Quel plaisir de retrouver ma plume!
Et je compte en faire usage jusqu’à ce qu’elle soit bien usée. Cela tombe bien puisque je vais m’éclater à vous confectionner le plus long article jamais écrit sur ce blog. Il faut bien que je me rattrape!
Mais n’ayez aucune crainte, vous n’êtes pas obligé de tout lire. Vous êtes venu chercher LE thème qui vous sauvera la vie pour votre prochain site WordPress. Alors piquez celui qui vous va, et laissez le reste.
Seulement, une chose dont je serai très reconnaissant si vous prenez la peine de la faire, c’est de partager cet article sur vos réseaux sociaux ou de l’envoyer par email à votre collègue ou votre petit frère si jamais ils cherchent eux aussi à créer un site WordPress.
Vous savez, un bon nombre d’entre vous arrivent ici puis repartent très heureux avec leur trouvaille. Cela m’arrive aussi en tombant sur un article bien travaillé sur d’autre blog. Et la chose dont on ne pense presque jamais c’est le temps de travail que cet article a dû dévorer à l’auteur de l’article. Du coup, on oublie de faire ce petit geste d’encouragement qu’est le partage sur les réseaux sociaux.
Donc je ne vous en veux pas si vous ne partagez pas cet article puisque moi-même j’oublie souvent de le faire! Mais juste pour vous dire, cet article m’a pris des journées entières de travail (je ne sais même pas combien).
Le but de cet article est de mettre à disposition un panel de thèmes WordPress de différents types pour que chacun d’entre vous retrouve le thème qui répond à ses besoins. Par exemple, toi qui es en train de lire ces lignes, tu es venu chercher un thème WordPress pour créer un annuaire en ligne? Alors je te renvoies vers la dernière catégorie de thèmes à la fin de l’article et tu retrouveras un ou deux (ou trois? Parfois plus selon le type de thème) qui répondront à tes besoins. Ah non? Tu veux créer ton portfolio en ligne? Aucun problème, ces thèmes là on en trouve très facilement sur le web, et je te propose ci-dessous quelques-uns qui m’ont vraiment tapé à l’œil. Si tu trouves meilleur ailleurs, aucun souci, il faut sauter sur l’occasion, c’est juste que je ne pouvais pas tout mettre ici.
Autre point, vous retrouverez ici des nouveaux thèmes qui ont réussi à s’imposer dans le monde de la vente de thèmes WordPress. Mais vous retrouverez aussi des thèmes datant de 2 – 3 ans et qui font toujours des ravages dans la communauté WordPress. Ce sont des thèmes qui se vendent en plusieurs dizaines de milliers de fois. Ce sont souvent de gros thèmes, des vraies machines génératrices de templates de différents styles. Souvent critiqués pour leur complexité, ils ne restent pas moins de vrais thèmes qui permettent d’offrir des choix très flexibles quant à l’architecture de son site. On les appelle des thèmes « Multi-purpose » (Polyvalents en français). Ils permettent souvent de créer différents types de sites : vitrine, magazine, portfolio, e-commerce, blog, etc.
C’est pour cette raison que je vais commencer ma sélection de thèmes par ce type de thèmes – et ils sont nombreux. Je mettrai ensuite les thèmes e-commerce, puis blog & magazine et enfin des thèmes permettant de créer des applications web de type : site immobilier, d’offre d’emploi, annuaire en ligne, forum, etc.
Pour revenir aux thèmes complexes. Si vous n’êtes pas spécialiste ou ne savez pas bidouiller un peu les thèmes WP alors déléguez ce qui peut être délégué aux gens du domaine. Je me ferai le plaisir de vous confectionner un joli site avec le thème que vous aurez choisi, vous pouvez me contacter ici.
Sérieusement, je voudrai donner ici une petite note (en fait je veux me déchaîner) destinée aux « connaisseurs », non aux « râleurs ».
Les Avada, Enfold, X, Bridge, et compagnie – oui ce sont des thèmes méga complexes mais complets.
Vous râlez parce que Mr « Je ne sais pas créer un site WP » ne peut pas utiliser ces thèmes tout seul? Tiens, moi non plus je ne sais pas construire de maison tout seul, et heureusement.
Qu’il y a beaucoup trop d’options et de fonctionnalités? J’aurai aimé avoir pareil dans ma maison!! Ça aurait été cool quand même non.
Que même les connaisseurs s’y perdent vite? On a dit connaisseur, please..
Les auteurs de ces thèmes se font de la méga tune en vendant leurs thèmes? Mets-toi au travail toi aussi.
Il faut créer des thèmes plus simples? Ils existent des thèmes plus simples, ma sélection d’aujourd’hui en est la preuve, tu peux les utiliser comme bon te semble.
Oui mais les thèmes complexes ça alourdit le site. Une Peugeot 205 est beaucoup plus légère qu’une Toyota Prado. Il faut arrêter de fabriquer des Toyota Prado? Tiens, d’ailleurs si tu veux améliorer la vitesse de chargement de ton site tu peux utiliser ce plugin de cache, compresser tes images avec Imagify, utiliser un hébergeur web de renom, et la liste de choses à optimiser est longue.
Tu fais de la promo de ces thèmes pour te mettre quelques euros dans la poche avec la commission. Sincèrement, après avoir fait ma liste de thèmes (la recherche m’a pris plusieurs heures journées de travail..), je me suis dit que j’allais supprimer ces méga thèmes car ils sont déjà bien trop promus par d’autres blogueurs. Après la sagesse revint très vite et me suis dit qu’il est très bête de ne pas mettre à disposition de mes lecteurs venant chercher leur thème sur mon blog, un thème qui a vraiment su s’imposer dans la communauté des thèmes WordPress, et qui propose un nombre infini d’options, de styles, de design, de fonctionnalités qui ont facilité la vie de milliers d’internautes (dont la mienne) et qui pourquoi pas ne faciliteraient pas la vie de mes lecteurs. Je peux très bien éviter de publier ces thèmes là, ma liste d’aujourd’hui est bien longue (plus de 100 thèmes quand même) et 10 thèmes en moins ne feront pas la différence puisque le choix se fera sur d’autre thème, et la commission viendra de soi.
Voilà donc ma petite intervention un peu longue qui a peut-être l’air d’être un moyen de se justifier, mais en réalité loin de là, j’ai arrêté de me justifier depuis un moment 😀 Je kiffe ce que je fais, j’aime bien quand j’ai des lecteurs qui kiffent mon contenu, et quand j’ai des clients qui choisissent leur thème (simple ou complexe) et qui viennent avec joie me consulter ou me proposer de leur créer ou refaire leur site.
Un thème à 50€ environ + prix de ma prestation pour un site susceptible de générer du chiffre d’affaire, c’est du gagnant-gagnant et chacun fait son business.
En parlant de business, je reprends la publication d’article sur ce blog et je compte reprendre contact avec mes abonnés. Donc si tu ne l’es pas encore, je t’invite à t’abonner à la Newsletter.
Bien. Maintenant que beaucoup de choses ont été dites, et beaucoup d’autres seront dites dans une prochaine occasion, on peut gaiement commencer à scruter et contempler nos jolis thèmes WordPress.
Vos remarques, questions et propositions sont les bienvenues en bas de l’article, dans la section des commentaires. Si vous trouvez vous aussi un thème qui vous a ébloui, vous pouvez le mentionner dans un commentaire et je serai ravi de l’ajouter à la sélection.
C’est parti.
Remarque : les thèmes ne sont pas listés selon un quelconque ordre de préférence, ancienneté ou popularité. Le 15ème thème peut très bien répondre à vos besoins, tandis que le 3ème peut être loin de vos attentes.
I – Thèmes WordPress polyvalents (multipurpose) : Business, Entreprise, Portfolio, Créatives, Studios, Site Vitrine…
C’est la catégorie de thèmes qui vous permet de créer votre site vitrine que ce soit pour votre entreprise ou votre activité personnelle.
Un bon nombre de ces thèmes permettent également de créer des sites e-commerce, des blogs et bien d’autres types de site. Du coup, si vous ne trouvez pas votre bonheur dans les trois autres parties de l’article, n’hésitez pas à revenir vers ces thèmes-ci et de bien les parcourir.
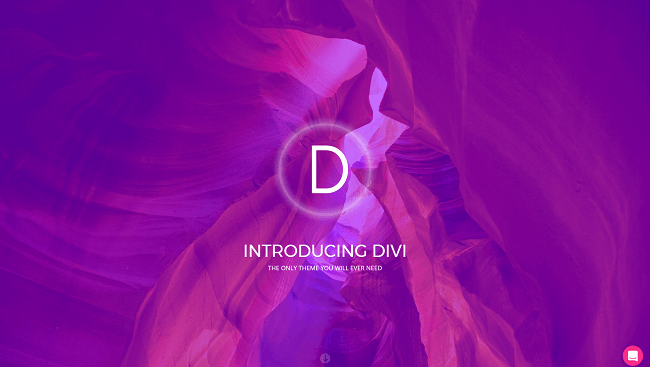
1. Divi
J’ai dit que les thèmes ne sont pas rangés par quelconque ordre. C’est vrai pour les 99 thèmes suivants :p
Non mais c’est vrai. Je reste toujours impressionné par le travail réalisé par Elegant Themes. C’est la boutique de thèmes derrière Divi.
Ils ont réussi à sortir le couteau suisse des thèmes WordPress, puisqu’en vérité avec ce thème vous pouvez faire deux choses :
- Créer quasiment tout type de site
- Et le créer avec de la magie
Je veux que vous voyiez cela par vous-même en cliquant ici. Glissez la souris sur les différents éléments et sections de la page.
Qu’est-ce que vous voyez alors? « De la magie », j’entends une voix murmurer.
D’accord, peut-être pas. Certes, le drag & drop n’est pas sorti hier sur le web. Placer des blocs l’un à côté de l’autre. Les personnaliser. Les remplir de contenu. Tout ceci n’est pas une chose révolutionnaire en soi.
Mais rappelez-vous que la création d’un site web nécessite d’avoir des compétences techniques en terme de développement et de design. Enfin.. c’est ce qui a toujours été le cas pendant plus deux décennies.
Les thèmes (et plugins) WordPress sont arrivés pour faciliter aux moins connaisseurs la création de leur site en bidouillant plus ou moins bien l’interface d’administration de leur thème, dans le back-office du site.
Sont arrivés ensuite les Page Builders qui permettent d’insérer des blocs de contenu au site via l’interface d’administration mais aussi via le frontend (interface utilisateur) du site.
Jusque là les plus débutants sont très contents puisqu’ils sont maintenant capables de créer le format de page avec le contenu qu’ils veulent.
J’avoue aimer cette manière de travailler. Pourquoi réécrire tout le code quand on peut créer notre page en un rien de temps?
Mais en même c’est quelque chose qui me stresse un peu. Parfois beaucoup. Surtout quand je fais cela avec un client.
C’est lourd, très lourd. Parfois insupportable. Imaginez-vous créer une page bien chargée avec différents types de contenu. Vous devinerez que non seulement cela va affecter son temps de chargement lorsque l’on visite la page, mais en plus de cela essayez de faire une petite modification ou un simple ajout à cette page (via l’administration) et vous constaterez la lourdeur impossible du truc. Une page cassée, ça m’est arrivé aussi.
Je ne dis pas que cela vous arrivera aussi. Mais quand on a des technologies aujourd’hui qui permettent d’améliorer la performance d’un site, il ne faut pas se priver d’en faire usage.
En effet, depuis Divi 3.0, le thème a été réécrit et est devenu une vraie plateforme développée sous React, une bibliothèque JavaScript développée par Facebook. Vous savez maintenant pourquoi Instragram (qui appartient à Facebook) se charge très rapidement et le défilement des pages est très souple.
A l’aide du Visual Page Builder, qui n’est rien d’autre que le fameux plugin Divi Builder, la construction des pages se fait très rapidement et en temps réel. Tout changement est mis à jour instantanément sans avoir à recharger votre page. Plus besoin de « voir un aperçu » de vos changements puisque tout se fait sur l’interface avant du site en temps réel.
De plus, en activant ce Builder, tout devient modifiable sur votre page. Vous pouvez cliquer sur tout élément et ajuster son contenu, sa taille, sa couleur, etc. Vous pouvez ajouter, dupliquer et supprimer du contenu, le glisser depuis un endroit vers un autre et charger des éléments depuis la bibliothèque instantanément.
Ce Visual Builder vient avec près de 46 éléments de contenus pour toute occasion : boutons, accordéon, formulaire de contact, image, table de prix, etc. Tous insérable là où bon vous semble.
Par ailleurs, lorsque vous créez un nouveau layout avec le Divi Builder, vous pouvez l’exporter puis l’importer sur d’autres sites Divi. Si vous manquez d’imagination, vous pouvez aller voir ce que les autres ont pu créer comme layout avec ce Builder que vous pouvez télécharger. Certains ont été créé par Elegant Themes : télécharger depuis leur blog. Et la communauté Divi contribue également à cela en mettant à disposition des Divi Builder Layouts gratuits et premium.
Enfin, on peut en dire beaucoup sur Divi. Mais la meilleure façon de découvrir ce thème est de le tester par vous-mêmes sur leur site.
Je vous peaufinerai un joli article dédié à ce thème, si de la force m’en reste après cet article.
Je viens de me relire. Si j’écris un pavé comme ça pour chaque thème, je vais me retrouver à écrire un livre, pour de vrai.
Aller, si Divi vous a tapé à l’oeil alors je vous laisse vous le procurer et continuer votre aventure sur votre site WordPress. Sinon, vous pouvez me suivre pour découvrir les 99 thèmes restants.
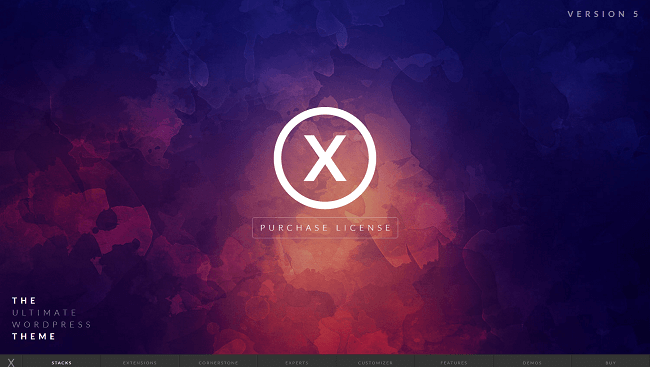
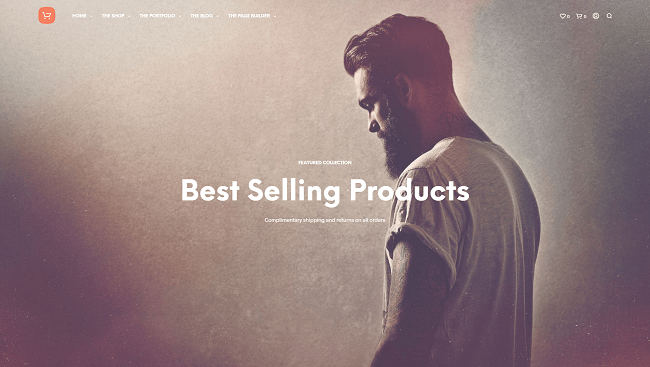
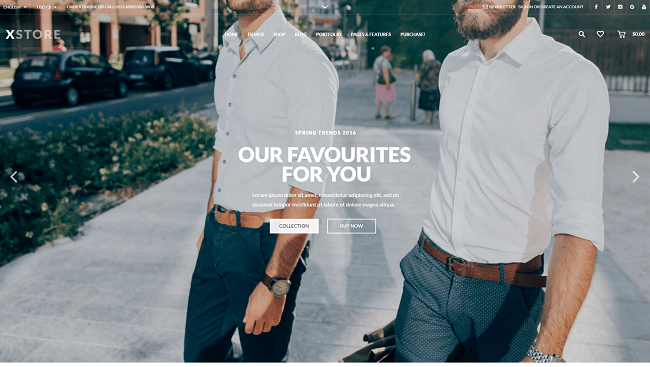
2. X
L’un de mes thèmes préférés dont je me sers pour créer différents types de sites est le fameux X. Je me rappelle de sa montée en puissance sur Themeforest en ses débuts. Il a été le thème le plus rapide en terme de ventes sur Themeforest : plus de 1 000 000 $ de vente durant les 6 premiers mois. C’est vraiment impressionnant.
J’ai même eu la chance de recevoir une copie gratuite du thème pour en faire la promotion! Et oui, ils ont bien travaillé leur marketing 😉
On peut alors penser que mon avis dessus est légèrement biaisé. Mais si ça l’est, je serai honnête de vous le dire. J’ai rédigé un tutoriel dessus il y a 3 ans. Vous remarquerez qu’il est loin d’être à jour, puisque le thème a beaucoup évolué.
J’avais créé à l’époque mon site personnel (fourti.net) avec ce thème, et il tourne toujours dessus.
Le nombre de fonctionnalités, de styles de design et de nouvelles extensions intégrées au thème a énormément augmenté. Cette page résume tout.
Ce que j’aime dans ce thème aussi, c’est la classification des types de template qu’il offre. En effet, les différentes démos sont classées sous un type de « Slack ».
Il existe 4 slacks :
- Integrity : pour la création de sites professionnels classiques, sans style très flashy.
- Renew : pour ceux qui cherchent du flat design.
- Icon : le minimalisme.
- Ethos : le contenu est maître, doit être mis en avant, pour les magazines et sites de news..
Dans chaque catégorie, plusieurs démos sont proposées. Et au-delà de ces slacks, des démos pour des sites de niches sont également proposées : restaurant, gym, agence, auto, etc.
Parlons maintenant de la construction des pages. Comme dans la plupart des thèmes aujourd’hui, X utilise un constructeur de page (ou Page Builder). Ils ont été parmi les premiers à créer leur propre Page Builder qui se nomme : Cornerstone. Et cerise sur le gâteau, il est basé sur le Customizer par défaut de WordPress. Un point de plus pour un concepteur de thème.
Ce Page Builder est 100% frontend, donc toutes les manipulations se font en direct sur le site. Fini les modifications dans le backend. Enfin, notre Cornerstone intègre une bonne quarantaine d’éléments : boutons, icônes, vidéos, sections, blocs, map, etc. De quoi intégrer le contenu désiré.
Accompagné d’une vingtaine d’extensions premium, vous pourrez vous passer de l’achat de plugins payants. C’est énorme le nombre de plugins (et pas n’importe lesquels) qu’on peut se procurer juste en achetant ce thème : ACF Pro, ConvertPlug, Slider Revolution, Envira Gallery, Soliloquy, Content Dock, Video Lock, et bien plus.
Qu’ai-je d’autre à vous dire sur ce thème?
Vous l’aurez deviné, du e-commerce au forum, au portfolio, au blog, au magazine, à tout type de site vitrine, notre X sera toujours là pour vos différents projets de site. Il l’a été pour moi en tout cas.
Maintenant à vous de faire le reste du travail : cliquez ici pour voir la démo du thème, parcourez toutes les sections ainsi que les différentes démos, testez toutes les extensions, si aucune démo ne vous convient vous pourrez aisément créer votre propre template avec le Cornerstone.
L’autre partie du travail est d’aller jeter un coup d’œil à la note globale du thème et voir les différents commentaires des utilisateurs. X a toujours eu une bonne note sur Themeforest.
Si vous ne vous sentez toujours pas à l’aise avec ce thème, alors mettez-le de côté pour l’instant et venez découvrir avec moi la suite des thèmes 🙂
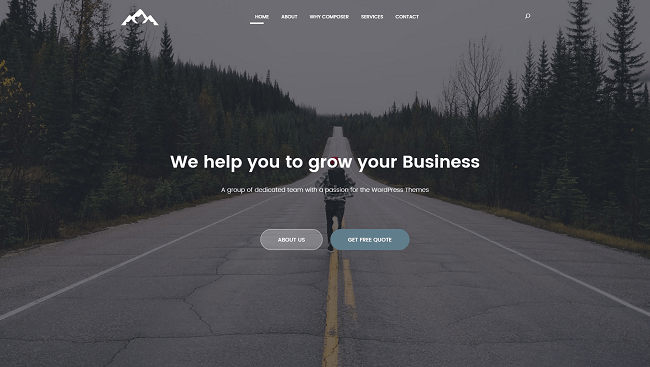
3. Composer
Je vous présente maintenant le thème le mieux noté sur Themeforest toutes catégories confondues, au jour où j’écris ces mots. Avoir une note de 5 étoiles sur 5 avec près de 100 évaluations n’est pas une chose facile.
En recherchant la raison d’une telle évaluation, on remarque deux aspects redondants qui ont fait le succès du thème : un support client irréprochable et une très bonne qualité du design.
Il est vrai que ce thème n’est pas autant vendu qu’un bon nombre de thèmes cités dans cet article, mais rien que l’aspect de la réactivité du support client me rassure pour commencer à m’intéresser au thème. Si la qualité du design suit, il n’y a plus de raison de m’en détourner.
Ceci étant dit, voyons ce que nous propose réellement ce template.
Plus de 80 démos pour créer différents types de sites. C’est impressionnant comment avec un seul thème vous pourrez créer votre site corporate, votre magazine web, votre site de concessionnaire automobile, votre CV en ligne, votre site restaurant, votre simple portfolio, votre site de BTP, et la liste est longue.
Dans cette page présentant les différentes démo, L’équipe derrière Composer a eu la bonne idée de présenter également une liste de sites utilisant ce thème. Rendez-vous à la section « Website showcase ». Cela permet d’avoir une idée de ce que les autres ont pu réalisé avec ce thème.
Inutile que je rajoute davantage de détails, le mieux est d’aller jeter un coup d’œil à la page des démos citée dans le paragraphe précédent.
C’est fait? Alors mettez-le de côté et suivez-moi pour la découverte des 97 thèmes restants 😀
Vous avez eu un coup de cœur pour ce thème? Alors suivez votre premier instinct : à bientôt les ‘zamis!
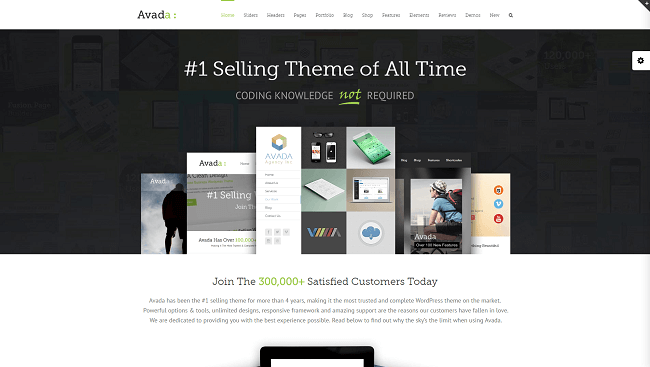
4. Avada
« Mais je connais ce thème.. j’en ai déjà entendu parler quelque part », j’entends une voix murmurer.
Tout le monde a déjà entendu parler d’Avada. Duh..
Aller je vous fais le bla bla du : Avada est le thème WordPress le plus vendu sur Terre et dans toute la galaxie; il est multipurpose (polyvalent je veux dire); il permet de créer tout type de site; oui, tout type; allez voir toutes les démos et toutes les combinaisons d’éléments et de type de design existants : l’illimité est le maître-mot.
Attends, je viens de revoir les chiffres : ha -llu-ci-nant.
357 116 ventes. Ah non, deux minutes plus tard c’est devenu 357 120 ventes. 18 986 évaluations utilisateurs. Une note proche de 5/5. Ils viennent de fêter leur 5ème anniversaire.
Bon. Je réfléchis à comment je vais présenter ce thème…
J’ai le choix entre faire un pavé de texte (toujours tout aussi intéressant.. n’est-ce pas? N’est-ce pas mes chers amis?) ou vous demander très gentiment d’aller découvrir tranquillement le thème de votre côté et de vous en faire une idée, puis d’essayer de vous projeter dans votre futur site fraîchement créé avec Mr Avada. Ben quoi? Je vous fais gagner du temps et vous épargne un long discours présentant les 1001 fonctionnalités présentes dans le thème!
Aha, vous savez quoi. Je ne vais pas vous épargner ma parlotte! Rassurez-vous je ne vais pas vous faire la longue éloge du thème. Ceci étant dit, vous devez faire votre propre recherche, je ne vous présenterai pas réellement ses fonctionnalités, mais plutôt discuter de certains points qui font polémique et de ce que j’en pense personnellement. Je vous parlerai de mes projets en passant!
Vous le savez peut-être déjà, ou pas, Avada a une certaine réputation chez certains confrères d’être une vraie usine à gaz. Certains le déconseillent pour cette raison.
De mon côté, je ne peux nier cet aspect. Néanmoins, en toute objectivité, une question me taraude : Est-ce une chose négative? Si oui, qui a décidé de cela?
Je vous donne un exemple.
Vous savez je suis freelance. Je crée et gère des sites WordPress pour des clients de tout type (professionnels indépendants, sociétés, particuliers).
Pour le moment je fais ça. Mais plus j’avance dans ma petite carrière, plus j’ai envie de passer au niveau supérieur, de gravir les échelons. C’est la suite logique des choses, non? Cela a toujours été mes ambitions.
En effet, avec quelques années d’expérience, on commence à voir plus clair ce que l’on veut faire exactement dans son domaine. Deux choix me sont alors posés : créer son produit WordPress et/ou créer sa solution web compatible avec tout CMS/Framework.
Le produit WordPress, il y a les deux projets classiques : un plugin et un thème. Le plugin j’ai une idée assez précise que l’on peut trouver sur le marché mais en moins complète.
Le service web, c’est une SaaS (Software as a Service), je ne dirai pas dans quel domaine mais les grosses fonctionnalités permettent globalement de faire de la gestion de client et de stock, de paiement par carte bleue, de la livraison de marchandise et bien d’autres fonctionnalités compliquées.
Très bien. Je forme mon équipe. Tout le monde est prêt. Disons qu’on commence par la SaaS. Notre objectif est de créer la solution la plus complète possible sur terre en utilisant les dernières technologies compatibles web/mobile/desktop. Sans plaisanter!
Vous imaginez bien la gueule du truc que l’on va créer et le temps que cela va nous demander (entre 6 et 12 mois). Ce sera une vraie usine à gaz, comme dirait l’autre.
Le besoin est là, beaucoup de professionnels sont intéressés par une telle solution.
Cependant, pensez-vous que l’on aura des gens sceptiques qui vont se pointer pour commencer à râler et à nous reprocher d’avoir créé une usine à gaz? La réponse est oui.
Pensez-vous que cela nous empêchera de continuer à servir loyalement nos clients? La réponse est non.
Que faire de ces haters alors? La réponse est de continuer à faire ce que l’on a à faire, faire de notre produit une référence dans son domaine, réussir, gagner beaucoup d’argent, je ne sais pas quoi d’autre… toutes les belles choses quoi. Regardez Avada, malgré toutes les critiques depuis des années, ils continuent à faire leur job et surtout à garder leur première position. La preuve est là.
Plus sérieusement maintenant. Il faut toujours se faire son propre avis de tout. Respecter l’équipe derrière le thème en pensant aux dizaines de milliers d’heures de travail consacrées à leur projet. Et se dire que je n’aurai jamais pu faire ça moi-même.
Et puis si le thème présente un grand nombre de fonctionnalités et que l’on ne veut pas risquer de s’y perdre alors faire ce qui se fait depuis le début des temps : faire appel à un spécialiste du domaine!
Voilà, maintenant que j’ai fini ma petite histoire, je vous laisse juger par vous-même.
Si vous voulez plus d’histoires venez m’accompagner dans ma petite aventure, il reste seulement 96 thèmes 😀
Ok je vous donne la permission de sauter les gros pavés de texte.
Sinon je dis adiós aux nouveaux Avadiens!
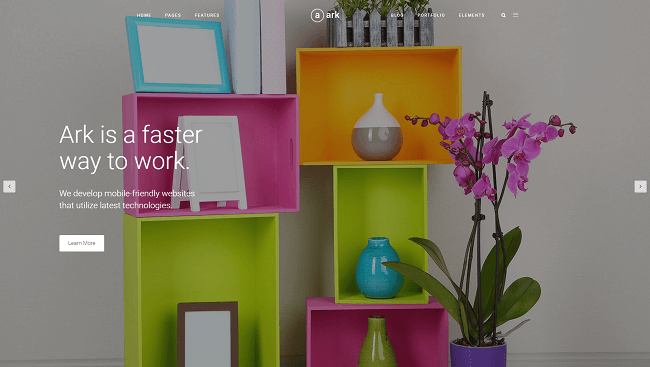
5. The Ark
Je vous présente ici un thème très corporate. Il convient à différents types de business : d’une société « normale » type agence ou startup à une salle de gym ou un Food shop.
Comme toujours, après avoir vérifié les commentaires des gens, la note reçue (une des meilleures sur Themeforest en ce moment), les fonctionnalités proposées, je saute ensuite sur les démos.
En effet, c’est le point « visuel » le plus important. Cela ne reflète pas forcément la bonne technicité de la chose, mais un visuel non à la hauteur fait systématiquement rebuter le potentiel acheteur.
Ce que j’ai à dire dessus.
C’est du corporate bien propre. Quand je dis propre cela signifie que le designer a vraiment du goût. Avoir du goût ne signifie pas faire des choses complexes. Quand je regarde les différentes pages, je remarque que chaque élément a sa place, tout est bien aéré, mes yeux ne me font pas mal, pas de design trop fancy. La charge de contenu en un emplacement donné est bien respectée. En tant que visiteur, je ne rencontre aucune difficulté d’assimilation et de digestion du contenu.
Ceci est mon impression et je retrouve cela dans les différentes démos malgré la différence de niches proposées par le thème.
Quelle est la vôtre?
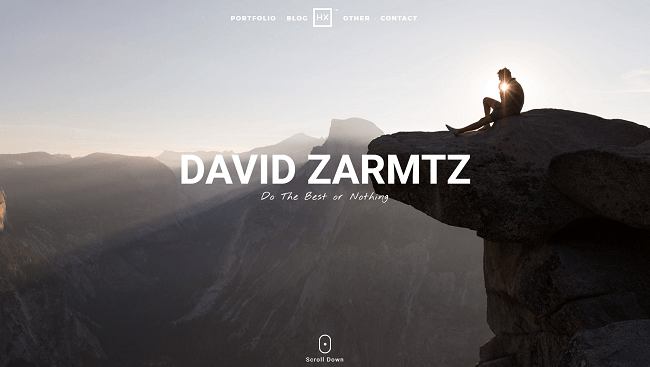
6. HyperX
Du portfolio pur.
Pas étonnant que l’auteur du thème ait reçu plusieurs prix de meilleur web design sur le fameux site Awwwards avec ses différents thèmes dont HyperX.
Je me vois utiliser à 100% ce thème si j’avais à créer mon site dédié exclusivement à mon portfolio.
Oui je suis dans de la sur-promotion du thème. Parce que ça c’est du portfolio. Je le classe dans mes top 3 de thèmes portfolio.
« C’est pas trop compliqué ton truc, il n’y a pas une masse de fonctionnalités dans ton thème. » Huh? Tu veux créer un portfolio ou faire de l’animation pour amuser tes visiteurs?
Non mais si tu n’achètes pas ce thème c’est que tu as complètement raté ta vie..
Ok j’arrête mes idioties. Fais vraiment comme tu le sens. Et puis il y a d’autres thèmes portfolio dans la suite de l’article, mais personnellement j’ai eu un coup de cœur pour celui-ci et il y en a d’autres qui risquent de t’éblouir aussi.
Si tu n’es pas venu pour du portfolio, oublie tout ce que je viens dire et viens voir le thème suivant, je pense qu’il va t’intéresser 😀
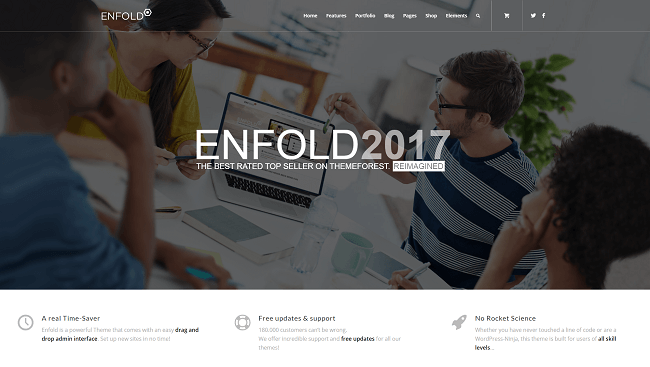
7. Enfold
Ok il est temps de vous dévoiler la recette magique pour un thème réussi sur Themeforest :
- Un Drag & Drop Page Builder : l’idéal est de créer le sien, sinon Visual Composer fait l’affaire. Wow Enfold a créé le sien et il est amazing!
- Un générateur de sliders : pour ça vous avez Revolution Slider, LayerSlider (Enfold utilise celui-ci) et plein d’autres.
- Une centaine d’éléments de layout : vous savez les boutons, tabulations, icônes, galeries, accordéons, Google maps, animations.. et toutes les belles choses dont on peut avoir besoin pour intégrer du contenu.
- Le max de démos (cf le thème BeTheme plus bas, 270+ démos!) : c’est toujours bien de faire en sorte que notre thème puisse être adapté à tout mais alors là à tout type de site! Regardez les belles démos, vous pouvez utiliser ce thème pour créer votre site de : agence, freelance, cuisine, gym, médecin, architecte, artiste, astronaute, président de la république, voyage, boutique en ligne, …
- Intégration de WooCommerce : ben oui, on ne va pas acheter un thème pour notre site vitrine et un autre pour notre boutique en ligne.
- Responsive design : c’est la norme. Indiscutable. Je veux accéder à mon site depuis mon pc, ma tablette, mon smartphone avec un layout adapté pour chaque terminal.
- Toutes les démos proposées doivent être pré-configurées et installables en un clic : les démos ne sont pas là pour vanter son thème, je veux pouvoir les utiliser en tant que telles. Je veux que mon site soit exactement comme ces démos!
- Section portfolio : il faut bien que je puisse exposer mes travaux, et si tu peux me proposer différents designs c’est cool. Il y a du portfolio classique sous forme de grille (plein largeur, centré, collé, séparé..). Du mansory. Et d’autres que j’oublie.
- Divers : SEO-friendly, compatible avec un maximum de plugins (du moins les plus connus), traduit en un maximum de langues, une documentation complète (texte ET vidéos), un support irréprochable, etc.
- Une page Themeforest présentant tout ce qui vient d’être dit.
Le tout donne un thème responsive multi-purpose méga géant prêt à se vendre pour des dizaines de milliers de clients assoiffés par un marché de thèmes premium en pleine explosion. Ils n’ont plus le temps de réinventer la roue. Le site de leur client (ou leur propre site) doit être prêt en 10 jours. Pas le temps de coder son portfolio, son formulaire de contact, ses sliders sans parler de sa boutique de vente.
« C’est l’usine de gaz dont on parlait tout à l’heure quoi.. » j’entends encore une voix murmurer.
Et oui, c’est l’usine de gaz que toi et moi ne sommes pas capables de créer pour faciliter notre vie 😀
Je sens que les voix qui murmurent ne vont pas tarder à lâcher prise et quitter ce blog xD
Pendant ce temps, notre thème Enfold continue à faire des ravages. Et ce n’est pas pour rien puisque c’est Kriesi et son équipe qui sont aux commandes. Ce gars dont le vrai nom est Christian, d’origine Autrichienne, fait partie des premiers designers de thèmes WordPress sur Themeforest. Il joue avec notre CMS depuis plus de 10 ans.
Vous savez, on ne se retrouve pas du jour au lendemain avec de telles chiffres astronomiques. Tous les petits et grands détails que l’on trouve dans Enfold ont été apportés au fil des années. Et ce sont surtout la solution à des besoins exprimés par les utilisateurs et la communauté WP.
Après nous ne sommes pas obligés de faire usage à toute option proposée. Chacun adapte le thème à ses propres besoins.
Depuis des années, je peux vous dire que j’ai vu un bon nombre de grands sites utiliser des Enfold, des Avadas et d’autres thèmes que nous allons découvrir plus bas. Et le plus amusant c’est que l’on ne se doute pas toujours que ces thèmes-là sont derrière ces sites. Bravo aux développeurs/designers/webmasters qui ont fait usage de ces thèmes tout en assurant l’unicité de leur site en terme de design.
Avant de passer à la suite, je vous laisse un long petit moment pour apprécier ce gros projet qu’est Enfold.
[…]Vous avez passé moins de 10 minutes à contempler ce thème? Alors je vous laisse contempler l’autre moitié des choses que vous avez esquivées.
Maintenant on passe à autre géant.
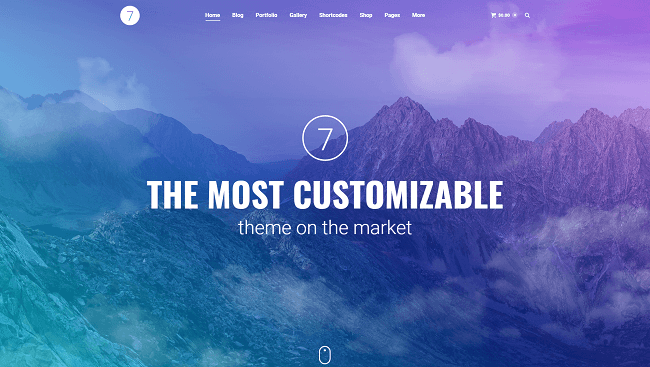
8. The7
Je me régale en défilant ces thèmes l’un après l’autre.
J’ai fermé l’article hier en m’arrêtant au thème précédent. Maintenant, tard le soir, je reprends la rédaction. J’ouvre le thème suivant : The7. Je suis ébloui. Si, j’ai déjà eu l’occasion de contempler ce thème moult fois auparavant.
On ouvre ce thème, on oublie le précédent. On ouvre le suivant, on oublie celui-ci.
Je suis emballé, certes. Peut-être bien plus que toi, lecteur(-trice)! Mais je saurai expliquer cet emballement.
Je me vois voir les choses d’un point de vue certainement, ou pas, différent du vôtre. Désolé si je mélange du tutoiement avec du vouvoiement. On est là pour contempler de l’art, soyons donc relaxés.
Voilà le truc. Créer des sites WordPress est mon job. Rien de nouveau dans cela. J’utilise exclusivement des thèmes premium pour mes clients. D’ailleurs certains de mes clients atterrissent sur mes articles de sélection de thèmes comme celui-ci. Ils sélectionnent le thème qu’ils veulent utiliser pour leur site et puis me confient tout le travail. Si tu lis ces lignes, tu seras peut-être mon prochain élu 😀 En tout cas n’hésites pas à m’envoyer un message même pour me dire quel temps il fait chez toi!
Revenons à nos moutons. Donc quand j’ai à faire ma recherche de thème pour moi ou pour mon client, je commence par mes sélections de thèmes. Je rédige mes articles pour m’aider moi aussi!
Je fais le même tour de thèmes que tu es en train de faire en ce moment. Et quand je vois ce que les autres confrères de la communauté WordPress ont pu réalisé dans cette niche de thèmes je reste ébahi.
C’est quand même impressionnant de voir comment des thèmes comme Divi, X, Avada, The7 (et bien plus encore) sont en train d’orbiter autour d’une autre planète. Qu’est-ce que c’est éblouissant les variations créées par un même thème. Voyez les démos de The7. La Corporate, digne d’un site vitrine d’une société du CAC40. La Blog & News, ça me rappelle un magazine que j’ai visité dernièrement. La Store (pour du e-commerce), elle est jolie la boutique. La Travel agency, ça c’est un site pour agence de voyage, quel envie ressentez-vous en arrivant sur le site? Et les autres, et les autres.
L’esthétique est tout simplement sublime. Je ne puis imaginer avoir ce talent de concevoir ces différents design à partir d’un seul thème, en tout cas pas tout seul.
Inutile de parler de l’aspect technique de la chose. Certes il faut une intégration de certains autres plugins premium pour pouvoir afficher certains éléments, mais rien que cette intégration sous un design réfléchi ça oblige à montrer du respect envers l’équipe derrière.
Les thèmes c’est de l’art!
En parlant d’art, j’ai d’autres tableaux artistiques à vous montrer. Suivez-moi.
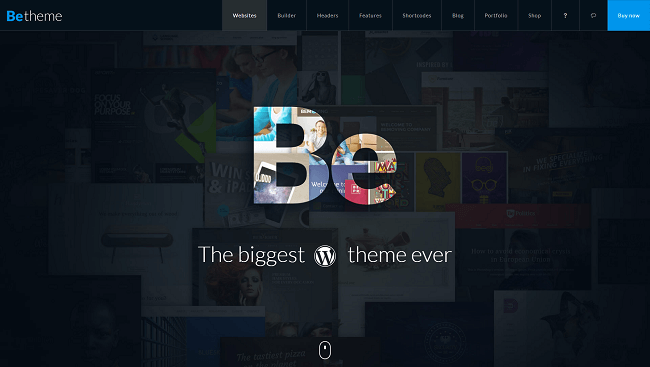
9. BeTheme
Alors eux ils ont complètement défragmenté les compteurs. Ils ont mis comme limite l’illimité.
Ils se sont défoulés comme s’il n’y avait pas de lendemain. Je ne sais pas s’ils ont créé un générateur automatique de démo ou alors un jour ils se sont dit tiens on va réfléchir à toutes les idées de démo qui existent sur terre et on va les créer toutes.
270+ démos au compteur, qui dit mieux! Chacune d’elle est destinée à une niche spécifique. Et si aucune d’elles ne te plaît, tu peux t’amuser avec leur page builder, le « Muffin Builder« , pour créer tes pages avec ton propre design, enfin… il va falloir essayer de se différencier des 270+ design déjà pré-conçus.
Vous voyez le problème avec ces thèmes, c’est qu’il y a tellement de choses à présenter que je me retrouve incapable d’en parler sans en oublier une bonne partie. Mais une chose que j’ai retenue c’est que dans ce thème tout a été prévu en terme de design. Vous pouvez avoir tous les types de header, slider, portfolio, footer, blog, shop dans n’importe quelle disposition avec tout type d’élément de contenu.
Tous les ingrédients sont là pour pouvoir personnaliser au maximum son site web. Je fais un clin d’œil aux personnes anti thème premium pour la raison qui est que notre site va ressembler à des centaines/milliers d’autres sites utilisant ce même thème.
Je ne suis pas contre les thèmes sur-mesure développés par les agences/freelances, mais une question se pose là : ne peut-on pas avec notre thème premium (BeTheme par exemple) créer du sur-mesure en terme de design?
Une autres question : Avec les 270+ design différents + l’infinité d’autres designs personnalisés que l’utilisateur peut créer soi-même, le thème sur-mesure est-il finalement plus sur-mesure que notre thème premium? Je vous laisse réfléchir.
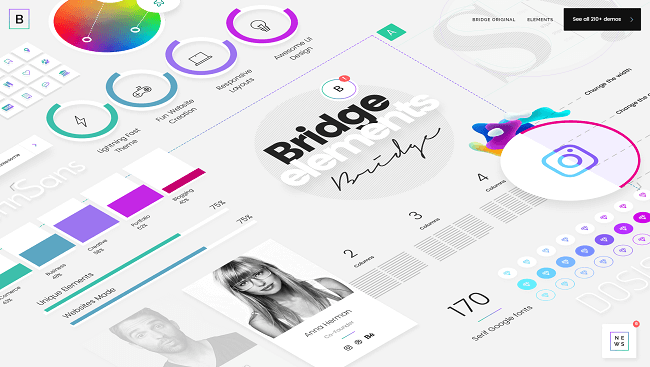
10. Bridge
Vous avez pris le temps de regarder le thème précédent BeTheme?
Très bien. Vous êtes maintenant prêt à l’oublier. Si si je vous assure.
Cliquez sur « See all 210+ demos » en haut à droite pour vous rediriger directement vers toutes les démos.
Alors?
Ne dites rien. Je sais..
Moi non plus, je ne sais plus quel thème choisir. Quand je vois Bridge, je dis que c’est le meilleur thème. Quand je vois un autre, je dis aussi que c’est le meilleur.
Quel thème je te conseille? Et bien vas-y prends celui-là. Qu’est-ce que tu risques?
Il y a pratiquement tous les ingrédients nécessaires pour te cocoter un joli site avec un design qui déchire. Avec ces 210+ démos, ton site est peut-être déjà pré-construit.
Et s’il ne l’est pas, Bridge te donne la possibilité de le créer à ta manière. Ton menu tu le veux à gauche? A droite? En plein-écran? Centré? Transparent? Caché?
Et le slider, tu le veux centré avec des animations à tout va? Ou quelque chose de plus sobre?
Quid de ton portfolio? Tu veux afficher tes travaux à l’envers? Pourquoi pas.. En grand, très grand? Style Pinterest, Mansory ou du classic?
Tes titres, tes visiteurs ils ne risquent pas de les rater. Tu peux rajouter des effets dessus.
Tu comprends bien que tout le reste de types de contenu sont personnalisables comme bon te semble : vidéos, images, sons..
Je viens de penser à un truc. Pour mon prochain site, je ne vais pas créer son architecture au préalable. A quoi bon? Si l’on peut trouver une architecture couverte d’un joli design toute prête, ça me ferait gagner beaucoup de temps.
Une question peut très légitiment se poser maintenant : tout ça est bien beau, mon design, mon architecture sont presque pré-construits. Mais mon site contient un système d’abonnement avec paiement récurrent, est-ce que ton thème gère cela?
La réponse est non. Ce n’est pas le rôle du thème de gérer un système de membership. Pour cela il faut aller chercher un plugin de membership payant ou gratuit (je peux te recommander quelques uns).
Ceci est un exemple. Cela peut être un système de réservation ou autre. Tout ça pour dire que je peux choisir tranquillement mon thème, puis chercher la petite machine qui fera tourner mon système x ou y.
De toute façon, tous ces méga thèmes que je vous montre, ils ont été utilisés pour des grands sites que l’on peut qualifier de « complexes ». Il est souvent difficile de remarquer cela, mais c’est normal puisque d’une part, on ne peut pas retenir en tête toutes les versions du thème proposées, d’autre part, les agences qui utilisent ces thèmes pour des grands clients, ils font un travail énorme de customisation à un tel point qu’il devient impossible de deviner l’utilisation d’un de ces thèmes. En gros, ils ont utilisé ces thèmes en les ayant considéré comme un framework servant d’architecture de base.
Bref, je ne vais pas vous faire dévier de notre article plus que cela.
Il est temps de passer à la suite.
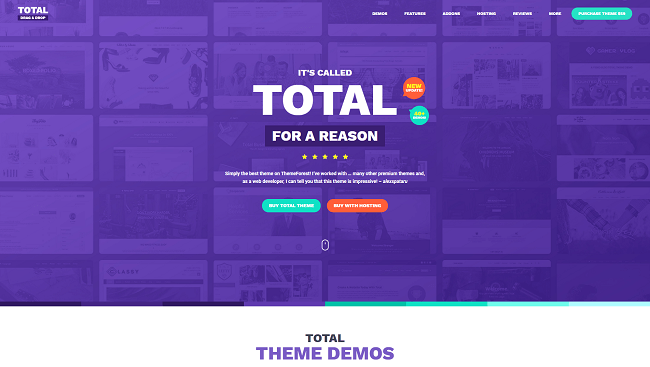
11. Total
Vous commencez à comprendre comment ça fonctionne maintenant. Inutile de faire un long discours donc.
Juste une petite histoire, Total a été développé par WPExplorer. Cela me fait rappeler que j’ai utilisé un de leurs thèmes gratuits lorsque j’ai lancé ce blog 🙂 C’était un thème corporate/portfolio. Je ne sais même plus pourquoi avoir fait ce choix. Aucun rapport avec le blogging. Evidemment je n’ai utilisé que la page « blog » que j’ai mise en accueil. Voici le thème. Tu peux rigoler 😀
Bref, à l’époque Total n’existait pas. Aujourd’hui ils ont réussi à faire un grand succès à partir de ce thème seulement.
Pourquoi faire plusieurs thèmes quand on peut tout regrouper en un seul. D’où le nom Total.
Je remarque une chose dans ce thème, c’est qu’ils ont gardé les choses simples. Je ne sais pas si tu as ce sentiment. Tout semble être bien carré, sobre. Rien de trop flashy. J’ai toujours eu cette impression chez WPExplorer. Ils n’en rajoutent pas trop. Ils font moins que les autres mais ils le font bien.
Qu’en penses-tu?
12. Native
Native est un thème WordPress sorti il y a quelques mois et qui suit le chemin de ses aînés. Sa réussite est principalement due à un support client irréprochable, une volonté de vouloir innover tout en mettant en avant un design qui ne saurait désobéir aux dernières tendances.
J’ai aimé la façon dont ils ont adapté le fameux page builder Visual Composer. Parce que honnêtement, ce dernier n’est pas toujours intuitif et manque parfois une retouche de fraîcheur. L’UI a beaucoup été améliorée dans ce thème. En effet, avec l’éditeur front-end la création et l’édition de pages devient un jeu d’enfant.
Vous savez ce qui est cool aussi aujourd’hui avec les page builders? C’est que vous n’avez plus à vous soucier de la responsiveness de vos pages. Même si c’est vous qui créez la page de zéro, elle est automatiquement responsive et donc adaptée à tous les terminaux.
C’est impressionnant comment on peut créer à partir de ce même thème un site exclusivement portfolio ou blog ou e-commerce en donnant l’impression que le thème utilisé sur le site ne pourrait jamais servir de support pour d’autre type de site. Par exemple, quand je crée mon site portfolio et que je le mets en ligne, jamais on pourrait penser que le thème utilisé pourrait tout à fait être utilisé pour du site purement e-commerce avec toutes les implémentations et design requis pour du e-commerce.
Je ne sais pas si c’est la raison du choix du nom du thème, mais on a l’impression que tout est natif lorsqu’on contemple chaque démo.
En tout cas, comme indiqué sur leur page, Native se veut d’être un « Powerful Startup Development Tool » (un outil de développement puissant pour les Startup). Après tout, pourquoi pas.
Si tu comptes acheter ce thème, tu n’hésiteras pas à nous confirmer cela.
En fait j’aimerais bien que tous ceux qui auront acheté un ou plusieurs thèmes de cette sélection, qu’ils nous donnent un retour d’expérience ici dans la section commentaire. Que ce soit positif ou négatif, c’est toujours bien de voir ce que les autres ont pu faire avec leur thème, les galères qu’ils ont rencontrées, les bonnes choses qu’ils ont eue.
Si ton choix ne s’est toujours pas porté sur l’un des thèmes présentés, alors je t’invite à continuer la promenade avec moi.
13. Pile
Je vais vous présenter un thème un peu spécial.
Pile est un thème WordPress portfolio peu commun. Je vous laisse découvrir cela par vous-mêmes en regardant sa page Themeforest et la démo :
D’abord, qu’est-ce qui vous a marqué le plus en parcourant la démo? L’effet de transition entre les pages, bien sûr. Cette douceur et cette finesse dans les transitions, dans l’emboîtement des éléments et dans l’effet parallax.
Il y a de la magie dans chaque détail. Ce thème a été créé pour impressionner. On ne parle plus du énième thème portfolio.
Et ça, vous le savez puisque vous avez vous aussi été frappé par le prix hors du commun : 225$. Et oui, depuis fin 2016 Themeforest a changé de règles du jeu quant à la tarification des thèmes WP. Les auteurs peuvent désormais mettre le prix qu’ils veulent. Mais ce n’est pas parce que vous pouvez faire quelque chose que vous devez le faire.
Vlad de Pixelgrade (l’auteur du thème) explique dans cet interview avec WPTavern son choix d’expérimenter les nouveaux tarifs. C’est d’ailleurs via cet article que j’ai découvert ce thème 😉
Le passage à 225$ le thème ne n’est pas fait au hasard. Il explique la raison de ce choix et ce que cela implique en terme d’attentes. Je vous conseille de lire l’article sur WPTavern.
Alors cette expérimentation était-ce une réussite? La réponse se trouve ici sur Medium dans un article publié par Pixelgrade pour présenter le rapport de leurs revenues.
Trois mois après le changement des prix, la société a vu une baisse des ventes du thème Pile (de 206 ventes par mois à 51 ventes) mais un chiffre d’affaire légèrement meilleur (9300$/mois avant, contre 9560$/mois après). Les mêmes revenus avec (beaucoup) moins de clients. Le rêve de tout vendeur!
Cela permet à l’équipe à se dévouer à 100% au support client. Le client est donc désormais mieux servi et guidé tout au long de son aventuré avec ce thème.
Quel est votre avis sur le sujet?
14. Proton
Proton est un thème WordPress portfolio minimaliste.
Simple, léger et rapide. Tout juste ce qu’il faut pour présenter ses réalisations.
Ce thème convient aux freelances, artistes et agences qui souhaitent marquer leur présence avec un style minimaliste.
Vous pourrez bien évidemment créer votre petite boutique en ligne si vous avez des produits à vendre. Ce sera donc votre vitrine et votre coin boutique.
Le thème est simple, je vais donc rester simple et surtout court. Place donc au suivant!
15. TheGem
La perle, la pierre précieuse qu’il se nomme.
Pourquoi pas. Le design est imposant, le style est prestigieux, les concepts sont créatifs. Le goût est là.
TheGem a été soigneusement conçu pour une variété d’utilisations créatives. Ton site est certainement l’une de ces cas d’utilisation. Si ce n’est pas le cas, il faut que tu me contactes au plus vite pour que je puisse remonter cela à la perle!
Jettes un coup d’œil aux démos. Que penses-tu du design? Juste impressionnant, non? Tu sais que tu peux avoir tous ces designs et même créer le tien sans avoir à écrire une seule ligne de code ou à intégrer des maquettes PSD?
On a vu ensemble maintenant une bonne dizaine de thèmes, et la chose sur laquelle je n’ai pas insisté c’est qu’on a à notre disposition des outils de développement & design très puissants qui nous permettent de créer n’importe quel site sans avoir à toucher au code. C’est tout de même quelque chose de révolutionnaire dans le domaine du développement web.
On peut penser que cela met en péril le métier du développeur et designer. Dans un sens oui. Le client peut parfois se passer de leur prestation. Mais pour certains types de sites complexes, il est difficile d’en faire l’économie. Ou dans le cas où le client a zéro connaissance en terme d’installation de WordPress, de thème, etc.
Dans un autre sens, je dirais non. Le développeur et le designer doivent s’adapter à l’évolution du marché. Si maintenant les page builders, les sites pré-fabriqués ont diminué le travail de « création » de ces prestataires, ils ont créé en contre-partie d’autres types de prestation : la customisation, la maintenance et la création même de ces derniers. En effet, comme toute solution développée n’est pas parfaite, il y aura toujours des spécialistes derrière pour en prendre soin.
Si l’on prend le marché des thèmes WordPress, un métier nouveau si l’on puis dire s’est vu naître, c’est l’architecte WordPress. C’est un peu mon métier 🙂
Cela consiste à créer un site WordPress selon les besoins exprimés par le client dans le cahier des charges avec un thème premium adapté et des plugins pour implémenter les fonctionnalités demandées. Evidemment l’utilisation de thème premium ne consiste pas en l’installation d’une des démos et ainsi obtenir un site tout prêt. Ce serait trop facile 😉 Il faut adapter le thème aux besoins du client, et non le contraire.
Pour revenir à notre thème, c’est une sorte de couteau suisse qui peut être utilisé pour différents clients avec différents types de projets. Je me vois donc bien pouvoir l’utiliser pour répondre aux besoins d’un bon nombre de mes clients. Tout comme les thèmes vus plus haut : Divi, X, Bridge, etc.
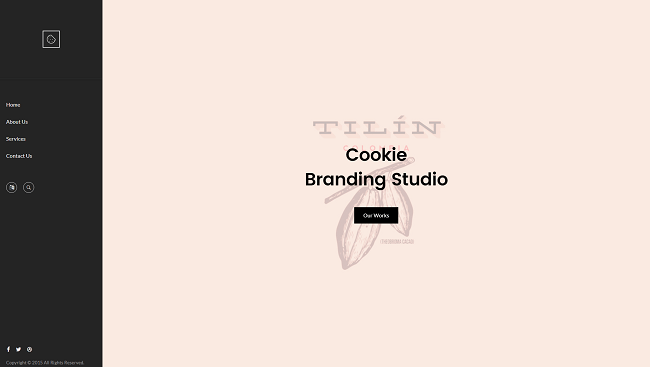
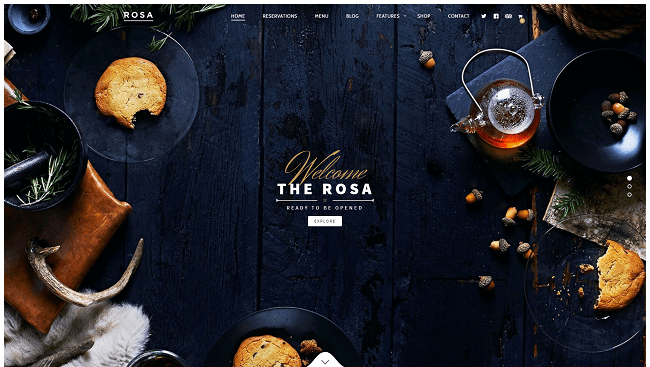
16. Cookie
Cookie est un thème WordPress pour les gens qui aiment les cookies.
En effet, afin de se mettre dans les conditions optimales pour la création de votre prochain chef d’oeuvre, il vous faut un bon petit chocolat chaud et des cookies.
Comment crois-tu que ce thème-chef-d’oeuvre a vu le jour sinon?
C’est un thème pour les créatifs : freelance, agence, startup, business créatif. Il a donc fallu créer des démos toutes aussi créatives que les personnes qui les utiliseraient. Voyez cela par vous-mêmes.
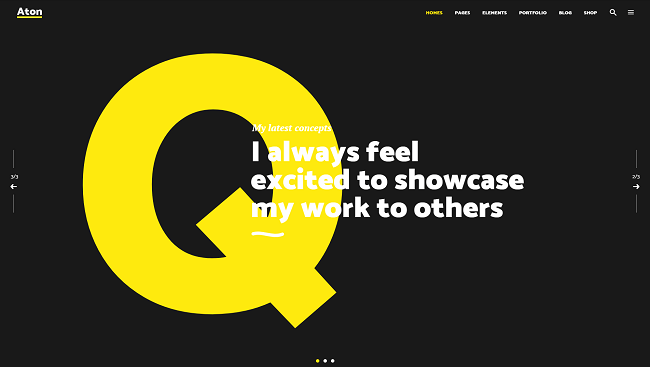
17. Aton
Quelle histoire je vais pouvoir raconter maintenant?
En fait aucune. juste mon ressenti.
J’ai aimé la démo « Vertical Slider Showcase » avec la transition entre les différentes sections de la page. Il convient très bien aux sites d’application mobile ou startup high-tech.
Pour les fans de l’effet Parallax, il y a la démo « Parallax Presentation Home ». Vous retrouverez du Parallax en toute sa splendeur.
Si vous êtes une agence de communication, je vous conseille la « Left Menu Home ». C’est le design typique d’une agence de comm’.
Si je devais résumer, ce thème est typiquement destiné au domaine du digital créatif. Jetez-y un coup d’œil. Vous ressentirez la chose.
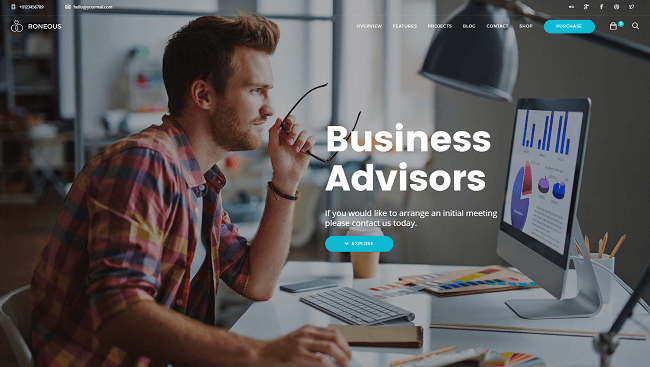
18. Roneous
C’est un thème que je viens tout juste d’acheter pour le site d’un client designer.
Je n’ai pas commencé à travailler dessus donc je ne peux pas vous dire comment il est de l’intérieur. En tout cas, il m’a l’air d’un thème très accessible et on ne risque pas de s’y perdre.
Vous l’aurez deviné, il est destiné aux créatifs comme le thème précédent. J’aime beaucoup le style aéré, pas très chargé du thème. On présente ce que l’on à présenter sans pour autant avoir l’impression d’avoir surchargé le site. C’est très important ergonomiquement.
Si tu ne sais pas quelle démo choisir pour ton site n’hésites pas à venir me consulter. Je saurai te conseiller 🙂
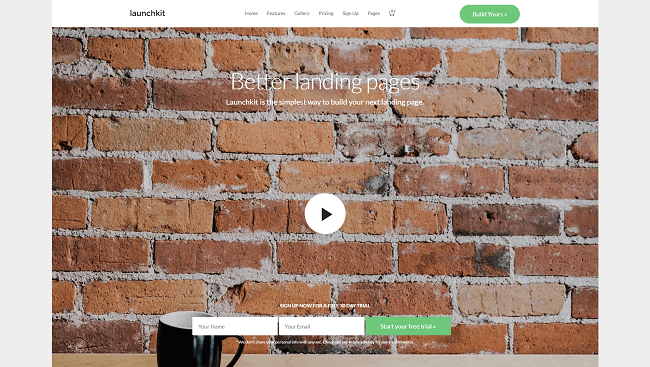
19. Launchkit
Les marketeurs vont aimer ce thème. Launchkit permet de créer des landing pages.
Une landing page est une page créée pour promouvoir sa campagne marketing. Lorsque l’on a un produit, un service ou un événement à promouvoir on utilise souvent ce type de page ciblée pour augmenter ses chances de conversion.
Alors vous me direz la landing page est UNE page du site et elle n’est pas spécialement créée lors de la création du site. Pourquoi donc un thème entier pour une page?
Certes, ce thème est selon moi destiné aux sites créés spécialement pour de la promotion de produit, service ou événement. Vous n’êtes jamais tombés sur des sites pareils?
Cependant, je pense qu’il est tout à fait possible de créer d’autres pages sur le site et d’en faire un site normal. C’est juste que ce thème propose une solution complète pour la création de landing pages. En dehors de cela rien n’empêche de créer ses autres pages du site.
En tout cas, les landing page proposées par ce thème sont très attrayantes. Elles risquent d’attirer du bon public. Vous pouvez également créer la vôtre.
Le formulaire de capture d’email est assez imposant en haut de la page. L’en-tête de la page est modifiable et peut accueillir différents types de format de contenu (image, vidéo, texte).
Une section « tarifs » est également prévu pour afficher vos offres.
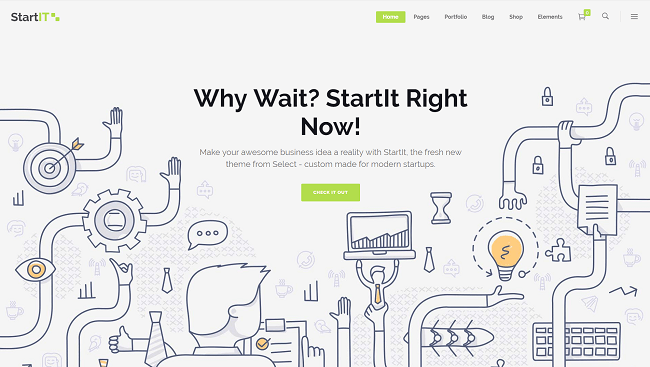
20. StartIT
StartIt est classé meilleur tech thème WordPress sur Themeforest. Est-ce que c’est mérité? Voyons cela.
Qu’est-ce qu’un tech thème d’abord?
Je me lance dans ma propre vision de la chose. Un thème qui se veut « tech » est un thème qui est destiné à mettre à disposition les outils nécessaires pour créer un site de tout type de société, agence, startup, projet (etc) appartenant au domaine du high-tech.
Ceci étant dit, si je suis une startup qui développe des solutions d’applications mobile par exemple, il faudrait que ce thème me donne la possibilité de mettre en avant mes services high-tech et pourquoi mon produit principal, qui est une application X ou Y.
Si je regarde les démos, je retrouve bien quelques unes qui répondent tout à fait à mes besoins, par exemple : App Presentation, Product Landing page I et II (pour présenter mon produit principal), Creative Startup, et d’autres qui sont similaires.
Evidemment ce thème peut être utilisé dans divers domaines. Mais disons que le design est bien optimisé pour du tech. Si vous utilisez ce thème pour autre chose, n’hésitez pas à nous partager le lien ici 🙂
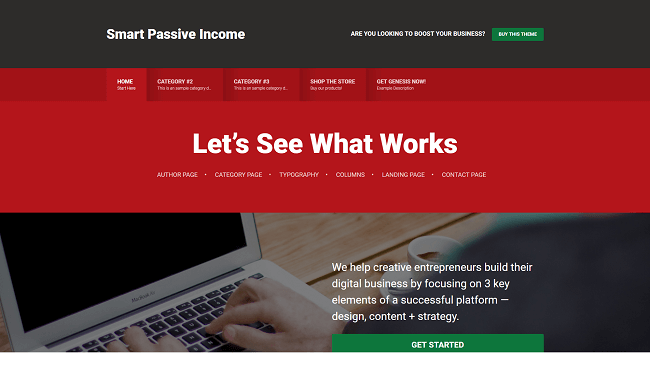
21. Smart Passive Income
Ce thème est le duplicata du design du fameux blog SmartPassiveIncome. détenu par le célèbre Pat Flynn, un expert dans la création de business en ligne. Ce gars a commencé sa carrière en ligne par la création de sites de niche, puis s’est immergé peu à peu dans le monde du web marketing et de l’entrepreneuriat. Il s’est créé un empire géant sur le web. Il est auteur de plusieurs livres, produit des podcasts, donne des conférences et gère plusieurs types de business. Je vous invite vivement à suivre ce gars.
A vrai dire, il était parmi les premiers entrepreneurs que j’ai commencé à suivre dans mes débuts de carrière dans le web. C’est un gars qui a commencé à partir de zéro. Il a pu tester plusieurs types de business en ligne et partage ses expériences et ses connaissances sur son blog smartpassiveincome.com
En parlant de business, il s’est créé un partenariat avec StudioPress, la célèbre boutique de thèmes Genesis, afin de vendre le design de son site propre blog. Son site a légèrement changé de design récemment. Mais il y a quelque temps il avait le même design que dans le thème proposé.
Ce thème est intéressant quand on sait que Pat Flynn a spécialement embauché un web designer pour concevoir le thème de son site. Ceci étant dit, on sait que Pat Flynn créerait sûrement pour son site un design qui soit optimisé pour une stratégie marketing optimale.
Cela se traduit par une mise en avant des éléments essentiels sur la page d’accueil. En effet, on retrouve un menu clair et concis pour une facilitation de la navigation vers les pages principales. Puis en grand une image/photo avec un message clair traduisant l’objectif même du site et LA chose que le propriétaire du site voudrait mettre en avant à ses lecteurs. Arrivent ensuite les quelques articles du blog pour une immersion meilleure du visiteur dans le contenu du site.
Si vous avez remarqué, tout est textuel et clair sur cette page d’accueil. Le visiteur doit comprendre ce qui se trouve sur le site et savoir naviguer dedans. Si vous avez donc un site business basé sur une stratégie orientée contenu, ce thème saura répondre à vos besoins.
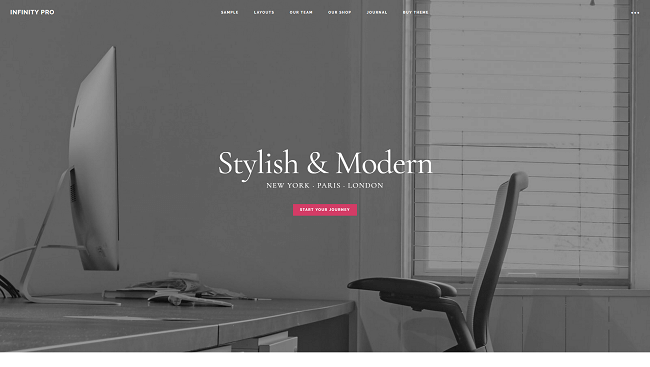
22. Infinity
Inifinity est un thème pour business permettant à une agence digitale de se créer une présence en ligne sous un design élégant et minimaliste.
Si vous prenez la peine de naviguer un petit moment sur le site, vous sentirez un air apaisant et un site aéré avec un blanc de fond toujours imposant. Je trouve cela très stylé et moderne.
Ergonomiquement on ne peut mieux mettre en avant les éléments de contenu du site. Tout est carré, tout est aéré, tout est à sa place. Même les articles de blog donnent envie de les lire.
Le thème est compatible avec WooCommerce. La boutique suit le même style de design avec une tendance minimaliste et élégante.
Je crois que ce thème plaira aux minimalistes.
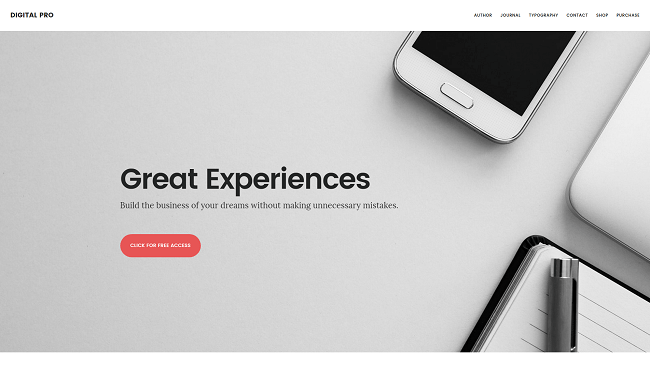
23. Digital
Ce thème est dans le même esprit de design que le précédent (également développé par StudioPress) mais celui-ci est plutôt destiné au marketing de ses produits digitaux.
Cela se traduit par une incitation directe du visiteur à s’abonner à la newsletter du site afin de les fidéliser à son business et en faire des potentiels clients dans l’avenir.
Ce thème est l’exemple parfait pour un site purement conçu pour développer sa stratégie marketing.
24. Altitude
Toujours du StudioPress avec un style One Page et de l’effet parallax cette fois. Le blanc et le noir, ce sont leurs couleurs préférées visiblement.
Vous avez compris cela vous permet de créer la vitrine de votre produit ou service digital en créant plusieurs sections : un aperçu, les options, la table des prix, les témoignages et une petite FAQ.
Vous remarquerez dans tous les thèmes StudioPress que l’on a vu, la fluidité dans le défilement de la page et la rapidité de navigation entre les pages. Je vois toujours cela dans ces thèmes. De plus, ils sont basés sur le framework Genesis qui est réputé d’être très flexible, rapide et optimisé pour le SEO.
On va voir un autre thème et vous remarquerez la même chose.
25. Market
C’est un joli thème WordPress doté d’un design plutôt féminin.
J’aime beaucoup la page d’accueil avec la superposition des différentes sections : slider, blocs pour les principales page du site, joli formulaire de newsletter, quelques produits à la Une, une présentation de l’auteur, des extraits d’articles du blog et un joli footer.
J’aurais dû mettre ce thème dans la partie 3 de l’article, à savoir les thèmes e-commerce. Mais je trouve qu’il fait un bon support pour du thème business ou créatif pour Femme. Je suis sûr qu’il plaira aux lectrices!
26. Pretty Creative
Un autre thème « féminin » mais cette fois exclusivement pour les créatives qui veulent mettre en avant leur portfolio et leur domaine d’expertise. Et pourquoi pas vendre ses produits.
Les filles vont aimer ce thème 😉 Tu pourras adapter les couleurs, changer la page d’accueil, en faire un blog, publier des recettes de cuisine (un format spécifique est prévu pour cela), intégrer des publications Instagram, etc.
N’hésites pas à partager le lien de ton site si tu utilises ce thème 🙂
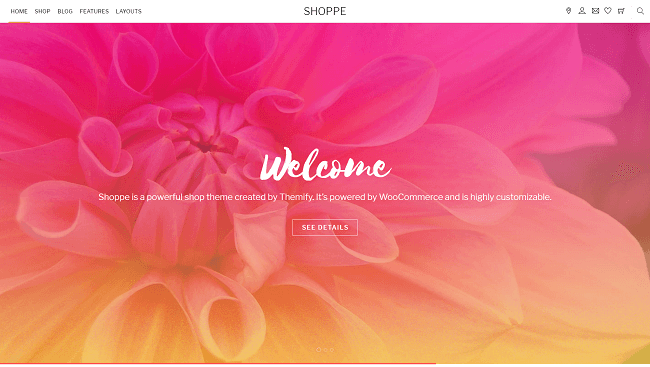
27. Ultra
Tu connais Themify? C’est une boutique de thèmes WordPress de haute qualité. Ils sont là depuis 2010. Un bon paquet d’années dans la création de thèmes WP. Leur blog est assez actif.
Le thème Ultra est leur thème le plus abouti. Il est multi-purpose et est donc destiné à plusieurs types de sites en général et à du e-commerce.
Themify utilise dans ses thèmes son propre page builder : le Themify Builder. Qui est par la même occasion un plugin premium vendu dans leur boutique. Tu peux voir dans cette vidéo un aperçu de ce Drag & Drop Page Builder et avoir une idée de la façon dont leurs thèmes ont été customisés à l’aide de cela.
En effet, les démos et la les supers pages que l’ont voit sur leurs thèmes, ont été créées à l’aide de ce plugin. En parlant de démo, le thème Ultra nous propose un panel de sites pré-construits. Du site d’agence, au site restaurant, avec des sites vitrines pour comptable, en passant par du e-commerce et des sites de divertissements.
Comme toujours, on nous propose une tonne de layouts, de features, des menus, portfolios, blogs de toute forme. Après c’est toujours la philosophie de design adopté qui démarque un thème (ou toute la boutique de thèmes) des concurrents. Par exemple, je trouve que Themify suit une certaine façon de sélectionner les couleurs pour chaque site-démo. Ils choisissent une couleur prédominante puis utilise ses différentes variations tout le long des pages de la même démo pour garder une cohérence de couleur. Par ailleurs, ils n’utilisent pas de formes de blocs de contenu très exotiques. On reste assez sobre tout en donnant un air corporate et dynamique. Le texte et les images sont utilisés harmonieusement : pas de prédominance de l’un ou de l’autre.
Nous allons voir d’autres thèmes de cette boutique. Tu me diras quel thème tu auras choisi 🙂
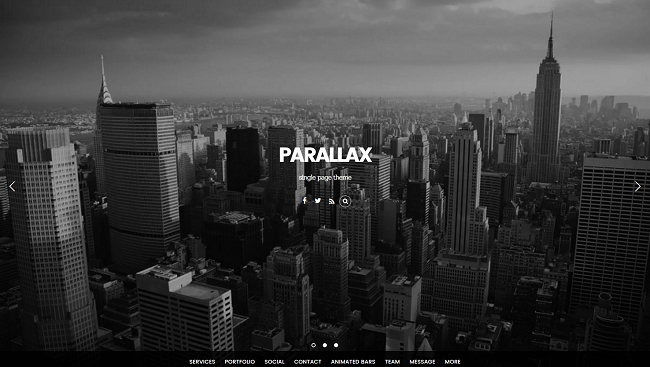
28. Parallax
Du Themify avec beaucoup d’effet Parallax dans un style One Page. Vous avez de quoi épater vos visiteurs. Leur présenter votre travail et vos services sur une seule page défilante avec des éléments de contenu à effet d’animation choisi.
La démo principale du thème est tout juste époustouflante. J’aime le fullscreen lorsqu’on atterrit sur la page d’accueil, en big slider et le menu en-dessous. Les effets d’apparition du contenu rythment le défilement de la page.
Tu as vu comment est présentée l’équipe et ses membres : photo,nom, poste, icons des réseaux sociaux et les skills. Le tout dans un joli petit bloc.
Est-ce que tu as vu également les filtres d’image? J’ai rarement vu cette option dans les thèmes. Cela te permet d’appliquer des filtres très attirants lors du survol du curseur sur l’image, ou l’appliquer sur l’image elle-même sans avoir à la survoler avec le curseur. Originale comme idée.
Tu peux aussi insérer facilement les badges de tes médias sociaux.
C’est du One Page mais tu peux tout à fait utiliser ce thème de manière classique avec plusieurs pages.
Alors, que penses-tu de ce chef-d’œuvre?
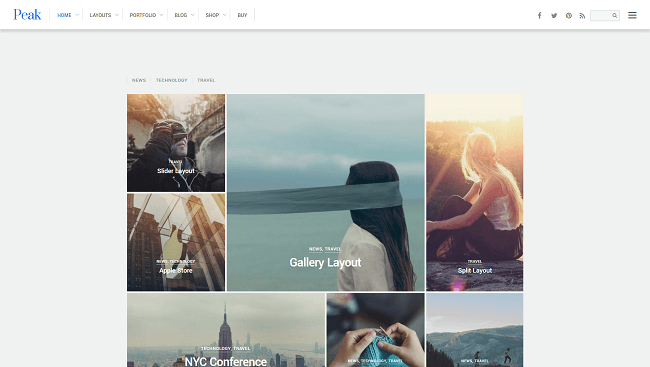
29. Peak
Ce thème aime le format en grille. Même la page spécifique à un projet dans le portfolio présente la galerie d’images en grille au lieu d’un slider.
La démo « Model » présente une page d’accueil totalement en grille. Chaque « cellule » de la grille présente une page du site : Portfolio, Contact, Blog, Shop. Et en-dessous quelques projets du portfolio, toujours en grille. Très original comme présentation dans une page d’accueil.
Le format de la grille peut être configuré pour un alignement automatiquement des cellules, ou pour des cellules à tailles personnalisées.
Il faut dire que ce thème est assez unique dans son affichage.
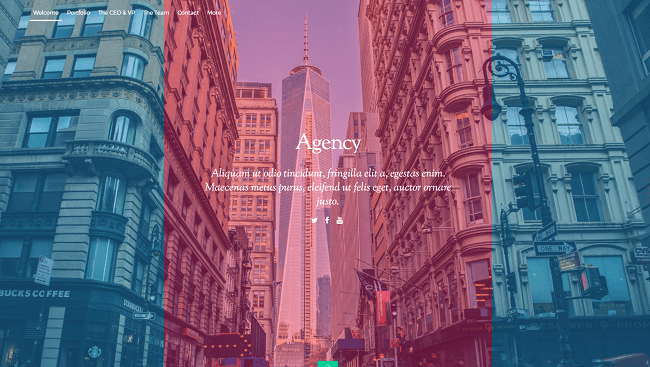
30. Split
Themify ne finit pas de nous impressionner avec ses effets uniques. En effet, cette fois on a l’effet de « split » ou division de la page en deux lors du défilement qui crée un effet de fractionnement lorsqu’on défile d’une section de la page à une autre.
Ensuite, il y a la fonction de division de chaque section en plusieurs colonnes et de personnaliser chaque colonne avec différents types d’arrière-plan (image avec défilement en parallax, slider, vidéo)
La fonction de « no sidebar » permet de créer des pages portfolio ou blog dans un design de demie-page affichant l’image à la Une statique à gauche et le contenu que l’on peut défiler à droite.
Si tu as un site portfolio, personnel ou pour ton agence, tu peux utiliser ce thème pour épater tes visiteurs avec l’effet de split.
Je te conseille vivement de jeter un coup d’œil aux différentes démos juste pour voir de quoi je parle parce que cela a moins d’impact de l’expliquer avec de simples mots. En tout cas, les effets produits dans ce thème, je n’ai pas eu l’occasion d’en voir dans d’autres thèmes jusqu’à maintenant.
Je te laisse voir 🙂
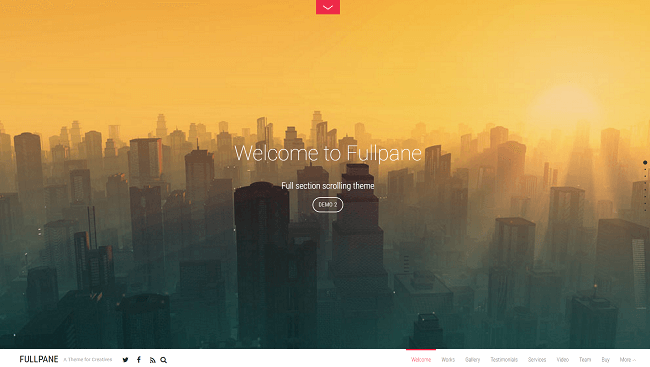
31. Fullpane
Themify s’est inspiré pour Fullpane de sont autre thème Parallax que l’on a vu plus haut.
On est encore gâté par du design de très haute qualité et un layout on ne peut plus original.
Regarde comment s’affiche le projet dans un portfolio.
Regarde aussi la « Full Section Gallery », tu trouveras ça dans la démo 2. Tu atterris sur la page, tu tombes sur une grande galerie fullscreen. Aucun moyen de la rater.
Chaque section de la page d’accueil s’affiche en plein-écran, le tout dans une One Page.
Thème à voir.
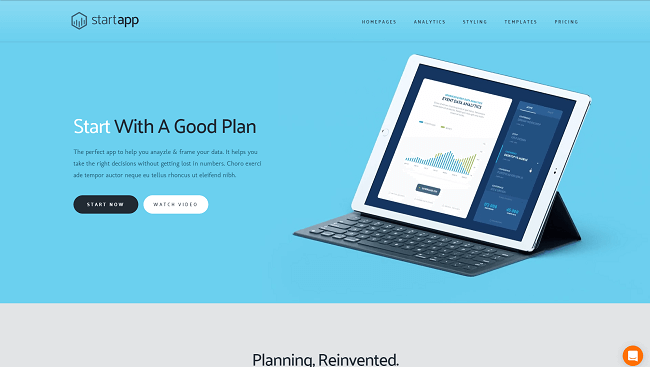
32. SartApp
Ce thème est conçu pour les développeurs d’applications mobile dans le but d’exposer leurs réalisations, le tout sur une One Page.
En fait, ce thème est lui-même une démo de thème (ou framework) multi-purpose Core, de Themefuse. Core contient plus d’une vingtaine de démos dont StartApp. Je vous invite à aller voir ce que propose Core puisqu’il couvre un bon nombre de niches pour créer son site.
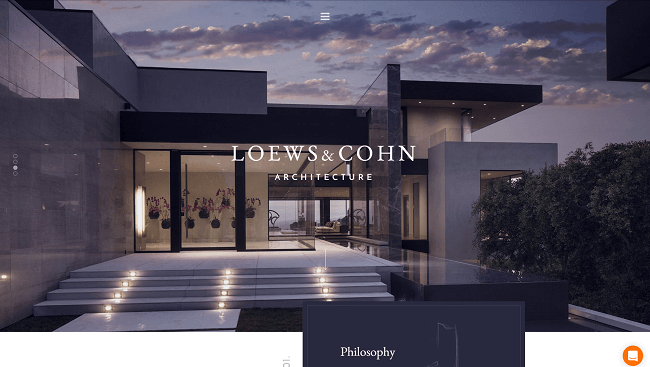
33. Architekt
Le design de ce thème est digne d’un design d’architecte. On retrouve bien la retouche magique de l’architecte dans la manière d’afficher les choses.
Ce thème est réellement un thème pour architecte. S’il y a un architecte parmi vous, pouvez-vous confirmer cela? Je veux dire.. on retrouve bien une façon particulière d’afficher le contenu. Les couleurs, les traits en plus par ci par là, le côté moderne et chic.
Vous savez c’est comme lorsqu’on voit sur des sites ou les réseaux sociaux les photos de villas de style américain avec tout qui est bien carré, bien propre.
Si vous êtes architecte ce thème est fait pour vous.
Il peut également être utilisé pour du site corporate dans d’autre domaine. Dans ce cas, votre site profitera de son style moderne et de cette retouche de raffinement.
34. Eclecticon
Certains disent que c’est la première impression qui compte.
Sachant que c’est un thème portfolio, quelle est ta première impression en visitant la page d’accueil?
Tes derniers travaux affichés en grand, en très grand. Avec un contour blanc, une sidebar à gauche. Et c’est tout.
Du minimalisme attrayant pour de la pure mise en valeur de tes travaux.
Tes visiteurs sont là pour évaluer ton travail, tes compétences; pas pour s’exciter devant des boutons en arc-en-ciel qui clignotent.
Encore une fois, tout dépend de ta première impression en regardant le thème.
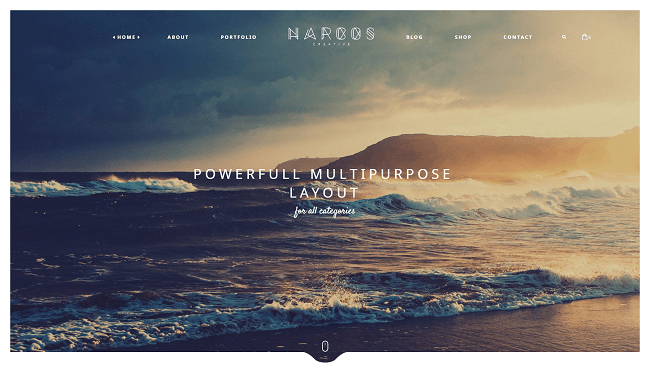
35. Narcos
On a là un thème qui sait s’amuser avec les effets et du design bien attractif. Il est destiné aux sites vitrines plutôt créatifs.
La démo Portfolio est sous forme de blocs représentant chaque un projet du portfolio, avec une grande image en fullscreen et un texte dans lequel tu pourras saisir les mots ou expressions clés de ton business.
Essaie de cliquer sur le menu aussi, dans la démo Portfolio. Original non?
Ce que j’aime aussi dans la démo principale, c’est la souplesse du slider en haut de la page d’accueil.
Tu ne seras pas déçu aussi de la version e-commerce du thème. Le design est digne d’un site eCommerce moderne.
La boutique derrière ce thème est TeslaThemes que j’ai eu l’occasion d’interviewer il y a quelques années. Si tu as le temps, je t’invite à lire cet interview ici.
Tiens, je te présente un de leurs autres thèmes en-dessous. Il est différent.
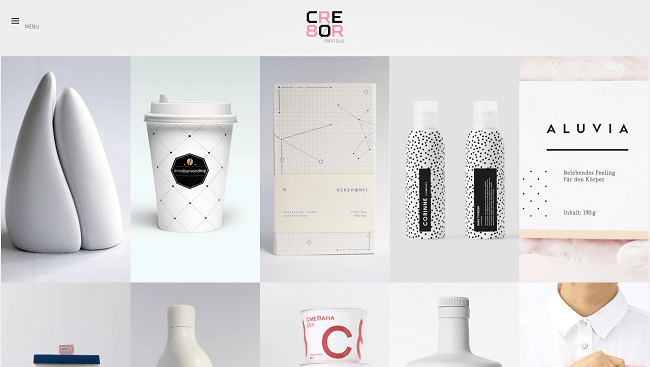
36. Cre8or
C’est du portfolio avec un style bien particulier. L’effet de transition entre les pages est très captivant. C’est du créatif créé par un créatif pour les créatifs.
Tu as 5 styles de design pour présenter la page de chacun de tes travaux du portfolio. Tu ne manqueras pas d’originalité dans la présentation de tes projets.
Les couleurs utilisées – même si elles sont modifiables – sont modernes, très tendance, chics. Ce choix de couleur donne une bonne première impression lorsqu’on se rend sur le site. Mariées au style minimaliste, cela donne un site portfolio créatif et unique.
Je t’invite à voir ça par toi-même, je pense que tu ne seras pas déçu.
37. Weston
On se rend maintenant à la boutique ThemeTrust. J’aime bien cette boutique parce qu’elle garde ses thèmes simples visuellement tout en étant élégants. Que ce soit du corporate, du créatif, du pur portfolio ou du e-commerce, on retrouve toujours le même style de design propre, aéré, simple.
Notre thème Weston en est un exemple. Il fait du site vitrine pour agence, société, studio, freelance, vente de produit avec toujours du design bien propre et aéré.
Ici on ne cherche pas à produire des effets spéciaux. On a tous les éléments de contenu pour présenter son contenu dans le format, le style et l’endroit que l’on souhaite avec de la facilitation de l’expérience utilisateur en tête afin de lui fournir quelque chose de visuellement très accessible. On ne risque pas de se perdre.
Le thème suivant est du ThemeTrust aussi. Tu sauras le reconnaître, peut-être!
38. Bramble
Ce thème se caractérise par le sidebar à gauche. Comme le thème d’avant, il est multipurpose mais sans pour autant chargé de 1001 options.
J’aime bien sa démo portfolio avec les éléments de menu en icons, et une page d’accueil affichant en grand, sous des blocs, les projets du portfolio, et un footer assez imposant.
On a aussi du One Page à notre disposition avec un slider en fullscreen en haut de page et toujours le sidebar à gauche.
Je dirais que c’est un bon petit thème pour du site vitrine & portfolio, pas très compliqué à mettre en mettre. Je te laisse voir!
39. Tempo
Et un dernier thème pour cette catégorie : un thème WordPress portfolio minimaliste. On finit par quelque chose de bien léger, simple pour exposer ses réalisations, ses chefs-d’oeuvre.
Tu as là une page d’accueil portfolio sous format grille. Un gros footer, un menu simple et accessible, le header peut être centré à gauche ou à droite. Le formulaire de recherche est tout sauf petit : lorsque tu cliques sur l’icon de recherche, le formulaire s’affiche en grand en plein-écran.
L’intégration de WooCommerce est toujours prise en compte. N’hésite pas à nous proposer tes petites perles si tu as quelque chose en vente. Tu sais bien qu’un site portfolio ne t’empêche pas de vendre tes produits dessus si tu le souhaites. En tout cas, si tu fais ça alors n’hésites pas à venir poster ton lien ici après la mise en place de ton site 😉
II – Thèmes WordPress pour Blog, Magazine & News
Blogueurs, éditeurs de magazine web, journalistes, écrivains et toute autre personne créatrice de contenu, c’est la partie de thèmes qui vous est destinée. Alors ne partez pas!
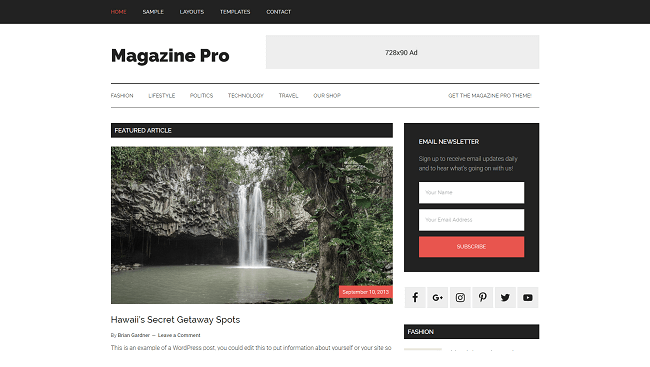
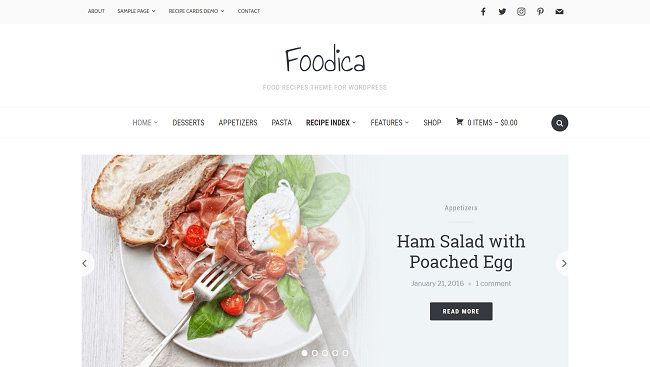
40. Newspaper
Je commence par le thème journal à tout faire, le best of the best, non mais c’est vrai. Moi je sors un site web comme ça, je n’ai plus rien à envier aux plus grands sites de news (sauf le trafic bien sûr :D).
Inutile de vous dire que c’est le thème de news le plus vendu, le mieux noté et tout ça. Et cerise on the cake, avec ses différentes démos tu peux te créer un site de news de tout genre, pour toute thématique : journal classique, high-tech, lifestyle, sport, cuisine, santé, automobile, animaux, game, voyage, et bien plus encore.
Pour créer ses pages, les modifier, les customiser, sortir des démos toutes aussi puissantes que celles pré-créées, on a à notre disposition un Page Builder tout aussi puissant que créatif : le tagDiv Composer. Je te laisse voir quelques vidéos Youtube de comment est utilisé cet engin, tu seras tout juste bluffé. Le code, on oublie. Tu sais toutes les démos que tu vois avec du design de haute qualité, et de la mise en disposition des éléments et du contenu tout aussi professionnelle que l’on peut trouver chez des grandes firmes; tout cela tu peux le reproduire toi-même sans aucune ligne de code, et peut-être même créer quelque chose de meilleure si tu as de la créativité.
Ce que j’aime aussi dans ce méga thème c’est qu’on retrouve tout ce dont on peut avoir besoin pour gérer son journal en ligne, à savoir tous les widgets et fonctionnalités nécessaires : création de playlist de vos vidéos comme ce que l’on peut trouver sur Youtube, affichage de la météo, affichage des marchés des changes, les compteurs des réseaux sociaux avec le widget pour chaque réseau social, des boxes pour afficher des publicités, une barre dans le top pour dérouler les dernières news, le lazy load effect pour une meilleure performance de la vitesse de chargement du site, des lightbox personnalisés, un système de review avec évaluation étoilée, un système de connexion avec un joli formulaire qui s’affiche avec ajax, de la recherche en direct avec du ajax, et je ne pourrai guère lister tout ici.
Si tu veux créer un site de news, tu ne seras pas déçu. D’ailleurs ça me donne des idées ce thème! C’est comme si l’on pouvait établir ses besoins par rapport aux fonctionnalités, aux widgets et aux design proposés.
Si tu décides de créer ton site avec ce thème, n’hésite pas à nous partager le lien ici 😉
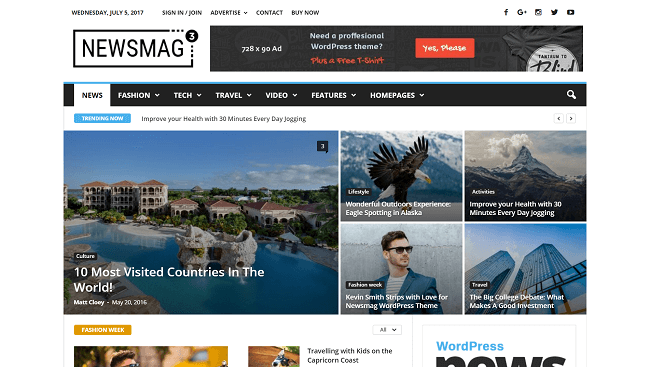
41. Newsmag
Oui, c’est le même auteur que celui du thème précédent. C’est parce que lorsque l’on a un bon thème, il faut le présenter.
Si tu veux du magazine web, ce thème est fait pour toi. Peu importe la thématique, tu trouveras la démo qui te convient. Sinon tu peux te créer ta propre structure de page en utilisant le constructeur de page qu’ils mettent à disposition : le tagDiv Composer. Puis en combinant toutes les features proposées pour créer les effets désirés.
Tu pourras créer des smart sidebar, des lightbox personnalisées, des galeries par un simple drag & drop, des smart lists, des playlists de vidéos, un système de pub avancé, des formulaires de connexion avancés avec du Ajax, des menus de tout type, et tout plein de trucs.
La qualité du travail dans ce thème est digne d’un New York Times, si je ne puis dire meilleure. Le design est de ce que l’on peut trouver de meilleur dans le marché. A vous de juger maintenant!
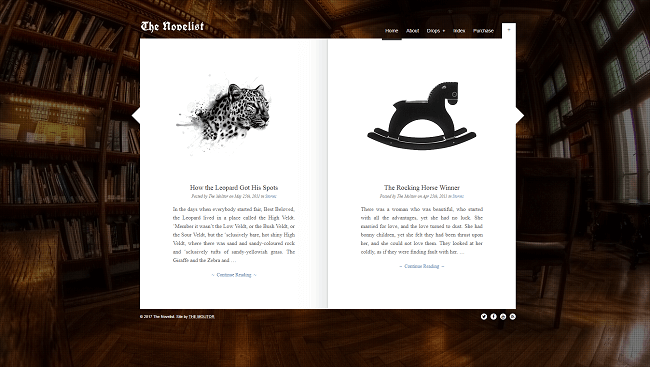
42. The Novelist
C’est un thème qui est littéralement pour les nouvellistes et les écrivains de manière générale.
Tout est présenté sous format de livre. La page d’accueil présente sous format de livre en plusieurs les différentes nouvelles. Chaque nouvelle est décomposée en plusieurs pages qui peuvent être ouvertes en mode « focus » afin d’omettre tous les éléments de la page autre que le texte. De plus, il y a une page index présentant un index de sujets sous format de tags.
C’est un thème idéal pour les auteurs qui veulent publier leurs nouvelles, ou petits bouquins en ligne.
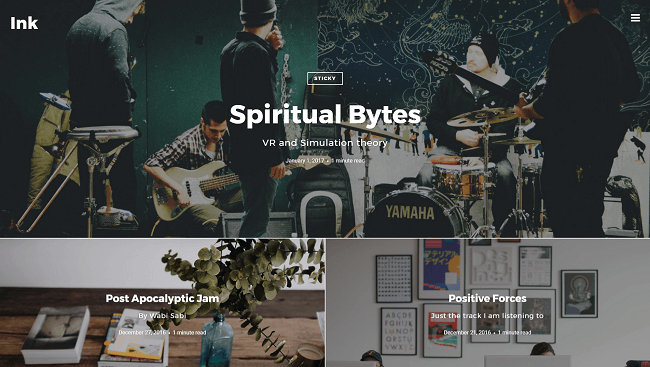
43. Ink
Ink est un thème WordPress pour créer un blog avec une page d’accueil affichant les derniers articles sous format de grille en grandes images.
Il utilise une approche de layout basé sur des widgets. Autrement dit, on peut créer des pages personnalisées avec 4 types de widgets différents : contenu statique, articles récents, articles récents en grille, contributeurs.
On dit que ce thème est pour les blogs faisant du story-telling. C’est vrai qu’il est bien centré sur le contenu et les images l’illustrant. Les images sont grandes, très grandes.
Par ailleurs, ce thème est compatible avec le plugin Restrict Content Pro. Ce dernier permet de restreindre l’accès à certains contenus afin de les rendre premium. Ceci dans le but de créer un système d’abonnement (payant ou gratuit) à vos utilisateurs.
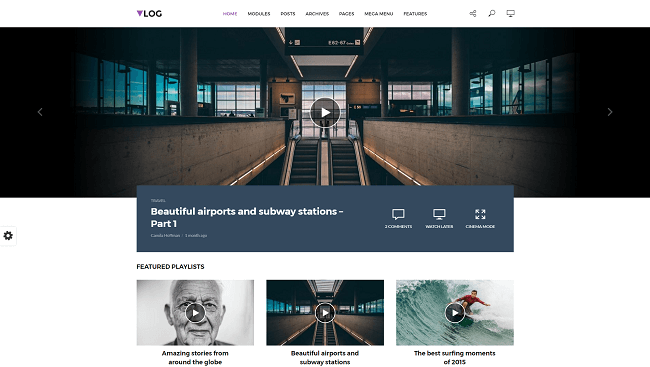
44. Vlog
Ce n’est pas forcément pour faire du vlogging ce thème! Mais disons qu’il permet de créer un site à base de vidéos. Il convient aux sites faisant du vidéo-blogging, des tutoriels vidéo ou toute sorte de partage de vidéo. Il est compatible avec Youtube, Vimeo, Dailymotion, Twitch et autre.
Lorsqu’on arrive sur le site on retrouve en haut de la page un slider de vidéos que l’on peut regarder en mode cinéma. Il est possible de modifier la forme de cette couverture.
Vous pouvez afficher vos catégories et playlists sur la page d’accueil avec vos vidéos et articles. Vous pouvez faire de ce thème un vlog personnel ou magazine.
Je vous laisse vlogger et je passe au thème suivant!
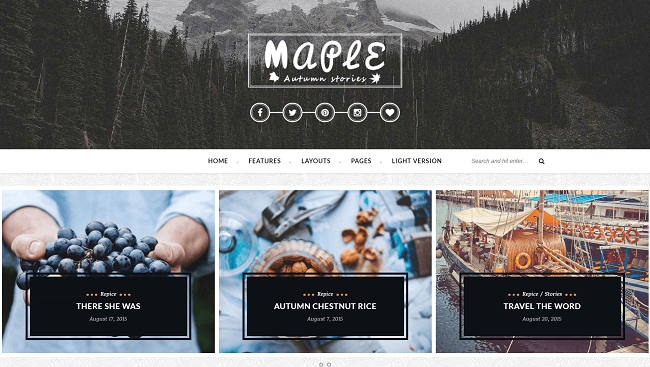
45. Maple
Voilà un très joli thème pour créer son blog. J’aime beaucoup son design qui a un côté prestigieux, élégant mais simple.
Le slider tout léger en haut, puis les articles en-dessous avec une image et un titre tout bonnement superposés. Du noir et du blanc, et une police de texte en harmonie. Une sidebar avec des widgets bien polis, le formulaire de newsletter est tout juste bon, joli. Les compteurs des réseaux sociaux dans le footer sont clairs et bien juxtaposés.
Les layouts, ils sont tous jolis : du classique, de la liste, de la grille, du mansory, du mélangé. La démo Fashion plaira à plus d’une personne.
C’est un thème dont je me vois tout à fait pouvoir utiliser pour mon blog. C’est du travail de qualité bien soigné. Si tu cherches à créer ton blog qui est centré sur le contenu alors je te conseille vivement d’aller voir ce thème. Si c’est un blog personnel, c’est l’idéal.
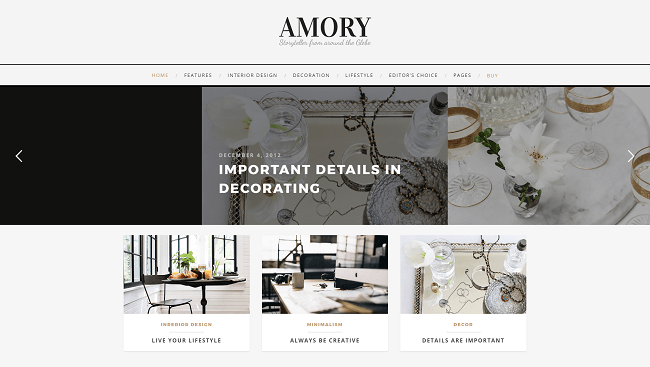
46. Amory
Mon avis sur ce thème est quasiment comme celui sur le thème précédent. J’aime les thèmes avec un style noir et blanc. La personne qui a conçu ce thème a du goût je trouve.
Je ne suis pas sûr de comment je veux décrire ce thème. Là on retrouve tout ce dont on veut sur notre blog, mais en restant dans la simplicité dans toute sa splendeur. Ça me donne envie de faire une refonte de mon blog là maintenant. Oui je sais, je dois faire la refonte de toute manière, mais tu sais la flemme et les autres priorités m’empêchent de le faire.
En plus, avec les différentes démos il est difficile de faire son choix, ou pas, vu qu’ils sont tous jolies peut importe ce que l’on choisit 🙂
Je mets ce thème dans un coin, je sens que je vais en avoir besoin un jour. Dis-moi si tu fais pareil!
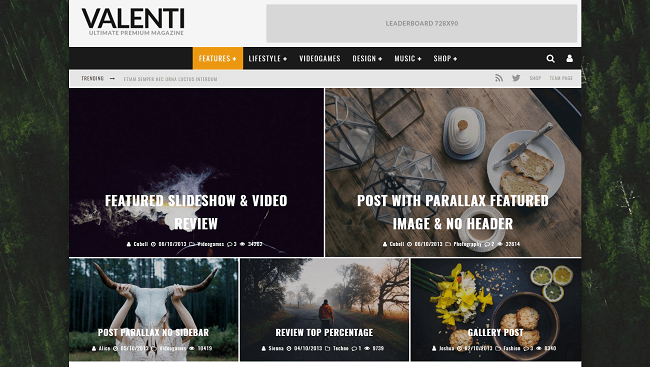
47. Valenti
C’est un thème pour magazine (ou news) de review. Si tu cherches à créer ton magazine web pour publier de l’actu ou des articles de critique de produits avec une notation étoilée, alors Valenti est peut-être le thème qui te convient.
Cela peut être un magazine high-tech, fashion, sport, etc. Tu peux toi aussi te faire tes petits articles où tu fais une review personnelle de sujets qui t’intéressent. Tu peux donner ta note selon divers critères, mais aussi donner la possibilité aux visiteurs de laisser leur note ainsi que leur avis. La note peut être sous forme d’étoile, de pourcentage ou de points.
Tu peux également tout à fait utiliser ce thème pour créer un blog ou un simple magazine/journal de news. L’option forum et woocommerce sont là aussi si tu veux créer une communauté autour de ton site et vendre des biens en ligne.
Côté design, on est bien dans du magazine bien flat et en HD. Il est doté d’un mega-menu avec différents styles où tu peux afficher des articles avec leur image. Ce thème a son propre Page Builder qui te permet de créer ta propre page d’accueil.
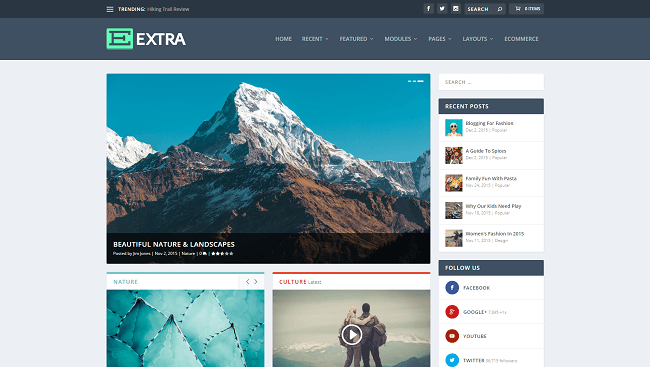
48. Extra
Voici un thème conçu par Elegant Themes (tu te rappeles de Divi?) avec le puissant plugin Divi Builder. Rien qu’avec ce dernier tu peux te créer tout ce que bon te semble pour ton site.
Sinon Extra est fait pour du magazine ou du blog. Il est basé sur un style flat. La page d’accueil qui est sous forme de blocs, sépare bien les différentes catégories et sections. Un système de review est également bien intégré au thème. Tu remarqueras cela rien qu’en observant en-dessous des titres des articles.
Ce que j’aime dans ce thème ce sont les features mises à disposition lors de la rédaction d’article. Voici un exemple ici. Tu vois ce que je veux dire? Il y a plein d’autres exemples si tu parcours d’autres articles.
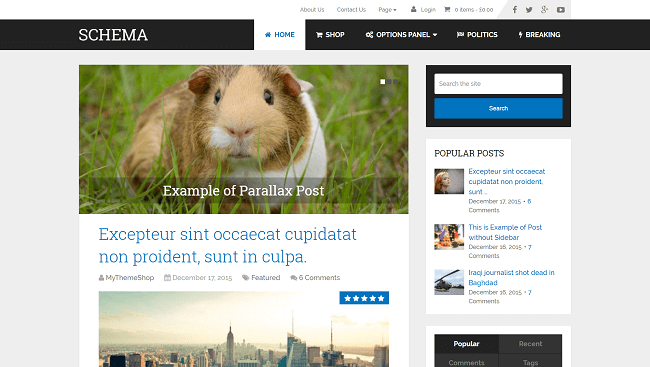
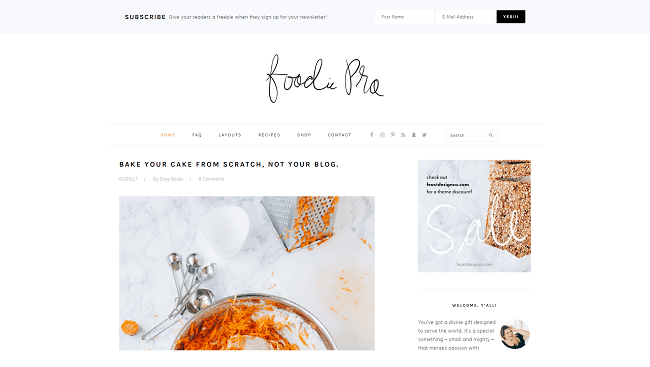
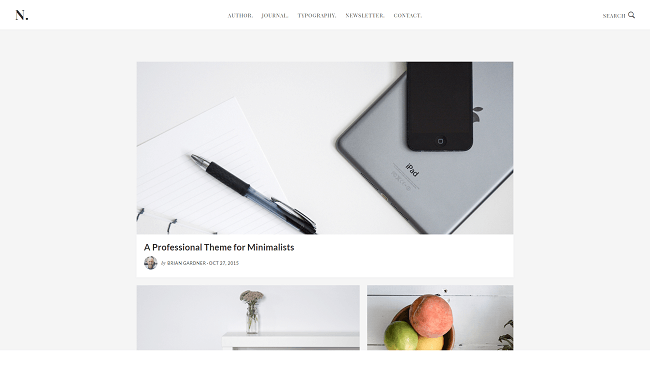
49. Schema
C’est le thème que j’utilise sur ce blog!
Pourquoi ce choix? A l’époque, je cherchais un thème ultra rapide, « SEO friendly » et très simpliste en même temps. Je ne voulais pas utiliser un thème à tout faire juste pour utiliser une minime partie de ses fonctionnalités.
Vous l’avez peut-être remarqué, le blog consiste à publier des articles uniquement et n’utilise pas de fonctionnalités très avancées. Le but est de faire en sorte que le lecteur reste focalisé sur le contenu, et de servir par la même occasion un blog ultra light bien optimisé aux moteurs de recherche.
Pour l’anecdote, j’avais changé de thème et de serveur à l’époque. Et surprise : le trafic a vu une bonne augmentation en l’espace d’un mois ou plus. Promesse de vente tenue puisque Schema se dit « the fastest loading, ultra-SEO friendly WordPress theme ». Ok peut-être pas le plus rapide de tous les thèmes de l’univers, mais personnellement je n’ai pas été déçu.
La boutique derrière ce thème est MyThemeShop, j’en ai parlé à dans plusieurs occasion sur ce blog, et dont voici l’article dédié. Je raconte mon histoire avec cette boutique, pourquoi c’est l’une de mes préférées, une présentation de quelques uns de leurs thèmes et plugins.
Ce thème intègre, comme beaucoup d’autres thèmes de la sélection, le rich snippets, un système de review avec une notation étoilée, un espace dédié à la traduction du thème dans le panneau de configuration, WooCommerce pour la mise en place de votre boutique en ligne, et bien d’autres petites fonctionnalités.
Si vous êtes à la recherche d’un thème très simple d’utilisation, pas très encombré et optimisé pour les moteurs de recherche alors Schema vous sera un bon support.
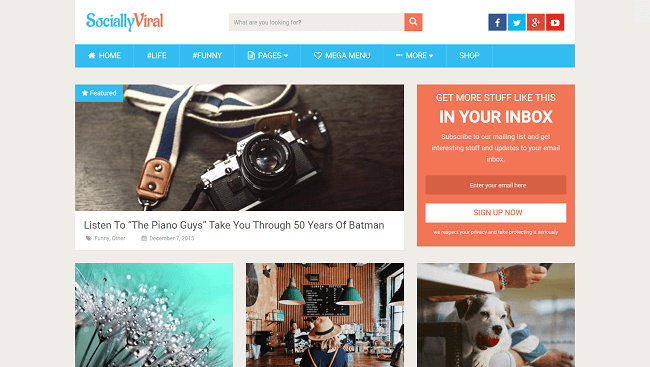
50. SociallyViral
C’est autre thème de MyThemeShop. J’en parle aussi bien en détail dans l’article cité dans le thème précédent. Du coup, je préfère que vous lisiez sa présentation dans l’article MyThemeShop afin d’éviter de me répéter ici, d’autant plus que j’ai vraiment décrit la chose bien comme il se doit.
J’aime beaucoup ce thème, alors faites moi plaisir de lire sa présentation dans le lien ci-dessus 🙂
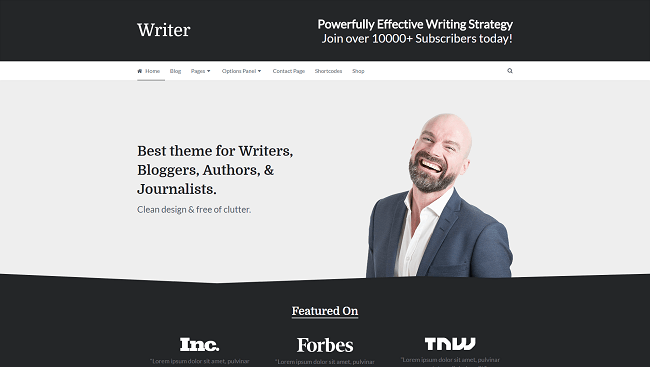
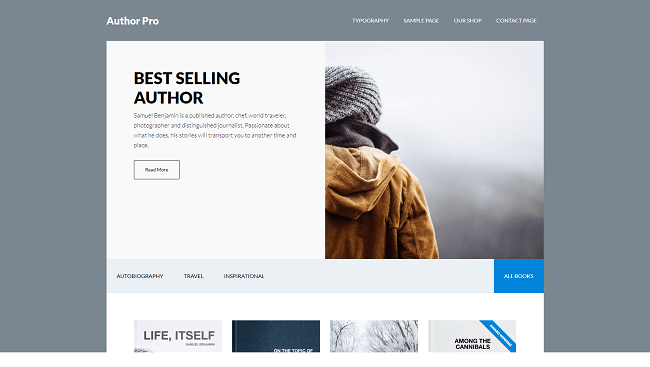
51. Writer
Comme son nom l’indique, ce thème est destiné aux écrivains et auteurs mais aussi aux blogueurs.
Sa page d’accueil est assez centrée sur la présentation de l’auteur sous d’un design simple et propre. Il est cependant tout à fait possible d’avoir sa page d’accueil sous forme de blog; ce qui est assez normal si vous êtes blogueur.
Que dire de plus si ce n’est que le thème est totalement focus sur le contenu. Vous trouverez la page blanche avec le contenu et que le contenu, avec les quelques éléments du sidebar.
Freelance, auteur, journaliste testez votre chance si de votre goût est le thème.
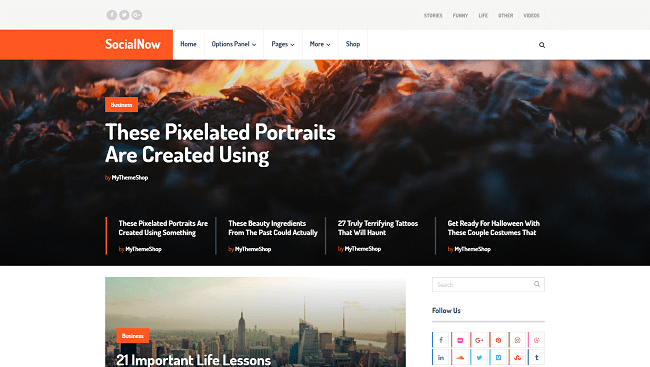
52. SocialNow
Il m’a l’air bien professionnel ce thème quant à son marketing des médias sociaux, d’où son nom.
Si je prends par exemple la démo par défaut, ou la « Viral », je me sens bien dans une sorte de site de news, magazine, lifestyle ou tout type de site reposant sur le contenu, et dont le marketing n’est pas géré par n’importe qui. Si tu vois ce que je veux dire!
Les titres, et les tires, on dirait que la page d’accueil n’est faite que de titres. J’ai même envie de cliquer dessus. Sérieusement, c’est de l’orienté contenu pour du social media marketing optimisé. Tout laisse à donner envie de découvrir votre contenu et de vouloir le partager.
Si tu as un site ou blog avec des sujets de type viral, je suis sûr que ce thème a tout le potentiel de faire naître le prochain site de buzz. A toi de voir.
53. Foodie
Doté d’une élégance non égalée et d’une pureté incommensurable, ce thème joliment minimaliste a su attirer – et le fera sûrement pour encore un long moment – un bon nombre de blogueurs (surtout blogueuses).
Imagine ton blog de recettes de cuisine avec un tel design. Comment tu le trouves?
Le blanc est dominant, j’aime ça. Avec des photos de bonne qualité, tu as toutes les chances de te faire des visiteurs fidèles à ton blog. Avec les jolis formulaire de newsletter bien intégrées (dans le top, sidebar ou à l’intérieur des articles), ces visiteurs sont vos futurs abonnés.
Il m’est arrivé de promouvoir ce thème auparavant, et je me permets de le remettre dans cette liste car il a connu un succès dans StudioPress, la boutique derrière le fameux framework Genesis. D’ailleurs Foodie est créé à partir de ce framework donc tu bénéficiera de tous les avantages de ce dernier.
54. Wellness
Ce thème de StudioPress plaira aux personnes recherchant le design parfait pour leur prochain blog de santé & bien-être.
Leurs études de cas, leurs conseils de santé, leurs modes de vie et tous les sujets autour de cette thématique seront présentés dans un format qui ne laisserait pas le visiteur partir de sitôt.
Un style minimaliste, du noir & blanc dominant, du contenu et.. du contenu.. faut-il davantage pour capter l’attention du lecteur?
55. Magazine Pro
Un magazine web aussi simple que minimaliste ça te tente? Tu peux en faire un blog à tout moment.
Genesis a toujours été un framework pour créer du design pur, clair et simple. Regarde le menu, c’est un exemple. Un trait au-dessus, un trait en-dessous. On ne peut plus simple et plus clair.
Les thèmes de magazine sont réputés pour être assez chargés visuellement. La page d’accueil contient mille sections si je puis dire. Les couleurs, il en faut de tout pour distinguer les choses. Il faut aussi cent widgets et cinquante petites options par-ci par-là. Je ne critique pas cela, puisque je fais de la promotion de tels thèmes ici. Et je fais cela parce qu’un bon nombre de magazine web aiment, veulent et ont besoin d’autant de fonctionnalités.
Maintenant, il ne faut pas oublier l’autre partie de la population qui ne demande que du simplisme en la matière. Chacun a ses bonnes raisons.
56. Author
C’est le thème par excellence pour auteur & écrivain. Il t’aidera à te construire ta bibliothèque de livres en ligne.
En effet, la liste de tes livres sera présentée sous un design digne d’une bibliothèque professionnelle avec l’affichage de la première couverture. Il est possible de filtrer sa bibliothèque selon le thème.
Avec ce thème, tu pourras également te créer ta propre vitrine pour relater ton autobiographie, tout en vendant tes livres en ligne.
57. No Sidebar
C’est le maestro thème pour les minimalistes. C’est comment créer moins pour impacter plus. C’est la philosophie du No Sidebar.
Oui, pas de sidebar pour ce thème. Tu crées ton contenu, tu le publies, tes visiteurs le lisent et comme tu leur a donné du très bon contenu et que tu leur as épargné tout ce qui peut gêner la lecture, alors ils aiment ça et s’abonnent à ta newsletter via le joli formulaire de newsletter proposé par ce thème.
La page d’accueil, toujours sans sidebar, est tout juste les articles avec l’image et le titre l tout dans un format de grille ou bloc, et c’est tout.
Avec ce thème, on va direct au but. Il ne faut pas chercher mille chemins.
C’est peut-être du chinois pour toi ce que je dis, du coup je te conseille de jeter un coup d’œil à la démo, tu te rendras peut-être compte que ce type de design colle bien à ta personnalité.
58. The trip
The Trip est thème WordPress pour blog de voyage. Si tu es un blogueur qui aime partager ses aventures et ses conseils de voyage alors je pense que tu vas aimer ce thème.
Il est assez orienté photos à l’intérieur des articles. En effet, tu pourras partager des photos de très grande taille avec un effet Parallax très splendide, à l’intérieur de ton contenu.
En atterrissant sur la page d’accueil, tu as la possibilité d’afficher en plein écran une photo, une image ou slider de photos. Regarde celle de la démo. Je la trouve bien attirante avec un titre captivant, représentatif de la thématique.
Aussi, il est doté d’une manière bien particulière d’afficher le menu : vertical en plein écran avec un arrière-plan choisi, lorsqu’on clique sur l’icône correspondante.
Je laisse les aventuriers s’aventurer dans la démo, et nous passons à la suite.
59. Suarez
Quand on parle de créativité, on pense souvent à du thème portfolio, d’agence et studio. Là je me permets de décrire Suarez comme très créatif pour un thème WordPress pour blog.
Chaque page, chaque élément de page est imposant.
Prenons la page d’accueil. Un beau slider d’images occupant toute la largeur de la page. Vient se superposer légèrement dessus un bloc composé d’un pavé de texte à gauche et une photo à droite décrivant l’auteur du blog. Vient ensuite une liste des derniers articles sous format de grille – une bien jolie grille originale. Plus bas un large formulaire de newsletter. Et enfin un widget Instagram avec une grille de photos.
La page de blog maintenant. Une belle photo occupant la largeur de la page avec, légèrement superposé dessus, un slider horizontal sous forme de blocs pour présenter les différentes catégories sont là pour bien orienter le visiteur. Ensuite une liste d’articles à gauche et une sidebar à droite hors du commun et bien imposante. Même les widgets de la sidebar sont dotés d’un design bien particulier.
Même la page de contact je la trouve très stylish.
Il faut dire que dans TeslaThemes, ils ont pris soin de chaque élément du thème. Ils ont leur propre retouche en matière de design.
60. Foodica
Aller on termine avec ce joli thème WordPress pour blog culinaire. Ça me donne faim, en plus il est bientôt l’heure de dîner.
Que dire de ce thème? Une chose : tu as intérêt à nous partager de bonnes recettes et surtout avec des photos de bonnes qualité. Je ne veux pas que cela ruine le travail de design déjà fait.
Tiens déjà une bonne nouvelle. Avec ce thème, tu pourras rédiger tes recettes avec des formats bien spécifiques : tu sais il s’agit de la manière d’afficher les ingrédients et les étapes de la recette sous format de carte. Pour cela, le thème nous fournit 4 solutions de format : 1 intégrée au thème et 3 avec des plugins externes intégrés au thème. Pour voir ça de plus près, tu peux te rendre à la démo et cliquer sur « Recipe cards demo » en haut de la page.
A part cela, nous avons dans la page d’accueil un joli slider pour afficher en grand nos plus belles recettes. Ensuite une section avec 3 blocs représentés par une photo et un bouton dessus pour renvoyer vers : la page à propos, la page Instagram et la page de la boutique si on vend des choses en ligne sur notre blog.
Pour personnaliser les couleurs, les fonts, menu, widgets et arrière-plan tu peux utiliser le Live Customizer et visualiser les changements en direct.
Enfin, n’oublie pas de paramétrer ton formulaire d’abonnement à ta Newsletter et de l’insérer dans la sidebar ainsi qu’en-dessous de tes recettes pour fidéliser tes visiteurs.
J’ai failli oublier : j’aime bien voir ce que mes lecteurs ont bien pu faire des thèmes qu’ils choisissent à partir de ma sélection, donc fais-moi plaisir de nous partager ici le lien de ton blog culinaire si tu choisis le thème Foodica.
Sur ce, on passe à la catégorie de thèmes suivante.
III – Thèmes WordPress eCommerce
Place aux sites e-commerce maintenant. Au fil des années, WordPress s’est beaucoup amélioré dans le domaine de la vente en ligne. En effet, on a aujourd’hui une plateforme complète dédiée à l’e-commerce qui se nomme WooCommerce. Et surprise, c’est maintenant la plateforme eCommerce la plus populaire sur le web (statistiques Builtwith).
Cette plateforme repose sur le fameux plugin WooCommerce qui peut être étendu par plusieurs dizaines d’extensions gratuites et payantes dont voici celles que l’on peut trouver sur le site officiel de la plateforme.
On trouve quasiment toutes les fonctionnalités nécessaires pour créer sa boutique de vente en ligne.
Maintenant il reste à trouver sa perle rare dans la jungle des thèmes WordPress e-commerce pour bien marier fonctionnalités au design. Et pour cela, je vous ai préparé une dizaine de thèmes pour vous faciliter vos recherches.
C’est parti.
61. Shopkeeper
Quand un thème est très bon, il est très difficile de le présenter. Je n’ai pas d’explication à cela. Peut-être que c’est parce qu’il y a tellement de bonnes choses à présenter qu’on ne sait plus par où commencer. Je t’invite à voir les démos, toutes les possibilités de design et toutes les options proposées puis de me dire ce que toi tu en penses. En attendant, je vais quand même tenter de faire une brève présentation, à ma manière comme toujours 🙂
L’illimité est le mot d’ordre lorsqu’on parle des possibilités de layouts que ce soit de la page d’accueil, de la page Boutique ou de la page produit.
Dans ta page d’accueil, tu peux présenter absolument tout : un grand slider des tes articles préférés, tes best-sellers, tes catégories en bloc, les promotions, tes articles de blog, ton portfolio des dernières tendances, l’histoire de ta boutique, tout… Une dizaine de variations de la page d’accueil sont proposées. Mais si tu veux te créer ta propre page d’accueil personnalisée il est tout à fait possible de faire cela grâce à Visual Composer.
Mais sinon mise à part les éléments à insérer dans sa page d’accueil, c’est le design qui tape vraiment à l’œil.
Ta page Shop ainsi que celle du produit, elles sont encore autant personnalisables au niveau du design que de la manière de les organiser. On retrouve toujours les petites fonctionnalités que l’on trouve habituellement sur les gros sites e-commerce : le zoom avant d’entrer sur la page du produit, les filtres, l’ajout de wishlist, les 1001 façons d’afficher ses produits, les produits similaires, la présentation vidéo du produit, les reviews utilisateur, et bien bien plus encore.
Le panier, le système de calcul des frais de livraison, le processus de paiement: du travail de pro. Rien à envier aux gros sites ecommerce. Vous pouvez mettre en place tous les modes de paiement : CB, virement, chèque, Paypal, espèces.
Mr The Shopkeeper (Commerçant, en Fr), ce thème est fait pour toi.
62. Flatsome
Ce thème va te permettre de créer ton site e-commerce à ta guise. Son Live Page Builder te permet de créer absolument tout type de contenu à l’endroit souhaité dans la page voulue sans une seule ligne de code. Tes sliders, tes bannières, tes pages produit, ta boutique en entier sont à quelques clics.
L’autre façon, c’est de choisir une démo pré-créée, et si besoin il y a tu peux faire tes modifications à ta manière. En parlant de démo, essaie de les checker, tu trouveras peut-être une qui soit bien assortie à la philosophie de ta boutique.
Je te conseille également de jeter un œil à la Flatsome Studio qui est une large bibliothèque de layouts pré-définis et de sections prêts à être inséré partout sur ton site. C’est tout juste impressionnant le nombre d’éléments et de pages qu’on peut assembler comme des legos.
Parmi les options présentes, il y a celles de pouvoir créer une page pour présenter ses différentes boutiques sur une carte géographique, dans le cas où tu possèdes plusieurs boutiques.
Et maintenant je te laisse découvrir les 99 autres fonctionnalités qui feront de ton site eCommerce une boutique de vente en ligne hors norme. Quoi! Je n’ai pas d’autre idée pour terminer mon paragraphe :p
63. XStore
Extraordinaire ce thème. On retrouve une démo pour chaque type de commerce : électronique, vêtements, lunettes, nourritures, fleuristes, cosmétique, maison & déco, livres, etc. Même si tu vends du thé, tu as ta propre démo toute prête avec le design qui colle bien à la niche.
Ensuite, si ta page produit ne te plaît pas, tu peux la personnaliser à tes goûts. Il est également possible d’afficher la boutique sous forme de catalogue, ainsi toutes les options shopping seront cachées incluant le bouton d’ajout au panier, les prix, etc.
Tout type de bien peut être vendu : physique, digital, abonnements. Par ailleurs, tu peux en faire une plateforme multi-vendeur avec Multi-Vendor qui est une solution pour les boutiques en ligne avec de multiple vendeurs indépendants. Tu peux présenter tes produits en détail avec une animation en 360°. Il est possible de faire sa recherche de produits selon la marque : un filtre par marque est intégré au thème.
Une dizaine de plugins sont inclus dans ce thème, il y a de quoi faire : des sliders, des Smart Product Views 360°, de la gestion d’abonnements payants, de l’affiliation Amazon, des méga menus, et tout ce qu’un page builder peut faire.
XStore est un choix sérieux pour monter sa boutique de vente en ligne. L’équipe qui a conçu ce thème semble avoir bien étudié le marché des sites e-commerce avant de se lancer dans cette aventure. En effet, ils ont réussi à développer des fonctionnalités et des options que l’on retrouve uniquement sur des grosses plateformes e-commerce. Je ne peux que vous conseiller de jeter un coup d’œil à ce qu’offre ce thème en terme de fonctionnalités et en terme de flexibilité de design, puis de vous faire votre propre avis.
64. Oxygen
Quand on parle d’e-commerce d’excellence on peut se permettre de parler d’Oxygen. Ce thème eCommerce exclusivement conçu pour la vente en ligne, nous offre une variété d’options de customisation en terme de look.
Si tu es comme moi, tu aimeras sa démo principale qui est minimaliste : teinte blanche dominante avec un font d’écriture élégant. Menu, slider non surchargé, 3 blocs (Femme, Homme, Accessoires), Articles mis en avant, 3 extraits d’articles du blog, une grille à 4 colonnes (Articles Vedettes, Discount, Articles variés, Petits prix), un footer affichant les catégories principales.
C’est une page d’accueil qui nous dit tout et surtout malgré le nombre d’informations fournies, à aucun moment on se sent bombardé d’informations ou de choses inutiles.
La page de chaque article est clean, aérée, tout juste ce que l’on recherche à propos de l’article.
Evidemment il existe d’autres démos d’un autre style, par exemple avec du menu à gauche ou à droite, ou alors du classique. Tout en restant dans la même ligne esthétique d’Oxygen.
D’ailleurs, savez-vous que le thème Oxygen a été présenté sur le site Behance? Le célèbre site d’exposition de ses travaux créatifs.
65. Gecko
Oui c’est du UX shop. On ne peut point nier que l’expérience utilisateur est au rendez-vous. Navigue un peu dans les démos et tu verras cela by yourself!
Le thème établit un équilibre parfait entre un design e-commerce et du corporate ou business.
Le thème est compatible avec WC Vendors ce qui signifie que tu peux créer ta propre marketplace et permettre à des vendeurs indépendants de créer leur propre boutique pour vendre comme sur Amazon, eBay, Etsy et autres. N’est-ce pas magnifique?
66. UX Shop
Oui c’est du UX shop. On ne peut point nier que l’expérience utilisateur est au rendez-vous. Navigue un peu dans les démos et tu verras cela by yourself!
Le thème établit un équilibre parfait entre un design e-commerce et du corporate ou business.
Le thème est compatible avec WC Vendors ce qui signifie que tu peux créer ta propre marketplace et permettre à des vendeurs indépendants de créer leur propre boutique pour vendre comme sur Amazon, eBay, Etsy et autres. N’est-ce pas magnifique?
67. Shoppe
Un autre Themify pour la route.
Celui-ci est particulièrement différent des autres. Regarde la page d’accueil. On retrouve le gros slider occupant toute la largeur de la page, chose pas très rare. Mais ensuite, on retrouve des produits de la boutique les uns au-dessus des autres, chacun affiché en très grand eux aussi occupant toute la largeur de la page, jusqu’en bas de la page d’accueil.
Donc on a chaque produit avec sa photo en grand, son nom, sa description et deux boutons d’ajout au panier et d’aperçu du produit dans une lightbox.
Tes visiteurs ne risquent pas de rater ces produits. A voir comme thème!
68. Flatshop
Un autre Themify pour la route.
Celui-ci est particulièrement différent des autres. Regarde la page d’accueil. On retrouve le gros slider occupant toute la largeur de la page, chose pas très rare. Mais ensuite, on retrouve des produits de la boutique les uns au-dessus des autres, chacun affiché en très grand eux aussi occupant toute la largeur de la page, jusqu’en bas de la page d’accueil.
Donc on a chaque produit avec sa photo en grand, son nom, sa description et deux boutons d’ajout au panier et d’aperçu du produit dans une lightbox.
Tes visiteurs ne risquent pas de rater ces produits. A voir comme thème!
69. Hermes
Hermes est un template WordPress e-commerce qui permet de créer le site de sa boutique en ligne sous un design intuitif, sans surprise, facilement navigable et toujours tout aussi moderne. L’utilisateur ne risque pas de s’y perdre
Ce thème a à ce moment précis une note de 5 étoiles sur 5! Une bonne partie pour la qualité du support client, une autre pour le design.
70. Claue
Là je vous balance du lourd. Un excellent thème ecommerce. Digne d’une grande plateforme e-commerce. Si tu es dans le domaine de la mode, du fashion, du vestimentaire, tu vas vraiment aimer ça. Hey, tu peux l’utiliser pour d’autre commerce sans problème. C’est juste que je trouve qu’il est parfaitement adapté à la première catégorie mentionnée.
Bon, qu’est-ce qui rend ce thème spécial?
Et bien il est paradoxalement minimaliste et chargé de multitude de design (toujours minimaliste) et de fonctionnalités e-commerce modernes.
La pureté de son design est tout juste de l’art.
Tu peux créer ton Lookbook, ta page des collections pour annoncer les nouveaux produits.
Une option que je ne connaissais pas avant est celle de pouvoir proposer deux produits sur une seule photos! Par exemple, si sur la photo de ton mannequin ce dernier porte un jean et un pull alors tu peux déposer sur chaque élément un numéro cliquable pour afficher dans une lightbox les détails de chaque article. Très originale comme idée.
Une autre fonctionnalité originale est celle de pouvoir créer une page dédiée alimentée par son flux Instagram. Autrement dit, tu publies tes articles sur Instagram et ces derniers sont automatiquement ajoutés sur ton site. Pour illustrer cela, il y a une démo dédiée à cela : Home Instagram Shop.
71. Basel
Voici un autre thème e-commerce que tu n’oublieras pas de sitôt.
Alors là les gars ils ont préparé près de 40 démos différentes, chacune pour une thématique ou un style de design en particulier. Je pense donc que tu as toutes tes chances de retrouver celle qui va le mieux pour ton domaine de commerce.
Ce n’est pas une tâche aisée de prévoir un design et des types de pages pour chaque secteur d’activité. Le commerçant qui vent des produits plantes végétales ne voudra pas d’un site ressemblant à celui d’un commerce électronique.
Maintenant, même si tu choisis une démo en particulier tu auras toujours la possibilité de la re-personnaliser à ton image. Rien qu’avec l’en-tête du site (section menu, logo, topbar et tout ça), il en existe plusieurs variations. Tu n’as pas à te soucier de pouvoir placer ton logo à gauche ou centré, de pouvoir utiliser des icons de ton choix, des arrière-plans, des couleurs et une topbar au-dessus du menu, etc.
Comme certains thèmes présentés, le chargement de plusieurs fonctionnalités se fait en Ajax donc sans le rechargement de la page : les filtres, la pagination et la recherche dans la page boutique. Le thème est également doté d’un système puissant de recherche d’articles en Ajax s’affichant en fullscreen et donnant donc des propositions de résultats en direct.
Ensuite, on a toutes les jolies petites options comme : la vue en 360°, la nuance des couleurs et des tailles, l’aperçu rapide dans une lightbox, le shop quickly (tes clients peuvent choisir la couleur et la taille ou tout autre attribut directement depuis la page boutique, et puis l’ajouter au panier), etc.
72. Neto
Comme j’aime la boutique de thèmes CssIgniter alors je partage un de leurs thèmes eCommerce.
Il est assez sobre, simple de navigation et pas très chargé. Je trouve que cela facilite beaucoup la création de sa boutique surtout si l’on n’est pas à l’aise avec la création de site e-commerce.
La navigation est très fluide et le temps de chargement on ne le sent presque pas.
Ceci étant dit, plusieurs variations de la page d’accueil sont proposées, un mode catalogue toujours là. Les différentes options dont on peut avoir besoin quant aux articles sont là : variable, groupé, externe/affiliation, avec vidéo, discount, Up-Sells, etc.
La sidebar des filtres dans la page Boutique est claire, concise, minimaliste et complète.
La philosophie de ce thème est de créer un site de vente en ligne avec élégance en restant simple.
IV – Thèmes WordPress pour Créer des Applications / Plateformes Web : Agence immobilière, Job Board, Annuaire en ligne, …
Olé. Dernière partie de l’article. C’est la partie où je vous démontre pourquoi WordPress est passée depuis plusieurs années à une plateforme de création de sites ultra puissante.
Le titre de cette partie explique tout. On a vu les thèmes généralistes, les thèmes pour blog & magazine et les thèmes e-commerce. Rien qu’avec cela, il faut déjà reconnaître qu’on est bien équipé pour créer presque la majorité de sites web.
On montre maintenant encore plus en grade en terme de complexité (note : les sites e-commerce sont eux aussi considérées comme complexes). Et si on veut créer des application ou plateformes web?
« Pas de problème, tu peux utiliser ASP .NET c’est fait pour ce genre de solutions ».
Et moi je te dis : « Sors d’ici ».
Maintenant on peut commencer.
73. MyHome
MyHome est un thème WordPress permettant de créer une solution complète pour un site d’agence immobilière. Il est doté de toutes les fonctionnalités dont un agent immobilier peut avoir besoin pour la gestion de son agence immobilière en ligne.
Il est doté d’un formulaire de recherches de propriétés très avancé. Tu peux donner la possibilité à l’utilisateur d’afficher le formulaire simple avec 3 ou 4 champs de recherche (type de propriété, type d’offre, intervalle de prix) ou alors afficher davantage de filtres en Ajax à l’aide d’un bouton (ville, code postal, rue, mot-clé, nombre de chambres, superficie, année, quelques options comme frigo, dressing, air conditionné, etc). Le tout en restant dans la même page.
Dans les résultats de recherche, il est possible de trier selon les options de tri (date, popularité, prix (du plus bas au plus cher, ou l’inverse)) et d’afficher sous différentes formes de grille.
Il existe aussi la recherche par carte où il est possible de repérer les propriétés directement sur la carte et d’afficher un aperçu avec une photo, le titre, la prix. La carte peut être agrandie en plein écran et propose la Street View.
Il y a également l’option de comparaison des propriétés. Pour cela, il suffit à l’utilisateur de cliquer sur le bouton « Comparer » en-dessous des propriétés souhaitées, et une barre en bas de l’écran s’affichera avec le nombre de propriétés sélectionnées, un bouton afficher et un bouton effacer. Lorsqu’on clique sur le bouton afficher, on est redirigé vers une page affichant ces propriétés en slider.
Quant à l’ajout de propriété, il est possible de faire cela depuis le front-end du site. Donc nullement besoin d’accéder au panneau d’administration. Et si tu souhaites que tes utilisateurs puissent ajouter leurs propriétés c’est aussi possible. Et pourquoi pas gagner de l’argent en faisant en sorte que cette option soit payante!
Enfin, côté design, il existe une multitude de façon d’afficher ses propriétés, ses résultats de recherche, ses formulaires de recherche et sa carte de recherche. M. L’agent immobilier à toi de jouer maintenant.
74. Motors
Concessionnaires de voiture, de bateaux, de motos, agence de location de voiture, service de réparation, annuaire ou sites d’annonces : ce thème est fait pour vous. C’est un thème WordPress 6 en 1. Quand je parlais de plateforme, de solution complexe, d’application web, ce thème en est la pure illustration.
Les formulaires de recherche sont très flexibles en terme de personnalisation. Tu peux choisir quels champs tu veux utiliser et quelles données seront affichées dans ces champs. Et si les filtres et types d’items existants ne suffisent pas, tu peux facilement créer tes propres catégories et taxonomies, puis les afficher avec des icônes personnalisées partout sur le site, et enfin en créer autant de filtres nécessaires. Par expérience, je trouve cette option très utile puisqu’il est souvent nécessaire d’ajouter ses propres types d’item, par exemple, la taxonomie « porte » si elle n’existe pas. Ensuite cette nouvelle taxonomie peut être utilisée dans les filtres du formulaire de recherche.
La page des résultats de recherche, ou l’inventaire de votre garage/dépôt, peut être affichée en grille ou sous forme de liste qui peut facilement être filtrée selon vos besoins. Plusieurs templates sont également proposées pour l’affichage de la page de chaque bien.
On a également l’option de comparaison des biens.
Tu peux aussi donner la possibilité à tes visiteurs de ventre leur véhicule sur ton site. Et pourquoi pas proposer un système d’abonnement avec paiement récurrent si tu veux monétiser ton site. Chaque utilisateur aura sa propre page de profil accessible à tout le monde et sur laquelle on peut retrouver toutes ses annonces.
Evidemment la recherche peut être faite par géo localisation.
Un système de réservation de voiture est aussi mis en place pour les sites de location de voiture.
La gestion de votre inventaire via l’administration est très bien conçu. Une étude de l’industrie de l’automobile a été faite au préalable afin d’implémenter les fonctionnalités nécessaires pour ce type de business.
75. ReHub
ReHub est une machine WordPress hybride destinée à créer des plateformes pour se faire de la tune en ligne. Sans plaisanter, ce que ce thème te permet de faire c’est vraiment du hors norme. C’est la combinaison de plusieurs types de business en ligne avec des fonctionnalités conçues pour chaque modèle. Voici les types de sites que ce thème te permet de créer :
- Un site de comparateur de prix
- Un site e-commerce avec l’option multi-vendeurs comme sur la plateforme Amazon ou eBay
- Un site de comparateur de produits selon vendeurs
- Un site de deal ou coupons de réduction avec un système d’affiliation
- Un site de communauté où chacun peut soumettre ses produits et ses deals et plein d’autres trucs
- Un site pour cadeaux, idées ou juste un site viral. La mise en disposition des choses est toujours optimisée pour de l’affiliation notamment avec Amazon. Tu reconnaitras vite le format.
- Un site annuaire, catalogue pour services, produits, business. Tu verras que tu ne manqueras de rien pour afficher les pages de présentation de tes items. Même le tableau de comparaison des biens est totalement optimisée pour de la vente. Le travail d’étude du marché a visiblement été bien travaillé par l’équipe qui a fait ce thème!
- Et plein d’autres idées de ce genre.
Un truc pareil ne s’est pas fait du jour au lendemain. Et le plus impressionnant c’est le fait de retrouver quasiment toutes les fonctionnalités et les types de design qu’on retrouve dans les gros sites du domaine. On ne peut pas reprocher à l’équipe de ne pas avoir fait son travail d’étude du marché.
Ce thème plaira beaucoup aux gens qui cherchent à créer un business en ligne.
Je suis sûr d’avoir oublié la moitié des choses à présenter, c’est pour ça que je te conseille vivement d’aller voir tout ce que propose le thème. Même si tu n’es pas venu pour ce genre de thèmes, il risque quand même de te donner des idées!
76. JobCareer
On s’adresse maintenant aux agences d’emploi, aux RHs, aux recruteurs, aux sociétés qui veulent créer/modifier/rénover leur page Carrières.
JobCareer est un thème WordPress permettant de créer des sites d’offres d’emploi, des Job Board.
Tu pourras créer ton portail d’emploi complet. Tu ne manqueras pas de fonctionnalités. Je te donne ici une liste non exhaustive des fonctionnalités que tu auras sous la main :
- Suggestion de jobs
- Vente de packs de Job & CV : tes utilisateurs devront payer pour afficher leurs annonces de jobs (pour les recruteurs) ou leur CV (pour les candidats)
- Création de profil
- Soumission d’annonces d’emploi directement sur le site, en front-end
- Création de CV
- Deadline pour postuler
- Alertes d’emploi
- Import de jobs Indeed
- Recherche par géo localisation
- Alertes Email
- Paiement en ligne
- Complétion de profil
- Gestion des offres et des CV
- Postuler avec Linkedin ou Facebook
- Profils des entreprises
- Affichage de jobs en vedette
- …
Avec toutes ces belles choses sous la main, tu auras le choix entre plusieurs démos avec différents design, et pourquoi pas créer ton propre design et tes propres pages.
Tu pourras créer autant de filtres de recherche que souhaité. Par exemple : la ville, le type de d’emploi (CDI, CDD, Freelance, etc), le secteur d’activité et la spécialité, la tranche de salaire, le nombre d’années d’expérience, etc. Tout cela pour faciliter la recherche d’emploi pour les candidats.
Si tu cherches à créer ton site d’emploi en arabe, le thème a bien été conçu pour ça et propose même une démo pour ce type de langue (c’est la RTL DEMO).
Ce que j’aime avec ce thème aussi c’est que toutes les extensions premiums utilisées (et il y en a un paquet) nous sont fournies gratuitement, contrairement chez d’autres thèmes il faut les acheter pour pouvoir bénéficier de fonctionnalités premium.
Qu’ai-je d’autre à dire sur ce thème? Je ne sais pas, donne-moi ton avis dessus!
77. Kleo
C’est le numéro 1 dans les thèmes de création de réseaux de communautés en ligne, dans les sites forum, de réseau social.
En fait avec ce thème tu peux construire une communauté, créer un blog professionnel, construire un joli portfolio ou annuaire professionnel, une jolie boutique en ligne ou même commencer à vendre vos tutoriels en ligne donc créer votre site e-learning.
Je n’ai pas fini ma liste. Tu peux créer ton site CV, le site de ton resto, le site vitrine de ton agence, ton magazine web et.. je m’arrête là.
Et pour chaque type de site, une démo t’es proposée.
Le thème repose sur le célèbre plugin de réseau social BuddyPress. Celui-ci est intégré sous un design unique. Tes utilisateurs peuvent créer leur compte, personnaliser leur profile et participer ou créer des sujets sur ton forum. Ils pourront recevoir des notifications instantanées lorsqu’ils ont une demande d’amitié, d’abonnement à un groupe, des mentions ou des messages privés.
Tu l’auras compris, un thème comme celui-ci est certainement doté d’un système d’abonnement (membership). En effet, tu pourras créer des niveaux d’abonnement et restreindre ton contenu en se basant sur le niveau de l’abonné. Les abonnés auront la possibilité de payer par Paypal et CB (via la solution Stripe).
Il reste plein d’autres fonctionnalités que je te laisse découvrir tranquillement.
Et l’aventure continue.
78. Woffice
Woffice est un thème WordPress permettant de créer des intranet, extranet & réseau social d’entreprise. Oui, on peut faire ça avec WordPress aussi! Et l’interface est digne d’une plateforme intranet.
Si tu es une entreprise, tu pourras créer son intranet sans passer par des logiciels tout aussi pauvre que laid.
Voici globalement ce qu’offre ce thème en terme de fonctionnalités pour intranet :
- Un gestionnaire de projets : projets illimités, assignation à différents membres depuis le frontend, suivi des tâches, gestionnaire de fichier, création de pages wiki, synchronisation de calendrier, gestion des permissions…
- Profile membre : suivi des activités, gestion de profil, messages, notifications, groupes, amis, forum,…
- Des notifications Slack : tu pourras recevoir des notifications depuis ton site WordPress sur ton Slack (nouvel utilisateur, nouveau projet, tâche..)
- Un tableau de bord pour chaque membre : chaque membre pourra personnaliser son tableau de bord et afficher tout type de widgets.
- Un annuaire des membres + Map : affichage de l’annuaire des membres inscrits. La recherche peut se faire selon plusieurs filtres (tu peux ajouter tes propres filtres personnalisés)
- Calendrier & événements
En dehors de l’aspect intranet, tu peux créer ton petit réseau social accessible uniquement aux membres. Chaque membre a son propre tableau de bord. Il peut accéder aux informations des autres membres. Un forum est là pour communiquer sur divers sujets. Un coin shopping peut être créé également. Chaque membre peut stocker ses propres fichiers sur le site. Une section wiki est également proposée en guise de base de connaissance ou FAQ.
Je trouve l’interface bien jolie et que les fonctionnalités nécessaires pour un intranet sont bien implémentées. Il est inutile d’aller chercher ailleurs pour se créer une telle solution web.
79. Thrive
Voici un autre thème WordPress pour intranet et réseau social d’entreprise.
On y retrouve quasiment toutes les fonctionnalités de base d’un intranet, celles présentées dans le thème précédent, à savoir : gestionnaire de projets avec toutes sous-fonctionnalités qui vont avec, un calendrier pour événements, gestionnaire de fichiers, une base de connaissance, partage de documents, un espace forum pour les discussions, messages, notifications, paramétrages de son compte.
La page d’accueil de son tableau de bord peut être personnalisée pour y afficher ses propres widgets.
Je n’ai pas mentionné un bon nombre de choses qu’on peut faire avec ce thème. Du coup, je t’invite à lire la description du thème précédent puisqu’ils présentent une grande similitude en terme de fonctionnalités (le design diffère), puis d’aller voir en détails ce que propose le thème en testant la démo. Des logins démo sont proposés pour pouvoir te connecter.
80. Adventure Tours
On passe à autre domaine, un autre secteur d’activité : le tourisme!
Adventure Tours est un thème WordPress conçu pour les agences de voyage et les tour-opérateurs de toute taille. Et oui, monsieur ou madame l’agent de voyage, si tu cherches à créer le site de ton agence, alors tu as de grandes chances de retrouver ce dont tu as besoin dans ce thème. Je vais te lister toutes les fonctionnalités que ce thème nous offre, et tu pourras me confirmer ou non s’il répond à tes besoins :
- Un outil de recherche avancé : tu peux ajouter tes propres champs personnalisés pour améliorer l’expérience recherche. Ce sont des attributs tels que la destination, le type de tour, la date, les prix, l’âge, et toutes les options que tu voudras attribuer à ta tour. Ces attributs peuvent ensuite faire l’objet de champs de recherche lorsque tes visiteurs viendront faire une recherche sur votre site. Plusieurs designs et layout du formulaire de recherche sont proposés.
- Présentation de la tour sous un design très attractif : ta page de tour sera composée de plusieurs onglets pour présenter les différents types d’informations. Un premier onglet pour présenter les détails tels que la durée, le nom de la ville, l’âge puis plus bas la description complète avec les options présentes. Un second permet de présenter une chronologie du voyage sous forme de timeline. Un troisième onglet affiche la localisation de la destination sur Google map. Un dernier onglet présente les différentes photos sous forme de galerie qui peut agrandie en plein écran. Le tarif et le formulaire de réservation (on en revient plus bas) sont présentés à droite de la page. Et une section Review avec les notes et les commentaires des anciens clients sont affichés en bas de page.
- Un système de réservation permettant de planifier les voyages, d’ajouter plusieurs dates et horaires pour une même visite, de définir un nombre limité de billets par visite, de limiter les temps de réservation. Sur le site, un formulaire de réservation est présenté pour chaque voyage. Le client aura à saisir ses informations, sélectionner une des dates/périodes disponibles pour le voyage en question et sélectionner le nombre de personnes. Un tarif sera affiché selon les choix effectués. Un bouton de réservation le redirigera vers une page contenant un formulaire complet de réservation et les différents moyens de paiement.
- WooCommerce étant entièrement intégré à ce thème, tu pourras proposer les modes de paiement qui t’arrangent : Paypal, CB, Chèque, Espèces, Virement.
- Un système de Review des tours par les anciens clients : chaque client pourra donner une note au voyage qu’il a effectué et laisser un commentaire dessus. Ensuite, dans la liste des voyages proposés, la moyenne des note pourra être affichés à côté de chaque voyage.
- Proposer des réductions et des coupons. Tu pourras par exemple créer une page de « Deals » ou « Offres spéciales ».
- Je parlais de WooCommerce plus haut. Etant ce fait, tu créer ton coin « Shop » sur le site pour vendre des produits en lien avec ton domaine.
Voilà voilà, tu as là une image plus claire de ce que tu peux t’offrir avec ce thème. Maintenant, si tu choisis ce joli thème, n’hésites pas à nous partager le lien de ton site quand tu auras fini ton travail. On viendra peut-être réserver pour notre prochaines vacances chez toi 🙂
81. WP Residence
C’est parti pour un autre méga thème WordPress pour les sites d’agence immobilière. Monsieur ou Madame l’agent immobilier, je te fais savoir que les sites immobiliers ne sont pas les plus faciles à mettre en place. Néanmoins, WordPress avec ces jolis thèmes incommensurablement personnalisables, adaptables et abondamment riches en fonctionnalités toutes conçues pour répondre au moindre besoin du client, la création de plateforme immobilière en ligne est devenue une chose beaucoup plus accessible à nous les développeurs, et surtout avec un résultat final qui ne peux oser ressembler à ce que l’on pouvait créer une décennie en arrière.
Sans plus tarder, je te présente ici un thème immobilier assez complet et riche en fonctionnalités dont voici les principales :
- Un système de recherche de propriétés complet. Tu peux créer autant de champs personnalisés que souhaité, ensuite tu pourras proposer à l’utilisateur les filtres de recherche selon les champs que tu souhaites lui proposer. Et le plus amusant dans tout ça, c’est que tu as plus d’une dizaine de façons d’afficher ton formulaire de recherche : regarde les « Search Styles » proposés tu ne seras pas déçu.
- La page de la propriété / du bien contient tous les éléments nécessaires sous le design que tu souhaites : détails, Google map, photos, visite en 3D, le voisinage (Ecoles, établissements de santé, transport, etc.), tous les plans de la propriété, carte d’agent avec ses coordonnées, formulaire de contact. En fait tu peux afficher absolument tout. Et tu as différentes démos de page de propriété. Tu ne manqueras pas de choix.
- La page de liste des propriétés : une dizaine de templates tout prêts pour afficher tes biens sous différents layouts. Elles sont vraiment très variées les unes des autres. Tu as de la moitié de page à gauche la Google map, et l’autre moitié de droite les propriétés en grille; la carte en haut puis une liste en bas l’une au-dessus de l’autre ou en grille; des grilles en 2 ou 4 colonnes; avec ou sans sidebar; le formulaire de recherche vertical ou horizontal; les possibilités sont infinies.
- Comparaison des propriétés. Ajout aux favoris.
- Permettre aux utilisateurs de soumettre leur propre bien gratuitement ou pour un tarif fixe ou alors en poursuivant un abonnement (une bonne manière de monétiser son site). La soumission d’annonce se fait directement depuis le frontend et l’utilisateur peut se connecter avec son compte Facebook, Google, Yahoo ou alors créer un compte sur le site.
- Tu as à ta disposition plus d’une dizaine de démo du thème toute aussi impressionnante les unes que les autres. Certaines démo sont nommées avec des noms de ville (Paris, Londres, New York, Tokyo..)
Bref, je ne suis pas spécialiste du domaine mais je trouve que l’on retrouve quasiment tout ce qu’un agent immobilier recherche pour son site. Et le tout sous un design qu’on peut aisément qualifier de haut de gamme. Qu’en pense-tu Mr/Mme l’agent?
82. Hemma
Oyé, Hemma signifie « Chez soi » ou « La maison » et provient du Suédois. Je le sais parce que.. bon ok j’ai vécu en Suède quelques années et c’était cool. D’ailleurs il n’est pas très difficile de reconnaître l’origine de l’auteur du thème en regardant le style du design utilisé. Du minimalisme élégant & moderne. Il en résulte deux démos ou version du thèmes : Élégant & Moderne.
D’abord qu’est-ce que c’est ce thème? Il est destiné aux sites de maisons de vacances, B&B, stations balnéaires (resorts) et petits hôtels.
Du coup, si tu as un petit motel ou hôtel, une maison de vacances, tu as en ta possession un thème qui permettra d’en faire la promotion dans un style moderne et très élégant. Tu as la possibilité de présenter tes chambres, tes spécialités culinaires, les événements organisés, les deals et les articles invités. Le tout dans un style minimaliste, propre, clair et concis.
Chaque page de chambre, recette ou événement est affichée avec une grande photo occupant toute la largeur de la page et la description sous un format organisé en-dessous.
Le thème est super léger et SEO-Friendly. Tu remarqueras cela en chargeant les pages.
Tu nous diras si ton choix s’est porté sur ce thème.
83. Realtyspace
On commence à se faire avec les thèmes WordPress immobilier maintenant. Je mets à ta disposition plusieurs thèmes de ce type dans cette sélection pour que tu puisses en choisir celui qui te correspond le plus.
En terme de fonctionnalités, ils se rapprochent plus ou moins l’un de l’autre. Je te conseille néanmoins de t’assurer que le thème que tu choisiras répond bien à tous tes besoins. Là où se distinguent ces thèmes, c’est par rapport au design, la manière de concevoir les différentes pages, les variations de layout, l’optimisation de l’expérience utilisateur, le nombre de démos proposées (donc des possibilités d’afficher différemment son site), etc.
Je vais présenter très rapidement ce que propose globalement le thème (je te conseille de voir la présentation des thèmes immobilier plus haut, c’est plus détaillé).
Comme le besoin le requiert, on dispose d’un système de recherche des propriétés avancé avec la possibilité de créer autant de champs personnalisés que souhaité pour les attribuer à ses biens, puis créer les filtres de recherche pour les mettre à disposition de ses utilisateurs avec un formulaire de recherche sophistiqué que l’on peut afficher sous différents formats et différents design.
La recherche peut se faire directement sur une carte Google Maps.
Tu ne rateras pas l’occasion de présenter absolument tous les détails de tes propriétés dans la page de chaque bien. Et ce dans les meilleures formes de présentation.
On peut donner à l’utilisateur de créer un compte sur le site afin de mettre en ligne son annonce. Cela peut être fait gratuitement ou alors décider de le facturer.
Si tu es une grande agence, tu peux créer une page dédiée à la présentation de tes agents.
Et voilà, tu es prêt à créer ton site immobilier avec ce thème ou l’un des autres présentés ici.
84. Coupon
On passe à un thème d’un tout autre genre. Nous avons ici un thème WordPress pour créer des sites coupon de réduction ou deals. Je suis sûr que tu as déjà pu surfer sur ce type de site un jour ou un autre. On aime tous les réductions, les promotions et les deals. Du coup, il faut bien qu’on trouve notre code coupon quelque part sur des sites de réduction.
Maintenant je pense que tu n’es pas venu chercher des codes coupons, mais d’être celui qui est derrière ce site de coupon de réduction. Du coup, je t’invite à voir ce joli thème qui te propose une bonne dose de façons d’afficher tes coupons, tes deals et tes super promotions!
Tout d’abord, je t’invite à regarder toutes les démos parce qu’elles sont quand même bien différentes en terme de design. Et j’aime ça. Tu pourras créer un site différent de ton voisin même si vous utilisez le même thème.
Si tu as jeté un coup d’œil à ces démos, tu auras certainement remarqué le niveau de professionnalisme avec lequel ce thème a été conçu. C’est digne une grande plateforme de coupon de réduction.
Avec ce thème, tu pourras créer différents formats personnalisés de carrousels de coupons et de sliders présentant tes deals. Tu peux également créer une section de noms de marque ou boutique dans laquelle tu pourras présenter les marques avec lesquelles tu travailles. Ceci facilitera aussi la recherche de tes visiteurs.
Tu peux aussi créer différents types de promotions : discount en %, ou en €, ou alors 2 pour 1, etc. Il est possible d’ajouter une date d’expiration du coupon.
Et afin d’améliorer le taux de vente, tu peux créer des extra rewards (récompenses) en %.
Enfin, tu peux suivre et afficher le nombre de fois où un code coupon a été utilisé afin de pouvoir afficher à tes utilisateurs les coupons les plus populaires sur ton site.
Comme sur les sites professionnels, le code coupon s’affiche dans une pop-up et est automatiquement copié en cliquant dessus. En parallèle un nouvel onglet s’ouvre vous redirigeant vers le site où devra s’appliquer le code. Tu peux utiliser cela afin d’insérer ton lien d’affiliation afin de rediriger le visiteur vers le site via ton lien. Une manière classique de gagner une commission, si le visiteur achète un produit sur le site de destination.
D’autres petites options sont disponibles, je te laisse voir cela tranquillement.
85. MicrojobEngine
Ce thème permet de créer une marketplace pour les micro jobs. Cela permet aux prestataires de proposer leurs services et aux clients de pouvoir trouver et commander des services en ligne. Il s’agit en réalité d’une plateforme pour freelance. Tu sais là où tu peux proposer tes services web en lignes tels que le design, développement, rédaction de contenu, traduction, etc. On peut comparer cela à Upwork, Fiverr, Hopwork, Freelancer, etc.
Le fonctionnement d’une telle plateforme est classique : la page d’accueil te fournit un formulaire de recherche avancé avec des options de filtrage. Une liste de prestataires te sont proposés. Tu choisis le prestataire souhaité, tu peux voir son profile pour avoir une idée de son portfolio. Tu passes ensuite ta commande. Tu peux ensuite suivre ta commande sur la page dédiée.
En tant que client, tu peux régler sa commande en ligne en toute sécurité. De plus, le propriétaire du site peut facilement monétiser sa plateforme en proposant des tarifs sur les abonnements.
Dans son annonce, le prestataire peut saisir la description du job proposé, une ou plusieurs photos, son tarif, des jobs extra avec leur tarif, le temps de livraison. Ses informations telles le pays, les langues et sa bio sont affichés dans une widget dans la sidebar.
Client et prestataire peuvent suivre leurs commandes. Un tableau de bord interactif permet de gérer son compte : commandes, jobs, revenus, retraits d’argent, analytics, messages.
Des notifications peuvent être activées afin d’éviter de rater des opportunités sur le site.
86. DiningEngine
DiningEngine est un thème WordPress pour créer un annuaire de restaurants, cafés & compagnie.
Une Google map est fournie accompagnée d’une barre de recherche avec différents critères permettant de retrouver son resto. Une liste de restaurants est alors affichée en-dessous de la carte. Ces derniers peuvent être affichés selon la catégorie, l’emplacement et triés par leur note d’évaluation ou par ancienneté.
Dans votre page d’accueil, vous pouvez afficher tous vos restaurants, vos catégories, les reviews des utilisateurs et les événements organisés dans les restaurants.
Chaque page de restaurant présente naturellement les informations de base, des photos, la description, optionnellement le menu et les événements. Les utilisateurs peuvent donner leur note et commentaire en se connectant au site.
Naturellement, le site permet aux utilisateurs de soumettre et publier leur restaurant en créant un compte sur le site. Et comme dans tout annuaire professionnel, l’administrateur du site peut mettre en place un système de packs payant permettant à l’utilisateur d’en sélectionner un pour l’ajout de restaurant. Toujours une bonne manière de monétiser son site.
87. EstateEngine
C’est un autre thème made in EngineThemes. Cette boutique est spécialiste dans la création de thèmes WordPress premium pour les applications web. Tu l’auras peut-être remarqué tous ses thèmes sont (j’en présente environ 6 ici) se retrouvent dans cette dernière catégorie de thèmes. En effet, ces sont des thèmes qui permettent de créer des diverses plateformes en ligne : de l’annuaire en ligne, au site immobilier, restaurant, forum ou job board.
Ce que je te présente ici est un autre thème immobilier. Tu en auras vu un paquet aujourd’hui! Celui-ci est développé par EngineThemes, il a peut-être une chance d’attirer davantage ton attention, ou pas.
Comme toujours, on retrouve les fonctionnalités de base d’un site immobilier. L’ajout, la publication et la recherche de propriétés se font smoothly. Tu peux contrôler tes blocks de contenu directement le site via le frontend avec un simple drag & drop. Toutes les petites options de la recherche et de l’affichage sur une Google Maps sont là.
Comme toujours aussi, la soumission d’annonce de propriété par les utilisateurs est possible en créant un compte sur le site et peut être monétisée en proposant des packs premium. Tu peux aussi proposer de spots publicitaires en utilisant les widgets et la sidebar.
En terme de design, je trouve que EngineThemes prend soin de ses thèmes en nous fournissant des templates bien propre avec un design professionnel adapté au monde du business.
88. FreelanceEngine
Je te disais plus haut que la boutique EngineThemes se spécialise dans la création de thèmes WordPress pour plateformes en ligne. Et bien, FreelanceEngine en est un autre exemple exceptionnel.
Ce thème te permet de créer ta propre marketplace de freelance, une plateforme où l’on peut trouver des freelances si tu as des missions à proposer ou chercher des jobs en ligne pour freelance.
C’est pour créer des sites de freelance de type Hopwork, Fiverr, Freelancer, 404Works, UpWork, etc.
Il se base sur les appels d’offre de projets détenus par des entreprises & start-up. Cela signifie que si tu es un employeur, tu publies ton projet avec la mission proposée, des freelances viendront proposer leur service, tu fais ta recherche sur les profils, les reviews, les projets réalisés des prestataires, ensuite tu sélectionne ton prestataire. Et cerise sur le gâteau, comme dans toute plateforme de freelance qui se respecte, le processus de paiement se fait selon le système Escrow qui repose sur un contrat dans lequel une partie tierce reçoit et redistribue l’argent selon les conditions mises en place au préalable.
Le freelance n’aura plus à s’inquiéter du fait s’il va être payé ou non une fois la prestation effectuée. Et l’employeur n’aura plus à payer pour une mission non aboutie.
Enfin, en tant que propriétaire du site, tu pourras générer des revenus par divers moyens : facturer des frais pour la publication d’offres d’emploi, proposer des spots publicitaires à l’intérieur des offres, et prendre des commissions sur chaque projet via le système Escrow. Trop belle la vie.
Je conseille vivement ce thème si tu cherches à créer ta plateforme pour freelance.
89. DirectoryEngine
Un très joli thème WordPress pour créer son annuaire en ligne.
L’une des particularités de la boutique EngineThemes, c’est la version mobile de ses thèmes. Elle s’affiche comme si c’était une application mobile native.
Avec ce thème, tu as la possibilité de créer ton propre annuaire de tout et n’importe quoi. La personnalisation de tes blocks de contenu se fait directement sur le front-end du site.
Tu peux donc créer ton annuaire de divers établissements (restaurants, écoles, sports, hôpital, supermarchés..) sous différentes catégories, dans une ou plusieurs villes. Tu peux donner la possibilité aux utilisateurs de publier leur propre établissement gratuitement ou avec des frais. Tu pourras également vendre des spots publicitaires. Chaque utilisateur aura sa page de profil sur laquelle seront affichés ses différentes publications : établissements, événements, reviews.
90. HotelEngine Classy
Nous avons ici un petit thème nous permettant de créer notre site d’hôtel. Une image ou slider en plein écran vient nous accueillir dès lors qu’on atterrit sur le site. Une bien bonne première impression pour nos visiteurs.
Un formulaire de recherche de chambre nous présenté horizontalement plus bas. On choisit les dates d’arrivée et de départ, le nombre de personnes et de chambres. Une belle galerie de photos de l’hôtel nous est présentée.
Le visiteur peut faire sa réservation directement sur le site.
91. ForumEngine
Il ne t’est jamais venu l’idée de créer ton propre forum sur le web? Sur ton propre domaine d’intérêt, où tu es l’admin de ce forum, de ce site forum.
C’est bête de poser cette question parce que je suppose que si tu es sur cet article en recherchant ce type de thème c’est que tu es loin de refuser une telle idée lol.
Du coup, je te présente ForumEngine, un thème WordPress Forum. Très ingénieux ce que je fais là. Plus sérieusement, ce thème propose tout juste ce qu’il faut pour créer ton site forum. La page d’accueil présente directement les sujets de discussion du forum. On zappe donc tout le bla bla d’une page d’accueil servant de vitrine. Et c’est ça ce qu’il faut pour un forum.
La liste des topics occupe quasiment toute la page, avec à côté dans la sidebar, quelques statistiques (nombre de membres, sujets, réponses), les différentes catégories, les hasbtags les plus utilisés, les sujets les plus populaires et les top utilisateurs.
Dans l’en-tête de la page, nous avons notre barre de recherche pour les sujets qui nous intéressent. Des résultats en liste déroulante sont affichés au fur et à mesure que l’on saisie nos mots-clés.
Chaque utilisateur peut créer un compte sur le forum et publier son avis ou une question sur un sujet donné. Un espace privé est mis à disposition de chaque utilisateur afin qu’il puisse gérer toute activité relative à ses discussions. Un système de notification est mis en place afin de notifier les utilisateurs des activités importantes sur le forum.
92. Kid Quest
Je te présente ici un joli thème WordPress pour les blogs de recettes de cuisine, mais aussi pour les Coffee Shop, boulangeries & pâtisseries.
Je le trouve particulièrement élégant parce qu’il présente les choses différemment et sous un style élégant, unique, propre et très attractif.
Il présente les menus et les recettes de façon unique. Prenons la page Menu par exemple. Chaque élément de menu est présenté dans un joli bloc contenant une belle photo, le nom, les ingrédients brièvement et le prix en grand. Une bien bonne et simple manière de présenter ses menus à ses clients & visiteurs. De plus, les menus sont séparés et rangés dans des sections séparées (Pain, Pâtes, Café).
Voyons la section Recettes maintenant. Tout d’abord, les recettes sont rangées sous catégories, sous format de portfolio. Chaque recette est une sorte d’élément du portfolio (une réalisation). On retrouve donc uniquement la photo de chaque recette sur la page Recettes. Ensuite, si l’on veut consulter une recette en particulier, on clique sur un élément et on est redirigé vers sa page. Cette page de recette est présentée d’une manière professionnelle et propre. Un haut de page constitué d’un arrière-plan représentant la photo de la recette et le titre affiché dessus en grand. Plus bas, nous avons les détails de la recette avec un texte, une photo ou un slider de photos, un cadre indiquant la durée de préparation, le nombre de personne à servir et le niveau de difficulté. A droite de cette description, nous avons une sorte de post-it sous forme de feuille de bloc-note jaune contenant la liste des ingrédients. Et plus bas, nous avons les étapes numérotées pour la préparation de la recette.
Une galerie de recettes proposées est affichée en bas de page.
Une page Calendrier peut être ajoutée afin d’afficher aux visiteurs les prochains menus et recettes.
Voilà ce que j’appelle un site professionnel pour les recettes de cuisine, café, boulangerie & pâtisserie.
93. Molino
Je te présente ici un joli thème WordPress pour les blogs de recettes de cuisine, mais aussi pour les Coffee Shop, boulangeries & pâtisseries.
Je le trouve particulièrement élégant parce qu’il présente les choses différemment et sous un style élégant, unique, propre et très attractif.
Il présente les menus et les recettes de façon unique. Prenons la page Menu par exemple. Chaque élément de menu est présenté dans un joli bloc contenant une belle photo, le nom, les ingrédients brièvement et le prix en grand. Une bien bonne et simple manière de présenter ses menus à ses clients & visiteurs. De plus, les menus sont séparés et rangés dans des sections séparées (Pain, Pâtes, Café).
Voyons la section Recettes maintenant. Tout d’abord, les recettes sont rangées sous catégories, sous format de portfolio. Chaque recette est une sorte d’élément du portfolio (une réalisation). On retrouve donc uniquement la photo de chaque recette sur la page Recettes. Ensuite, si l’on veut consulter une recette en particulier, on clique sur un élément et on est redirigé vers sa page. Cette page de recette est présentée d’une manière professionnelle et propre. Un haut de page constitué d’un arrière-plan représentant la photo de la recette et le titre affiché dessus en grand. Plus bas, nous avons les détails de la recette avec un texte, une photo ou un slider de photos, un cadre indiquant la durée de préparation, le nombre de personne à servir et le niveau de difficulté. A droite de cette description, nous avons une sorte de post-it sous forme de feuille de bloc-note jaune contenant la liste des ingrédients. Et plus bas, nous avons les étapes numérotées pour la préparation de la recette.
Une galerie de recettes proposées est affichée en bas de page.
Une page Calendrier peut être ajoutée afin d’afficher aux visiteurs les prochains menus et recettes.
Voilà ce que j’appelle un site professionnel pour les recettes de cuisine, café, boulangerie & pâtisserie.
94. Philanthropy
Nous avons ici un thème WordPress destiné aux sites de charités, d’organisations humanitaires, d’associations non lucratives qui veulent mettre un système de réception de dons.
Ce thème est assez pratique si vous avez également des projets humanitaires pour lesquels vous souhaitez lever des fonds ou recevoir des dons.
Avec le fameux plugin Give, le site sera doté d’un système de dons avancé permettant aux bénévoles de faire des dons en ligne par paiement bancaire.
Plusieurs projets humanitaires peuvent être listés dans une page spécifique regroupant ces derniers. Chaque projet sera ensuite présenté sur une page dédiée présentant la cause avec un slider de photos et une descrition avec un formulaire complet de don à droite de la page.
Vous pouvez enfin présenter vos événements à venir dans un calendrier dans une page dédiée.
Avec Philanthropy, votre site de charité ou d’association est déjà préconçu. A vous de jouer.
95. AutoTrader
Concessionnaires automobiles, salons d’automobile, magazines auto ce thème est fait pour vous.
Si tu es un concessionnaire automobile qui vend présenter et vendre ses voitures en ligne alors tu ne seras peut-être pas déçu d’avoir atterri ici.
Parce que tu as enfin l’occasion de créer ton site professionnel qui est doté de plusieurs fonctionnalités et options qui répondront sûrement à certains de tes besoins. En voici quelques unes :
- Un espace administration complet pour la gestion (ajout, modification, suppression) des véhicules avec toutes les caractéristiques liées, ajout d’options sous forme de taxonomie (type de carburant, type de véhicule, modèles, marques, etc)
- Un système de recherches de véhicules avancé sur le frontend du site. Tes visiteurs auront à leur disposition un formulaire de recherche qui ne manquera de rien : marque, modèle, année d’immatriculation, prix, kilométrage, type de carburant, type de véhicule, etc. Tu pourras évidemment afficher le formulaire avec 3 ou 4 champs et proposer le formulaire avancé avec un simple clic de bouton.
- Un affichage des résultat de recherche digne d’un site professionnel d’annonces de voitures, pouvant être trié par ancienneté. Une liste des résultats affichant les annonces sous un design moderne, je te laisse voir ça dans la démo! A droite des résultats le visiteur se toujours accompagné des options d’ajustement de sa recherche. Je trouve l’affichage de cette page bien meilleure que celle du vieux bon coin ^^
- Donner la possibilité aux utilisateurs de publier leurs propres annonces.
- Des espaces publicitaires dans des emplacements stratégiques du site à proposer à d’éventuelles annonceurs de la même thématique.
Et bien plus de petites fonctionnalités sont présentées. Le tout sous un design moderne et professionnel.
Sur ta page d’accueil, tu pourras présenter ta société avec un grand slider occupant toute la largeur de la page. En-dessous, un formulaire de recherche affiché horizontalement. Ensuite, tu pourras afficher tes dernières offres notamment les offres discount, les deals, l’offre de la semaine, par exemple. Plus bas, tu peux proposer à tes visiteurs une large variété de types de véhicules (motos, voitures de sport, voitures touristiques, etc.) afin de faciliter la navigation sur le site. Enfin, tu pourras afficher ce que bon te semble.
Enjoy!
96. Carbone
Tu es à la recherche de thème WordPress pour le site de ton Café ou Restaurant? Et bien tu es tombé au bon endroit. Tu pourras enfin créer ton site café ou ton site restaurant avec un thème moderne et élégant.
Olé, j’aime bien ces phrases toutes faites pour faire de la pub ^^
Bon plus sérieusement, voilà pourquoi ce thème pourra peut-être répondre à tes besoins.
Tu peux faire les modifications en direct sur le front-end du site avec le Live theme Customizer. Par exemple, pour construire ta page d’accueil, tu te connectes au site puis tu te rends au customizer qui te redirige directement vers la page d’accueil. Et là tu pourras insérer en direct tes blocs de contenu : une grande image (ou même vidéo) en arrière-plan occupant toute la largeur de la page lorsque l’on atterrit sur le site. Par-dessus la photo ou la vidéo tu peux insérer en gros un titre attractif avec sous-titre éventuellement. Par exemple : « Le resto du Quartier » et le sous-titre « Vous payez que ce que vous mangez! ».
En-dessous, horizontalement l’adresse et le numéro de l’établissement. Ensuite, un petit bloc contenant un paragraphe et une photo présentatifs de l’établissement. Après, tu insères une ou plusieurs parties du menu. Evidemment il faut insérer un bouton redirigeant le visiteur vers la page du Menu. Les horaires d’ouverture. Une autre partie du menu (on ne balance pas tout d’un coup!). Un ou plusieurs extraits du blog si tu en crées un. Enfin, le footer (le pied de page), tu pourras insérer plusieurs colonnes : logo, horaires d’ouvertures, informations de contact, des liens vers d’autres pages, les icons de vos profils sociaux.
Enfin bref, ce n’est qu’un exemple d’agencement du contenu. Avec le Live Customizer tu peux modifier cela facilement. Sinon ce que je te propose c’est d’installer la démo proposée par le thème, elle est très jolie.
Pour revenir à l’essentiel, tu auras avec ce thème un système de gestion de menu permettant de créer des éléments de menu, diviser ton menu en catégories, ajouter des descriptions et prix, présenter tes offres sous des jolis templates et widgets tout prêts à être insérés à l’endroit souhaité du site.
Le thème propose également un formulaire de réservation permettant aux visiteurs de réserver leur table en ligne. C’est cool non? 🙂
Quant au design, il convient parfaitement au domaine de la restauration. Les couleurs (modifiables) sont bien choisies. Le design du menu ne manque pas de professionnalisme. Je pense qu’avec un tel design, ton site risque d’attirer de la clientèle!
Comme toujours, je demande toujours à mes lecteurs de venir partager le lien de leur futur site s’ils décident de choisir l’un des thèmes présentés sur ce blog pour créer leur site. Donc, please n’hésite pas à le faire toi aussi si tu choisis ce thème!
97. Rosa
Je te propose un autre thème WordPress pour restaurants qui a su s’imposer dans les thèmes restaurants sur ThemeForest.
En parcourant le thème, on peut remarque très vite la spécificité du design : défilement fluide des sections avec un effet Parallax atteignant une performance de 60fps. Du plaisir à défiler les pages en les parcourant.
Le système du menu est assez simple. Il est possible de créer plusieurs sections (par exemple déjeuner, dîner, plats spéciaux, boissons). Avec chaque élément de menu décrit par un titre, les ingrédients et le prix. En mettant en avant les nouveaux produits et la sélection du chef.
Les clients peuvent réserver leur table en sélectionnant la date, l’heure et le nombre de personnes. Ils sont alors redirigés vers OpenTable qui gère les systèmes de réservation des restos.
Si tu fais de la livraison, les clients peuvent commander en ligne en sélectionnant les plats et desserts souhaités, puis en confirmant la commande dans le panier, pour enfin saisir ses coordonnées et payer sur le site ou par espèces. Le système de commande en ligne est géré par l’extension WooCommerce.
Pour finir, je n’ai pas présenté beaucoup de thèmes restaurant dans cette sélection. Mais comme je sais que c’est quelque chose qui est assez demandée, du coup je te conseille de jeter un coup d’œil à cette liste de thèmes resto sur ThemeForest, tu trouveras sûrement ton bonheur.
98. Palermo
Palermo est un joli petit thème conçu pour les petits hôtels, motels et maisons de vacances. J’aime beaucoup son design, sa manière de présenter les choses. Par exemple, lorsque l’on arrive sur la page d’accueil on est servi par des photos en slider affichées en plein écran, avec le menu à gauche. Chaque slide peut contenir un bouton redirigeant vers la page de galerie, ou la page des chambres.
Connaissant CssIgniter, la boutique derrière ce thème, je ne suis pas étonné par la fluidité, la légèreté et la propreté du thème.
Les pages des chambres sont bien originales. Si tu regardes la démo, tu verras que dans le menu « Rooms » il y a plusieurs types de chambres. Les chambres où tu verras écrit à côté du nom « Slider, Image ou Vidéo » sont en fait des pages de présentation de chaque type de chambre mais avec un arrière-plan en slider, image ou vidéo. Et le plus original c’est que cet arrière-plan se cache partiellement derrière la page de contenu présentant la chambre. Pour cacher la page de contenu et afficher la totalité de l’arrière-plan il faut cliquer sur l’icône en forme d’œil en haut à droite de l’écran.
D’autres pages peuvent être créées : Restaurant, événements, galerie, témoignages, etc.
Palermo est l’exemple de thème qui présente beaucoup avec peu. A voir.
99. Resume
Parce qu’il faut avoir au minimum un thème CV dans notre sélection et parce que j’en ai trouvé plusieurs et parce que celui-ci est tout à fait convenable à toute personne souhaitant créer son site CV, je me permets alors de te présenter ce petit thème nommé Resume (je suis sûr que tu sais que cela signe CV en Anglais..).
Je ne pourrai guère prétendre qu’il s’agit du meilleur thème WordPress CV. Cependant, selon moi, il permet de se présenter d’une manière légèrement distinguée.
En effet, j’apprécie farouchement le fait qu’il n’y ait pas de « barre de progression » pour afficher ses différents niveaux de compétence. Pour cela, tu as juste des blocs ni trop grands ni trop petits qui contiennent chacun les compétences acquises. Je ne sais pas toi, mais moi si tu me mets des compétences dans un CV, c’est qu’elles sont acquises. Je ne sais pas ce que « 66% acquis » signifierait, par exemple.
En outre, tu as la possibilité d’afficher élégamment tes précédentes expériences professionnelles, ainsi que les activités et/ou les prix gagnés dans différents domaines.
Sur la même page, tu peux insérer une jolie grille de ton portfolio classifié selon les skills ou le domaine. Chaque projet peut être détaillé dans une page à part. De quoi impressionner tes futurs employeurs.
Si tu veux travailler ton référencement, tu peux ajouter une section blog dans lequel tu pourras publier des articles relatifs à ton domaine d’expertise. Le design est au rendez-vous.
En bas de page, tu seras gâté par un design remarquable quant à l’affichage de tes coordonnées et du formulaire de contact.
Le défilement de la page est fluide et le tout est 100% responsive (je sais qu’il est inutile de mentionner cela, mais j’aime bien le format responsive de ce thème, on peut toujours impressionner des recruteurs du 20ème siècle!).
Je te laisse contempler la chose. Ce sera rapide, promis.
100. WP Deal
Qui n’aime pas les deals sur internet? Ces petits codes promo, ces coupons que l’on peut utiliser sur des sites d’achat en ligne. Et on est toujours plus content quand ces derniers fonctionnent!
Mais que dirais-tu de créer ton propre site de deals ou site coupon, peut importe l’appellation. La question est fort probable inutile, puisque si tu lis ces lignes c’est qu’il est fort possible que tu sois venu(e) pour cela!
Pour te faciliter ta recherche, je te conseille d’aller voir la page descriptive du thème et sa démo. Cela est dans le but d’aller direct au but : vérifier s’il y a toutes les fonctionnalités et options que tu recherches.
… Je vais supposer que tu as bien cliqué sur l’image du thème ci-contre ou sur le bouton et que tu as bien pris le temps de le contempler. Voyons maintenant ensemble et rapidement la chose.
Une fonctionnalité primordiale est la soumission de deal/offre/coupon directement sur le site. Tout utilisateur peut créer un compte, se connecter et publier son offre sans avoir à se rendre au panneau d’administration. L’utilisateur a alors un bon formulaire bien complet à remplir avec divers critères, options et formats de champs. Pour ne citer que quelques uns : date et heure de début et de fin de l’offre, prix normal, prix discount, type et catégorie, image, site, page de remerciement, minimum et maximum d’items qu’un seul utilisateur peut acheter, etc.
Si tu veux monétiser ton site, tu peux très bien faire en sorte que la publication de deals (par les utilisateurs) soit une fonctionnalité payante.
En-dessous de chaque deal, il est possible d’afficher une barre de progression représentant la note et la popularité de l’offre sur le site. La durée du deal est affichée à l’aide d’un compte à rebours (nombre de jours, heures, minutes, secondes). La réduction ou la promotion est quant à elle affichée par-dessus la photo.
Il est possible d’afficher une offre (sponsorisée ou la plus importante par exemple) en plus grand en haut de la page d’accueil, occupant toute la largeur de celle-ci.
Comme toujours, pour ce type de thème, il est très fortement recommandé de se renseigner de toutes les fonctionnalités et options existantes afin d’être sûr que cela réponde à ses besoins. En tout cas, n’oublie pas de nous partager ton futur site de coupons de réductions ou de promotion si tu décides d’utiliser ce site!
101. ListingPro
Si tu lis encore ces quelques lignes alors je t’en suis très reconnaissant! Tu ne devineras jamais quel temps fou ça m’a pris pour écrire tout ce que j’ai écrit! Imagine toi écrire un bouquin de 100 pages. Maintenant imagine toi écrire 100 pages pour un seul article..
Bref, pour terminer cette sélection de thèmes WordPress, j’ai décidé de présenter un autre thème annuaire. Selon mon expérience avec ce blog, j’ai constaté que ce genre de thèmes est assez recherché. Et en terme de concurrence, il y a toujours quelques options à ajouter pour se démarquer.
En effet, je me rappelle de mon premier thème annuaire que j’ai utilisé. Le moins que je puisse dire est que l’expérience n’était pas très bonne. Il manquait plusieurs fonctionnalités essentielles. Le thème n’était pas très flexible. Il était très difficile de pouvoir implémenter tous les besoins exigés.
Et plus on avance, plus on voit des thèmes pour créer des sites annuaire ou d’annonces en ligne plus aboutis. Cette année, parmi ces thèmes-là nous avons ListingPro. Je vais vous le présenter rapidement et lorsque vous irez voir les démos, vous verrez le design appliqué sur chaque fonctionnalité.
L’un des points forts de ce thème est le tableau de bord front-end mis à disposition des utilisateurs qui se sont inscrits pour la publication des annonces de leur business. En effet, il s’agit d’un de tableau de bord très abouti, doté d’un design digne d’une plateforme professionnelle. Tes utilisateurs pourront avoir un contrôle total de leurs annonces. Ils ont la possibilité de créer des campagnes publicitaires (originale l’idée!) pour promouvoir leur business/annonce sur le site, et te faire ainsi gagner des revenus.
Les factures, réservations, reviews sont également gérées depuis le tableau de bord. Une nouvelle option est d’afficher ses horaires d’ouverture avec un indicateur d’état en direct (indiquant si l’établissement est ouvert ou fermé à l’instant d’affichage de la page).
La soumission d’annonce est devenue plus accessible et plus complète via une page de soumission divisée en plusieurs sections et permettant de saisir un maximum de données via divers types et formats de contenu.
Côté visiteur, nous avons un formulaire de recherche « intelligent » permettant de faire une recherche par mot-clé ou par mot-clé dans une catégorie tout en affichant des suggestions au fur et à mesure que l’on saisit le mot-clé. La recherche peut être affinée, dans la page des résultats, à l’aide de différents filtres : prix, ouvert maintenant, les plus près de chez soi, les plus vus, les plus notés, les mieux notés, etc. Une carte géographique est affiché dans la seconde moitié de l’écran afin de repérer les lieux.
Un système de review et de notation est également intégré au thème. Commentaire avec une notation étoilée et des images jointes peuvent être laissés par les visiteurs. Il est également possible de voter pour les commentaires d’autres utilisateurs.
Davantage de petites options par-ci par-là sont intégrées au thème. Je t’encourage vivement à aller voir tout ça et en juger par toi-même. Tu nous diras ce que tu en penses dans les commentaires! (Promis hein?)
Conclusion
Le compteur affiche plus de 26 000 mots. C’est le moment de s’arrêter.
J’ai failli abandonné la rédaction de cet article à plusieurs reprises. Parce qu’écrire une centaine de pages pour un seul article n’est pas forcément bénéfique pour la fréquence de publications sur le blog. Mais cela garde beaucoup d’avantages quant à son référencement et surtout au fait de pouvoir fournir une bonne base de thèmes WordPress pour mes futurs visiteurs et clients.
Je te conseille vivement de mettre cet article dans tes favoris pour pouvoir y revenir quand un besoin il y a pour tes futurs sites. En tout cas, je sais que dans mon cas, je vais en avoir besoin à plusieurs reprises. Je passe toujours par cette étape de recherche de thème quand je commence un projet de site avec un client. Et du coup, je reviens souvent vers mes sélections de thèmes. Celle-ci sera, je l’espère, amplement suffisante pour la plupart de mes futurs projets!
En tout cas, je suis content d’avoir pu terminer cet article avec autant d’enthousiasme et de qualité de contenu pour chaque thème présenté. Je pensais que j’allais me retrouver à rédiger 2 phrases pour chaque thème au fur et à mesure que j’avance. La qualité, l’originalité et le nombre d’options et de fonctionnalités bluffantes m’ont inspiré tout au long de l’article.
Maintenant, ce qui serait plus génial, et je le demande une énième fois, c’est de voir exploser le compteur des partages sociaux, des liens externes pointant ici depuis des forums WordPress et des commentaires. Ok, je sais que cela prend du temps. Mais si toi, qui a gentiment lu et peut-être apprécié le contenu de cet article, tu faisais le premier pas, peut-être que les autres suivront! ^^
Aussi, avant de partir, je t’invite à t’abonner à la Newsletter parce qu’il y aura plein d’autres articles plus amusants que celui-ci!
Question pour les lecteurs : Quel(s) thème(s) t’a attiré(e) le plus dans cette sélection? Pourquoi?
J’attends votre réponse dans les commentaires!
En attendant, je vous dis à bientôt pour un prochain article!
Anouar FOURTI
Cet article vous a plu?
Abonnez-vous alors à notre newsletter pour recevoir des trucs utiles pour votre site WordPress.






































































































Bonjour,
Bravo ! Article très complet sur les thèmes. Mais la question que je me pose, c’est de savoir quel thème vous avez utilisé pour ce blog ?
Bonjour Chris,
Merci pour ce commentaire encourageant!
Le thème que j’utilise pour ce blog, au moment où j’écris ce commentaire, est « Schema » (Thème n°49). Il est ultra léger, simple d’utilisation et respecte les règles de base du SEO. Je l’utilise depuis maintenant environ 3 ans.
Bonjour et merci pour l’aide et les conseils précieux que l’on trouve ici… Pas encore tout regardé de près mais je m’y plonge dès ce message posté … Mon probleme est le suivant : j’ai trouvé le thème de mes rêves , « oblique » très apprécié aussi de mes clients et amis ( je gère un petit élevage de chevaux ) or ce thème a été abandonné dernièrement par wordpress et mes pages sont devenues pour certaines illisibles , je vais être obligée de changer de thème sauf … si une solution existe pour la garder …ce qui serait le must pour moi
Alors … que me suggerez vous ?
Une idée simple ?
Parce que tout reprogrammer demanderait des ressources que je n’ai ni dans mes capacités ni dans mon budget… enfin je crois
Par avance merci de votre réponse
Claire