Vous n’êtes pas sans savoir qu’aujourd’hui les sliders sont très populaires, chacun a cette envie irrésistible d’embellir sa page d’accueil avec un joli slider qui fait défiler des belles images. Si ça n’était qu’à moi, j’éviterai les sliders quand c’est possible. Tout le monde n’a pas un super PC à 8Go de RAM, une carte graphique dernière génération et surtout une connexion ADSL haut débit. D’autant plus qu’un bon nombre de plugins pour slider vous donnent un rendu très médiocre.
En parlant de plugins pour slider médiocres, c’est ici que se situe l’intérêt du plugin que je vous présente aujourd’hui. J’ai déjà eu affaire à la mise en place de slider dans d’autres sites. Et comme premier réflexe quand il s’agit de plugin, c’est toujours d’en trouver un qui soit gratuit. En général il existe toujours un bon petit plugin gratuit qui fasse l’affaire et je vous en fais part de temps en temps en rédigeant un petit tutoriel dessus. Or, malheureusement pour les sliders je n’ai pas trouvé quelque chose qui tienne vraiment debout. Ils sont vraiment très limités.
C’est vers les plugins premium qu’il a fallu se tourner pour trouver quelque chose de relativement bien complète. Arrive donc ce fameux plugin, Revolution Slider Plugin, qui propose un grand nombre de fonctionnalités utiles et qui permet de créer des sliders très poussés en terme de personnalisation.
Bon, je n’en dirai pas plus quant à sa popularité, vous pourrez voir sa cote de popularité auprès de la communauté WordPress (plus de 26 000 ventes à ce jour). Je vous propose maintenant de passer au cœur du sujet pour voir comment mettre en place des beaux sliders qui valent la peine d’être affichées sur votre site.
Comment mettre en place un slider avec le plugin Revolution Slider
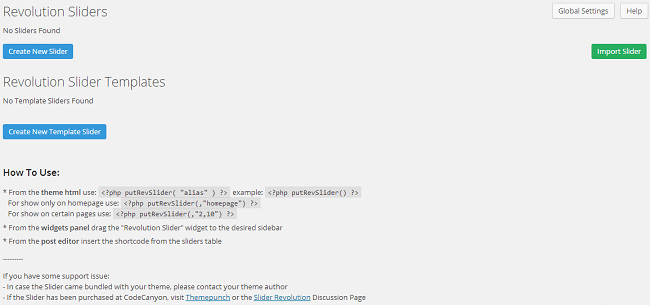
La première chose, vous l’aurez compris, c’est de vous procurer une copie du plugin Revolution Slider. Après l’installation et l’activation, un nouvel élément « Revolution Slider » viendra s’ajouter au menu du tableau de bord. En cliquant dessus vous arrivez sur l’interface admin du plugin à partir de laquelle vous pourrez créer et modifier vos sliders. Il n’existe pas de sous-menu.
Comme vous pouvez le remarquer sur l’image, vous avez le choix entre créer un nouveau slider et en importer un. Pour la seconde option, vous pouvez importer :
- vos propres sliders que vous avez créés ailleurs sur d’autres sites ou autres,
- un slider démo qui vous a été offert avec votre thème premium
- des sliders démos à partir du site démo du plugin. En arrivant sur ce site, vous pourrez voir déjà un slider démo créé par ce plugin pour vous donner une idée de ce que vous pouvez faire avec cette extension. Ensuite, pour télécharger les démo, cliquez sur « Example files » juste au-dessus du slider, et là vous aurez un grand nombre de démos provenant de différents sites. Cliquez sur celle qui vous plaît pour la télécharger et/ou la voir. Un fichier .zip se téléchargera donc automatiquement.
Créer un slider à partir de zéro
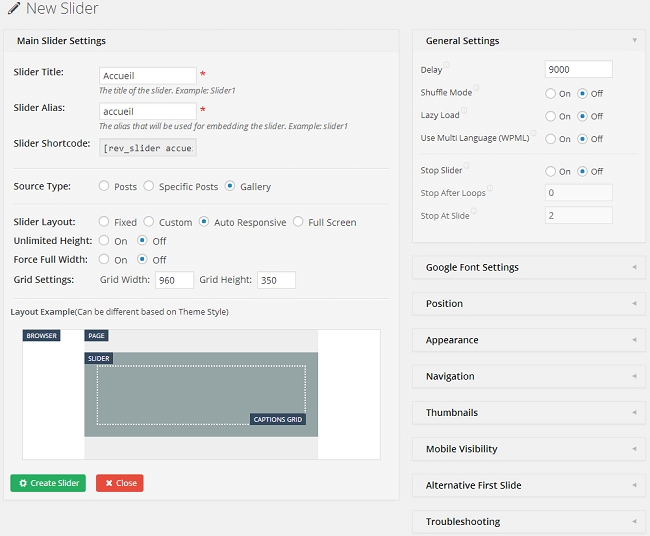
Si vous préférez créer votre propre slider, cliquez sur « Create New Slider » et vous arriverez sur une page avec trop plein d’options réglables.
Dans les deux-tiers de gauche de l’écran vous avez les réglages de base du slider avec en premier lieu le nom du slider et l’alias qui permettra de générer le shortcode qui pourra être inséré dans les pages et articles.
Le champs « Source Type » est important puisque vous aurez à indiquer si vous voulez afficher un slider avec une galerie d’images (3ème option) qui ne pointent pas vers des articles et des pages. Ce sera par exemple des images que vous aurez uploadé à partir de votre PC et vous aurez embellies et perfectionnées avec du texte et des effets à partir de l’interface du plugin (mais vous verrez par la suite que vous pourrez ajouter des liens aux slides pour pointer vers des articles et pages). Ou alors vous pourrez avoir envie d’afficher vos articles provenant d’une ou plusieurs catégories (1ère option). Dans ce cas, la liste des catégories s’affichera et vous pourrez choisir de trier l’ordre d’affichage selon différents choix et afficher une description pour chaque article en limitant le nombre de mots. Enfin, vous pouvez n’afficher que certains articles (2ème option) dont vous rentrerez les ID.
Selon le type de source sélectionné, le reste des réglages changera. Si vous choisissez la première option par exemple, le dernier tiers de l’écran à droite avec tous les réglages en plus n’apparaîtront pas.
En sélectionnant l’option « Gallery », vous aurez la possibilité de choisir la mise en page du slider (auto responsive, plein écran, personnalisé).
Enfin, dans les réglages de droite vous avez des options avancées et très intéressantes qui vous permettront de personnaliser votre slider avec des effets, des styles, des positionnements et des mises en page que vous pourrez adapter à vos besoins.
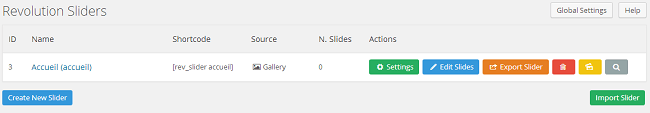
Une fois les réglages effectués, il faut cliquer sur « Create Slider » et le nouveau slider viendra s’ajouter à la listes des slides dans la première interface présentée au début :
Ajouter des slides
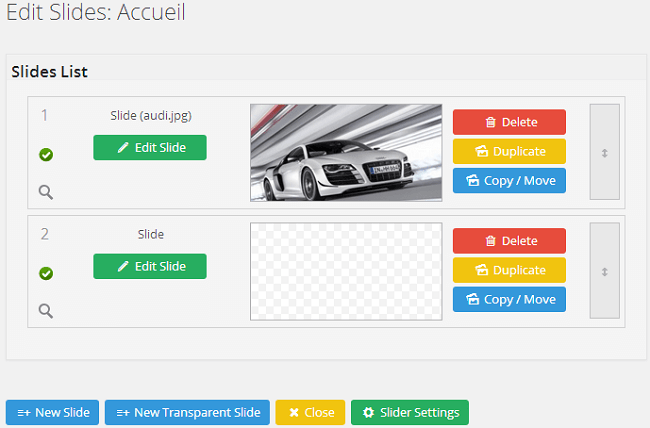
Maintenant que le support (slider) est créé, il faut ajouter des slides en cliquant sur « Edit Slides ». Puis « New Slide » dans la nouvelle page pour sélectionner une image déjà existante dans votre bibliothèque d’images ou alors en télécharger une nouvelle à partir de votre pc. Vous avez aussi la possibilité d’ajouter un slide transparent si vous ne voulez pas avoir d’arrière-plan pour votre slide. Voilà deux slides dont un qui est transparent :
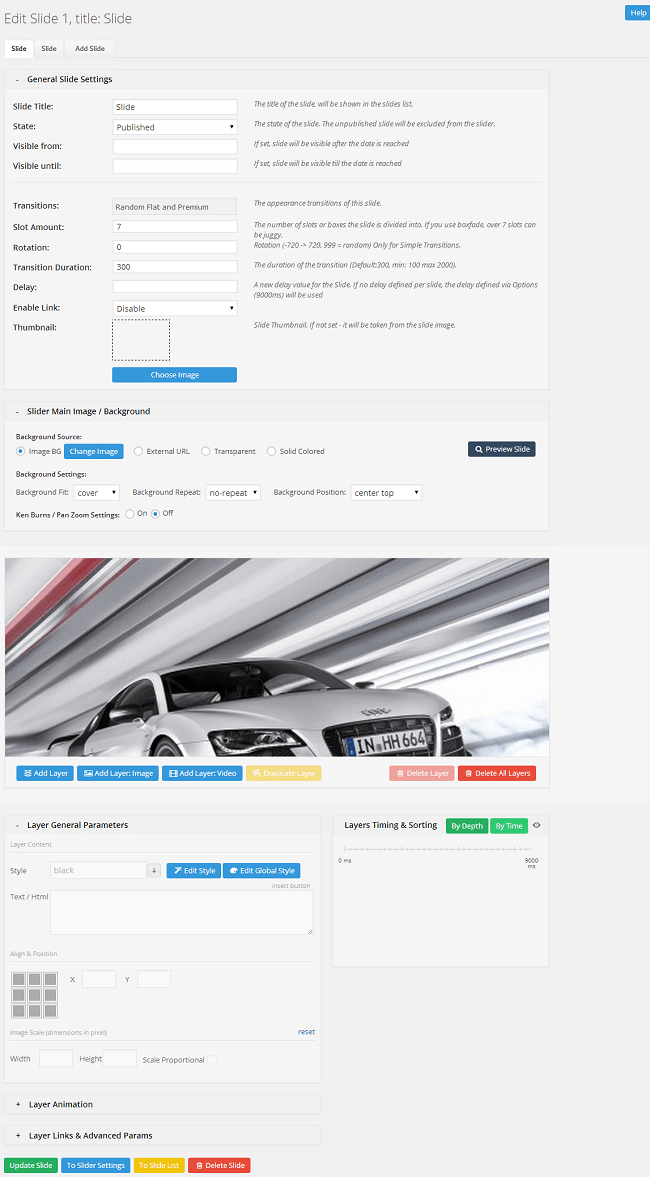
Modifier les réglages d’un slide
Cliquez sur « Edit Slide » afin de régler ses options.
Dans la première section du haut, vous avez les réglages généraux avec une liste déroulante des « Transitions » avec une cinquantaine de choix possibles qui va de l’effet fade, au slide, au parallax, au zoom, au 3D, … Vous pouvez ajouter un lien sur le slide pour pointer vers un article ou une page de votre site.
Dans la section du bas, dans les « Layer », vous pouvez ajouter (en plus de l’image d’arrière-plan existante) d’autres images, une vidéo, du texte. De plus, pour chaque layer vous pouvez personnaliser les paramètres et mettre en place une animation spécifique et plein d’autres petits réglages pour gérer l’apparition, le positionnement et le style du layer. Vous pourrez voir un aperçu du slide en cliquant sur bouton « Preview Slide »
Avec un peu d’imagination, vous aurez des beaux sliders qui ressemblent à ceux que l’on peut voir dans la démo.
J’ai été très rapide ici mais vous vous rendez bien compte qu’avec cette simple page d’édition de slide, on a un nombre infini de possibilités de personnalisation de son slide. Pour comprendre chacune des options je vous encourage à lire la documentation qui se trouve derrière le bouton bleu « Help » en haut à droite de la page et qui est aussi accessible via ce lien. C’est de l’anglais mais ça n’a rien de compliqué et c’est bien illustré par des captures d’écran.
Insérer le slider sur le site
Selon l’endroit où vous souhaitez insérer le slider sur le slider voici comment les ajouter :
- Dans vos articles et pages : insérer le shortcode dans l’éditeur de texte de l’article/page
- Dans votre thème WordPress : <?php putRevSlider( « alias » ) ?>
- Uniquement dans la page d’accueil : <?php putRevSlider(« alias », »homepage ») ?>
- Dans certaines pages : <?php putRevSlider(« alias », »2,10″) ?>
- Dans un widget : dans le tableau de bord Apparence > Widget, glisser et déposer le widget « Revolution Slider » dans le sidebar ou zone widget que vous voulez.
Conclusion
Après avoir testé ce plugin, j’étais encore très loin d’avoir fait usage de toutes les options proposées. En général, ça ne devrait pas être si compliqué de créer son slider à partir de zéro. Mais si vous vous sentez perdus, je vous conseille de commencer par les sliders provenant des fichiers démo et de les personnaliser pour votre site.
Enfin, un certain nombre de thèmes premium populaires proposent ce plugin gratuitement avec l’achat du thème. Ce qui fait de lui l’un des plugins slider les plus populaires et les plus vendus.
En parlant de premium, ce plugin ne vous coûtera pas un bras avec un prix accessible de 19$ (~14€).
Bon j’arrête la pub là et reviens vers vous. Vous pensez quoi de ce plugin si vous l’avez déjà testé ? Sinon, qu’est-ce que vous utilisez comme autre alternative ?
En attendant vos réponses et vos remarques, je vous dis à la prochaine!
Anouar
Cet article vous a plu?
Abonnez-vous alors à notre newsletter pour recevoir des trucs utiles pour votre site WordPress.






Bonjour,
Merci pour cet article détaillé sur Révolution Slider. Il est vrai que c’est un outil extrêment complet qui permet d’avoir des sliders super classe pour son site web 🙂
J’ai acheté ce plugin, cependant, il y a tellement de possibilités de configuration sur tout les éléments possibles et inimaginable ( ce qui est très appréciable en soit ) qu’il est un peu difficile de tomber pile là ou on veut.
Je rencontre des difficultés pour l’intégration sur ma page d’accueil. Car, autant il est facile de l’intégrer à un post, à une page, un widget… mais pour la page d’accueil je ne trouve pas :/
J’ai bien pris note de l’info donnée : , mais cela ne fonctionne pas… Sur quelle page l’ajoutez-vous ?
Merci par avance,
Chacha
Bonjour Chacha,
Merci de passer par ici 🙂
Pour afficher votre slider sur la page d’accueil, il existe plusieurs manières de le faire en fonction de ce que propose votre thème.
Je viens de jeter un oeil sur le code source de votre thème. Essayez d’insérer la ligne de code suivante
dans le fichier index.php de votre thème en dessus de la ligne
en n’oubliant pas de remplacer « alias » par votre raccourci de slider.
Vous pouvez me contacter par mail si jamais ça ne fonctionne pas.
A bientôt!
Bonjour Anouar,
Merci pour cette réponse rapide, et efficace 🙂 j’ai réussi à ajouter le slide sur ma page index.php, le problème venait du fait que j’avais mal renseigné l’alias (en gardant les crochets.. erreur de débutante 😉
Bonne continuation,
Chacha
Bonjour et merci pour l’article. Malheureusement quand j’essaies je n’arrive pas à avoir un fond transparent. Je dois subir un background color qui vient de je ne sais où….(jai pourtant bien laissé la case background color vide)
Bonjour,
Merci pour cet article très intéressant. Je voulais savoir s’il était possible de personnaliser les boutons ? Si oui, comment ? Car je ne souhaite pas utiliser les boutons que propose le plugin.
Merci
Bonjour Emilie,
Il existe une manière de personnaliser les boutons qui est expliquée dans cette page Adding Buttons To Sliders dans la sous-partie « Revolution Slider Method 2 ».
Bonjour Anouar,
J’utilise slider revolution avec un thème premium de Themeforest.
Dans votre article ainsi que sur la documentation on voit du texte intégré aux images avec le lien vers add layer qui est inexistant chez moi. Doit-on activer cet option ?
Merci encore pour cet article
Bonjour Kerichen,
Je n’ai pas très bien compris de quel texte vous parlez. Du texte que l’on ajoute sur une image à l’aide de l’option « Add Layer »?
Envoyez-moi une petite capture d’écran pour voir de quoi il s’agit.
Merci!
Bonjour !
Merci pour l’article 🙂 je rencontre aussi des problème pour inséré mon slider sur ma page d’accueil… quand je me retrouve sur la page il me signal : Revolution Slider Error: Slider with alias Slider not found. Maybe you mean: ‘Slider d’accueil’
J’utilise Visual composer pour intégrer mon slide..
Une idée ? Une suggestion ?
Merci d’avance 🙂
Samuel
Bonjour Samuel,
Pouvez-vous m’envoyer une capture d’écran de la page d’insertion du slider avec Visual Composer?
Bonjour Anouar,
J’ai une petite question SVP, je travaille assez souvent avec Edge Animate d’adobe pour les animations, et je ne trouve pas de plugin pour slider (gratuit en tout cas) ou je peux intégrer mon animation.
J’aimerai savoir si cela est possible avec le plugin « Slider Revolution » avec de l’acheter?
Merci par avance pour votre réponse.
Bonjour Nabil,
Oui, vous pouvez créer des animations avec ce plugin. Ce sont des animations de type apparition d’un texte ou d’une image d’une manière donnée (fade, skew, …), à une vitesse et d’un côté donnés. Vous pouvez contrôler l’ordre et le durée d’apparition des différents éléments.
Le truc c’est que je ne sais pas si c’est aussi poussé que Edge Animate d’adobe, que j’ai jamais eu l’occasion d’utiliser.
Bonjour. Merci beaucoup pour l’article. Par contre, je rencontre un problème… Je ne comprends pas du tout pour quelles raisons mais je ne suis pas arrivé à afficher un slider malgré de nombreuses heures passées dessus… Je souhaite avoir un slider comme celui-ci : http://themeforest.net/item/mr-tailor-responsive-woocommerce-theme/full_screen_preview/7292110?ref=anouarf
J’ai tenté de télécharger un démo de leur site et j’ai essayé d’en faire un mais à chaque fois que je l’insère dans un article ou autre, rien ne se passe…
Aussi, je ne comprends pas la différente entre slider et slider templates..
Merci beaucoup 🙂
Bonjour Alex,
Juste pour vérifier, est-ce que vous utilisez le thème que vous avez cité? Si ce n’est pas le cas, vous ne pouvez pas utiliser leurs démos sur votre site.
Sinon, il peut exister mille raisons pour lesquelles ça ne marche pas chez vous. Je ne peux pas savoir tant que je n’ai pas jeté un œil à votre tableau de bord. Vous pouvez me communiquer des identifiants admin par mail pour vous aider si vous le souhaitez 🙂
bonjour
merci pour votre article.
J’utilise un theme impreza en local avec l’extension revolution slider mais lorsque je l’active il inscrit
Revolution Slider Error: Slider with alias home1 not found.
Merci de votre aide.
Bonjour Sandra,
Assurez-vous de bien avoir créé au moins un slider et dont l’alias est bien [home1] OU [rev_slider home1].
l’erreur du débutant; en cherchant je viens de m’apercevoir que j’avais oublié de cocher d’importer la demo du slide.
merci de votre réponse rapide
Bonjour,
Je suis en train de faire mon site web.
Je voudrais savoir si il est possible d’ utiliser Revolution Slider sans wordpress ?
en l’ insérant directement dans le code html.
Merci.
Bonjour Jacques,
Oui, il existe la version HTML de Revolution Slider pour les sites en HTML (donc sans WordPress), c’est ici : http://codecanyon.net/item/slider-revolution-responsive-jquery-plugin/2580848?ref=anouarf
Bonjour, avec le thème color way, je n’ arrive pas à mettre un slider dans le header de la page d’ accueil qui se nomme « slider »dans le dossier images du thème en mode php via Filezilla. J’ ai essayé avec Easing slider mais sans succès aussi! Faut-il des connaissances plus poussées pour modifier ce thème? Même en collant le code/short code généré par mon alias aucun slider n’ apparaît avec ce thème. Merci d’ avance pour votre aide.
Re,
l’ alias du slider est « home » ainsi que son titre, donc concrètement savez-vous quelle ligne de code précisément faut-il insérer dans l’ éditeur du thème s’il vous plaît et où exactement? j’ ai collé ceci : au dessus de la ligne de l’ index.php sans succès. J’ ai déjà installé des sliders avec d’ autres thèmes mais celui-là me donne vraiment du fil à retordre. Merci de votre aide!
Bonjour,
Pouvez-vous m’envoyer un message privé avec des captures d’écran des fichiers PHP que vous avez modifiés ainsi que la page des slides du plugin, et de l’erreur que vous obtenez. Je verrai mieux d’où vient l’erreur..
Envoyez-moi un premier message via le formulaire de contact et je vous recontacterai pour m’envoyer tous les détails.
Merci.
Bonjour,
Je n’ai pas encore eu l’occasion de tester ce plugin dont on entend de plus en plus parler, mais la question que je me pose en voyant vos captures d’écran, c’est existe-t-il une version française de Revolution Slider.
En effet, il est toujours bien plus facile d’opérer les bons réglages lorsqu’on dispose d’une version dans sa langue.
Et si ce n’est pas le cas, y-aurait-il à votre avis des personnes intéressées par sa traduction?
Je vous remercie par avance de vos réponses.
Cordialement,
Bruno
Bonjour Bruno,
Il n’existe pas encore de traduction officielle en Français pour le plugin. Je pense que ça ne va pas tarder puisqu’ils en sortent de nouvelles traductions de temps en temps dans les mises à jour.
Je pourrai faire sa traduction dès que j’ai le temps. Je vois que vous tenez un site de traduction de thèmes et plugins WP, ça vous fera une traduction en plus.
Bonne journée.
Bonjour Anouar,
En fait, il suffit que je récupère le fichier .po ou .pot pour me charger de cette traduction et l’ajouter à mon catalogue.
Cordialement,
Bruno
Bonjour !
Peut-être pourriez-vous m’aider.
Sur plusieurs pages de mon site (notamment les pages portofollio), il y a désormais mentionné en haut : « Revolution Slider Error: Slider with alias not found. Maybe you mean: ‘Slider de titre' ».
Pourtant, je ne veux pas du slider sur ces pages et il n’est pas ajouté dans le code de la page.
Je ne sais pas pourquoi il souhaite s’afficher alors que je n’en veux pas.
Si je le désactive dans les extensions, la page que je souhaite publier a son contenu vide, page blanche sous le menu en header.
Une idée de résolution ?
Bonjour Edouard,
A première vue il est difficile de dire d’où vient exactement le problème quand on n’a pas de code source devant soi. Si le code de la page (dans l’éditeur de la page) ne contient aucun raccourci et que le code source du fichier PHP du template de la page ne contient pas non plus de code pour le slider, alors c’est peut-être une option qui est activée depuis le tableau de bord de votre thème et qui fait que le slider s’affiche sur les pages/articles sélectionnés.
Il faudrait que je regarde le thème de plus près. Pouvez-vous nous donner le nom de votre thème? Ou alors me contacter en privé (ici via le formulaire de contact) pour voir le problème ensemble..
Bonne journée
Bonjour,
J’ai un souci mon slide fonctionne mais lorsque je l’active ça n’affiche plus page en full screen sa crée des bordures et donc dysfonctionne tout ? Pouvez vous m’aider .
Bonjour Yenkel,
Ça peut être dû à plusieurs choses. Pouvez-vous nous donner le lien de votre page pour voir ça de plus près?
Si c’est un site en local, envoyez-moi un mail avec le thème que vous utilisez. Il est très difficile de savoir d’où provient le souci exactement quand on ne connaît pas le thème et les paramétrages que vous utilisez..
Bonjour ,
Tout d’abord merci de votre réponse rapide , aprés plusieurs tentative sans rien faire de particulier la solution c’est résolue . Je reviens vers vous au plus vite en cas de soucie.
Le site est actuellement en local et va etre rapidement mis en ligne .
j’utilise le thème Eco nature
D’accord, bonne continuation 😉
Bonjour
Merci de l’article très complet 🙂
J’ai un petit souci avec le code
Je l’ai ajouté à signle.php vu que j’aimerais ajouter le slide en haut de mes articles mais ça ne marche pas :S
Avez vous une idée ?
Merci 🙂
Bonjour Richard,
Merci de passer par ici!
Pouvez-vous me dire ce que vous avez inséré comme code exactement pour voir un peu?
Tout simplement un grand merci Anouar pour tes conseils, ta disponibilité ! Ravie d’avoir découvert ton blog au cours de mes recherches pour trouver un thème qui me convienne afin de relooker mon blog.
bonjour,
Je viens de lire votre article très intéressant mais je ne parviens pas a mettre mon slider en haut de ma page d’accueil, j’utilise le thème virtue mais en version gratuite.
Je suis encore novice en la matière et je ne comprends pas grand chose a tous ces codes…
Merci pour votre temps.
Khadija
Bonjour Khadija,
La version gratuite du thème ne semble pas intégrer le plugin Revolution Slider. Cependant, vous pouvez toujours essayer d’insérer le slider avec l’une des méthodes citées en fin de l’article (commencer par le 3ème évoqué, en l’insérant uniquement dans la page d’accueil). Si vous avez du mal à faire ça n’hésitez pas à me contacter via la page de contact.
Bonne journée!
Bonjour,
J’aurai voulu savoir si vous aviez un exemple pour afficher les nouveaux articles dans un layout sur le slider. Pour le moment j’ai mis un faux texte , mais j’aimerai qu’il recherche le dernier article publié. Une solution ou un tuto ?
@ Thibaut : Le Slider Revolution, dans sa dernière version 5.x, propose des modèles de sliders pré-définis, tu trouveras celui que tu cherches (Posts slider). Le principe pour les articles est de créer des calques textes avec les codes d’appel de contenu d’article ({{date}}, {{title}}, etc).
Voir l’exemple fourni avec l’extension (dossier examples-v5.x -> news-gallery-post-based) :
http://revolution.themepunch.com/wordpress-post-slider/
Note que Themepunch propose toutes les démonstration depuis l’extension, slider complets ou diapositive seule…
Bonjour, j’ai acheté Revolution Slider et je souhaite construire mon site à partir du template Photography
J’ai, pour le moment 2 problèmes :
1. fenêtre play n’a aucun interligne. Toutes les lignes sont les unes sur les autres, impossible des les sélectionner.
2. Il y t’il un moyen de sélectionner 2 éléments en même temps par exemple 2 blocs de texte ? je suis sur mac.
3. Peux-t’on copier des blocs est les remettre à la même place sur un autre slide ?
Merci !
Bonjour,
Merci pour ce super article.
J’ai réussis à créer quleques slider dont je suis satisfait grace a vous.
J’aimerais aller plus loin pour créer un slider de post. Connaissez vous le plug in vimégraphie ?
Savez-vous si il est possible de créer un slider similaire avec les post wordpresse via revolution slider ?
OU connaissez vous un plug in qui permettrait de réaliser la meme chose ?
Bien a vous.
Bonjour Bastien,
Je ne connais pas vimégraphie ^^
Sinon oui il est possible de créer un slider basé sur les posts, c’est expliqué ici dans la documentation du plugin : http://www.themepunch.com/revslider-doc/post-based-slider/
Bonne journée!
Bonjour,
Pourriez-vous m’indiquer comment insérer un lien dans une de mes images svp ?
Il faudrait que mon image avec mon logo redirige vers un de mes autres sites…
Merci de votre retour,
Florent
Bonjour
J’utilise Revolution slider avec le Thème Kora sur le site http://www.rencontresterritoriales.fr/
Je voudrais qu’à l’ouverture du site le slider s’ouvre sur la première slide.
C’est toujours aléatoire et l’ordre des slides peut être important.
Merci pour votre aide
Cordialement
Bonjour,
Effectivement c’est bizarre le fait qu’ils s’affichent aléatoirement à chaque ouverture du site.
Essayez de voir dans les paramètres du slider, dans la section « Alternative First Slide » sur quel slide commence l’affiche du slider, voir image ci-dessous :
Merci pour votre réponse.
A priori Alternative First Slide est bien réglé, de toutes façons quand je change le n° de la première slide ça ne change rien.
Liste :
http://www.rencontresterritoriales.fr/wp-content/uploads/2016/02/liste.jpg
Alternative
http://www.rencontresterritoriales.fr/wp-content/uploads/2016/02/firt-slide.jpg
Ca me gêne beaucoup car on ne peut donner une suite logique aux images.
Avez vous un site qui s’ouvre toujours sur le même slide ?
Merci et désolé de vous importuner avec mon souci
Cordialement
L’option Shuffle/Random mode est activée ?
OUI
Mais je ne vois la même chose .
http://www.rencontresterritoriales.fr/wp-content/uploads/2016/02/shuffle-mode.jpg
Merci
Ca fonctionne en mettant shuffle/Random Mode en OFF
Je vous en prie.
Bonne continuation!
Bonjour
J’ai ce type de message Revolution Slider Error: Slider with alias not found.
Maybe you mean: »
http://hover-store.fr/hover-store-au-meilleur-prix-de-france/
Je n’arrive pas à résoudre ce problème ça fais bientôt 2 semaines
J’ai bien la bonne désignation du slider mais rien n’y fait.
Le slider fonctionne dans l’éditeur virtuel mais pas dans les options de la page de la caractéristique
Que faire ? Merci
Bonjour,
Est-ce que vous souhaitez de base afficher le slider dans la page des produits? Ou alors il est venu s’insérer tout seul?
S’agit-il aussi du même slider que celui de la page d’accueil? Si c’est un slider différent, essayez d’insérer le slider de la page d’accueil dans cette page d’archive. Si ça marche c’est que le souci vient sûrement de l’alias du slider que vous essayez d’ajouter.
Sinon, montrez-moi une capture d’écran du slider que vous essayez d’insérer pour voir ça de plus près.
Merci et bonne journée!
Bonjour oui de base, j’ai essayé de mettre les slider qui fonctionne sur d’autres sur la page sur ma page produits. Voir image ici
Merci pour tous vos conseils très utile !
En regardant la capture d’écran, il semblerait que vous ne mettez pas la bonne forme de l’alias dans le champs « Si Revolution Slider ».
En effet, ils vous demandent uniquement d’ajouter l’alias, sans le [rev_slider…]. C’est-à-dire que si votre slider se nomme « Accueil » par exemple, il faut mettre uniquement « Accueil » dans ce champs-là. Je sens que vous allez me dire « oui j’ai déjà testé », mais on sait jamais ^^
Nan malheureusement, j’ai tout essayé au niveau des alias, rien ne fonctionne, je ne sais plus quoi faire et en plus ça fais ralentir mon site
Bien cordialement
Dans « Options de caractéristiques » y a-t-il possibilité de ne rien mettre?
Nan je suis obligé de mettre une vidéo, carrousel, slider, etc..
Car j’essayer de l’enlever mais impossible ça reste sur la boutique produit
Voir image ici
Je vous conseille de contacter l’auteur du thème puisque visiblement c’est un problème récurrent dans ce thème. Je vois que dans le forum du site de l’auteur, il y a déjà eu des gens qui ont eu ce souci : voici le lien vers le forum.
Vous êtes sûrement membre premium sur le forum, vous pourrez consulter les réponses des questions posées.
Bonjour,
Merci pour votre présentation de cet outil.
Effectivement, je viens de l’expérimenter et je confirma qu’il est très complet et très efficace.
Je peine cependant à trouver des photos au format 1500×500 (taille utilisée par le slide de demo que je personnalise). Sur fotolia je trouve bien des images intéressantes mais au format 1688×1125. Pas facile d’obtenir quelque chose de satisfaisant en modifiant la taille.
Je soupçonne que je n’aurai pas d’autre choix que réduire la largeur à 1500 puis recadrer. A moins que quelqu’un ait une suggestion
Bonjour, ducoup j’ai réussi à remettre un slider sur ma page en remettant à jour mon word press. Je vous remercie énormément pour tous vos conseils.
Je souhaite achèté la licence responsive slider révolution, quels est la différence entre la licence à 19$ et 95$, quels sont les avantages d’acheter une licence premium ?
Est ce que le paiement est mensualiser ? Ou instantané ?
Mrci
Bien cordialement
Bonjour,
J’ai créer un slider avec rev slider. Mon souci , quand je l’intégre à ma page, il ne s’affiche pas. Je fais l’intégration avec un widget dans VC. Même avec un shortcode dans un widget texte ca ne marche pas. J’utilise le thème lincoln de lunartheme.
Pouvez vous m’aider?
Bonjour,
Je m’excuse pour le retard.
Si ce n’est pas déjà réglé, pouvez-vous nous montrer une capture de l’intégration avec le widget dans VC et texte?
Merci!
Bonjour,
merci pour ce super tuto,
j’ai une question :
à l’heure actuelle j’ai mis une image fixe sur un fond de page (sur un article) :
http://le-reve-eveille-en-psychanalyse.com/qui-sommes-nous/
serait il possible de mettre des images qui défilent sur le fond de page ou fond d’article ?
Je sais faire sur un fond d’écran en arrière plan de l’article ou de la page avec rev slider, Mais impossible de le mettre en fond de page ou d’article.
Pourriez vous m’aider ?
DB
Bonjour,
Il faut voir si votre thème permet cette intégration avec le plugin revolution slider. Sinon je ne connais pas une méthode pour faire cela directement avec le plugin, à moins qu’il existe un autre plugin pour répondre à ce besoin.
Merci de votre réponse,
je vais contacter les créateur du thème car le slide apparaît en arrière plan mais pas sur la page.
Peut être que cela n’est pas possible.
DB
Bonjour Anouar,
Merci pour cet article qui est juste salvateur pour une débutante comme moi 😉
J’ai bien commencer à créer mon slider sans problème grâce a tes explication mais lorsque je visualise le slide en aperçu, les police sont différentes que celles que j’ai choisi…j’ai essayer de modifier avec d’autres police et c’est toujours une police genre « times » qui est visible lors de l’apercu… J’espère que tu pourra m’aider
D’avance merci
Vanessa
bonjours,
je viens d’acheter ce plugin qui est magnifique ! je voudrait l’afficher sur ma page d’accueil (static) mais je ne sait pas comment
le theme WordPress que j’ai installé est le theme Gem !
pouvez vous m’indiquer comment je pourrais faire ?? svp
merci de votre réponse.
Cordialement.
bah en faite ! le problème c’est que je n’arrive pas a l’afficher sur ma page d’accueil (page statique) j’ai le theme Gen sur mon site WordPress et je voudrais insérer mon slider uniquement sur ma page d’accueil !
j’ai essayer le shortcode [rev_slider alias= »theme »] mais ca ne fonctionne pas ! et je ne sait pas si il faut le metre dans Header du theme ou dans le index.php !
pouvez vous m’aider ?? svp
Pour insérer ce shortcode il faut aller dans Pages > votre page d’accueil, c’est là qu’il faut ajouter le shortcode. Sinon si vous voulez l’insérer dans le fichier php de votre page d’accueil c’est le code suivant qu’il faut utiliser : à adapter avec votre alias.
ok ! et pour l’alias c’est le shortcode en entier ? ou c’est juste theme qu’il faut mètre a la place ??
merci.et j’oubliai je doit le metre a quel ligne dans le fichier php de ma page d’accueil ?? svp
ok ! et pour l’alias c’est le shortcode en entier ? ou c’est juste theme qu’il faut mètre a la place ??
merci.
et j’oubliai je doit le metre a quel ligne dans le fichier php de ma page d’accueil ?? svp
Je vous conseille d’insérer le shortcode dans la page de votre page d’accueil car les fichiers php sont mis à jour au moment où vous mettez à jour votre thème, donc vous perdez les modifications que vous apportez.
La question est est-ce que vous avez une page WordPress normale via laquelle vous éditez votre page d’accueil?
oui c’est une page d’accueil que j’ai éditer et que j’ai activer dans réglage/lecture comme page d’accueil ! j’ai deja insérer le Shortcode dans la page dans la section text ! mais ca ne fonctionne pas !
Dans ce cas, il suffit juste d’insérer le shortcode suivant : [rev_slider alias]. Vous remplacez alias par le nom de votre slider. Pour retrouver le nom de votre slider il faut se rendre à la liste de sliders et retrouver le nom du slider sous la colonne « Name ».
Vous pouvez m’envoyer une capture d’écran de la liste de votre (ou vos) sliders et je vous dirai quel alias mettre. Envoyez moi la capture sur twitter je l’insérerai ici. Merci
comme ceci : https://www.dropbox.com/s/gozcfcpyjpqpyr4/Capture%20d%E2%80%99%C3%A9cran%202016-05-18%20%C3%A0%2016.07.37.png?dl=0
Ok merci, faites voir la liste de sliders créés pour voir maintenant comment vous l’avez nommé.
voila ! je les noter theme ! je viens d’essayer mais toujours rien ! https://www.dropbox.com/s/8607uth8ohr5e8c/Capture%20d%E2%80%99%C3%A9cran%202016-05-18%20%C3%A0%2016.14.39.png?dl=0
Voici ce qu’il y a dans ma page d’accueil statique !!
absint($gem_slider_cat),
‘posts_per_page’ => absint($gem_slider_count)
);
if( get_theme_mod(‘enable_slider’,true) ) {
if ($gem_slider_cat) {
$gem_query = new WP_Query($gem_slider_posts);
if( $gem_query->have_posts()) : ?>
have_posts()) :
$gem_query->the_post();
if( has_post_thumbnail() ) : ?>
<?php echo '’;?>
<?php $slide_description = sprintf( __(' Slider Setting You haven\’t created any slider yet. Create a post, set your slider image as Post\’s featured image ( Recommended image size 1280*450 ) ). Go to Customizer and click Gem Options => Home and select Slider Post Category and No.of Sliders. Customizer ‘, ‘gem’), admin_url(‘customize.php’) );?>
‘page’,
‘post__in’ => $service_pages,
‘posts_per_page’ => -1 ,
‘orderby’ => ‘post__in’
);
$gem_query = new WP_Query($args);
if( $gem_query->have_posts()) : ?>
have_posts()) :
$gem_query->the_post(); ?>
<?php the_title('’, »);?>
<img src="/images/page.png » />
<?php printf( __('You haven\'t created any service page yet. Create Page. Go to Customizer and click Gem Options => Home => Service Section #1 and select page from dropdown page list.’,’gem’), admin_url(‘customize.php’) ) ;?>
<img src="/images/page.png » />
<?php printf( __('You haven\'t created any service page yet. Create Page. Go to Customizer and click Gem Options => Home => Service Section #2 and select page from dropdown page list.’,’gem’), admin_url(‘customize.php’) ) ;?>
<img src="/images/page.png » />
<?php printf( __('You haven\'t created any service page yet. Create Page. Go to Customizer and click Gem Options => Home => Service Section #3 and select page from dropdown page list.’,’gem’), admin_url(‘customize.php’) ) ;?>
<img src="/images/page.png » />
<?php printf( __('You haven\'t created any service page yet. Create Page. Go to Customizer and click Gem Options => Home => Service Section #4 and select page from dropdown page list.’,’gem’), admin_url(‘customize.php’) ) ;?>
<img src="/images/page.png » />
<?php printf( __('You haven\'t created any service page yet. Create Page. Go to Customizer and click Gem Options => Home => Service Section #5 and select page from dropdown page list.’,’gem’), admin_url(‘customize.php’) ) ;?>
<img src="/images/page.png » />
<?php printf( __('You haven\'t created any service page yet. Create Page. Go to Customizer and click Gem Options => Home => Service Section #6 and select page from dropdown page list.’,’gem’), admin_url(‘customize.php’) ) ;?>
avez vous une idée ou je doit placer le Shortcode de mon spider ?? svp
merci de votre réponse.
Bonjour
Merci pour ce article très édifiant. J’ai un problème d’affichage de mes slides sur la page d’acceuil de mon site web. cela fonctionnait normalement jusqu »à il ya 2 semaines.
prière m’aider svp
Bonjour,
Suite à la mise à jour de révolution slider et de visual composer mon slider ne s’affiche pas comme avant, il y a un décalage comme on peut le voir entre la navbar et l’image….
Je n’arrive pas à y remettre comme il faut normalement cela devrait s afficher comme le thème WordPress cinderella….
Si vous avez une solution je suis preneur, j’ai déjà restaurée ma bdd et mon FTP mais sa ne s affiche pas comme il y a une semaine…
J’ai essayée de changée les versions de mes extensions mais toujours pareils…
Vous ère merci à n’y si vous avez une solutions où des pistes…
Bonjour,
Est-ce possible de faire un lien sur un bouton d’une slide vers une partie « ancrée » de mon site OnePage ?
J’ai essayé mais sans effet, à moins de faire une ouverture dans une nouvelle fenêtre.
Mes version WordPress, Plugin et mon Thème SUPREMA sont à jour.
Bonjour,
Je découvre cette appli, pleine de fonctionnalités et vraiment super, mais je bute sur l’ endroit ou rentrer les descriptions de chaque diapo du slider (soit j’ ai loupé un épisode ou bien, mes neurones ne sont pas encore tous connectés…il est encore tôt! :))
Si quelqu’ un peut éclairer ma lanterne…
Merci à vous..
Bonjour,
C’est en cliquant sur le bouton « Layer », vous pouvez ainsi choisir le type de contenu à saisir. Voici les étapes illustrées dans la documentation officielle.
Bonjour,
J’ai un slider avec 5 slides et le dernier ajouté n’affiche pas l’image originale ni sur PC ni sur mobile
Avez vous une idée ?
Merci
Bonjour,
Je vous rmercie pour votre article enrichissant.
j’ai un probléme au niveau du mon slide, les photos apparaossent coupées du deux cotés.
avez vous une idée pour régler mon probléme ?
Merci beaucoup
Bonjour,
Fonctionne très bien sur ordinateur, mais impossible de s’afficher sur mobil … quelqu’un à une idée ???? help Merci beaucoup
(http://www.alj93.fr/)
Bonjour,
Merci de passer par ici!
Vous avez peut-être désactivé le mode d’affichage sur mobile dans le paramétrage 🙂
Bonjour,
Rev Slider installé et le résultat a plutôt belle allure ! 😉
Toutefois, comment puis-je faire disparaître le bouton ovale « How to install » qui apparaît en bas de slider mais qui n’apparaît nulle part dans les layers au moment du montage et que je ne peux donc pas désactiver ?
Merci et félicitations pour ce beau travail !
K
Bonjour,
Comment supprimer le bouton « install » qui s’affiche en bas de mon slider (il n’apparaît pas dans les layers au moment du montage donc impossible d’agir dessus) SVP ?
Mille merci.
K
Même problème pour moi, vous avez trouvé une solution?
Merci
Bonjour,
Lorsque j’installe l’extension je reçoit un message d’erreur suivant
( ! ) Fatal error: Uncaught Error: [] operator not supported for strings in /var/www/vhosts/airmessoft.fr/httpdocs/wp-content/plugins/revslider/includes/framework/base-admin.class.php on line 69
( ! ) Error: [] operator not supported for strings in /var/www/vhosts/airmessoft.fr/httpdocs/wp-content/plugins/revslider/includes/framework/base-admin.class.php on line 69
Call Stack
# Time Memory Function Location
1 0.0001 369112 {main}( ) …/plugins.php:0
2 0.2871 14657152 plugin_sandbox_scrape( ) …/plugins.php:164
3 0.2872 14657600 include( ‘/var/www/vhosts/airmessoft.fr/httpdocs/wp-content/plugins/revslider/revslider.php’ ) …/plugin.php:1882
4 0.2885 14909384 RevSliderAdmin->__construct( ) …/revslider.php:150
5 0.2888 14917104 RevSliderAdmin->init( ) …/revslider-admin.class.php:46
6 0.2891 14919856 RevSliderAdmin->addSliderMetaBox( ) …/revslider-admin.class.php:69
7 0.2891 14919856 RevSliderBaseAdmin::addMetaBox( ) …/revslider-admin.class.php:410
Bonjour,
Je souhaite mettre le slider dans l’entete, mais je n’arrive pas à l’insérer sur la page d’accueil, car j’ai moi-même créé ma page d’accueil, du coup il n’apparait pas si je le mets dans l’index, (mais si je le mets dans le content-page, il apparait, mais pas dans le header).
Je suis en local
Le code utilisé : : home1 pour le slider, accueil, le nom de ma page d’accueil
Et le thème utilisé : nature-bliss
En vous remerciant
Désolé, le code ne s’est pas affiché :
Bonjour,
Essaie d’insérer le code en séparant les « <" "?" "php" "?" "> » 🙂
Bonsoir,
Merci de votre réponse. Je viens de trouver : il me fallait mettre le code au bon endroit dans le header. Si j’ai d’autres question, je reviens vers vous
Ok c’est cool. Bon courage pour la suite!
Bonsoir,
Je reviens vers vous car je n’arrive pas à afficher mon slider en plein largeur. Il y a un espace blanc à droite et à gauche. Il y a tellement d’option que je ne sais pas lesquelles cocher.
Merci pour votre aide
Merci pour votre aide vous m’avez été très utile !
Bonjour,
Votre site est super ! Voilà, j’ai fait le slide, mis un bouton newsletter mais je ne sais pas comment faire le lien pour que ça puisse les rediriger sur la page d’inscription. Comment faire ? Merci infiniment.
Bonjour,
il suffit de cliquer sur l’onglet « Lien et attributs » et d’entrer l’URL de votre page inscription.
Cordialement.
DB
Merci ! Bon j’y vais de ce pas.
j’ai oublié de préciser : quand vous êtes dans la définition de bouton, il y a plusieurs onglet dont un qui s’appelle « Lien et attributs »
Cordialement.
DB