
Si vous avez un blog ou un site quel que soit le genre et que vous recevez des visiteurs tous les jours et que vous avez fait la plus grosse erreur qu’un webmaster ou blogueur peut commettre, à savoir le fait de négliger la mise en place d’une newsletter dans votre site WordPress, alors je vous invite à vous rattraper en lisant attentivement tout ce qui va suivre dans ce tutoriel.
Si malgré tout cela, vous ne voulez pas créer de newsletter pour votre site – auquel cas je ne sais pas pourquoi vous êtes ici – alors je vous conseille très gentiment, et pour votre grand intérêt, de délaisser le blogging ou toute autre activité sur votre site. Une autre activité professionnelle vous sera grandement plus rentable et utile.
Cela paraît un peu déplacé comme conseil. Après tout mon boulot est de vous fournir de bons tutoriels et bonnes ressources pour réussir à créer et gérer votre site WordPress. Mais tout ce travail que je fais, ainsi que tout le temps que vous consacrez à peaufiner votre site seraient vains, ou du moins peu utiles, si vous vous abstenez d’intégrer à votre site ce petit formulaire de collecte d’adresses email.
0. Quelle est l’utilité d’avoir sa mailing list
En collectant des adresses email via votre formulaire de newsletter vous formez votre « mailing list », ou liste de diffusion. Mais en quoi est-ce important me diriez-vous ?
Note : Si vous connaissez l’importance d’une mailing list, alors je vous invite à vous rendre à la partie de création de la newsletter avec Mailchimp.
La réponse est que si vous vous projetez dans l’avenir avec votre site avec des objectifs assez ambitieux qui sont de pouvoir générer des revenus directement ou indirectement depuis votre site, alors il vous faut des potentiels clients dès maintenant.
Dans l’état actuel, vous avez créé votre site WordPress avec un joli design et vous avez affiché vos services et peut-être même votre portfolio. Si vous êtes bon ou moyen rédacteur(-trice), vous publiez régulièrement des articles intéressants autour de votre thématique. Et plus important, vous avez réussi à attirer des visiteurs sur votre site.
Ces visiteurs ont consommé avec grand intérêt votre contenu, puis ils sont repartis. Au fur et à mesure que vous avancez, le trafic augmente et de plus en plus de monde vient passer un bon petit moment sur votre site puis repartent.
Combien de personnes ont visité votre site? La réponse est facile, référez-vous à votre outil de suivi.
La vraie question est : Combien de personnes réellement intéressées par votre site ont visité votre site, et qui sont-elles?
Aucun moyen de le savoir parce que vous avez commis la plus grosse erreur d’un blogueur ou webmaster.
Quand vous organisez un salon d’expo ou tout autre événement autour de votre domaine de travail, comment faites-vous pour connaître les personnes qui ont assisté à votre événement pour pouvoir ensuite les recontacter?
Cela se fait avec une collecte de numéro de téléphone, d’adresse email ou un échange de carte de visite contenant ces dernière informations.
« Oui mais je n’ai rien à leur vendre, pourquoi ferai-je cette collecte de coordonnées? », entends-je une voix murmurer.
Le jour où vous aurez votre produit ou service à vendre, vous le vendrez à qui?
Fin de l’histoire.
1. Pourquoi Mailchimp pour créer notre newsletter?
Il existe plusieurs services d’auto-répondeurs, ou d’e-mailing ou tout simplement de newsletter. Peut importe l’appellation.
Afin de ne pas trop étaler cet article, nous ne ferons pas de comparatif des différents services de newsletter ici. J’en ferai sûrement un article dans l’avenir et je tacherai d’insérer le lien ici 😉
Du coup, pourquoi Mailchimp?
Très brièvement, même si Mailchimp n’est pas l’auto-répondeur le plus abouti sur internet, il a le grand avantage de se retrouver adapté et intégrable à un grand nombre de solutions web et de plugins WordPress.
Autrement dit, les développeurs de différentes solutions telles que les formulaires de contact, les pop-up, e-commerce et différents types de widgets prennent souvent en compte Mailchimp pour que celui-ci puisse être facilement intégré à leur solution.
A partir de ce constat, nous pouvons être sûr d’avoir un système de newsletter fiable, robuste et qui ne risque pas de se retrouver délaissé du jour au lendemain.
Avec ce critère-là, nous avons déjà filtré un bon nombre d’auto-répondeurs.
Maintenant le choix réside dans les fonctionnalités dont on a besoin et les tarifs.
En général, les fonctionnalités de base répondant à la plupart des besoins des webmasters sont :
- ajout d’abonnés,
- liste d’abonnés,
- création des différents formulaires, pages & emails pour le processus d’abonnement (formulaire d’abonnement, email automatique, confirmation, etc),
- création de campagne de newsletter,
- visualisation des statistiques des campagnes
- et autres…
Il existe ensuite des fonctionnalités bien plus poussées telles que la segmentation de sa base de mailing liste, l’automatisation de certaines tâches, etc.
Mais avec les fonctionnalités de base, un blogueur ou webmaster normal a déjà de bons outils pour créer et gérer sa mailing liste.
Personnellement, j’utilise Mailchimp pour gérer ma liste d’abonnés à laquelle je vous invite fortement de vous abonner via le formulaire que vous trouverez dans le sidebar à droite ou en fin d’article! Je ne suis pas le genre de personne à envoyer de newsletter toutes les deux heures. Je vous en envoies environ deux seulement par mois. Et si je le fais c’est pour vous envoyer des choses utiles pour votre site WordPress ;).
Pour revenir à Mailchimp, je n’ai pas eu de souci avec eux depuis maintenant presque 2 ans, si ce n’est au début lorsque j’avais quelques adresses e-mail de spams qui m’avaient empêché d’envoyer ma newsletter. Lorsque Mailchimp détecte des adresses e-mail suspects, il vous empêche d’envoyer votre newsletter et vous envoie un avertissement pour nettoyer ces adresses-là.
Lorsque vous envoyez également des newsletter qui ne respectent pas les guidelines (exemple : sans votre nom ou le nom de votre société et votre adresse, et sans indiquer aux abonnés la raison pour laquelle ils reçoivent la newsletter), Mailchimp vous en avertit.
Sinon du côté des tarifs, Mailchimp propose ses services gratuitement pour les 2000 premiers abonnés. Ensuite ils proposent des tarifs progressifs. Je vous laisse voir leurs tarifs ici.
2. Créer son compte Mailchimp
Passons maintenant au cœur du sujet.
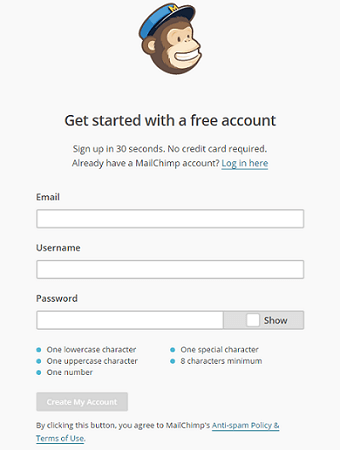
Rendez-vous sur la page d’inscription pour créer votre compte Mailchimp.
Comme indiqué, le mot de passe doit contenir au moins : une lettre minuscule, une lettre majuscule, un chiffre, un caractère spécial (comme @ & $) et 8 caractères minimum.
Après avoir cliqué sur le bouton de création, il vous restera à confirmer votre compte via le lien envoyé par email.
Si vous êtes vous alors cliquez sur le bouton d’activation.
Vous serez alors amené à prouver que vous n’êtes pas un robot avec le Google reCaptcha :
Mailchimp a décidé d’y aller jusqu’au bout en terme de sécurité anti-spam. En effet, en cochant la case du Google reCaptcha, un quizz sous forme de galerie d’images s’affiche :
Dans mon cas, il m’a été demandé de sélectionner toutes les illustrant des étendues d’eau.

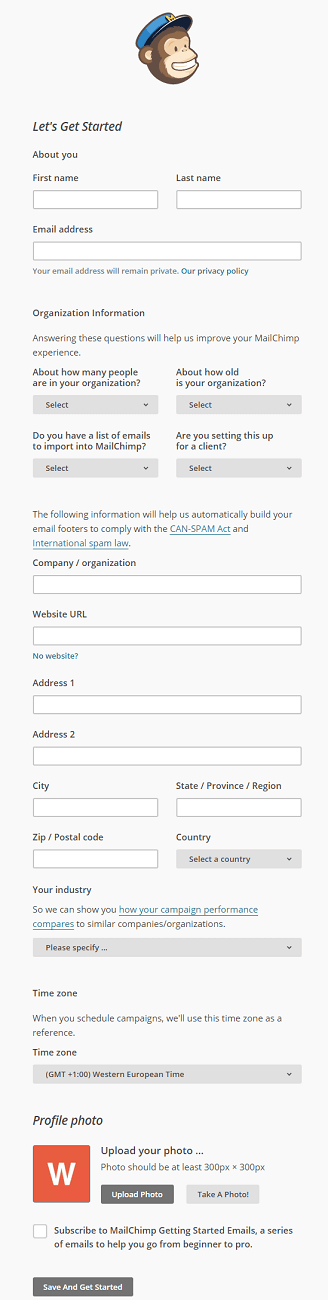
Je vous recommande de remplir correctement cette page avec de vraies données.
C’est important dans la mesure où vous êtes dans l’obligation d’indiquer vos vraies coordonnées à vos abonnés lors de l’envoi d’une newsletter. Juridiquement (théoriquement!) c’est une obligation, je vous laisse vérifier les peines encourues pour toute négligence.
Si vous n’êtes pas réellement une entreprise ou une société, vous pouvez mettre les mêmes informations dans les champs de nom, prénom et le nom de la compagnie.
Si vous avez une liste d’emails déjà prête à importer sur votre ordinateur alors sélectionnez l’option ‘yes’ dans la droplist « Do you have a list of emails to import to Mailchimp? ». Cela vous permettra de procéder à l’import directement après la validation de cette page.
Il se peut également que vous fassiez tout ce travail de création de mailing liste pour un client. Dans ce cas sélectionnez l’option ‘yes’ dans « Are you setting this up for a client? ».
Dans un des champs requis, vous êtes amenés à indiquer l’adresse de votre site web. Mailchimp exige cela, même si ce n’est pas un site web dans le sens traditionnel du terme. Vous pouvez indiquer toute URL accessible ET unique telle qu’une page ou un profil d’un média social (votre profil facebook, twitter ou linkedin).
Cela permet à Mailchimp de générer une URL unique pour les formulaires d’inscription de vos abonnés et des pages de bienvenue après l’abonnement, mais aussi pour pour vérifier votre compte en cas d’un problème de conformité.
Si vous n’avez pas de site web vous pourrez donc indiquer toute autre adresse d’une page qui vous appartient.
Sinon l’autre vraie solution c’est de venir me voir sur ma page de prestation de services WordPress, et on s’arrangera pour faire en sorte de créer votre joli site WordPress dans les plus brefs délais.
– Et hop, pub faite, je peux continuer mon article tranquillement :p –
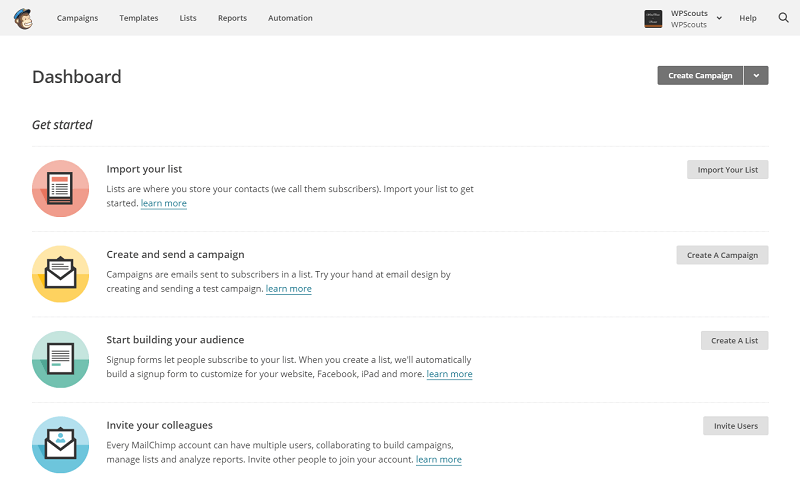
Bien. Une fois que tous les champs ont dûment été remplis, vous pouvez valider tout ceci pour être redirigé vers votre tableau de bord :
La première fois que vous vous connectez à votre tableau de bord, vous avez cet écran-là (image ci-dessus).
A partir de cette page-là, Mailchimp nous met à disposition les étapes de base pour commencer à créer et gérer sa mailing liste via le tableau de bord de Mailchimp : import de sa liste de diffusion, création et envoi d’une campagne, création de sa liste de diffusion sur Mailchimp avec la création de formulaire d’inscription, attribution des rôles pour la gestion de sa mailing liste.
Nous allons traiter ces sujets dans un ordre légèrement différent pour vous guider depuis la création de votre mailing liste jusqu’à l’envoi de newsletter à vos abonnés.
C’est parti.
3. Créer sa nouvelle liste de diffusion avec Mailchimp
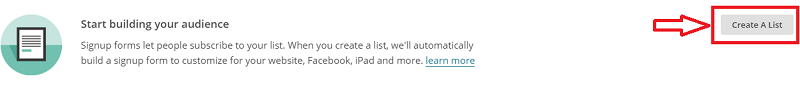
Pour commencer, vous pouvez cliquer sur le troisième élément « Create a list » depuis votre tableau de bord (voir image précédente).
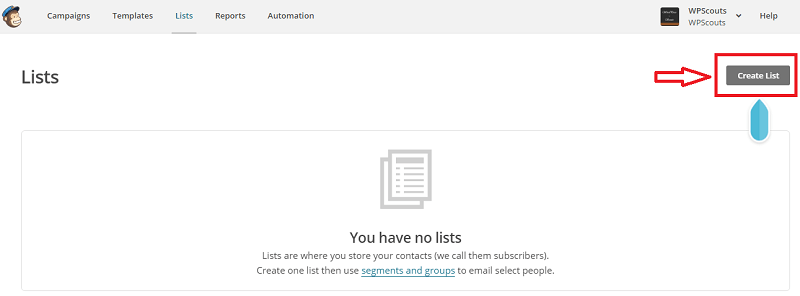
Sinon, étant donné que l’affichage de votre tableau de bord va changer (vous le verrez par la suite), l’autre chemin pour créer sa liste est de se rendre au menu « Lists » en haut de la page. Vous serez redirigé vers la page suivante :
La page affiche que l’on n’a pas de listes pour le moment. Créons en une alors en cliquant sure le bouton « Create List ».
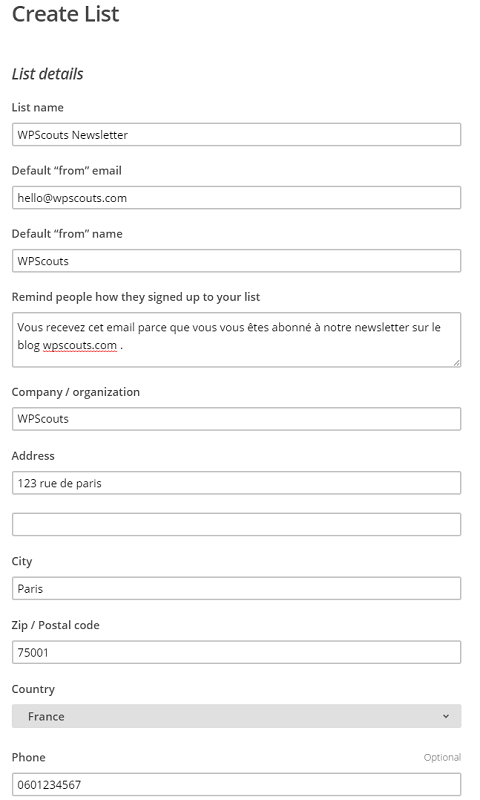
Le nom de la liste, j’ai souvent tendance à utiliser le nom du site pour lequel je crée la mailing liste et le mot « Newsletter ». C’est donc sous le format suivant : <Nom du site> <Newsletter>. C’est propre et compréhensible.
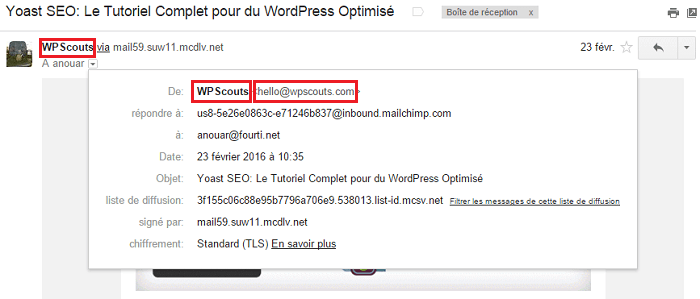
Dans le « Default from email & name » il faut indiquer le nom et l’adresse email avec lesquels vous souhaiteriez envoyer vos newsletters. Pour voir concrètement ce que c’est, voici un exemple illustrant ceci :
Lorsque vous recevez une newsletter de la part d’un site ou d’un blog, vous pouvez voir le nom de la personne ou société qui envoie cette newsletter ainsi que son adresse e-mail.
C’est pour cela qu’il faut veiller à mettre un nom que vos abonnés reconnaîtront ainsi qu’une adresse e-mail sur laquelle vous pourrez recevoir des éventuelles réponses de vos abonnés.
Je reçoit souvent des newsletters avec un nom d’une personne que je ne connais pas. Et ce n’est qu’après ouverture de l’email (si jamais j’ai la rare curiosité de l’ouvrir) que je découvre qu’il s’agit de la personne qui s’occupe du département marketing de la société qui détient le site X ou Y auquel je m’étais abonné.
Si vous détenez un blog ou un site quelconque et que vos abonnés ne connaissent pas votre nom au préalable, alors évitez de mettre votre nom. Mettez plutôt le nom de votre blog.
Sinon l’autre solution est de mettre : <Votre nom> de <Le nom de votre blog>.
Ensuite, dans le champ suivant, vous devez écrire une petite phrase pour rappeler à vos abonnés comment ils se sont retrouvés abonnés à votre liste. Ce champs est obligatoire, doit être clair et contenir au moins le nom ou l’adresse du site via lequel ils se sont abonnés.
Une phrase simple est : « Vous recevez cet email parce que vous vous êtes abonné à notre newsletter sur le blog wpscouts.com « .
Enfin, les champs suivants permettent de fournir vos coordonnées. Comme discuté plus haut, vous devez mettre vos vraies informations puisqu’elles seront affichées dans le pied de page de vos newsletters. Mis à part l’aspect légal, vos abonnés aiment bien savoir qui leur envoie les newsletters et où se trouve-t-il/elle.
Une fois toutes les données saisies, validez votre formulaire.
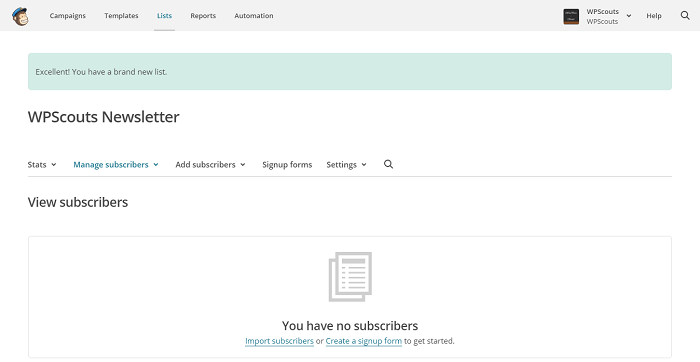
Et voilà notre liste créée :
A cette étape-là vous pouvez soit commencer à créer votre formulaire d’inscription à votre liste, soit importer une liste d’abonnés que vous détenez ailleurs, soit les deux.
Parlons justement de l’import d’abonnés.
4. Importer sa liste d’abonnés dans Mailchimp
Mailchimp permet d’importer des abonnés de différentes manières : depuis un fichier CSV, TXT ou Excel, ou depuis des services tiers tels que Google Contacts, Zendesk, Salesforce et autres.
Si votre service n’est pas présent dans la liste des services proposés, Mailchimp vous met à disposition des plugins et options que vous pouvez ajouter à votre compte pour synchroniser depuis d’autre service vers Mailchimp.
Voyons ensemble le processus d’importation d’une liste sous format CSV.
Avant de commencer, il y a quelques points à vérifier :
- Assurez-vous d’avoir au moins une liste (même vide) de créée. Si ce n’est pas fait, remontez plus haut à la partie 3.
- Votre liste à importer doit avoir le bon format de lignes et de colonnes sinon vous allez faire face à des erreurs lors de l’import. Déjà il faut avoir au minimum une colonne pour les adresses email. C’est le minimum demandé par Mailchimp.
- Je vous recommande alors d’avoir un format simple pour votre liste : la première ligne de votre fichier doit contenir le nom (ou label) de chaque colonne. Cela permettra de faciliter le choix du type de champs durant le processus d’import. Par exemple, si vous avez une colonne intitulée « Date de naissance » vous saurez qu’il faudra choisir « date » en tant que type de champs.
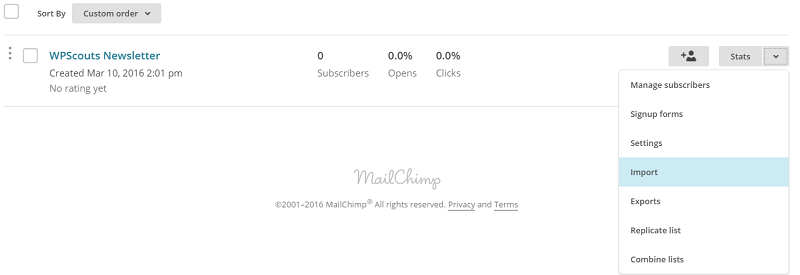
Très bien. Après avoir vérifié que votre liste à importer est bien formatée, vous pouvez vous rendre à votre liste fraîchement créée sur Mailchimp. Pour cela, cliquez sur « Lists » dans le menu.
Cliquez sur le menu déroulant à côté de votre liste et sélectionnez « Import ».
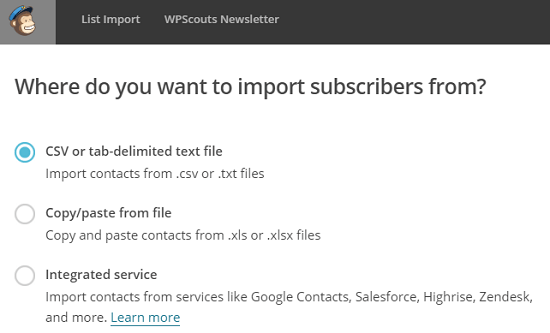
Ensuite vous pouvez choisir le type de fichier qu’utilise votre liste à importer (CSV ou TXT, Copier/coller d’un fichier xls ou xlsx si vous utilisez un fichier excel, à partir d’un service tiers tel que Google Contacts) :
Vous aurez ensuite à charger votre fichier depuis votre ordinateur si vous avez choisi l’une des deux premières méthodes.
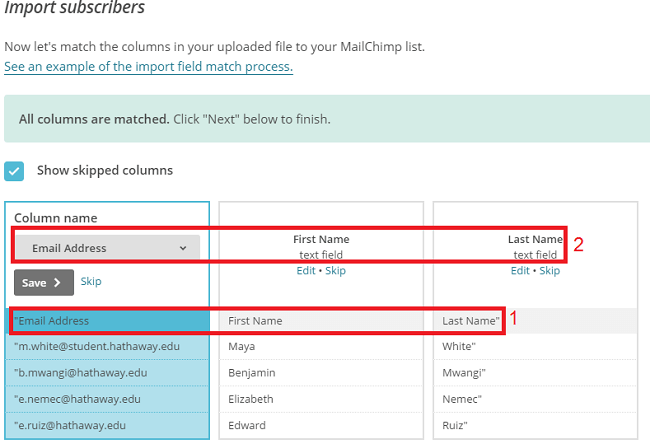
Dans le cas de notre exemple, j’ai envoyé vers mailchimp un fichier csv contenant quelques abonnés avec leur adresse email, leur nom et prénom.
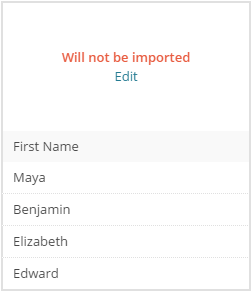
L’encadré numéro 1 représente le nom des colonnes importées.
Pour chacune de ces colonnes, Mailchimp nous propose une affectation automatique à des noms de colonnes déjà existantes.
Donc si l’affectation est bonne, vous n’aurez qu’à cliquer sur Save pour les 3 colonnes.
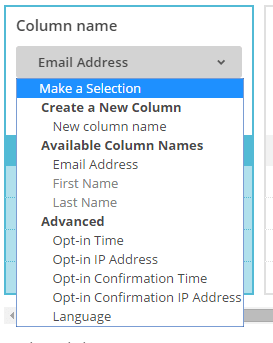
Si une ou plusieurs colonnes sont mal affectées ou pas du affectée à une colonne préalablement existante dans Mailchimp, alors cliquez sur la colonne Mailchimp :
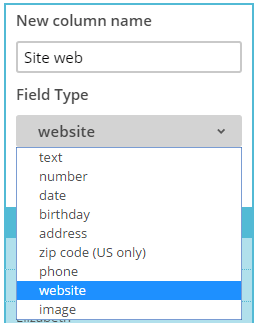
Deux possibilités se présentent alors : la sélection d’une autre colonne existante, ou la création d’un nouveau nom de colonne. Dans le second cas, cliquez sur « New column name ».
Voilà donc un exemple si vous souhaitez avoir un nom de colonne pour votre colonne « Site web » qui se trouve dans votre liste importée.
Ensuite, il existe également la possibilité d’éviter d’importer certaines colonnes. Pour cela, cliquez sur « skip » en-dessous de la colonne en question.
Si tout est bon, passons à l’étape suivante.
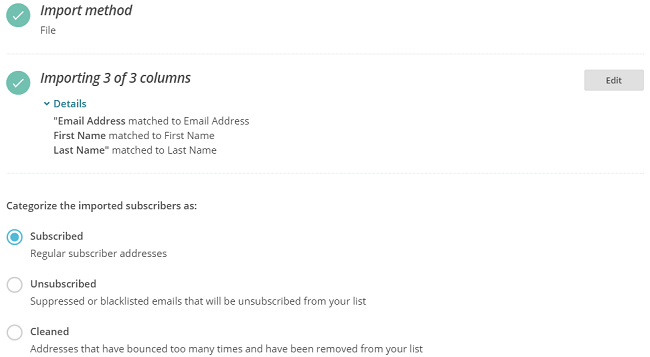
Avant l’import de la liste. Une page de vérification vous permet de faire un récapitulatif :
Vous avez donc le nombre de colonnes importées et en-dessous 3 options pour les abonnés importés. Il est évident qu’à cette étape du tutoriel si l’on importe une nouvelle liste c’est que l’on veut que classer nos abonnés en tant que … abonnés. Les deux autres options sont là pour dire à Mailchimp : voilà les abonnés que je voudrai supprimer de ma liste.
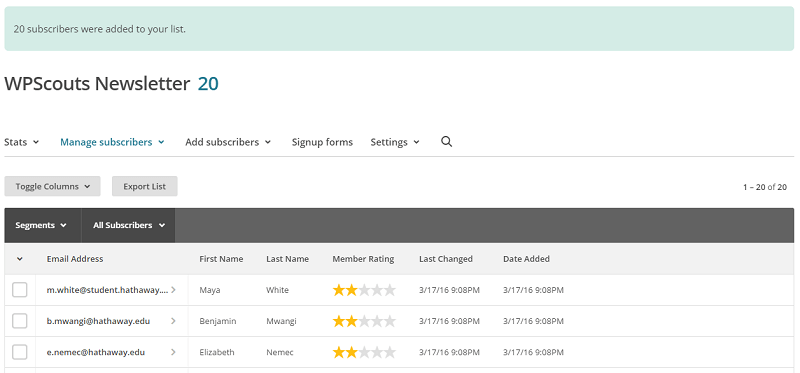
On valide. Et voilà notre petite liste d’abonnés importée à la liste créée au préalable « WPScouts Newsletter » :
A partir de cette liste, on peut consulter et éditer les informations de chaque abonné et rajouter des notes.
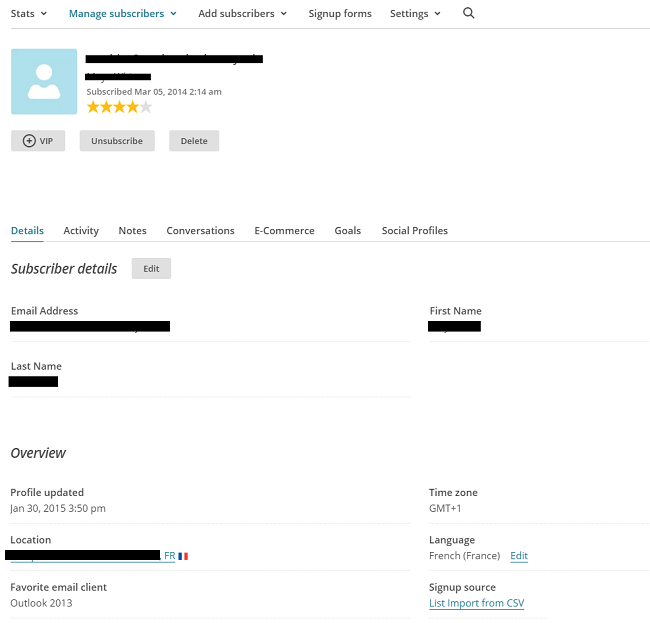
Voici un exemple de données d’un abonné provenant de ma liste sur ce blog :
Ce que je trouve intéressant c’est la notation étoilée que Mailchimp attribue à chaque abonné. Cela reflète en quelque sorte la « qualité » de celui-ci. En effet, un abonné qui n’ouvre jamais les newsletters et qui ne montre aucun signe de réactivité, a une note plus faible.
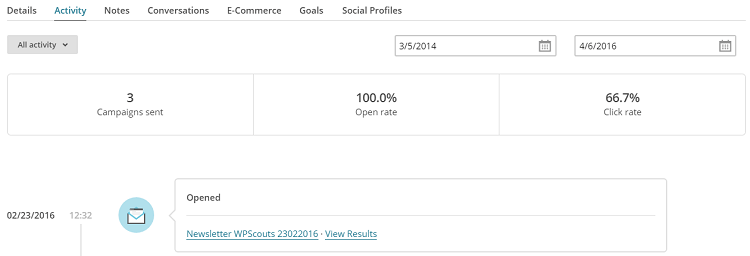
Afin d’avoir une idée de la réaction de l’abonné avec les newsletters qu’il reçoit, on peut se rendre à l’onglet »Activity »:
On voit que sur les 3 newsletters qui lui ont été envoyées, il y a eu 100% de taux d’ouverture et 66,7% de clic sur un des liens situés à l’intérieur de la newsletter.
Ainsi avec ces donnés-là vous pouvez juger de la qualité de l’abonné et éventuellement supprimer ceux qui ne réagissent jamais à vos newsletters.
Ces derniers ont tendance à fausser vos statistiques, donc autant les supprimer, d’autant plus qu’un grand nombre d’abonnés inactifs remplissent inutilement votre liste, et vous font payer des frais inutiles s’ils vous font dépasser les 2000 abonnés sur Mailchimp.
5. Créer le formulaire d’inscription à sa newsletter dans Mailchimp
Accrochez-vous, nous ne sommes qu’à mi-chemin et les choses commencent à être intéressantes.
Ce que vous devez comprendre c’est que le processus d’abonnement à une newsletter se divise en plusieurs étapes. Si vous êtes abonné(e) à ma newsletter, c’est que vous vous êtes sûrement rendu compte de cela, ou pas.
Si vous n’êtes pas encore abonné(e) à ma newsletter, alors je vais continuer à rédiger tristement la suite de cet article et faire comme si de rien n’était : (
Mais je ne perds pas espoir : je suis gentil(-le) je m’inscris.
Plus sérieusement, lorsque vous aurez fini de lire l’article et mis en place votre système de mailing liste, n’hésitez pas à inciter vos lecteurs à s’abonner à votre newsletter.
Attention toutefois à toute tentation de spammer les gens avec des newsletters à tout va.
Cet outil devrait permettre de se rapprocher de ses lecteurs et de créer une audience autour de son blog.
Un blog sans audience, c’est comme un corps sans âme.
Ceci étant dit, voyons maintenant comment nous allons créer notre premier formulaire de newsletter.
Comme je l’ai dit plus haut, il existe plusieurs étapes dans ce processus : le formulaire d’inscription, la page de remerciement, le mail de confirmation, la page de bienvenue, etc.
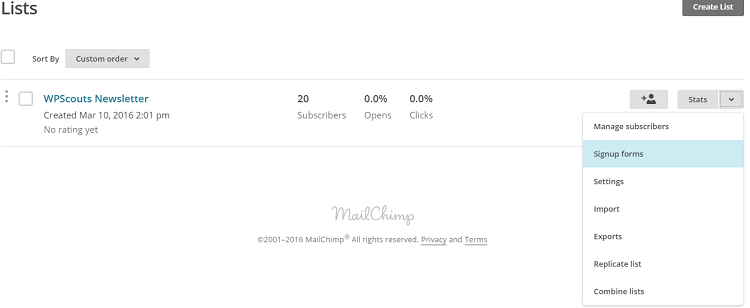
Chaque liste d’abonnés possède ses propres formulaires et pages. Revenons donc à la liste que l’on a créée plus haut en se rendant au menu « Lists » :
Cliquez sur « Signup forms » à côté de votre liste, comme sur l’image ci-dessus.
Sur la page suivante, cliquez sur « General forms ».
Les sections d’en-dessous permettent de générer un code HTML à insérer sur son site pour afficher le formulaire, de créer une popup et d’intégrer son formulaire sur d’autres services.
Nous ne verrons pas ces sections-là car on fera autrement pour l’intégration de ses formulaires d’inscription sur notre site, ainsi que pour l’affichage de popup.
Voyons notre formulaire.
5.1. Formulaire d’inscription sur Mailchimp
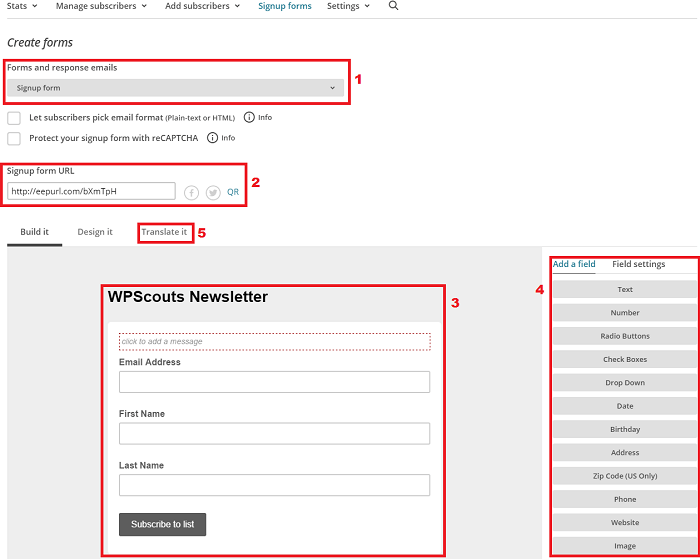
L’écran ci-dessus est ce que nous avons par défaut. J’ai divisé cet écran en 5 sous parties afin d’expliquer le rôle de chaque section.
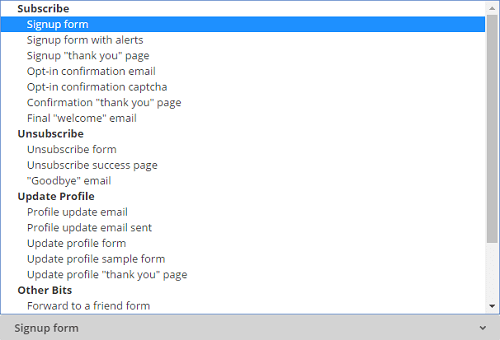
1 . Nous avons ici une liste déroulante des différents formulaires, pages et e-mails qui participent au processus d’inscription d’un abonné à la liste de diffusion.
Ce qu’il faut comprendre c’est que le formulaire (Signup form) que l’on est sur le point de configurer n’est pas forcément le même formulaire que l’on a aura sur le site. Ce dernier nous allons l’installer et le configurer par la suite à l’aide d’un plugin WordPress.
Mais pour rester cohérent dans les types de données que nous voulons collecter à l’aide de notre formulaire ici et sur notre site, il est de notre intérêt de configurer le ou les même(s) type(s) de champs ici et sur le site. Quand je dis ici, c’est sur le site de Mailchimp à l’URL donnée dans la section 2.
Pour revenir à la liste déroulante ci-dessus, nous verrons par la suite uniquement 2 ou 3 des formulaires et emails pour éviter de faire très long. Mais je vous conseille de bien configurer et personnaliser toutes les pages dont vous avez besoin.
2. C’est l’URL du formulaire que l’on est en train de personnaliser. Avec Mailchimp il existe deux façons de s’inscrire à la liste de diffusion : via le formulaire (widget, popup) sur le site ou via ce formulaire-ci hébergé par Mailchimp.
Ce dernier peut être très pratique lorsque vous invitez vos followers sur les réseaux sociaux de s’abonner à votre newsletter. En effet, vous n’aurez qu’à partager ce lien unique.
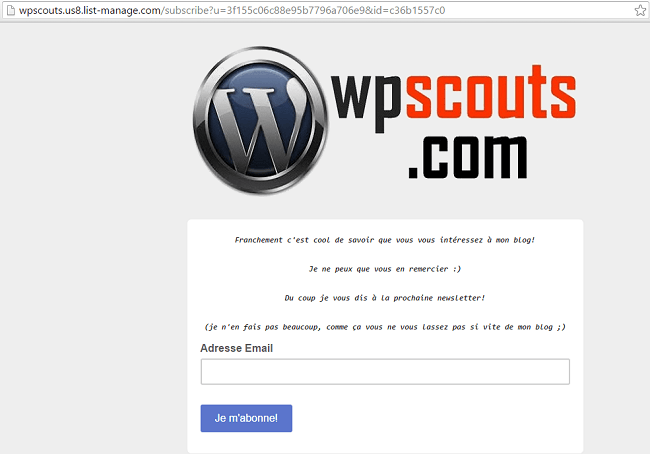
Par exemple, le lien pour vous inscrire à ma mailing liste est le suivant : http://eepurl.com/bcW2Z1. Vous serez alors redirigé(e) vers le formulaire suivant :
Comment c’est vieux ce truc! J’ai la flemme de faire des modifs pour l’instant.
Mais bon, l’essentiel est là. Quand je publie le lien de cette page sur les réseaux sociaux, le potentiel abonné sait qu’il va s’abonner à wpscouts.com, il a le lien du blog donc il pourrait jeter un œil avant. Il a le petit message pour le remercier d’avance et le rassurer qu’il ne sera pas spammé (et c’est vrai!), et enfin le plus important : le champs pour saisir son adresse email.
3. Le formulaire avec les différents champs. Par défaut, nous avons l’adresse email, le nom et le prénom. Je vous recommande dores et déjà de supprimer le ou les champs dont vous n’avez pas besoin. Le champs adresse email ne peut pas être supprimé.
Pour ce faire, cliquez sur le champs en question.
Cliquez ensuite sur le signe moins « -« . Une fenêtre pop-up va s’ouvrir pour vous demander de taper le mot « DELETE » et valider.
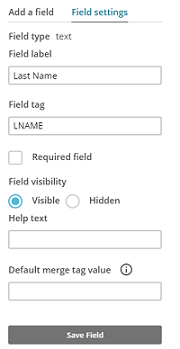
Sinon pour modifier un champs, vous cliquez dessus et dans la colonne (section 4) de droite vous pourrez personnaliser ce champs.
Dans les paramètres vous pouvez changer le nom du champs et en profiter par la même occasion pour le traduire sous votre langue.
Le « Field tag » est utilisé comme une sorte de variable remplaçant la valeur du champs à plusieurs endroits (à l’intérieur de l’email de la newsletter par exemple).
Pour faire en sorte que le champs soit obligatoire, cochez la case « Required field ».
4. On en parlait il y a un instant. Il y a deux onglets, on vient de voir l’onglet « Field settings ». Le premier onglet regroupe tous les types de champs que l’on peut ajouter au formulaire.
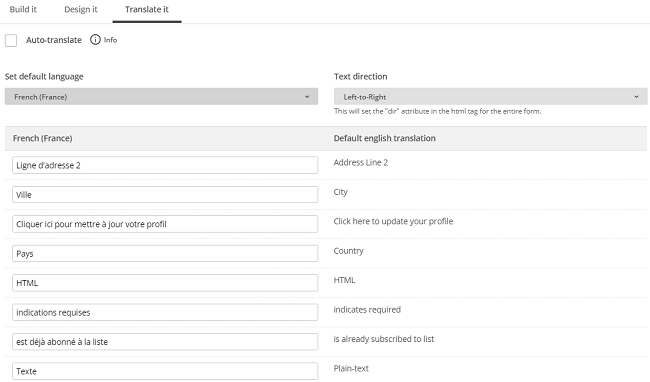
5. C’est ici que nous allons traduire quelques mots ou expressions utilisés ici et là.
Sélectionnez votre langue et puis si certaines traductions ne sont pas bonnes vous pourrez les modifier.
Voilà donc comment créer son formulaire d’inscription à la newsletter sur Mailchimp. On ne gardera pour l’exemple que le champs « adresse email » pour simplifier le formulaire.
Voyons maintenant quelques autres pages à personnaliser.
5.2. La page de bienvenue lors de l’inscription à la newsletter
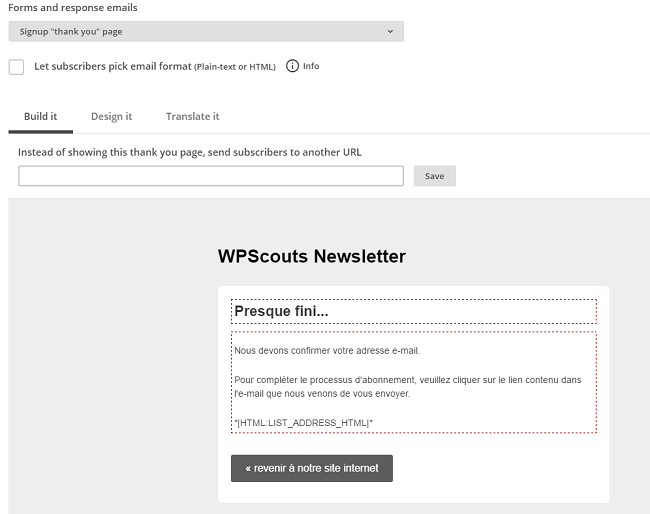
Lorsque le lecteur s’inscrit à votre newsletter, après avoir cliqué sur le bouton d’abonnement, il est par défaut automatiquement redirigé vers la page (Confirmation « thank you » page) affichant le message ci-dessous de Mailchimp :
Pas très joli. Ça fait le travail dans le sens où vous invitez le nouvel abonné à confirmer sa souscription. Mais vous ratez une occasion de le faire rediriger vers une page de votre site sur laquelle vous pourriez lui mettre à sa disposition toutes les ressources pour qu’il puisse naviguer plus facilement sur votre site et ainsi découvrir vos services, produits ou simples articles de blog.
Si vous souhaitez faire ainsi, alors vous devez créer au préalable cette page sur votre site puis insérer son lien dans le champs « Instead of showing this thank you page… » et enregistrer.
Nous verrons dans la suite du tutoriel que vous pouvez choisir de ne pas faire confirmer l’adresse email de l’abonné et dans ce cas ce dernier n’aura pas à confirmer quoi que ce soit après sa première inscription.
Sinon dans l’autre cas où vous souhaitez que l’abonné confirme son adresse email (pour éviter les spams entre autres) en lui envoyant un message automatique contenant un lien à cliquer dessus pour la confirmation, l’abonné recevra alors deux messages : celui de confirmation de l’abonnement (Opt-in confirmation email), puis celui de bienvenue (Final « welcome » email).
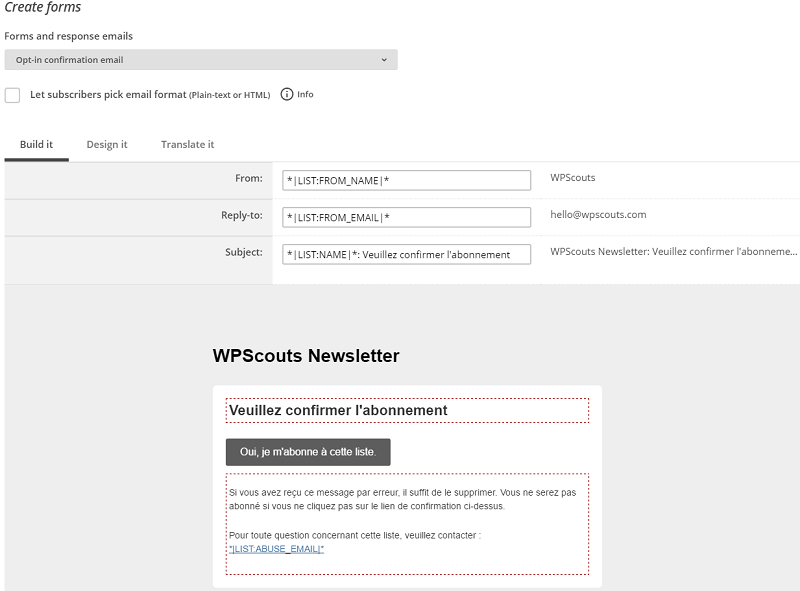
5.3. Email de confirmation de son abonnement
Lors de son inscription, l’abonné reçoit un email de confirmation pour valider son abonnement. Voici le message ce confirmation dans le « Opt-in confirmation email »:
Vous pouvez ici configurer l’en-tête de l’email automatique envoyé à l’abonné avec les 3 champs proposés : « De », « Répondre à » et « Sujet ».
Ceux-ci sont déjà pré-remplis avec des variables dont les valeurs sont celles que vous avez renseignées en début de création du compte et de la liste. Vous pouvez laisser tout par défaut.
Ensuite, vous avez la possibilité de personnaliser le contenu du message, mais uniquement le texte. Le bouton de confirmation ne peut pas être modifié, sauf pour le texte qui peut être modifié/traduit dans l’onglet de traduction.
Voilà, je vous laisse maintenant jeter un œil aux autres messages et pages que vous pouvez personnaliser de la même manière.
Passons maintenant à la newsletter, après tout on a fait tout ce travail pour pouvoir avoir des abonnés et leur envoyer des newsletter.
Nous verrons plus loin l’étape d’intégration du formulaire d’inscription à la newsletter sur notre site. On essaie de couvrir toutes les étapes à connaître sur Mailchimp, puis nous passerons à notre site.
6. La newsletter : Comment créer et envoyer une campagne d’e-mailing sur Mailchimp
Il est en fait très facile de créer des campagnes avec Mailchimp et d’envoyer des newsletters. En effet, Mailchimp facilite beaucoup le processus et on est bien guidé.
C’est parti.
Cliquez sur le menu « Campaigns ». Cliquez ensuite sur le bouton « Create campaign ».
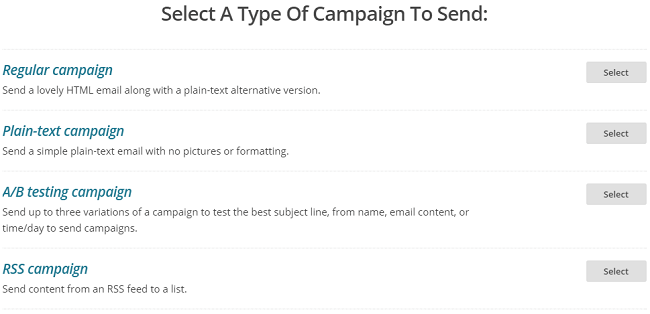
Pour des soucis de simplicité, nous verrons dans ce tutoriel uniquement le premier type de campagne : « Regular campaign ».
Le second type est celui le plus simple. Il s’agit d’une newsletter non formatée avec une page blanche à remplir avec du texte. Vous pouvez opter pour ce type là si vous cherchez uniquement à envoyer du simple texte sans personnalisation.
Le A/B testing campaign permet de tester plusieurs campagnes avec des paramètres différents et de désigner à la fin la meilleure campagne qui apporte le meilleur résultat en terme de conversion : ouverture de la newsletter, clic sur les liens, etc.
Cliquez maintenant sur le premier type de campagne.
6.1. Définir la liste des destinataires
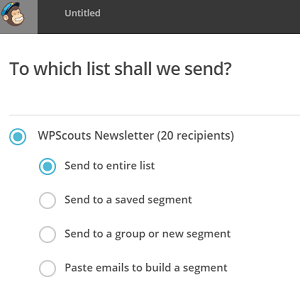
En bas de l’écran suivant, vous pouvez voir que la création d’une campagne d’e-mailing se déroule en plusieurs étapes :
La première étape est de sélectionner les destinataires de la newsletter. En d’autres termes, la liste d’abonnés pour lesquels vous souhaitez envoyer votre newsletter.
Notre liste d’abonnés créée en début du tutoriel est sélectionnée par défaut. Laissez ce choix là si vous souhaitez envoyer votre newsletter à tous vos abonnés.
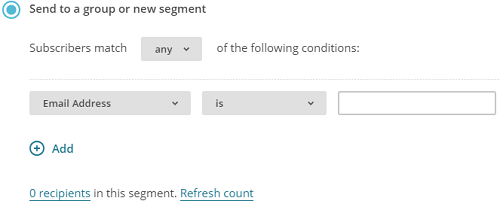
Si par contre vous souhaitez envoyer votre newsletter uniquement à une partie bien particulière de vos abonnés, alors sélectionnez la 3ème option « Send to a group or new segment ».
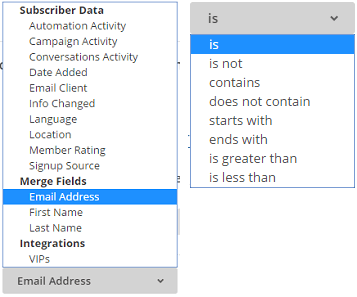
Ici vous allez créer une sorte d’un ou plusieurs filtre(s) dans votre liste d’abonnés. C’est ce que l’on appelle un segment. Les critères de ces filtres se trouvent dans la liste déroulante « Email Address » :
Vous pouvez créer plusieurs conditions avec plusieurs critères avec le bouton « Add ». Prenons un exemple.
Vous souhaitez envoyer une newsletter à vos abonnés qui habitent à Lyon et qui se sont inscrits à votre newsletter à partir de 2016. Vous avez alors besoin de créer deux filtres.
Le premier est « Location » « is » « Lyon ».
Le second est « Date Added » « is greater than » « 01/01/2016 ».
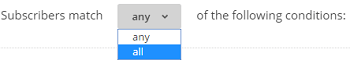
En n’oubliant de sélectionner « All » dans la première ligne pour désigner le connecteur logique « ET » :
Dans ce segment les deux conditions du lieu et de la date sont suffisantes et nécessaires. Votre liste d’abonnés sera alors filtrée selon ces deux conditions.
Avec le connecteur « any », le membre doit avoir au moins une des conditions créées pour qu’il fasse partie du segment.
Voilà donc ce qu’est un segment.
Nous allons poursuivre notre création de newsletter avec notre liste entière non filtrée. Sélectionnez alors la première option par défaut « Send to entire list », puis cliquez sur Next en bas à droite.
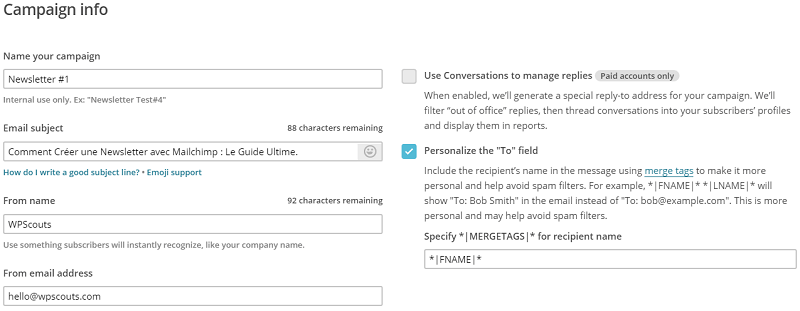
6.2. Configurer les informations de la newsletter
Dans cette seconde étape, nous allons configurer les informations d’en-tête de la newsletter ainsi que quelques options de tracking.
Dans cette première partie de l’écran, il s’agit simplement de renseigner quelques champs qui apparaîtront dans l’en-tête de la newsletter. Sauf pour le premier champs « Name your campaign » qui sert uniquement d’un usage interne. Cela vous permet de retrouver plus tard vos campagnes d’e-mailing pa nom que vous leur avez données. Vous pouvez numéroter vos newsletters, ou indiquer la date dans le nom (ex: Newsletter25042016).
Dans le second champs correspondant au sujet de l’email, vous devez indiquer un titre qui interpelle votre destinataire et qui le pousse à ouvrir votre email.
Comment dire autrement.. En faite, si vous mettez un titre pourri, presque tout votre travail de création, de rédaction et d’envoi de newsletter est vain.
Vous aurez uniquement quelques abonnés (qui s’ennuient je pense) pour ouvrir votre email. Donc trouvez un titre accrocheur! Sans essayer de trop en faire. Il faut qu’il corresponde aussi au contenu de la newsletter pour éviter de décevoir vos abonnés.
Ensuite, vous avez le nom de l’expéditeur, donc vous. Ici ce que je vous conseille est de mettre le nom de votre blog ou votre site. Certains ont parfois tendance à mettre leur prénom. Je pense que c’est une erreur.
Imaginez vous vous abonner à la newsletter de ce blog, et que je vous envoie un email en mettant mon prénom dans le champs expéditeur. Vous allez dire « mais qui est ce gars? ». Du coup je mets le nom du blog « WPScouts ».
Si par contre il s’agit de votre blog personnel (et qu’en plus le nom de domaine est votre nom), dans ce cas il faut mettre votre nom dans ce champs.
L’adresse e-mail.. ne mettez pas un truc trop exotique ^^
Maintenant, si vous cochez la case du champs « Personalize the ‘To’ field » à droite, vous aurez la possibilité de personnaliser le champs du destinataire en mettant son nom à la place de son adresse e-mail. Cela se fait à l’aide la variable *|FNAME|*. Ceci permet de rendre le message plus personnel.
Plus bas dans cet écran, nous avons les options de tracking (suivi) de notre newsletter.
Ces options sont intéressantes puisqu’elles nous permettent de connaître les abonnés qui ont ouvert la newsletter et les liens qui ont été cliqués. Il est également possible de suivre des liens à l’aide de Google Analytics afin de suivre les cliques depuis votre campagne jusqu’à l’étape d’achat sur votre site. Google Analytics doit être installé au préalable sur votre site.
Enfin, il est possible de connecter ses comptes Twitter et Facebook afin auto-publier la newsletter sur ces deux réseaux sociaux après l’envoi vers sa liste d’abonnés.
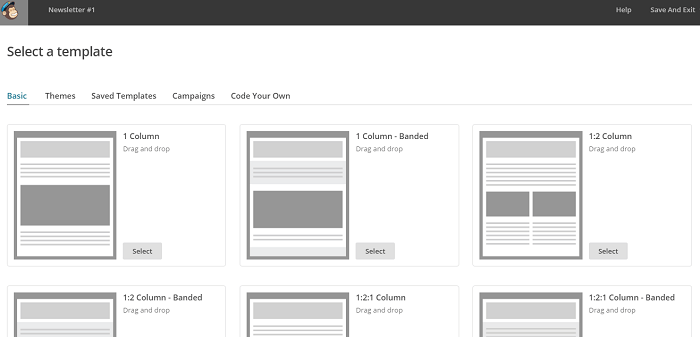
6.3. Sélection du template de la newsletter
Nous allons choisir ici le template de notre newsletter, qui est en faite le design et la mise en forme de l’email que nous allons envoyer à nos abonnés.
Mailchimp propose une grande variété de templates, et nous permet également de coder notre propre template.
Tout d’abord, nous avons les templates de base (Basic) :
C’est le format de base d’une newsletter. Vous pouvez choisir entre plusieurs mises en pages différentes à une ou plusieurs colonnes avec ou non des bandes et une sidebar.
Si vous souhaitez créer une newsletter avec un design plus vif, vous pouvez passer à l’onglet « Themes » et vous retrouverez une grande variété de thèmes classifiés par catégorie de domaine.
Enfin, vous pouvez choisir entre vos templates sauvegardés ou sélectionner une newsletter envoyée avant pour ré-utiliser le même modèle. Sinon vous pouvez coder votre propre template!
Très bien. Je vais sélectionner un template de base pour l’exemple. D’ailleurs je trouve que les templates de base suffisent amplement pour envoyer une newsletter propre, claire et lisible. Et nous allons passer maintenant à l’édition du contenu et du design de la newsletter.
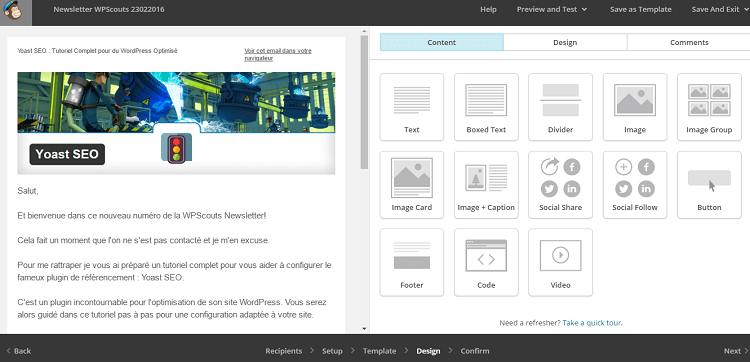
6.4. Contenu et design de la newsletter
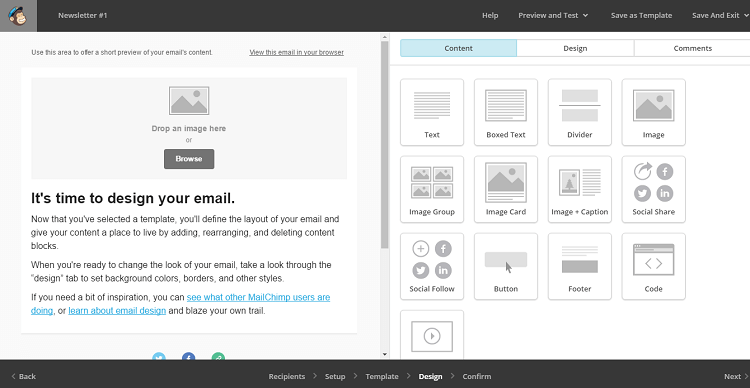
Sans avoir à écrire un pavé dessus, voici un aperçu de la chose.
A gauche, nous avons le contenu de la newsletter et son design tel qu’il sera aperçu par le destinataire. A droite, il y a tous les éléments de contenu que l’on peut ajouter à la newsletter à gauche par un simple glisser-déposer.
Dans l’onglet « Design » de la partie droite de l’écran, vous pouvez personnaliser le design des différentes sections de la newsletter (en-tête, corps, footer, etc) en modifiant la couleur du texte, les marges, la police, etc.
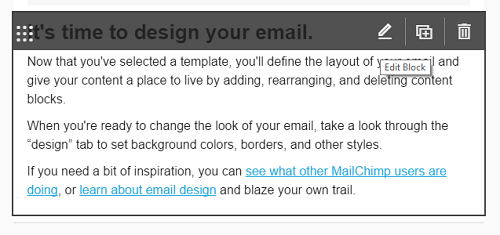
Maintenant, afin de modifier un élément de contenu, il faut glisser la souris sur l’élément en question, et un cadre apparaîtra autour de celui-ci.
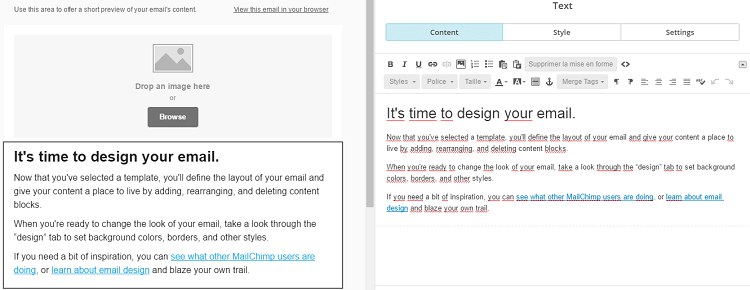
Il faut alors cliquer sur le petit crayon pour qu’un éditeur de texte (dans ce cas) apparaisse à droite de l’écran.
Vous l’aurez compris, à chaque type d’élément de contenu apparaîtra quelque chose de différent à droite.
Pour vous montrer un exemple concret, voici une newsletter que j’ai créée il y a quelque temps lorsque j’ai publié le tutoriel sur le plugin Yoast SEO.
Le format de la newsletter est très simple et le texte n’est pas très dense ni trop long. Vous trouverez tout le contenu de cette newsletter en cliquant ici.
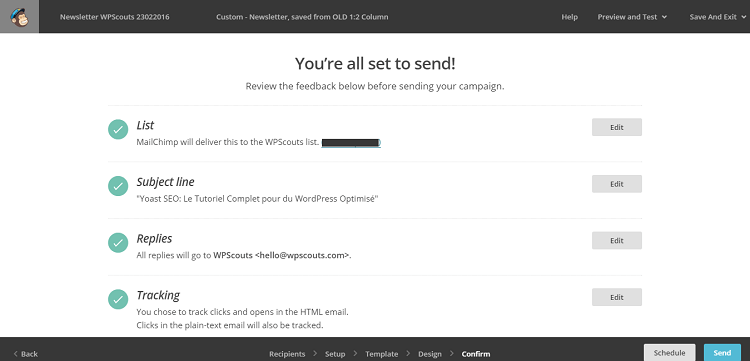
6.5. Confirmation de la newsletter
Maintenant, si vous avez fini de peaufiner votre newsletter, vous pouvez passer à la dernière étape de confirmation.
A cette étape-là, plusieurs points sont vérifiés par Mailchimp et vous devez corriger les éventuelles erreurs.
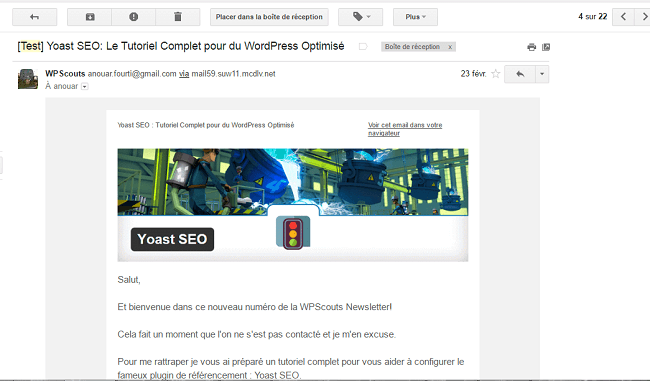
Avant de cliquer sur le bouton d’envoi, une chose que je fais systématiquement est que je m’envoie un email de teste afin de vérifier que je n’ai pas fait d’erreur dans l’édition de la newsletter. Cela se fait en cliquant sur « Send a test email » dans le menu « Preview and Test » en haut à droite de l’écran.
Cela permet de visualiser sa newsletter exactement telle qu’elle est envoyée aux abonnés. Voici un exemple :
C’est ainsi que vous recevez mes newsletters si vous êtes abonnés à ma mailing liste.
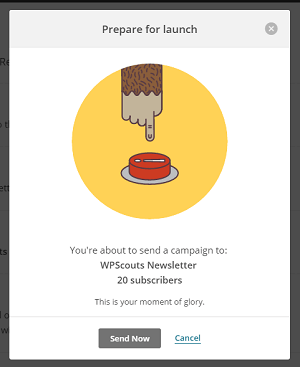
Enfin, si vous avez terminé toutes les vérifications, cliquez sur le bouton d’envoi.
Et c’est parti!
7. Les statistiques de suivi de la campagne d’e-mailing
On ne va pas entrer dans le détail pour cette partie parce que ça commence à faire long pour vous, enfin pour ceux qui sont arrivés jusqu’ici dans le tutoriel ^^.
Cela n’empêche pas que ce soit l’une des étapes les plus intéressantes puisque cela permet d’avoir une vue détaillée sur les chiffres tels que le nombre et le nom/adresse email des abonnés ayant ouvert la newsletter, le nombre de clics sur les liens, la localisation, etc.
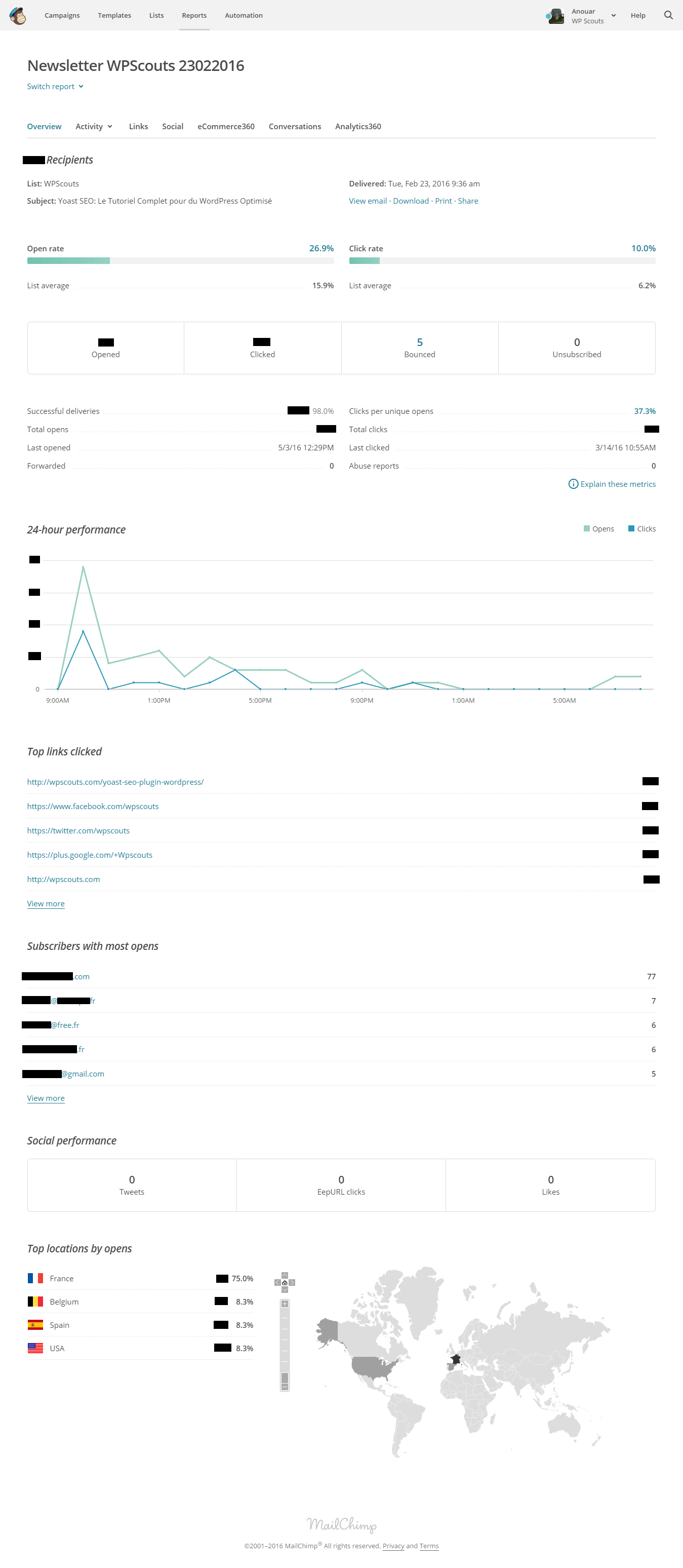
Voici un exemple d’un rapport de statistiques d’une de mes newsletters :
Hop, je vous balance tout. Je vous laisse jeter un coup d’œil à toutes les données que l’on peut avoir dans un rapport de suivi d’une newsletter Mailchimp.
Pour voir plus en détail, vous pouvez naviguer dans les différents onglets et les différentes sections.
Les chiffres que je trouve intéressants sont :
7.1. Le taux d’ouverture de la newsletter
Cela donne une idée du pourcentage de vos abonnés actifs dans votre liste.
La section « Subscribers with most opens » vous permet de connaître exactement les membres qui interagissent le plus avec votre newsletter.
Dans cet exemple, j’ai eu près de 27% (dont plus du quart) de mes abonnés qui ont ouvert l’e-mail que je leur ai envoyé. C’est un chiffre correct puisque la moyenne dans l’industrie d’e-mailing est près de 17%. Ma moyenne est dans les 25% sur mes newsletter.
Cela signifie que sur 1000 abonnés, il y a 250 personnes qui ouvrent mes emails de newsletter. C’est un chiffre assez satisfaisant puisqu’en faisant mon petit calcul, je me dis que lorsque j’atteins 10000 abonnés, j’aurai près de 2500 personnes qui ouvriraient mes newsletters.
On sait tous que les abonnés d’une newsletter sont nos meilleurs lecteurs et donc les personnes qui sont le plus à même de suivre nos nouveautés et d’acheter chez nous nos services ou produits. C’est pour cela que je dis que 25% est un bon chiffre. D’autres personnes arrivent à atteindre un chiffre beaucoup plus élevé! Mais cela diffère d’une niche à une autre.
7.2. Le taux de clics sur les liens
Ce chiffre est plus intéressant que le précédent puisqu’il nous une idée plus réaliste du taux d’intérêt des abonnés qui s’intéressent réellement à ce que vous leur proposez dans la newsletter.
Dans une newsletter on propose généralement à nos abonnés un (ou des) lien(s) pour aller voir notre nouvel article sur le blog, ou une nouvelle promotion sur nos produits ou services ou d’aller découvrir notre nouvelle formation ou autre.
Du coup, le fait de voir uniquement le taux d’ouverture de la newsletter ne suffit pas. Il faut surtout vérifier que nos abonnés se sont bien rendus sur les pages des liens indiqués dans la newsletter.
Dans la section « Top links clicked », on peut voir le nombre de clic sur tous les liens présents dans la newsletter.
Dans cet exemple, en omettant les liens vers mes profils sociaux, je ne propose qu’un seul lien qui est celui vers mon nouvel article sur le plugin Yoast SEO.
Mon taux de clic est de 10%. Beaucoup moins intéressant que tout à l’heure! C’est un peu décevant. Mais il est correct étant donné que j’ai un peu perdu le contact avec mes abonnés pendant quelques mois et qu’il faut donc un peu plus de temps pour faire réagir mes abonnés à mes newsletter.
Je pense que pour une personne qui gère correctement sa mailing liste avec un envoi régulier de newsletter, le taux de clic doit être plus élevé, de l’ordre de 20 à 30%, avec un taux d’ouverture naturellement plus élevé.
Les abonnés qui cliquent sur votre (ou vos) lien(s) sont les personnes qui sont réellement intéressées par le contenu que vous leur envoyez. Ce sont alors vos clients potentiels si vous vendez quelque chose. Du coup, sur les 20 à 30% d’abonnés qui cliquent, si 20 à 30% arrivent au bout de votre tunnel de vente (donc achètent votre produit/service), cela fait donc 4 à 9% d’acheteurs donc de ventes.
Toujours sur une liste de 1000 abonnés, cela représente 40 à 90 ventes. Faites le calcul avec le prix de vos produits.
Evidemment ce ne sont que des estimations très approximatives, tout le monde n’aura pas ces chiffres. Mais cela montre une nouvelle fois l’intérêt de développer sa mailing liste.
8. Comment intégrer le formulaire de newsletter Mailchimp sur son site WordPress
Ouf, il a fallu parcourir un bon bout de chemin pour en arriver là. Mais cela en vaut la peine puisqu’il est insensé d’installer un formulaire de newsletter sur son site sans découvrir le service gérant les abonnés derrière.
Comme vous le savez certainement déjà, il existe plusieurs façons d’afficher son formulaire de newsletter. Les plus classiques sont l’affichage de la newsletter dans le sidebar, à l’intérieur de l’article (en début, au milieu ou à la fin), dans une fenêtre pop-up (qui s’affiche directement ou quelques instants après l’ouverture d’une page du site), dans une topbar fixe en haut de l’écran.
Sur ce blog vous trouverez les trois premières méthodes.
L’affichage en haut du sidebar à droite. C’est généralement là que l’on retrouve le formulaire de newsletter le plus souvent sur les blogs. Le formulaire est visible dès l’ouverture de chaque page du site.
J’affiche également mon formulaire à la fin de chaque article. Je préfère que ce soit à la fin pour éviter de distraire le visiteur pendant sa lecture. Ainsi, le visiteur qui est réellement intéressé par mon contenu a de grandes chances de s’abonner à ma newsletter après avoir fini sa lecture.
Enfin, j’utilise la manière un plus « agressive » qui est la pop-up. Elle s’affiche 7 secondes après l’ouverture du site. Certains déconseillent cette méthode. Personnellement, je trouve que d’une part elle permet de donner un coup de boost au nombre d’abonnés, et d’autre part si elle est bien conçue de point de vue design et contenu alors elle ne devrait pas trop gêner les visiteurs. Vous retrouverez plus bas un aperçu de la pop-up que j’affiche sur ce blog si vous ne l’avez pas déjà croisée lors de votre première visite sur le site ;). Bref, je vous laisse donner avis dessus dans les commentaires :).
Passons à la suite. Nous allons voir comment intégrer son formulaire de newsletter Mailchimp sur son site WordPress en utilisant ces 3 méthodes.
Comme mentionné plus haut dans la partie 5, il existe sur Mailchimp dans la page « Signup forms » dans votre liste d’abonnés des sections qui permettent de générer des scripts HTML à insérer sur votre site pour l’affichage du formulaire. Mais nous n’allons pas utiliser ce qui est proposé sur le site de Mailchimp.
En effet, il existe des dizaines de plugins WordPress permettant d’intégrer le formulaire de newsletter sur son site. Je vous présenterai peut-être dans l’avenir une liste comparative de ces plugins. Pour le moment, je vous présenterai celui que j’utilise sur ce blog et dont je suis bien satisfait, en plus cela ne vous coûtera pas un bras.
Il s’agit de WP Subscribe Pro qui provient de la fameuse boutique de thèmes & plugins MyThemeShop. [liens aff]
MyThemeShop est une boutique de thèmes à laquelle je suis inscrit depuis quelques années maintenant. Ils proposent des thèmes premium mais aussi gratuits pour différentes niches. Vous trouverez également des plugins assez populaires comme WP Subscribe Pro, WP Notification Bar, WP Review Pro, etc.
J’utilise depuis près de 2 ans l’un de leurs thèmes les plus populaires pour ce blog : Schema.
Avec près de 124 thèmes & plugins, il y a de quoi choisir pour créer son site WordPress. En fait, je compte vous rédiger prochainement un article détaillé sur cette boutique de thèmes (promesse tenue, voici le lien : Revue MyThemeShop). Nous verrons que leurs thèmes et plugins sont conçus pour répondre aux besoins primaires de tout créateur de site vitrine ou blog, avec également des thèmes pour sites e-commerce. Ceux d’entre vous qui sont blogueurs ne seront pas déçus ;).
Aller, on passe à la suite maintenant. Nous allons voir rapidement comment s’approprier ce plugin si vous décidez de l’utiliser. Si ce n’est pas le cas alors je vous invite à passer directement à la conclusion!
8.1. Comment intégrer une pop-up de newsletter sur votre site WordPress
Après avoir installé et activé le plugin, vous retrouvez son panneau de configuration dans le menu « Réglages > WP Subscribe Pro ».
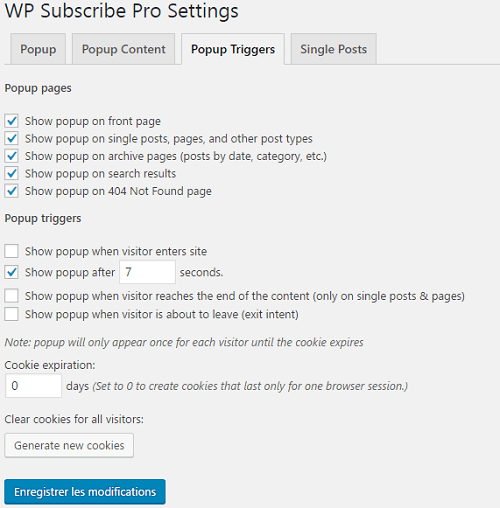
Il existe 3 onglets pour la configuration de la pop-up et une dernière pour le formulaire de souscription à l’intérieur des articles.
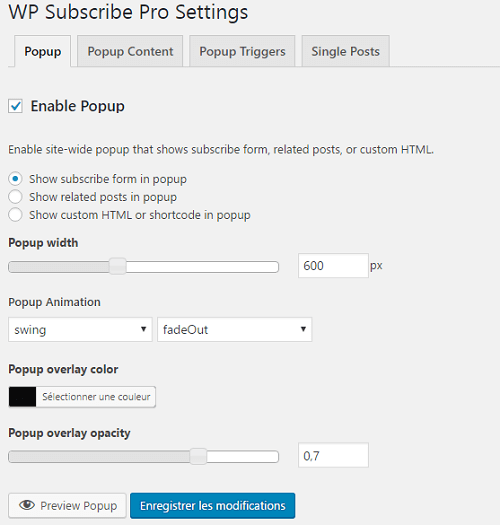
Dans ce premier onglet, il s’agit d’activer la fonction d’affichage de la popup puis de configurer sa forme générale.
Dans cet article on parle de formulaire de souscription à la newsletter, il faut donc sélectionner la case « Show subscribe form ».
Arrive ensuite la largeur de la pop-up. A vous de tester puis choisir celle qui vous convient. 600 pixels est une largeur correcte. N’hésitez pas de voir un aperçu en cliquant sur le bouton d’en bas « Preview Popup » tout au long de votre paramétrage.
Ce qui est également attractif dans ce plugin ce sont les différents types d’animation proposés. Là aussi je vous laisse vous amuser, n’essayez pas de créer un truc trop exotique ;).
L’option suivante « Popup overlay color » permet de sélectionner la couleur de fond entourant votre popup et qui s’étale sur tout votre site. Enfin la dernière option permet de contrôler l’opacité de cette couleur précédemment choisie.
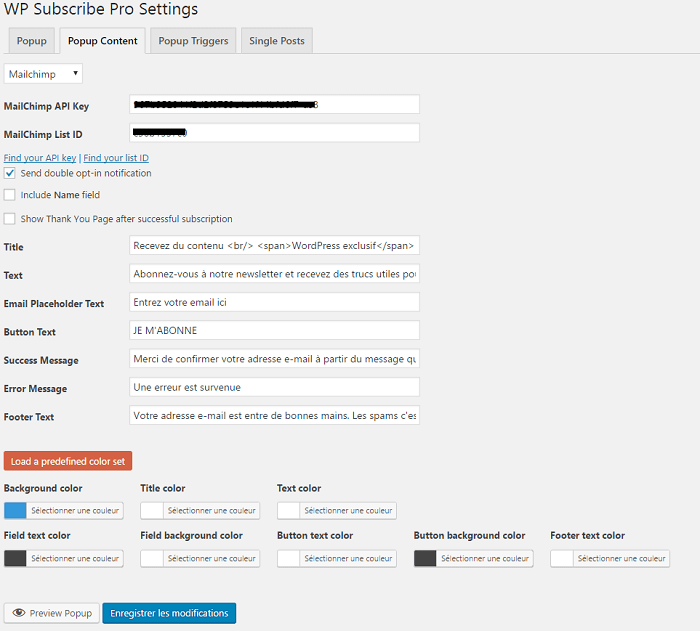
Paramétrage du contenu de la popup
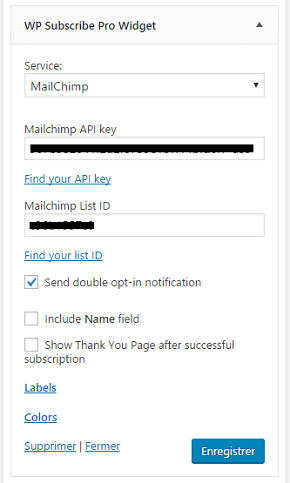
WP Subscribe Pro intègre plusieurs services de mailing liste. Dans notre cas, il faut sélectionner Mailchimp en haut du second onglet. Deux champs sont alors à renseigner : Mailchimp API Key et Mailchimp List ID. Deux liens sont proposés en-dessous pour vous aider à retrouver ces derniers.
Les cases d’au-dessous sont à cocher selon vos besoins. Si vous avez créé par exemple une page de bienvenue ou de remerciement pour les nouveaux abonnés, vous pouvez alors cocher la dernière case et renseigner l’URL de cette page.
On arrive ensuite au contenu de la popup. Là aussi tout est bien organisé pour renseigner chaque texte dans le champ correspondant. Afin de sauter des lignes et changer de taille d’écriture vous pouvez utiliser des balises HTML telle que <br> (saut de ligne).
Enfin, vous pouvez personnaliser les couleurs de vos textes, bouton, arrière-plan, champs, etc. Là encore il faut cliquer sur l’aperçu pour voir ses changements en direct.
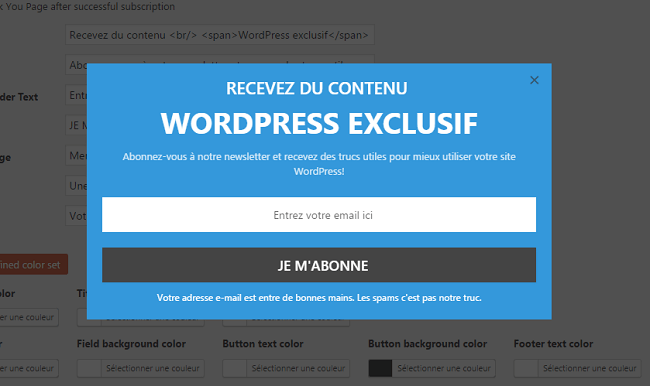
Et voilà ce que cela donne chez moi (certains s’en rappelleront!) avec un petit effet d’animation « swing » et « fadeOut » :
Qu’en pensez-vous? Vos critiques sont les bienvenus 🙂
Déclencheurs et pages d’apparition de la popup
Ici nous pouvons sélectionner les types de page dans lesquelles apparaîtra notre popup. Certains voudront la faire apparaître uniquement dans les articles tandis que d’autres sur la page d’accueil aussi.
Vous pouvez ensuite sélectionner à quel moment se déclenche la popup. Dans mon cas, j’ai choisi de la déclencher 7 secondes après l’entrée du visiteur sur le site. La dernière option permet de lancer la popup lorsque le visiteur a l’intention de sortir du site. C’est lorsque son curseur s’approche de la croix de fermeture de l’onglet en cours. C’est une technique de plus en plus utilisée pour la récolte d’adresses email.
Comme mentionné plus bas, il est à noter que la popup apparaît une seule fois pour chaque visiteur jusqu’à ce que les cookies expirent. Cependant, si vous souhaitez que cela apparaisse à chaque session du navigateur, mettez un zéro dans le champs Cookie expiration. Sinon vous pouvez indiquer le nombre de jours d’expiration des cookies. Pour effacer les cookies de tous les utilisateurs cliquez sur le bouton « Generate new cookies ».
Enregistrez le tout et vous êtes bon pour commencer à récolter des adresses email de nouveaux abonnés via une popup sur votre site!
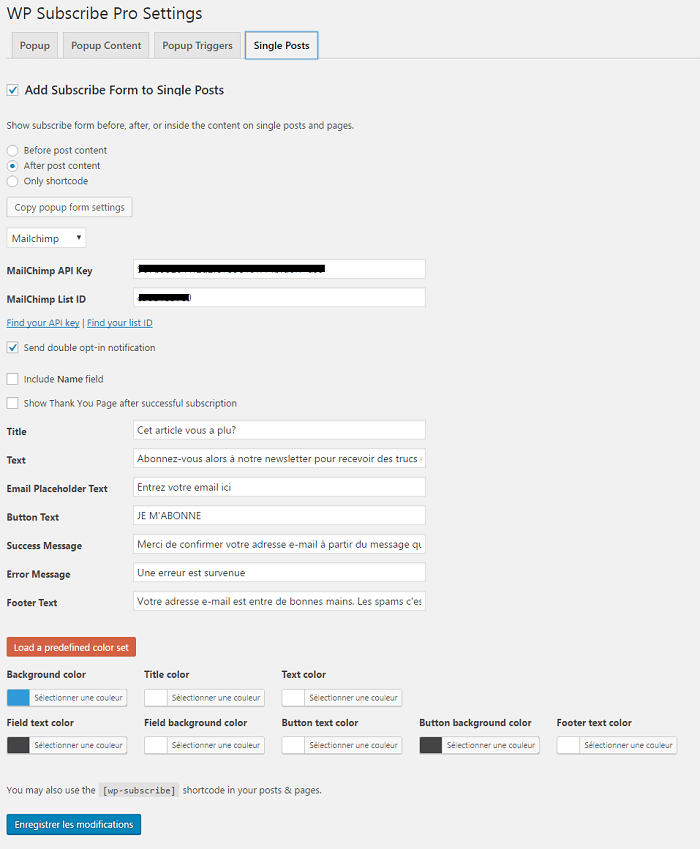
8.2. Comment intégrer un formulaire de newsletter dans ses articles et pages WordPress
On reste dans la même page du plugin mais on se rend à la dernière section « Single Posts ».
Comme pour les popups, il faut activer la fonction d’affichage du formulaire de newsletter dans les articles et pages.
Ensuite, il faut choisir entre l’affichage de celui-ci avant ou après le contenu de l’article, ou alors sélectionner uniquement l’utilisation du shortcode [ wp-subscribe ] que vous pourrez insérer n’importe où dans vos articles & pages.
Le reste du paramétrage est similaire à celui de la popup. Vous pouvez même copier celui de cette dernière en cliquant sur le bouton « Copy popup form settings ». Et c’est tout.
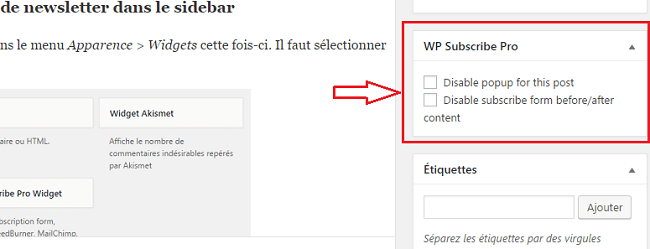
Je ne veux pas afficher mon formulaire dans certains articles!
C’est possible, ça l’est aussi pour la popup.
En vous rendant dans la page d’édition de votre article (ou page), par exemple cet article-même, il y a un petit box à droite de l’éditeur de texte intitulé « WP Subscribe Pro » :
Il suffit juste de cocher la case correspondante pour désactiver le formulaire sur cette page là.
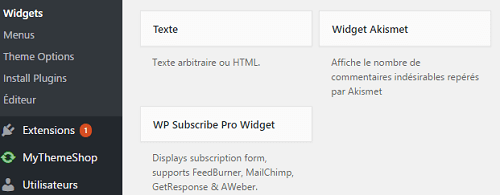
8.3. Comment intégrer un formulaire de newsletter dans le sidebar
Le classique. Toujours avec le même plugin mais dans le menu Apparence > Widgets cette fois-ci. Il faut sélectionner le widget « WP Subscribe Pro Widget ».
Ajoutez le widget dans le sidebar de votre blog ou alors dans la zone souhaitée de votre site.
Sa configuration est identique au formulaire précédent. Il faut cliquer sur Labels et Colors pour personnaliser vos textes et couleurs.
Conclusion
Il est très difficile de faire une conclusion sur un sujet dont j’ai l’impression d’avoir à peine abordé et expliqué.
Mailchimp est un service de mailing liste très puissant pour ceux qui savent l’utiliser. Il en existe plein d’autres services similaires dont certains un peu plus poussés mais sont plus destinés pour les plus marketeux.
Certaines fonctionnalités premium n’ont pas été présentées notamment le « marketing automation » qui cible les bonnes personnes au bon moment en se basant sur leur attitude, leurs préférences et éventuellement leur historique d’achat pour les sites ecommerce pour déclencher une série d’emails automatiques et segmentés.
Pour un souci de simplicité et afin d’éviter de s’éloigner de WordPress, plusieurs de ces fonctionnalités de l’email marketing n’ont pas été mentionnées. Des blogs de marketing le font mieux que moi ;).
En tout cas, je vous remercie d’être arrivé jusqu’ici. Je ferai moins long la prochaine fois, promis!
Pour résumer, nous avons appris à créer notre liste d’abonnés sur Mailchimp et à la lier à un formulaire de newsletter sur notre site WordPress. Nous avons appris à créer ce formulaire et à l’afficher de 3 façons différentes : dans le sidebar, dans une popup et à l’intérieur d’un article ou page. Ceci à l’aide d’un plugin WordPress premium WP Subscribe Pro qui est assez simple d’utilisation.
Voilà, si vous avez une question ou une remarque n’hésitez pas à laisser un commentaire. Et avant de partir je vous invite à tester mon formulaire de newsletter juste en-dessous là, je l’ai créé avec le plugin qu’on vient de voir : D
Cet article vous a plu?
Abonnez-vous alors à notre newsletter pour recevoir des trucs utiles pour votre site WordPress.
























































Merci Anouar pour ce billet super exhaustif, gros travail de rédaction.
J’ai une question/réflexion en cours concernant le plafond des 2000 abonnés : les tarifs d’abonnement de MailChimp au-delà de 2000 inscrits sont (je trouve) extrêmement élevés et montent très vite :
27€ par mois pour 2000 à 2500, puis 5€ de plus par tranche de 500… soit 314€/an puis 60€ de plus par 500.
J’ai testé d’autres solutions, notamment SendInBlue et SG, mais aucune n’est bien intégrée avec WordPress et Gravity Forms. Je n’ai pour l’instant pas de solution alternative.
Quelle est votre propre réflexion sur cette limite et les coûts élevés quand vous la dépasserez / on la dépasse ?
Merci, Gilles
Bonjour Gilles,
Merci pour votre intervention 🙂
Je viens de jeter un œil aux tarifs pratiqués par les SendInBlue et SG, et j’avoue qu’il y a une grande différence avec Mailchimp.
Je n’ai jamais eu l’occasion d’utiliser ces deux solutions. Si certain(e)s ont un avis à donner là-dessus, qu’ils n’hésitent pas!
Maintenant pour revenir aux coûts, vous l’avez dit SendInBlue et SG-autorepondeur ne sont pas encore bien intégrés à WordPress. Rien que ça, ça donne de la valeur aux solutions (bien intégrées) comme Mailchimp et autres. D’un point de vue utilisateur (surtout débutant), je ne risquerai pas de m’aventurer avec des outils mal intégrés au CMS que j’utilise.
De plus, connaissant le monde des thèmes et plugins WordPress, je sais qu’à presque tous les coups le thème et/ou le plugin que je vais acheter n’auront aucun problème d’intégration avec Mailchimp. Donc déjà ça va m’éviter des heures de travail à intégrer des trucs qui n’ont pas été prévus au départ. C’est déjà un gain de temps considérable. Ici le tarif de Mailchimp est justifié.
Un autre point, si vous atteignez les 2000 abonnés c’est que vous commencez déjà à avoir une réelle opportunité de faire du business avec votre liste. A condition que ce ne soit pas pour un site de fun pour enfant, donc abonnés non convertibles en potentiels clients ^^. Du coup, en atteignant ce chiffre (même avant) vous devez commencer à penser à créer votre produit ou proposer votre service pour vos potentiels clients dans votre liste d’abonnés. Ainsi, si votre processus de vente est bien travaillé, les frais des outils que vous utilisez, entre autres Mailchimp, seront très vite couverts 😉
Quant à la limite de solution alternative, elle se situe uniquement au niveau des tarifs car il existe bien d’autres solutions qui s’intègrent bien avec WordPress mais qui sont légèrement voire beaucoup plus chers que Mailchimp pour certaines.
Voilà, c’était mon avis. C’est vrai qu’en débutant un site dont on est pas sûr que ça va générer du chiffre d’affaire, les tarifs de Mailchimp peuvent sembler très élevés. Mais c’est peut-être pour ça qu’ils offrent gratuitement les 2000 premiers abonnés. Ah oui les 2000 premiers abonnés on ne les a pas dès le premier mois ni les 6 premiers mois ni la première année pour beaucoup de sites! Mais on peut toujours faire du business avant seulement quelques centaines d’abonnés.
Bonne journée!
merci pour ce superbe article bien détaillé !
petite question, dans wp subscribe, comment avez vous centré le texte du formulaire de souscription au bas de vos articles ?
Bonjour Marie,
Content que ce tutoriel ait pu vous aider!
Le centrage du texte je l’ai fait avec quelques lignes de CSS :
.wp-subscribe-single #wp-subscribe {text-align: center !important;
}
.wp-subscribe-single #wp-subscribe input {
text-align: center !important;
}
Je vous conseille de suivre ce tutoriel pour changer le CSS.
Merci beaucoup 🙂
Bonne année à WP scouts !
Autre petite question, est-il possible d’intégrer une image dans le widget pour proposer un ebook en téléchargement ?
Merci beaucoup pour cet article, précis, simple et très efficace. Mission accomplie !
Bonjour,
Est-il possible d’automatiser l’envoi d’emails à une liste mailchimp suite à la publication d’une nouvel article de blog ?
Merci
Bonjour,
Voila une question que je me pose et dont la réponse m’ intéresse également.
Merci
Oui moi aussi je me pose la question !!!
La réponse existe t’elle déjà quelques part ?
Bonjour,
Oui il existe une option qui permet cela dans Mailchimp : https://mailchimp.com/features/rss-to-email/
Ouhaou, un guide parfait !
C’est un gros morceau que je vais devoir lire avec attention, merci 🙂
Bonjour et merci d’avoir pris le temps d’écrire un post aussi long et aussi complet.
Il me manque cependant l’info pour laquelle je l’ai lu : est-il possible que les visiteurs qui s’inscrivent soient inscrits sur MailChimp ET sur le site? J’en suis à tester une bonne dizaine de plugins et donc à me dire qu’il serait plus malin de demander à quelqu’un qui sait.
Merci d’avance,
Lucas
Bonjour,
Merci pour ce post aussi détaillé !
Voulant à mon tour utiliser ce plugin, je me trouve rapidement bloqué à la confirmation de mon identité !!!
A la confirmation que je ne suis pas un robot, la fenêtre s’ouvre avec un bouton « I »m not a Robot » ..
Mais j’ai beau cliquer dessus rine ne se passe ..(pas de reCaptcha !!! )
Donc bloqué..
Quelqu’un aurai une solution?
D’avance merci de votre aide !
Bonjour,
Merci de passer par ici !
Je me connecte assez souvent sur leur site et je n’ai pas ce souci, je viens juste de re vérifier. Je ne sais pas quelle peut être la raison pour vous, avez-vous essayé de vous connecter depuis un autre navigateur?
Bonjour Anouar
Merci pour ce tutoriel qui m’a bien aidé.
J’ai fait tout ce que tu as dit et tout est nickel mis à part l’affichage du Popup (après 7sec) La popup ne s’affiche pas, j’ai essayé depuis Safari ou Google Chrome rien n’y fait. J’ai vérifié plusieurs fois les paramétrages que tu indiques et ça ne change rien et ce n’est pas mon ordi qui le bloque puisque je vois bien le tiens s’afficher. Est ce que tu as une idée?
Bonjour Jeremy,
Merci de passer par ici!
Est-ce que tu as essayé d’effacer les cookies et de réactualiser la page?
Aussi dans l’onglet « Popup », essaie de cliquer sur le bouton « Preview Popup » pour vérifier si ça s’affiche bien dans le backend.
Merci pour ta réponse.
cookies effacés et page réactualisé mais rien n’y fait. Le preview popup fonctionne bien.
Ce qui est encore plus bizarre c’est que sur mon tableau de bord WP quand je vais dans Apparence – Personnaliser là il apparait bien au bout de 7 secondes. J’avoue que je suis un peu perdu
Bonjour Jeremy,
Je viens de voir ton message sur le support de MyThemeShop, ainsi que la solution proposée par le staff.
Peux-tu m’envoyer l’URL de ton site pour t’aider à placer jQuery dans le
?Merci!
Bonjour Anouar,
En fait c’est mon thème qui posait problème, il ne supportait pas jQuery donc ils ont du l’ajouter dans le fichier functions.php mais ça restera en place uniquement si je ne fais pas de mise à jour du thème ce qui ne me pose pas de problème.
Merci en tout cas pour ton aide.
merci pour ton article vraiment trés interessant .ca m ‘a permis de peaufiner ma newsletter
j’ai tout fait jusqu’ à ajouter l’extension wp subscribe,
or celle ci n’apparait que sous le widget,
je ne la retrouve pas dans la barre de gauche du tableau de bord de wp comme pour les autres extensions..
du coup je ne peux pas faire aucun modification.
comment faire pour retrouver cette extension à la bonne place et pouvoir donc faire tou ce qui à faire?..
merci beaucoup
Bonjour,
Avez-vous vérifié sous le menu « Réglages »? Cette extension se retrouve sous Réglages > WP Subscribe Pro.
Elle doit sûrement se trouver quelque part si le widget arrive à s’afficher sur le site!
Bonjour,
Merci pour cet excellent billet : clair et complet ; je me suis abonné à la newsletter du coup.
Existe-t-il des plug-in alternatifs à celui proposé WP Subscribe Pro ?
Quels sont ceux que vous puissiez me recommander ? Gratuits et payants.
Pour le moment, j’utilise PopUp Cc mais il nécessite d’intégrer manuellement les nouveaux inscrits dans sa liste MailChimp et je ne suis pas certain d’arriver à construire des scénarios d’automation avec tant de sources et modules différents…
Merci pour vos recommandations / avis.
Philippe
Bonjour,
Content que l’article vous ait plu 🙂
Les solutions alternatives que je recommande sont toutes payantes. J’aime le payant, on y trouve tout. En voici 4 : OptinMonster, Thrive Leads, Bloom et Leadpages.
Merci beaucoup pour cet article d’une simplicité enfantine !!
Bonjour Anouar,
Merci beaucoup pour cet article … j’utilise bcq Mailchimp pour mon travail mais je voudrais ne pas avoir à réécrire une newsletter sur Maichimp mais directement envoyer mon post …
Vous nous avez envoyé un lien https://mailchimp.com/features/rss-to-email/
Mais j’avoue que je ne comprends pas « RSS feed URL »
Que faut il mettre ?
De plus en option on peut recadrer les images en fonction du ‘Template » choisi … Cela veut il dire qu’il faille créer un template ou que le post puisse être envoyé directement ..
Merci pour votre réponse
Bonjour,
J’ai téléchargé la version simple de WP Suscribe (le version pro n’apparaît pas dans ma barre de recherche), je l’ai téléchargé et activé mais ne la retrouve pas dans l’onglet Réglages. Du coup, je ne peux rien faire. Comment ça se fait ?
Merci d’avance pour votre retour !
Bon ça a été très long à lire, mais on va pas se mentir, c’est très complet 🙂
J’ai longtemps utilisé MailChimp avant d’être un assidu de WordPress. Du coup, quand j’ai commencé a utiliser WordPress, j’ai continué a utiliser MailChimp.
Mais j’ai trouvé excessivement dommage de ne pas pouvoir tout faire depuis WP et de devoir systématiquement me connecter à un autre outil pour envoyer des newsletters.
J’ai donc cherché d’autres solutions, et elle ne manquent pas (MailPoet, Newsletter plugin, SendPress etc..) et la dernière en date que je trouve parfaite pour moi, c’est Jackmail.
Ce que moi j’aime, c’est que tout est intégré dans WP, on en sort jamais, et ils ont leur propre serveur d’envois. Du coup, ils n’ont pas la même problématique que tu cites plus haut, avec le nom expéditeur apparent.
A tester quoi > https://www.jackmail.com/fr/
Bonjour, joli article qui explique bien le processus d’utilisation de MC. Je l’utilise déjà depuis quelque temps et pour l’instant, ca fonction pas mal à part quelques petits trucs chiant mais sans gravité.
Le seul truc qui me pose pb depuis quelques et dont je ne trouve de réponse nul part :
J’ai intégré un formulaire d’inscription sur ma page d’accueil pour pouvoir s’inscrire. Les abonnés reçoivent ensuite un bonus sur 3 semaines. Pour ça, pas de soucis.
Le soucis c’est que j’ai fait un article liste et je voudrais mettre en bonus les 3 derniers points importants, échange d’un mail. L’outils que je dois utiliser soit connecté (si je ne peux le faire avec MC) à MC pour que les nouveaux abonnés reçoivent le BONUS de bienvenu + le bonus article s’ils s’inscrivent via l’article. Mais il doit aussi envoyer le bonus article au abonnés actuels sans renvoyer le BONUS de bienvenu (puisqu’ils l »ont déjà) .
Je suis désespérée et je ne trouve de réponse nul part et ça me frustre grandement parce que ça me retarde. S’il n’y a pas de solution avec MC ou autre, est-ce qu’il y aurait une alternative quant cacher la partie bonus de l’article à ceux qui ne sont pas inscrit à mon site (par exemple) ?
Merci d’avance pour votre réponse !
Bonjour,
Je ne trouve pas WP Subscribe pro sur WordPress… Je trouve seulement WP Subscribe.
Sinon la version pro est payante sur le lien que vous avez envoyé.
Du coup puis-je utiliser le version WP Subscribe ?
Merci d’avance 🙂
Amandine
Bonjour,
Merci pour cet article très complet. Comment pouvons nous faire pour que la liste d’abonnés se mettra t elle jour automatiquement lorsqu’une personne s’inscrit dans wordpress ?
Merci d’avance