Beaucoup de thèmes WordPress proposent maintenant d’insérer des Google Maps dans ses pages, articles ou sidebar. En général, c’est souvent utilisé, en autres, par les sociétés et professionnels pour indiquer leur localisation géographique et gagner en crédibilité.
Ces maps sont parfois limitées, ne s’affichent qu’à l’intérieur des pages et articles et non pas dans le sidebar, et vice versa.On en retrouve des complètes. Mais qu’en est il s’il nous venait un jour l’idée de changer de thème ?
C’est dans ce souci que je vous présente aujourd’hui un plugin WordPress qui vous permettra d’ajouter autant de Google Maps que vous le souhaitez dans votre site.
Comment Ajouter des Google Maps à votre Site WordPress
Comme je le fais assez souvent dans ce blog, j’ai fait le choix de présenter un seul plugin qui me semble intéressant à étudier. Vous le savez tout aussi bien que moi que la liste de plugins Google Maps est bien plus large. Celui que l’on étudiera ici est Comprehensive Google Map Plugin.

La page « Settings » vous pouvez la laisser par défaut.Et la page « Saved Shortcodes » contiendra simplement les maps créées auparavant.
Créer une Google Map
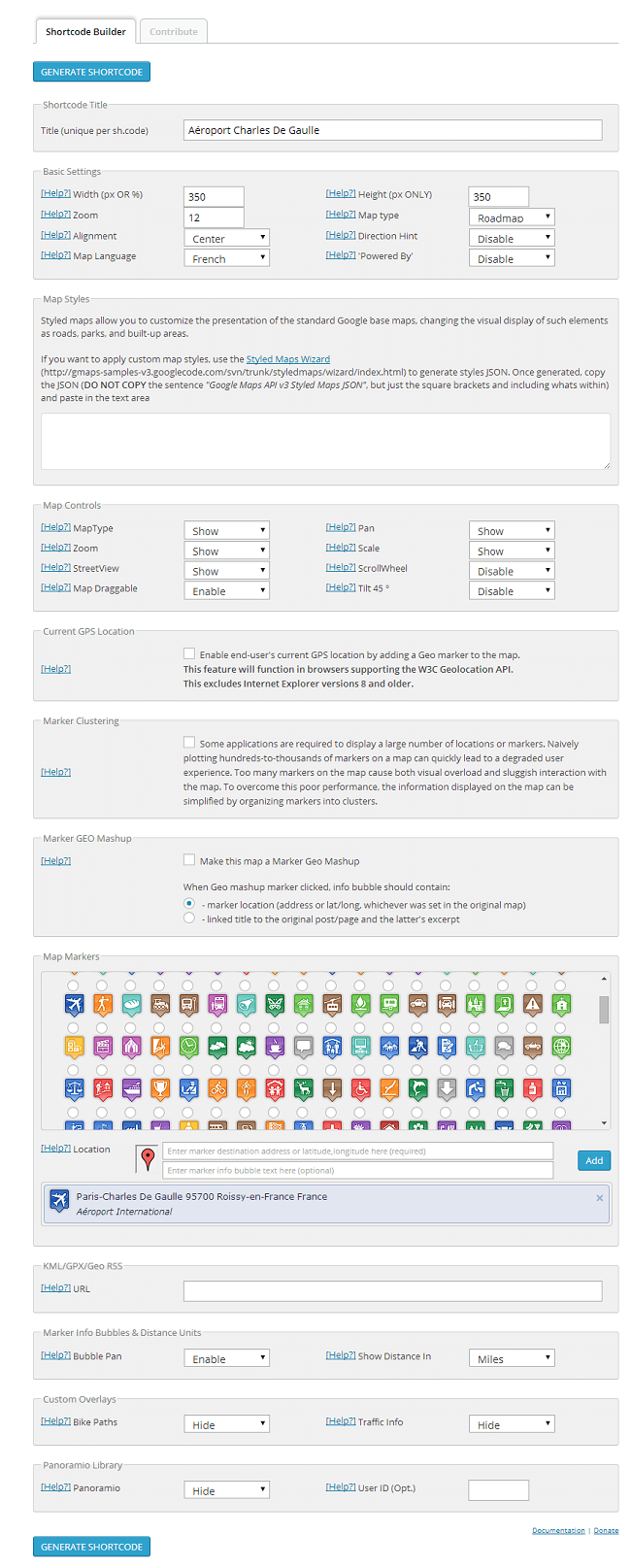
Maintenant la page qui nous intéresse le plus c’est « Shortcode Builder » :
Il y a trop plein d’options : O ! Oui c’est vrai je n’aime pas non plus pourtant j’ai réussi à créer une map en l’espace de quelques secondes. J’ai laissé plein de trucs par défaut. Si vous voulez complexifier personnaliser la chose, ça vous prendre à peine quelques minutes de plus. Vous avez une petite infobulle d’aide à côté de chaque option. Dans mon exemple, voilà les champs que j’ai édités : le titre – la langue – le marqueur pour indiquer qu’il s’agit d’un aéroport – l’adresse – le texte de l’infobulle du marqueur. Et c’est tout : l’essentiel quoi.
N’oubliez pas de cliquez sur « Add » lorsque vous rentrez l’adresse. Vous pouvez ajouter autant d’adresses que vous voulez.
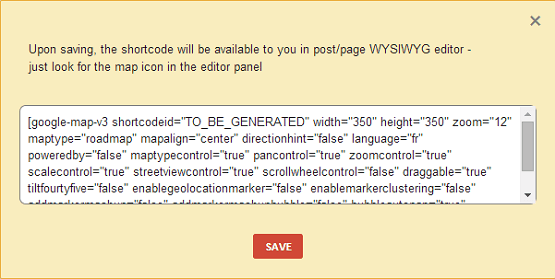
Cliquez sur « Generate Shortcode ». Une petite fenêtre contenant le raccourci s’affichera :
Ciquez sur « Save ». Voilà, c’est fait.
Insérer Google Maps dans un article ou dans une page
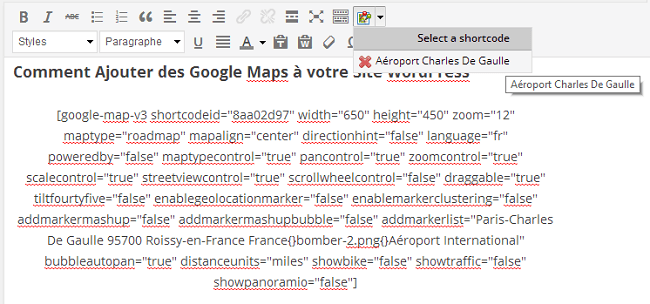
L’insertion de la Google Map que l’on vient de créer est encore plus simple. Dans l’éditeur, une icone sous forme de carte permet d’insérer le shortcode de la ou des map(s) créée(s).
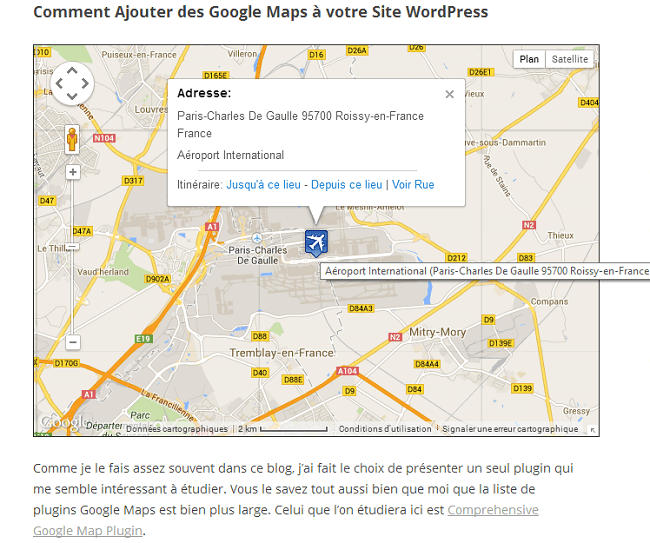
En cliquant sur l’icone vous retrouverez la liste des shortcodes de Google Maps créés au préalable. En sélectionnant un shortcode, celui-ci s’affichera dans l’éditeur, et vous pouvez donc le placer là où vous voulez. Vous remarquez que j’ai changé la valeur des attributs « width » et « height » directement dans l’éditeur pour avoir une map plus large dont voici le rendu :
Ça c’est du beau travail : p ! Avec le peu d’options que l’on a personnalisé on a un joli rendu. On peu cliquer sur l’icone pour une infobulle dans laquelle on peut avoir un aperçu réel de la rue en cliquant sur « Voir Rue », ou calculer un itinéraire (dans ce cas un formulaire s’affichera en dessous de la carte pour indiquer le lieu de départ ou d’arrivée, ainsi que d’autres options), etc. On peut zoomer sur la carte et la glisser. On peut avoir une vue satellite ou une vue plan. Bref, vous savez comment ça marche Google Maps..
Insérer Google Maps dans le sidebar
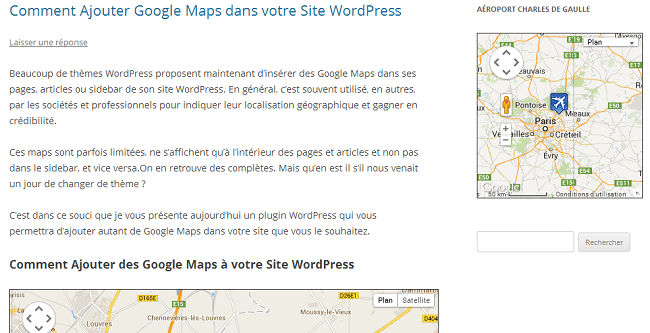
Il faut se rendre dans Apparence > Widgets et là vous trouverez le widget qui se nomme « AZ::Google Map ». Vous le glissez dans le sidebar de votre choix et vous aurez à rentrer les informations de l’endroit que vous voulez afficher comme on a fait plus haut, et vous enregistrez. Et voilà le chef d’oeuvre :
Qu’ai-je à vous montrer de plus ?
Sûrement plein d’autres choses, mais je pense que je vais m’arrêter là et laisser place à votre imagination pour créer de plus jolies Google Maps dans votre site. Et n’oubliez pas de nous les montrer, ça pourrait inspirer certains!
Merci,
Anouar
Cet article vous a plu?
Abonnez-vous alors à notre newsletter pour recevoir des trucs utiles pour votre site WordPress.






Merci pour ce test, je cherche justement a integrer une map avec la possibilité de calculer un itineraire.
Bonjour
C’est un peu vieux comme message certe … mais si jamais , je vous pose la question , je n’y connais rien en WordPress et voudrais créer un formulaire dans lequel on peut créer un formulaire … Et je vous demande donc , si vous même y êtes arrivé?
est-ce que tu sais comment créer plusieurs Google Maps à la volée en recrachant des données existantes à partir de champs ?
Bonjour Anouar,
Votre article est très bien rédigé et plutôt explicite. Malheureusement je n’arrive pas au même rendu que vous, car dans l’éditeur je n’ai pas d’icone qui apparaît et qui me permettrait de publier la carte que je viens de créer. Est-ce que vous sauriez d’où peut provenir ce problème ?
Merci de votre réponse et bonne journée,
Lucille
Bonjour , le pluggin n’est plus disponible au téléchargement sur WordPress.org.
Bonne journée