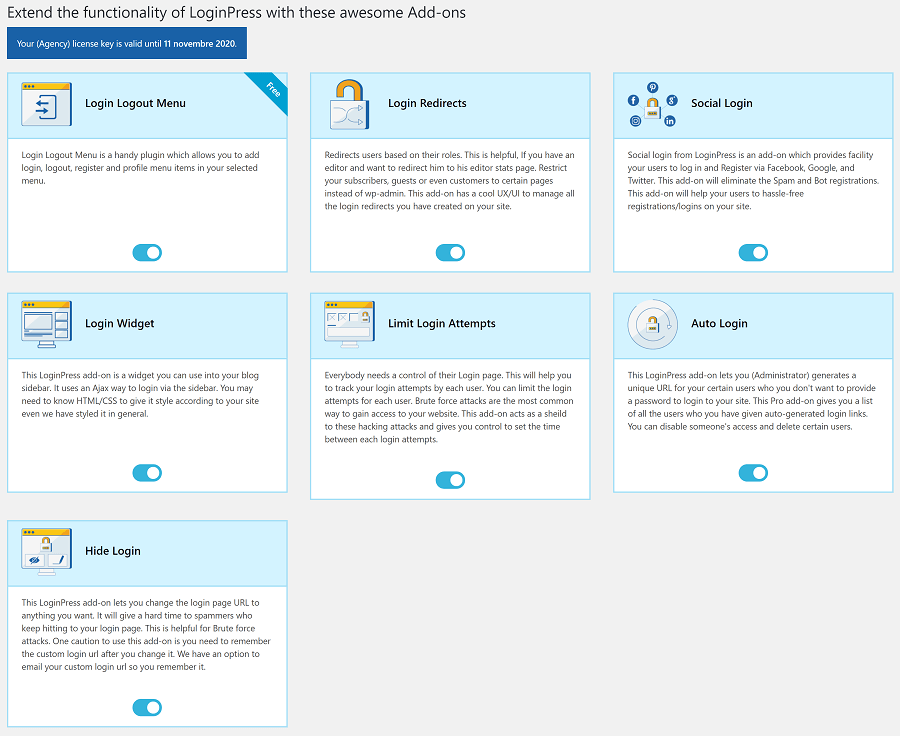
Pour voir ensemble toutes ces fonctionnalités, nous allons activer tous les addons. Pour cela, on se rend dans LoginPress > Add-Ons :
Voilà, je ne referai pas un deuxième commentaire sur cette liste d’addons. Si ce n’est que par défaut ils sont désactivés et qu’il faut donc les activer en cliquant sur le bouton d’activation.
Revenons maintenant à la page principale de configuration (settings).
2.1. Paramétrage de LoginPress
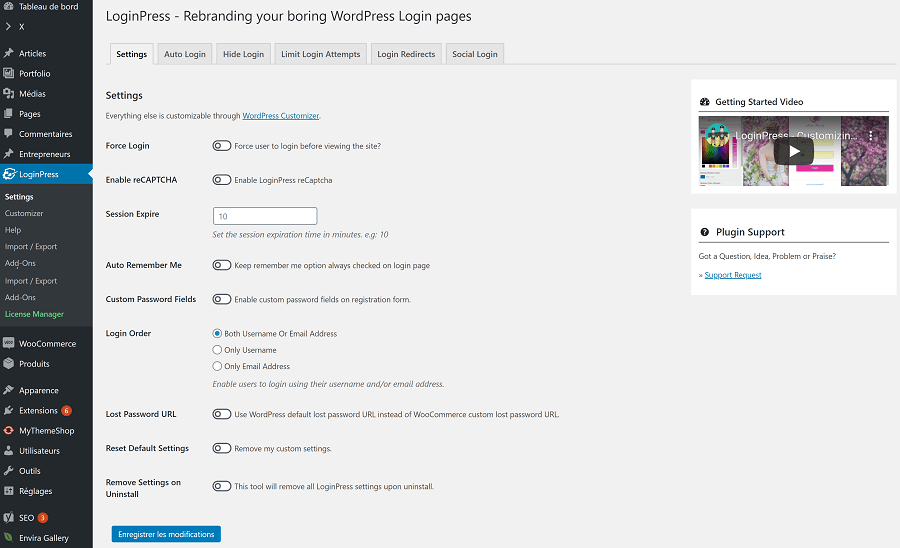
Je vous remets ci-dessous une capture de cette page de configuration, avec cette fois-ci la version premium puisqu’il y a 2 ou 3 options en plus.
Cette page de configuration est assez riche en terme d’options.
On nous indique dès la première ligne que le reste de la personnalisation se fait via le WordPress Customizer.
Mais avant de passer à cette personnalisation graphique, voyons de plus près chacune des options proposées ici :
- Force Login : c’est une option très rarement utilisée puisqu’elle permet carrément de mettre un formulaire de connexion en arrivant sur l’accueil du site. Cela peut être utile s’il s’agit d’un intranet, d’un blog privé ou toute autre forme de site ultra privé où le moindre contenu est accessible uniquement en se connectant au site.
- Enable reCaptcha : vous connaissez tous le Google reCaptcha que l’on coche en fin des formulaires afin de prouver que l’on n’est pas des robots. Je vous conseille d’activer cette option car elle rajoute une bonne couche de sécurité. Cette option est détaillée plus bas.
- Session Expire : permet de déconnecter l’utilisateur au bout d’une durée définie, en minutes.
- Auto Remember Me : si vous ne souhaitez pas retaper votre identifiant et mot de passe à chaque connexion, vous pouvez activer cette option afin de laisser cochée par défaut la case « Se Souvenir de moi ».
- Custom Password Fields : par défaut, lorsque vous donnez la possibilité aux invités de s’inscrire à votre site, il y a uniquement deux champs proposés : l’identifiant et l’adresse email. Une confirmation d’inscription est alors envoyée par mail, pour ensuite cliquer sur un lien qui va vous proposer de créer votre mot de passe. Et bien avec cette option, viennent se rajouter 2 champs au formulaire d’inscription : mot de passe et confirmation du mot de passe. Le nouvel utilisateur choisit dès le départ son mot de passe. Voilà, c’est une option à utiliser ou non, peu importe.
- Login Order : pour se connecter, l’utilisateur pourra utiliser son nom d’utilisateur et/ou son adresse email. Personnellement, je préfère toujours avoir le choix entre les deux. Il m’arrive d’oublier le nom d’utilisateur que j’avais, du coup j’utilise mon adresse email.
- Lost Password URL : si vous avez un site WooCommerce, il y a une page personnalisée pour le mot de passe oublié créée via WooCommerce. Si vous ne souhaitez pas utiliser cette page là et plutôt celle de WordPress par défaut.
- Reset Default Settings : permet de réinitialiser sa configuration par défaut. Lorsque vous activez cette option, elle sera désactivée dès lors que vous cliquez sur le bouton Enregistrer. Cela signifie que la fonction a pris effet. Il faut la ré-activer au besoin.
- Remove Settings on Uninstall : permet de supprimer tous les paramétrages liés à LoginPress lorsque celui-ci est désinstallé.
Voilà, n’oubliez pas d’enregistrer vos paramètres en cliquant sur le bouton Enregistrer.
Passons au cœur du problème.
2.2. Utilisons le Customizer pour personnaliser notre page de connexion
Après avoir fini le paramétrage de base, on peut passer à la personnalisation de la page de connexion en cliquant sur le lien indiqué dans la première ligne de l’onglet Settings. C’est également accessible via le menu LoginPress > Customizer.
PS : C’est aussi accessible via le menu du Customizer par défaut de WordPress.
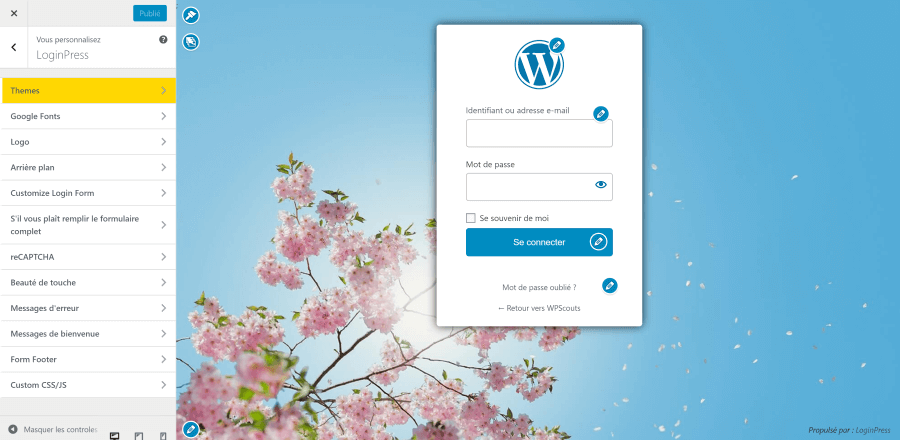
C’est notre belle page de connexion.
Vous remarquerez que le design a déjà légèrement changé : une photo en arrière-plan, le formulaire s’est allongé en hauteur, un plus grand bouton, le logo et les 2 liens « Mot de passe oublié » et « Retour vers … » sont désormais à l’intérieur du bloc contenant le formulaire.
Ces changements prennent place dès que lors le plugin est installé et activé.
Vous remarquerez qu’il y a des petits crayons en icone sur chaque élément modifiable. On cliquera donc sur le crayon de l’élément en question à customiser.
Mais intéressons-nous d’abord par le grand menu vertical de gauche.
Note : certains éléments de ce menu ne se trouvent pas dans la version gratuite du plugin.
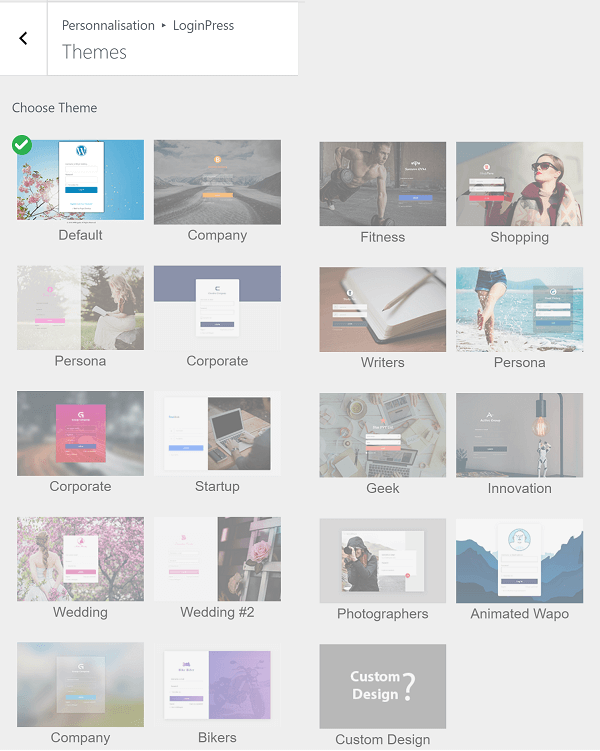
2.2.1 Les Thèmes
Il s’agit de templates pré-conçus prêts à l’utilisation.
On a dans la version pro plusieurs templates pouvant être utilisés dans divers niches.
Nous avons près d’une vingtaine de templates à utiliser pour habiller notre page de connexion.
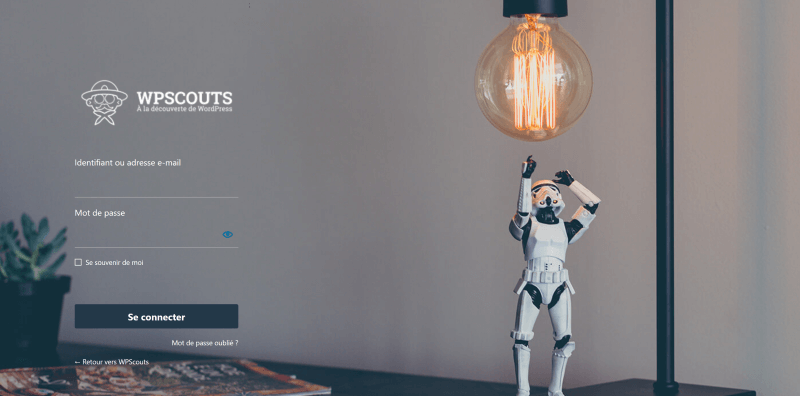
Voyons ce que cela donne avec le template Startup :
Oui, je sais. Je suis impressionné moi aussi. Je kiffe ma nouvelle page de connexion <3
En un clic, notre page de connexion est devenue plus professionnelle, plus attirante, moins triste, plus stylée, plus originale.
Si votre site est une plateforme avec un espace membre, une boutique e-commerce ou tout autre type avec inscription, vous comprendrez l’importance d’avoir un tel design, quelque chose qui reflète l’image de votre business.
Ce truc m’a plu, du coup j’ai testé d’autres templates :
J’aime bien le formulaire avec fond transparent, et les champs avec une seule bordure de bas. La couleur du bouton est assortie avec l’image de fond.
Et pour ce template, j’ai adapté mon logo en utilisant la version blanche avec fond transparent.
Ah oui, en parlant du logo, j’ai fait usage de l’onglet Logo dans le grand menu vertical de gauche.
2.2.2. Logo : comment personnaliser son logo dans la page de connexion
Tout est faisable en quelques clics dans cet article 🙂
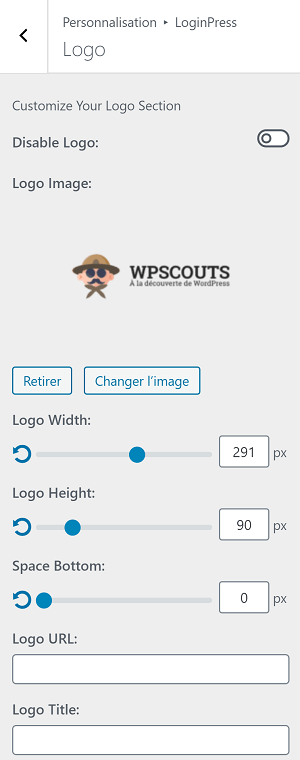
On se rend à l’onglet Logo.
La première option Disable Logo permet de désactiver tout simplement le logo et ne plus l’afficher sur la page connexion. Pourquoi pas si vous n’avez pas encore préparé votre logo et que vous ne souhaitez pas voir affiché le logo par défaut de WordPress.
Ensuite dans Logo Image, cliquez sur Sélectionner une image afin de déposer votre logo. Celui-ci viendra s’afficher comme ci-contre.
L’hauteur et la largeur peuvent être changées manuellement via les boutons à glissière en-dessous. Mais il est préférable d’avoir une taille du logo par défaut qui correspond bien à l’espace dédié, pour éviter des redimensionnements pas très élégants du logo.
Enfin, si vous souhaitez que l’utilisateur soit renvoyé vers une autre page (page d’accueil en l’occurrence), alors vous pouvez insérer l’URL de cette page-là dans le champ Logo URL.
2.2.3. Google Fonts
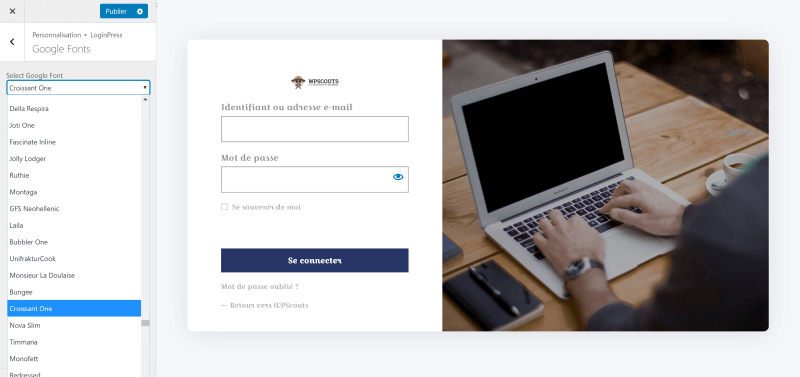
Je reviens au second onglet qui porte sur les Google Fonts.
Alors ici, on a une très grande liste de fonts : plusieurs centaines!
J’ai pris un au hasard : Croissant One. Et vous avez le rendu juste en face.
Ce font ne colle pas avec mon blog mais vous avez un exemple.
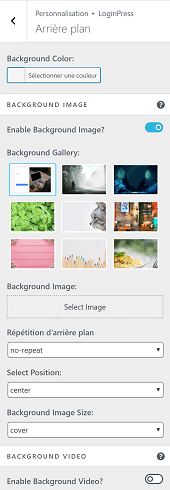
2.2.4. L’arrière-plan de la page de connexion
Dans l’onglet suivant qui est l’arrière plan, nous avons la possibilité de changer l’image de fond de la page de connexion.
Selon le template choisi au début, cette image fera guise d’arrière-plan pour toute la page (exemple du template Innovation) ou alors pour la section principale de la page (exemple du template Startup).
Si l’arrière-plan ne possède pas d’image, vous avez la possibilité de changer simplement la couleur.
Dans la galerie d’images de background, on nous propose 9 images. Sinon on a la possibilité d’ajouter une image importée en cliquant sur Select Image.
Tout en bas de cet onglet, on nous propose la possibilité d’ajouter une vidéo en arrière-plan. Pour cela, il faut activer cette option puis importer une vidéo.
Remarque : lorsque vous sélectionnez une autre image d’arrière-plan, les changements ne se font pas en temps réel en face sur la page. Il faut sauvegarder les modifications en cliquant sur le bouton Publier en haut. Ensuite, il faut réactualiser la page. Pas très pratique, mais bon, pas très grave non plus.
Aller, on accélère un peu. On a encore plein d’autres choses à voir. Suivant.
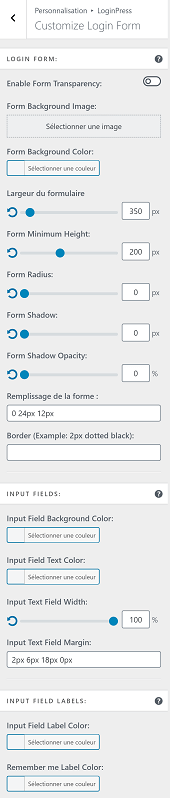
2.2.5. Customize Login Form ou Comment personnaliser son formulaire de connexion
Dans cet onglet, on peut personnaliser tous les éléments du formulaire : champs, labels, arrière-plan. Le bouton n’est pas inclus, il a un onglet spécifique à lui.
Les 3 premières options permettent d’établir un arrière-plan au formulaire:
- transparent
- avec une image
- avec une couleur
Si on sélectionne l’option transparent, les deux autres disparaissent de l’écran.
Les options en-dessous avec les boutons à glissière permettent de changer la largeur, hauteur minimum, arrondis, ombre et l’opacité de l’ombre du formulaire.
Le champs Border permet de définir une bordure au formulaire, de type : 1px solid gray.
Ensuite, dans la section Input Fields, on peut jouer sur la couleur du texte et de l’arrière-plan des champs, du pourcentage d’occupation de sa largeur et de ses marges.
Enfin, dans la section Input Field Labels, on peut changer la couleur des labels. Vous savez les « Identifiants », « Mot de passe », « Se souvenir de moi ».
Généralement, si on a choisi d’utiliser un template parmi ceux proposés par le plugin, on n’a pas vraiment besoin de toucher au formulaire si ce n’est pour changer légèrement les couleurs si vous trouvez qu’elles ne sont pas bien assorties, ou pour ajouter un peu les marges.
Cet onglet a toute son utilité, et est même le noyau de ce plugin si vous partez sur une customisation de la page de connexion à partir de zéro.
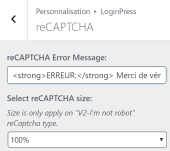
2.2.6. Personnaliser le message d’erreur du reCaptcha
Rien de bien compliqué. Ici on peut personnaliser le message d’erreur à afficher lors d’une mauvaise utilisation ou un oubli du reCaptcha. Il était en Anglais, du coup je l’ai traduit en Français.
On peut également changer la taille en pourcentage (de 10% à 100%, par palier de 10) du reCaptcha. Mais c’est uniquement valable sur la version V2-I’m not robot du reCaptacha.
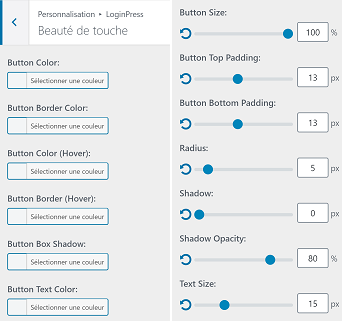
2.2.7. Le Bouton du formulaire de connexion
Alors ici la traduction du titre de l’onglet a été complètement ratée! L’onglet se nomme Beauté de touche.
J’ai coupé l’onglet en 2 parties que j’ai juxtaposées.
Dans cet onglet, vous pouvez vous amuser avec votre bouton de connexion en changeant les couleurs, les tailles et les marges.
En terme de couleur, on peut personnaliser la couleur de :
- bouton lui-même
- la bordure du bouton
- bouton lorsqu’on glisse la souris dessus
- la bordure du bouton lorsqu’on glisse la souris dessus
- l’ombre du bouton, si elle existe
- texte à l’intérieur du bouton
En terme de taille, on peut personnaliser la taille :
- du bouton, en pourcentage
- de la marge intérieure haute et basse
- des arrondis
- de l’ombre et de son opacité
- du texte
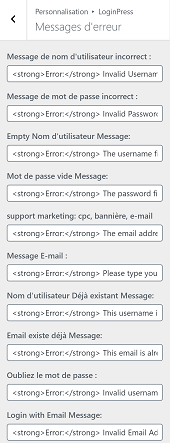
2.2.8. Personnaliser les messages d’erreur de la page de connexion
Dans cet onglet, on va pouvoir personnaliser chaque message d’erreur susceptible de s’afficher dans notre page de connexion.
Les messages d’erreurs sont affichés ici en Anglais par défaut. Je vous laisse donc les traduire à votre guise. Il n’y a rien de bien compliqué.
La balise <strong> permet de mettre en gras le(s) mot(s) situé(s) dans cette balise. En l’occurrence ici, le mot Erreur est mis en gras.
Les erreurs que l’on retrouve dans la page d’authentification sont de type :
- nom d’utilisateur ou mot de passe incorrects, vides, déjà existants
- l’adresse e-mail est invalide
- lors de la sélection de la fonction d’oubli de mot de passe, le nom d’utilisateur ou le l’adresse email peuvent être invalides/inexistants
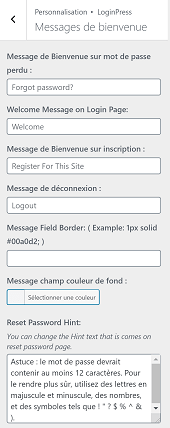
2.2.9. Personnaliser les messages de bienvenue de la page de connexion
De même que l’onglet précédent, ici on va pouvoir personnaliser tout message de bienvenue au niveau de la page de connexion.
Ce sont les messages de bienvenue de la page de :
- Mot de passe oublié
- Connexion
- Inscription
- Déconnexion
On peut également personnaliser le message d’aide lors de la réinitialisation du mot de passe.
Enfin, on peut personnaliser la couleur de fond du message, ainsi que sa bordure si l’on souhaite y avoir une.
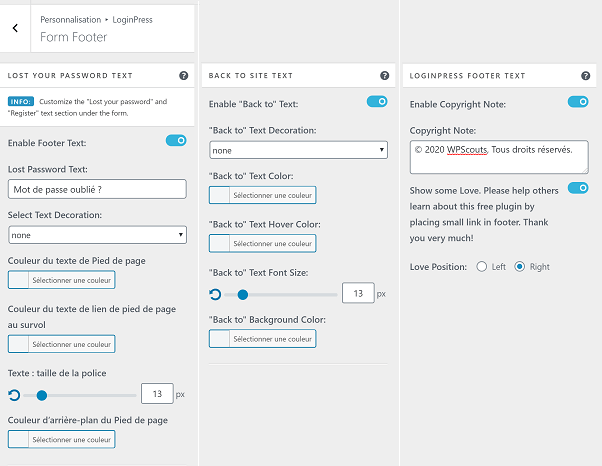
2.2.10. Personnaliser le Footer du formulaire de connexion
On arrive enfin au pied de page (footer) de notre formulaire de connexion mais aussi de la page de connexion, que l’on a bien disséquée.
Cet onglet est divisé en 3 parties.
A – Le texte de Mot de passe oublié :
On commence par indiquer si l’on veut ce texte soit affiché ou pas.
Ensuite, on peut personnaliser le texte que j’ai nommé tout simplement : Mot de passe oublié ?
Ce texte, on peut mettre un trait : au-dessus (overline), dessus (line-through), au-dessous (underline). Ou pas mettre de trait (none). Je ne vois pas l’intérêt des 2 premiers traits, mais bon. Le underline est le soulignage.
Ce texte, on peut changer sa couleur de base et lors du survol de la souris dessus. Mais aussi la couleur de son arrière-plan.
Enfin, ce texte, on peut contrôler sa taille de police.
B – Le texte du retour vers le site :
C’est le texte « <– Retour vers WPScouts ». Si on ne veut pas l’afficher, on désactive cette option.
Sinon, ce texte a les mêmes options de personnalisation que le précédent. A savoir : décoration par le trait, sa couleur et sa taille de police.
C – Le texte du footer (pied de page) de la page de connexion :
Ici on peut activer le texte de Copyright si l’on souhaite, et mettre un texte de type : © 2020 WPScouts, Tous droits réservés.
On peut y insérer un lien vers d’autre page ou autre site, comme celui de l’agence qui a conçu le site ou vers d’autre site que l’on détient, etc.
Enfin, la dernière option est plutôt pour faire profiter le plugin LoginPress. En effet, si vous souhaitez faire connaître ce plugin aux personnes qui utilisent cette page de connexion, vous pouvez activer cette option qui affichera un petit texte avec un lien en bas de page renvoyant vers leur site. Le texte est : Propulsé par, LoginPress.
Vous pouvez placer ce lien à droite ou à gauche.
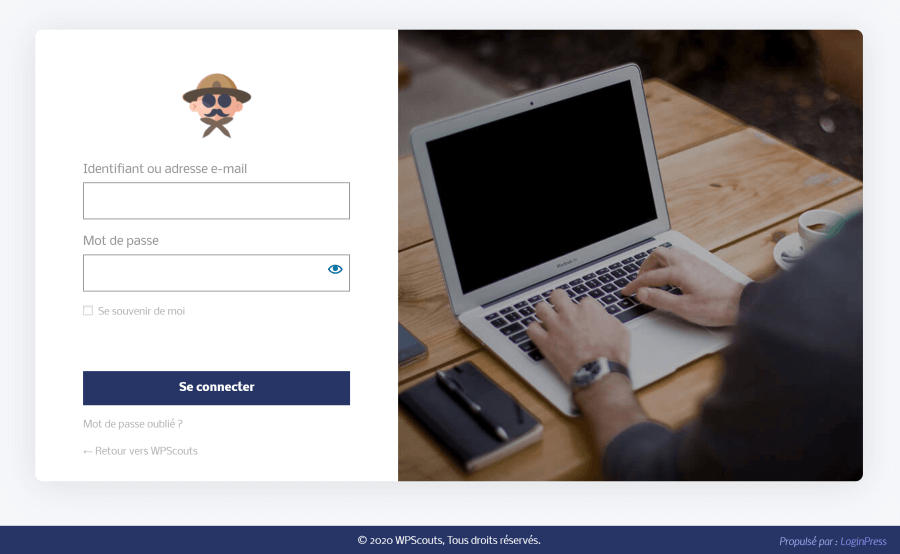
Tout ceci donne un résultat bien à la hauteur d’une page d’authentification professionnelle. La v’là :
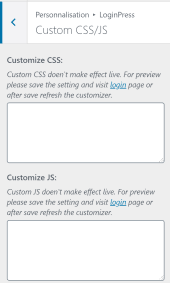
2.2.11. Custom CSS/JS
S’il reste des éléments à personnaliser et qu’aucune des options proposées dans les différents onglets permet de le faire, alors vous avez la possibilité de rajouter votre propre CSS ou JS dans cet onglet.
Si vous avez un minimum de bagage en CSS, vous pouvez personnaliser le CSS ou JS des éléments que vous souhaitez changer dans les deux cadres correspondants.
Les changements ne prennent pas effet en direct. Pour visionner chaque changement, il faut cliquer sur Publier en haut de page et réactualiser la page.
Voilà donc pour tout ce qui est personnalisation de notre page de connexion à WordPress.
Il y a de quoi s’occuper si l’on souhaite faire cette customisation à partir de zéro, c’est-à-dire sans template.
Sinon, et bien vous avez vu que toute cette histoire de vouloir personnaliser sa page de connexion et avoir la meilleure page d’authentification au monde, qui soit alignée avec la philosophie de votre thématique, et qui respecte la charte graphique de votre site. Et bien tout cela peut être fait en quelques clics, sans exagération.
Personnellement, j’ai aimé comment ma page de login a complètement changé de look rien qu’en sélectionnant un des templates proposés.
Ceci étant dit, il nous reste l’autre moitié du travail les amis.
3. Comment sécuriser sa page de connexion WordPress
Maintenant que notre page de connexion a changé de look, il va falloir la protéger contre les méchants : la sécuriser contre les attaques pirates.
Nous avons étudié dans la partie 2.1. les paramétrages du plugin avec uniquement l’onglet Settings. Nous allons voir maintenant les autres onglets qui permettent cette fois-ci de renforcer la sécurité de notre page de connexion à travers des solutions assez simples.
Une des fonctionnalités est en réalité déjà dans l’onglet Settings, et on en a parlé rapidement, c’est le Google reCaptcha. Revenons-y avant de passer aux autres onglets.
3.1. Mettre en place un captcha à son formulaire de connexion WordPress
On revient vers la page de paramétrage de notre plugin LoginPress > Settings.
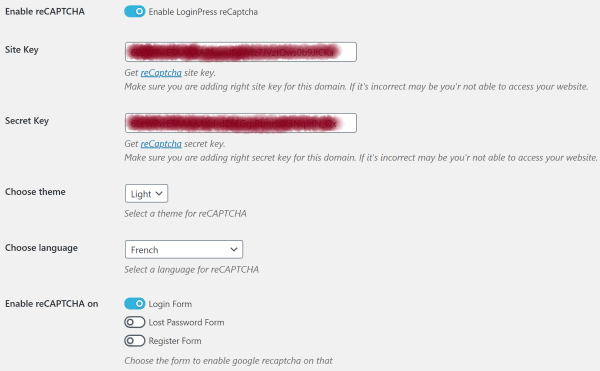
Maintenant lorsqu’on active le reCaptcha (le captcha de Google), on a une liste de champs à remplir et d’options à sélectionner.
Deux clés sont ici demandées. Pour cela, il faut enregistrer votre site sur Google ici.
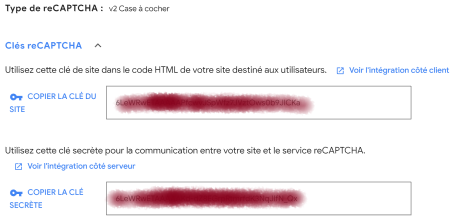
Une fois votre site enregistré, il faut se rendre à l’administration du reCaptcha de votre site, puis cliquer sur l’icône Paramètres en haut de la page.
Vous copiez les deux clés pour les insérer dans les champs correspondants.
En terme d’option, vous pouvez :
- choisir le thème clair ou foncé pour le reCaptcha
- sélectionner sa langue
- activer le reCaptcha dans les 3 formulaires : connexion, mot de passe oublié, inscription.
3.2. Limiter les tentatives de connexion à son site WordPress
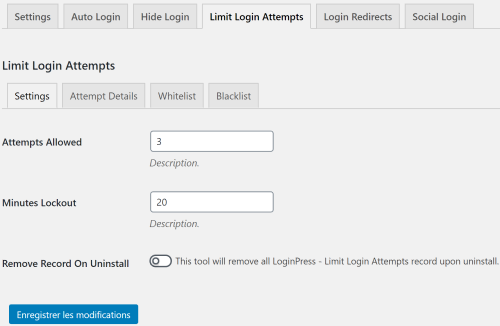
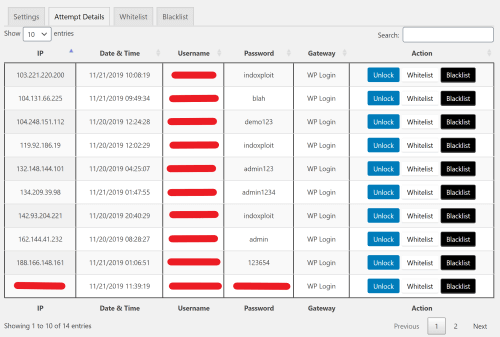
On se rend ici à l’onglet Limit Login Attempts.
Chaque utilisateur a 3 tentatives pour se connecter à son compte. Au-delà de ces tentatives, il est bloqué pendant une durée déterminée (20 minutes dans mon cas).
Dans le sous-onglet Attempt Details, on peut tracer les différentes tentatives de connexion de divers utilisateurs :
Pour chaque tentative de connexion, on peut voir :
- les noms d’utilisateur et les mots de passe utilisés
- l’IP du pirate/robot
- la date et l’heure de la tentative
- sur quel formulaire l’opération a été réalisée (Gateway)
Si vous voyez que le pirate utilise un nom d’utilisateur ou un mot de passe proches des vôtres, alors il faut les changer de toute urgence. Cela signifie que le pirate pourra trouver la combinaison login/password à tout moment.
Ce sont le genre de pirate à blacklister tout de suite en cliquant sur le bouton noir Blacklist.
Alors il peut arriver le cas d’un de vos utilisateurs ou d’autre administrateur/éditeur du site aient été bloqués pour une raison ou pour une autre. Dans ce cas, vous pouvez les débloquer à l’aide du bouton bleu Unlock. Et les mettre par la même occasion dans la Whitelist.
La liste des personnes blacklistées et whitelistées se trouvent dans les sous-onglets Blacklist et Whitelist.
Maintenant que nous avons limité les tentatives de connexion sur notre page de connexion, on peut rajouter d’autres couches de sécurité en mettant en place d’autres limites.
LoginPress nous propose 3 autres fonctionnalités (sous forme d’addons) qui renforceront la forteresse de votre page de connexion.
Voyons ce qu’il en est.
3.3. Renommer l’URL de la page de connexion à WordPress
Et si on n’avait plus du toutes ces centaines de tentatives de connexion?
Quand l’URL de votre page de connexion est par défaut /wp-admin ou /wp-login.php, il ne faut pas s’étonner de voir des armées de bots venir bombarder votre formulaire de connexion. C’est l’attaque par force brute dont je parlais tout à l’heure.
Certes on peut limiter ces attaques en limitant le nombre de tentatives de connexion pour chaque utilisateur/robot.
Mais faisons les choses de manière plus extrême (et plus propre) : changeons l’URL de notre page de connexion.
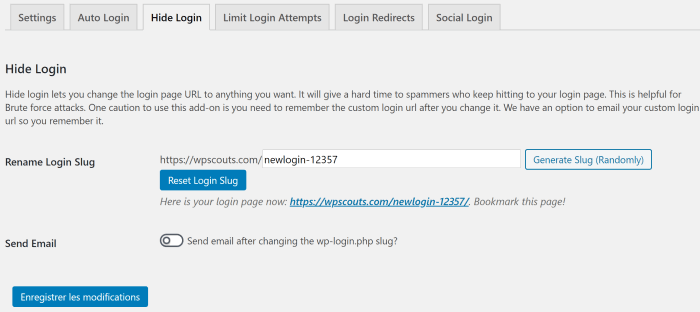
On va donc à l’onglet Hide Login :
On met dans le champs Rename Login Slug la partie que l’on va personnaliser de notre URL.
Pour le choix de ce slug, il est conseillé de mettre quelque chose de difficile à trouver. Ne mettez pas /connexion ou /login ou un truc du genre. C’est bien trop facile à deviner.
Si vous manquez d’inspiration, vous pouvez utiliser le bouton Generate Slug (Randomly) qui va vous générer un slug aléatoire composé de lettres et de chiffres.
L’option Send Email permet à chaque changement de l’URL de vous envoyer celle-ci par email.
Et hop, plus personne ne sait où se trouve notre formulaire de connexion.
Plus de bots pour venir bombarder notre formulaire de connexion.
3.4. Générer une URL de connexion unique pour chaque utilisateur
Si pour une raison ou pour une autre, l’utilisateur doit se connecter à votre site, et que vous ne voulez pas lui créer un nom d’utilisateur et mot de passe, alors une solution est de générer un lien de connexion unique à chaque utilisateur.
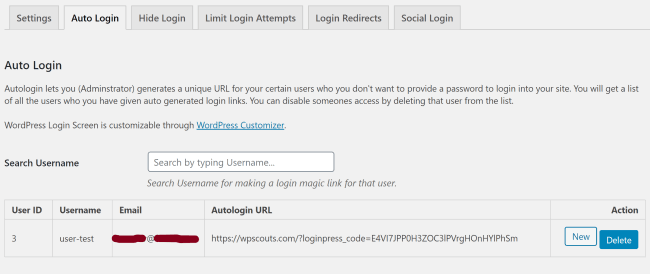
Ceci peut se faire via l’onglet Auto Login.
Le tableau vous affiche tous les utilisateurs pour lesquels vous avez créé un lien de connexion unique.
Si votre liste d’utilisateurs est longue, vous pouvez faire votre recherche d’utilisateur via le champs Search Username.
Comme vous voyez dans l’exemple, l’URL générée est aléatoire et doit être unique (ne cherchez pas à tester l’URL affichée dans l’exemple, elle ne fonctionnera pas, et l’utilisateur n’existe pas ^^).
Cette URL peut être régénérée ou supprimée (auquel cas l’accès de l’utilisateur est supprimé).
Cet addon permet d’éviter de donner l’URL de la page de connexion à vos utilisateurs. On est donc tranquille de ce côté là : personne connaît notre URL, donc personne viendra faire le touriste sur notre page de connexion.
3.5. Rediriger les utilisateurs lors de la connexion et la déconnexion
Un premier scénario : on parle utilisateur spécifique.
Adam est l’analyste financier de notre boîte d’investissements.
On souhaiterait que lorsqu’il se connecte sur notre site, il soit redirigé directement vers la page des graphes et analyses techniques du jour dans le tableau de bord du côté de l’administration du site. Il n’a rien à faire dans l’onglet ressources humaines ou système d’information.
Dans sa page, il pourra créer, modifier et publier ses analyses du jour.
Une fois son travail terminé, il se déconnecte. On l’envoie directement à la page frontend du site, section actualités.
Login Redirects de LoginPress nous permet de faire ces redirections en se basant sur des utilisateurs spécifiques ou un rôle en particulier (voir scénario 2).
Dans le premier onglet, nous avons la gestion des redirections pour les utilisateurs spécifiques.
Rien de bien compliqué. On cherche le nom d’utilisateur dans le champ Search Username. En-dessous, on indique à côté de l’utilisateur l’URL vers laquelle on redirige cet utilisateur lors de la connexion (Login) et lors de la déconnexion (Logout).
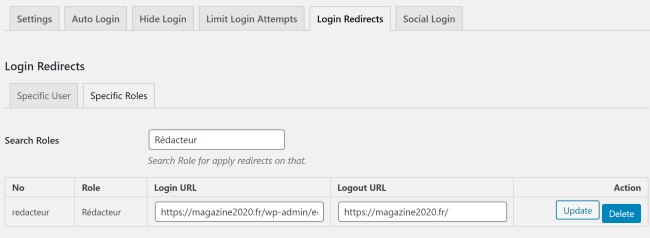
Un second scénario : on parle rôle.
Je suis maintenant dans une agence de publicité qui détient un magazine web populaire.
Plusieurs dizaines de rédacteurs participent à la rédaction de contenu sur ce magazine.
Sur notre site WordPress, ces rédacteurs ont le rôle de Rédacteur.
Je souhaite que tout rédacteur soit directement redirigé vers la page des articles lorsqu’il se connecte au site pour rédiger et publier ses articles.
Une fois sont travail terminé, il se déconnecte. On le redirige vers la page d’accueil.
Ici on fait notre recherche par rôle. Tous les utilisateurs ayant le rôle de rédacteur seront redirigés vers la page des articles dans le backend lorsqu’ils se connectent, et vers la page d’accueil lorsqu’ils se déconnectent.
3.6. Se connecter à son site WordPress via son compte Facebook, Google, Twitter ou LinkedIn
En quoi c’est un moyen de sécuriser sa page de connexion?
C’est facile : votre formulaire de connexion WordPress ne sera plus compromis puisqu’il ne sera plus là.
Vos utilisateurs auront à utiliser Facebook, Google ou Twitter pour se connecter. Ce qui n’a rien à voir avec votre site.
Evidemment, cela suppose que vous donnez uniquement la possibilité de se connecter via ces comptes là (Fb, Google, Twitter).
C’est une option qui va éliminer les spams et les bots de votre page de connexion et d’inscription.
En plus de tout cela, bon nombre d’utilisateurs préfèrent s’inscrire/connecter via leurs comptes sociaux.
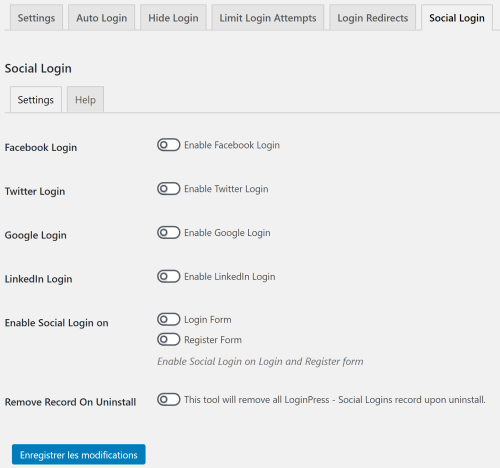
C’est l’addon Social Login qui permet de faire tout cela. Rendons-nous alors à l’onglet Social Login :
J’ai laissé tout désactivé ci-dessus. La raison est que pour activer chaque option, il faut renseigner des App ID, des API key, des Client ID et des tas de données privées.
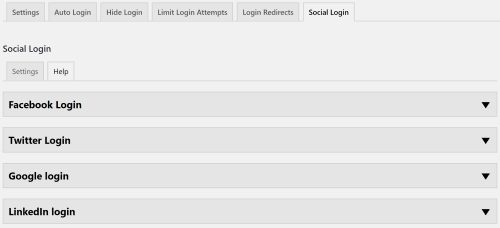
Afin de parvenir à mettre en marche toutes ces options, on trouve dans l’onglet Help toute la démarche à suivre pour chaque plateforme :
Dans un section, on trouve tout le processus accompagné d’une vidéo explicative. Il n’est malheureusement pas possible de voir tout ceci de plus près, au risque d’étaler cet article encore plus avec un sous-tutoriel.
En tout cas, je trouve cela une option bien utile de proposer à ses utilisateurs de se connecter via leurs comptes sociaux. Combien de fois ça me fait gagner du temps ce truc : en 2 clics j’ai déjà mon compte créé à l’aide de mon compte Google ou Facebook.
En parlant de gagner du temps, je pense que toutes ces fonctionnalités présentées tout le long de cet article sont un gagne temps précieux. Que ce soit du côté de la personnalisation de la page de connexion ou de sa sécurité.
Je pense que nous avons là un bon bagage pour chouchouter sa page de connexion et … passer à la conclusion. Non?
4. LoginPress : Quelle Formule?
J’ai rédigé la conclusion et avant de publier l’article je me suis aperçu que j’ai complètement oublié cette partie 😀
Comme évoqué plus haut, LoginPress est une extension freemium. Ce qui signifie qu’il existe une version :
- Gratuite (ou Lite?) : à télécharger ici. On a parlé des limites de cette version. Malheureusement, une bonne partie des belles choses que l’on a vu dans cet article sont proposées dans la version premium.
- Premium : à acheter ici.
Peut-on se contenter de la version gratuite?
Oui, si vous souhaitez juste une personnalisation rapide et basique de la page de connexion.
Vous aurez le design de base proposé par le plugin. Toutes modifications et customisations supplémentaires sont à faire par vos soins. Les templates tout prêts ne sont pas inclus. Et c’est dommage parce qu’il y a de quoi se régaler.
Ensuite, et surtout, la plupart des addons pour sécuriser sa page de connexion sont premium.
Donc voilà. Si on souhaite passer au niveau supérieur et professionnel de personnalisation, il va falloir investir dans la version premium de l’extension et éventuellement ses addons.
Ce business model est assez répandu dans la communauté des plugins WordPress.
La plupart des plugins proposant des fonctionnalités riches et complètes reposent sur un modèle freemium : free (version gratuite, lite) et premium (pour une version complète et pro).
C’est un business model qui permet aux développeurs et équipes, investis dans la communauté, de pouvoir travailler à plein temps sur leur produit.
Il faut bien remplir son frigo ;). Et puis tout travail mérite salaire.
Personnellement, je ne me vois pas concevoir et développer des extensions énormes comme LoginPress avec tous ses addons (ou autre), et puis proposer le tout gratuitement.
Je ne vais pas m’étaler plus que cela sur le sujet. Ce sera peut-être le sujet d’un autre article où l’on pourra discuter de ce genre de business.
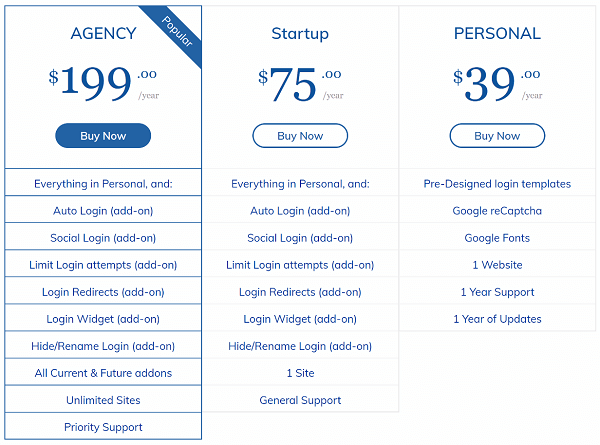
En attendant, je vous mets la table des prix (d’aujourd’hui) tirée du site de LoginPress, et on en discute plus bas :
Nous avons ici 3 formules dont une qui est très différente des deux autres :
- Personal : c’est une formule qui vous permet uniquement de personnaliser votre page de connexion en vous fournissant tous les templates préfabriqués. Si vous êtes ici uniquement pour la personnalisation de votre page d’authentification, alors cette formule est pour vous. On vous donne également la possibilité d’ajouter le Google reCaptacha à votre formulaire de connexion. C’est une licence pour 1 seul site, 1 an de support et de mises à jour.
- Startup : elle englobe la formule Personal et nous donne accès à tous les addons que l’on a pu voir dans cet article. C’est donc pour de la personnalisation mais aussi le renforcement de la sécurité de notre page de connexion. C’est une licence pour 1 seul site. Lisez la formule d’après (et mon avis en-dessous) pour voir laquelle vous correspond le plus.
- Agency : elle englobe la formule Startup (donc Personal aussi) mais a l’avantage d’être utilisée sur un nombre infini de sites. Nul besoin de racheter de licence pour tout nouveau site. Par ailleurs, tous les futurs addons seront inclus dans cette formule. Alors qu’avec la formule Startup il va falloir acheter chacune des futurs addons développés par l’équipe.
Je vais donner brièvement mon avis sur ces différentes formules et leur tarif.
→ Alors la première question déjà c’est : est-ce que cela vaut la peine d’investir dans ce plugin ?
Cela dépend de votre niveau d’intérêt par rapport à votre page de connexion.
Si vous aviez juste une envie passagère de bidouiller votre page de connexion, alors l’achat de LoginPress peut attendre et vous pouvez investir votre argent dans autre chose sur votre site! En attendant, vous pouvez installer la version gratuite et bénéficier d’un petit changement esthétique de votre page de connexion.
S’il agit d’un besoin profond ou d’une demande d’un client, alors on peut déjà parler de quelle formule vous arrange le plus. Parce que oui, qu’il s’agisse d’un besoin personnel ou d’une demande client, il faut apprendre parfois à investir un peu pour gagner beaucoup.
→ Quelle formule choisir ?
— Personal —
Comme indiqué plus haut, il existe une formule très différente des deux autres : c’est la formule Personal.
Cette dernière propose uniquement la personnalisation de sa page de connexion avec tous les jolis templates prêts à utiliser.
Du coup, cette formule vous suffit si vous cherchez uniquement à customiser la page de connexion.
Quant à son tarif, il peut être discutable si vous utilisez la licence pour votre propre site. Si ce dernier est le site de votre société ou est la base de votre business en ligne, alors je suis sûr que 39$ sont très vite amortis. Sinon, pour un site perso juste pour le loisir, je pense que cela ne vaut pas vraiment la peine. Mais vous saurez mieux gérer vos finances!
Si vous vous procurez la licence Personal pour un client, alors le tarif importe peu tant qu’il n’est pas de l’ordre de centaines d’euros.
La raison est simple. Vous facturez ce tarif au client, et vous gagnerez le service de mise en place et adaptation du plugin.
Si le client insiste sur une page de connexion personnalisée et authentique, alors 39$ ne le ruinerait pas dans le cadre d’un prestation complète.
De toute façon, vous saurez lui vendre le truc 😉
Ceci étant dit, vous pouvez lui vendre une des formules supérieures même si sa demande consiste seulement en la personnalisation.
— Startup & Agency —
Vous avez vu que dans cet article je vous ai présenté la version ultra complète du plugin, donc la formule Agency.
Je pars du principe que tout site WordPress a une page de connexion.
Toute page de connexion doit être sécurisée.
Chaque client a droit à une page de connexion personnalisée à l’image de son identité.
Donc, il me faut dans mon plugin, les 2 aspects : customisation & sécurité.
Et je dois surtout pouvoir utiliser ce plugin avec tous ses addons sur tous mes sites pro. Et perso, pendant que j’y suis.
Dans mon cas, je peux vous dire que les 199$ sont très vite rentabilisés.
Imaginez qu’un client vient vous voir pour lui personnaliser sa page de connexion à son site WordPress. Il veut une page totalement en accord avec son identité.
Vous avez alors devant vous 2 solutions :
- Créer ses propres fichiers PHP et CSS afin de développer son petit framework qui va gérer l’apparence de la page de connexion. Cela vient compléter voire écraser les fichiers de base dans le core de WordPress.
- Trouver des outils (extensions) qui font ce travail à votre place. Votre travail sera alors de configurer, personnaliser et adapter cet outil afin de relooker la page de connexion de votre client, et lui sortir quelque chose qui respecte sa charte graphique.
Je ne vais pas vous demander pour quelle solution vous optez.
Vous voyez tout de suite qu’en faisant le calcul, une prestation pour la première solution coûtera bien plus cher que les 199$ (180€) de LoginPress (ou toute autre extension similaire).
C’est d’autant plus vrai si vous êtes un prestataire web qui vend des services WordPress. Vous pourrez proposer et éventuellement vendre ce service à quasiment tous vos clients puisque, comme on l’a dit plus haut, tout site WordPress contient une page de connexion.
La formule Agency est parfaitement adapté à votre situation et votre business.
Alors, évidemment j’ai supposé dans ce raisonnement que vous êtes un prestataire WordPress. Mais qu’en est-il si vous êtes simple utilisateur WordPress?
Si vous détenez uniquement un seul site WordPress et que vous tenez à sécuriser votre page et votre formulaire de connexion, alors il faut opter pour la formule Startup, qui vous sera suffisante.
Quant à son prix, je trouve qu’il est totalement correct étant donnés tous les addons proposés, et surtout la valeur ajoutée à votre site.
Si vous détenez plusieurs sites, il est logique de passer à la formule Agency. Le prix est certes légèrement élevé, mais je suppose que si vous détenez plusieurs sites c’est que vous en générez éventuellement certains revenues. Ce qui peut être considéré comme des business en ligne. Et tout business a des coûts.
→ Avant de passer à la conclusion.
C’est l’article le plus complet dans la communauté WordPress francophone sur le sujet.
Alors je tiens à préciser que je n’ai pas du tout été sponsorisé par la société derrière LoginPress. Ils m’auraient sponsorisé, j’aurais rédigé le même article ^^. Je m’en fous un peu de leur avis lol.
Cependant, j’utilise dans cet article des liens d’affiliation qui renvoient vers le site de LoginPress. Ce qui signifie que si un internaute lit cet article, clique sur un des liens qui redirigent vers le site de LoginPress et qui surtout décide d’acheter la version premium du plugin, alors je toucherai une commission. Evidemment, tout ceci ne change en rien le prix de départ du plugin.
Cette commission me permet de me rémunérer pour tout le temps passé dans la recherche, les tests, la rédaction (7000+ mots!) et la mise en forme de cet article.
Alors si vous, qui êtes en train de lire ces lignes, vous comptez passer à l’action en achetant ce plugin via mon lien (bouton ci-dessous, ou tous les autres liens), alors je vous remercie infiniment. Non seulement vous contribuez au développement de ce blog, mais je peux vous assurer que vous avez tout à gagner pour votre page de connexion; je l’ai moi même testé.
Conclusion
On a bien disséqué notre page de connexion dans cet article.
On a vu une bonne dizaine de fonctionnalités intéressantes, utiles pour la plupart et complémentaires autour de la personnalisation de la page de connexion mais aussi de sa sécurité.
C’est vrai que cela fait un bon paquet de features dans un seul plugin. Mais je trouve que la complémentarité de toutes ces options et fonctionnalités ont bien intelligemment été pensées.
On peut se retrouver à utiliser tous les addons en même temps sans se poser de question, parce que réunis, ils assurent une bonne sécurité de la page de connexion et une originalité du design de celle-ci.
Et le top dans tout ça? Aucune ligne de code, aucune notion du développement à connaître, et nul besoin de faire appel à un prestataire.
Elle n’est pas belle la vie avec WordPress?
Elle est encore plus belle si vous faites la décision de vous abonner à ce blog. Ben oui, imaginez recevoir à chaque fois un petit mail qui vous met au courant de la sortie d’articles aussi passionnants qu’intéressants. Des articles qui contiennent des trucs qui peuvent vous sauver la vie. Tout ça juste en vous abonnant via le formulaire ci-dessous.
Si vous partez sans vous abonner, je serai triste. Je ne pourrai pas vous faire signe pour mes prochains articles. Ce seront des articles de malade, comme celui-ci. Je ne fais pas les articles à l’arrache ici.
Et surtout surtout, vous ne saurez pas comment protéger votre site WordPress, comment le personnaliser, le relooker, en faire votre bébé gâté dont vous serez fier. Vous serez plus triste que moi.. Et là, je ne pourrai plus rien faire pour vous, parce que cela sort de mon domaine de prédilection.
Alors vite, l’adresse email. Avant que les martiens viennent enlever le formulaire ci-dessous!
Cet article vous a plu?
Abonnez-vous alors à notre newsletter pour recevoir des trucs utiles pour votre site WordPress.