Je ne vais pas vous faire l’introduction à dormir débout en présentant inutilement ce qu’est Facebook avec des chiffres que vous ne retiendrez jamais. Je vais donc vous épargner ces dizaines de lignes inutiles en passant directement au cœur du sujet!
Nous allons voir dans ce tutoriel comment installer les commentaires Facebook sur votre blog WordPress sans plugin, puis à l’aide d’un plugin pour satisfaire un maximum de lecteurs.
Mais avant de voir les deux méthodes, nous allons créer d’abord une « Application ID » avec notre compte Facebook. C’est une étape qui sera commune aux deux méthodes donc autant la faire avant.
Créer une Application ID dans Facebook
En réalité, cette étape est optionnelle mais elle est nécessaire si vous souhaitez, par la suite, pouvoir modérer les commentaires Facebook postés sur votre site.
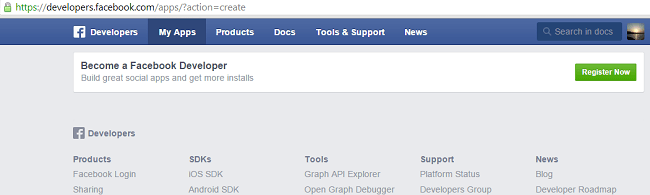
Première chose, il faut se connecter à son compte Facebook puis se rendre à cette adresse.
Cliquez sur Register Now pour vous enregistrer en tant que Développeur Facebook.
Une fenêtre s’ouvrira pour accepter les termes d’utilisation, puis une autre pour vérifier votre compte en renseignant votre numéro de téléphone ou alors en ajoutant votre carte bancaire. Dans le premier cas, vous recevrez au choix un code par SMS ou alors via un appel vocal.
Et voilà, vous avez votre compte développeur Facebook.
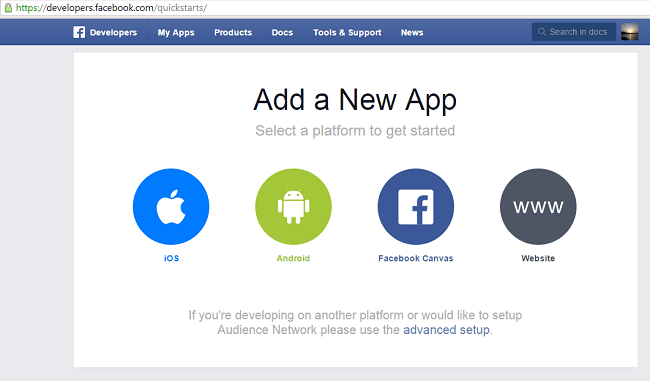
Nous allons maintenant « créer une nouvelle application » en sélectionnant la plateforme « Website ». Rassurez-vous nous n’allons rien développer avec Facebook (vous pouvez le faire de votre côté sans souci ;). C’est juste pour créer notre App ID. Dans la page suivante, cliquez sur « Skip and Create App ID ».
Remplissez tous les champs et cliquez sur Create App ID.
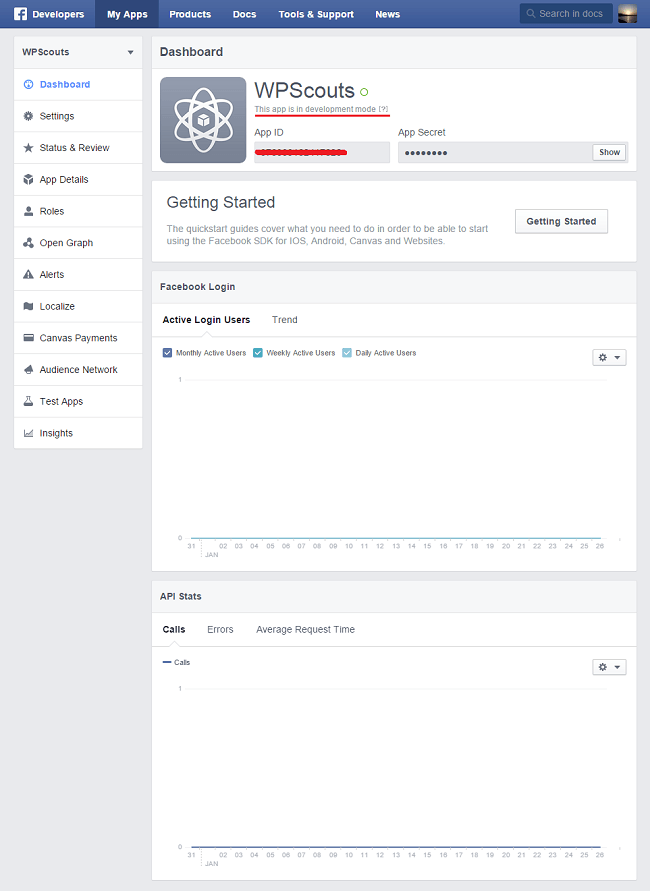
Et voilà le tableau de bord de notre nouvelle application.
Comme vous pouvez le voir, c’est un tableau de bord assez complexe avec beaucoup de fonctionnalités. Cependant, on ne va pas beaucoup s’y attarder puisque ce n’est pas l’objectif de notre tutoriel. Je vous conseille tout de même de naviguer un peu dans les différentes sections, c’est très intéressant de découvrir ce que vous avez à portée avec cet outil.
Afin de pouvoir utiliser note App ID (celui qui est barré en rouge), il va falloir passer du mode développement au mode public (voir message souligné en rouge en dessous de WPScouts). Pour ce faire, il faut se rendre à la section « Status & Review ».
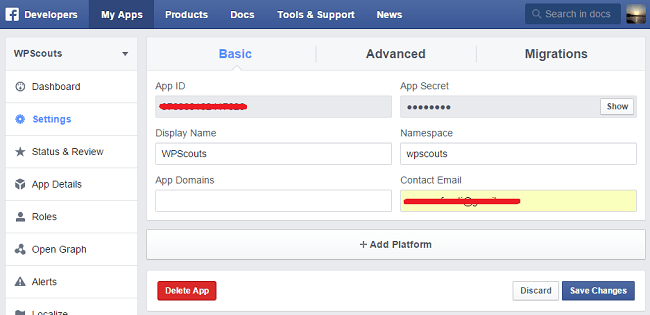
Glissez le switch vers la gauche afin de rendre cette app disponible au grand public. Il se peut que vous ne puissiez pas toucher au switch. En général, c’est dû à une information non renseignée dans les paramètres. Dans mon cas c’était l’adresse de contact qu’il a fallu renseigner dans la section « Settings » :
Et voilà, la création d’une Application ID est terminée et nous avons notre App ID que nous retrouverons par la suite. On ne touchera pas à d’autres choses dans l' »application » créée, on va s’en servir uniquement pour avoir plus la main sur les commentaires installés sur notre site WordPress.
Passons maintenant à la première méthode d’installation des commentaires Facebook.
Comment installer des commentaires Facebook sur WordPress sans Plugin
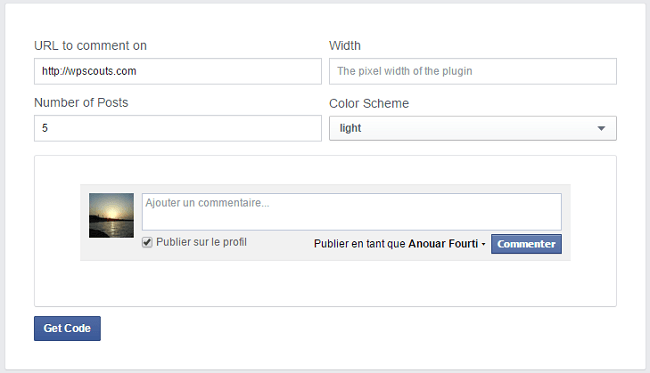
Il faut se rendre à la page du module des commentaires tout en restant connecté avec votre compte Développeur Facebook.
Il faut spécifier l’URL du site sur lequel vous voulez intégrer les commentaires Facebook. Vous avez un aperçu de cette boxe en dessous. En changeant les paramètres de dessus, tels que la largeur de cette boxe, le nombre de commentaires et la couleur, vous aurez un aperçu direct de celle-ci.
Cliquez ensuite sur Get Code.
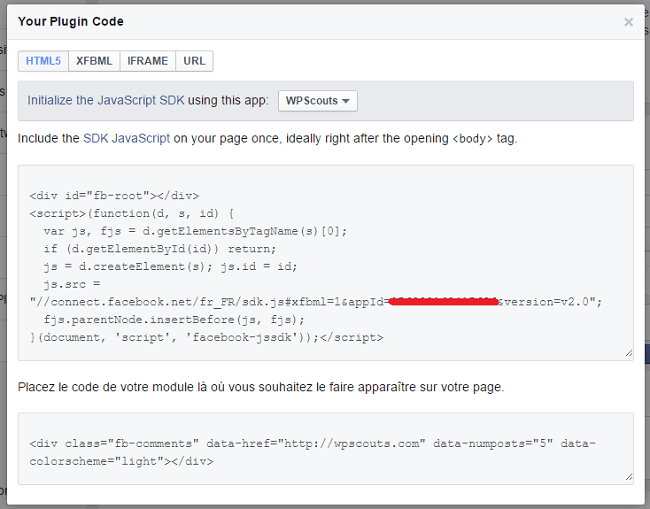
Nous avons ici le code que nous allons intégrer dans notre blog. Vous remarquez que l’app ID vient s’ajouter à la ligne js.src= »… ». Cela va nous permettre de pouvoir modérer les commentaires en tant qu’administrateur de l’application.
Comment intégrer la Comment Box sur votre blog WordPress
Nous allons intégrer le code ci-dessus via le tableau de bord de WordPress (ceci peut se faire via le FTP). Il faut dont se rendre dans Apparence > Editeur. Puis dans le menu « Modèles » de droite, sélectionnez le fichier « single.php ». Il s’agit du template affichant la page d’article.
Dans ce fichier, il faut repérer la ligne de code permettant d’afficher les commentaires natifs de WordPress. Elle est de la forme suivante :
comments_template();
Souvent précédée par la ligne de condition :
if ( comments_open() || get_comments_number() ) :
Voilà notre code inséré dans le fichier single.php du thème WordPress par défaut Twenty Fifteen :
Comme évoqué plus haut, nous avons repéré les lignes indiquant les commentaires Facebook par défaut. Puis, nous avons inséré juste au-dessus les deux codes fournis par Facebook. Cependant, une chose qu’il ne surtout pas oublier de faire (sinon ça va tout casser!), c’est de fermer la balise php avec le code (avec « ?> ») puis de la ré-ouvrir après (avec « <?php »). Pourquoi? Parce que dans notre cas, on se retrouve dans un bloc de code entièrement en PHP, on ne peut donc pas insérer des balises HTML à l’intérieur de ce code. Il faut alors veiller à sortir de ce bloc PHP en fermant la balise PHP, puis de la ré-ouvrir afin de revenir au code PHP.
Enfin, vous remarquez également que nous avons remplacé l’URL du site qui était « https://wpscouts.com » par la fonction WordPress « the_permalink()« qui est en PHP et qu’il faut donc entourer par les balises d’ouverture et de fermeture puisqu’on est à l’intérieur d’un bloc HTML.
Cette fonction permet de donner le lien de l’article ou de la page dans laquelle se trouve l’utilisateur, au lieu de l’URL de la page d’accueil.
Comment modérer les commentaires Facebook
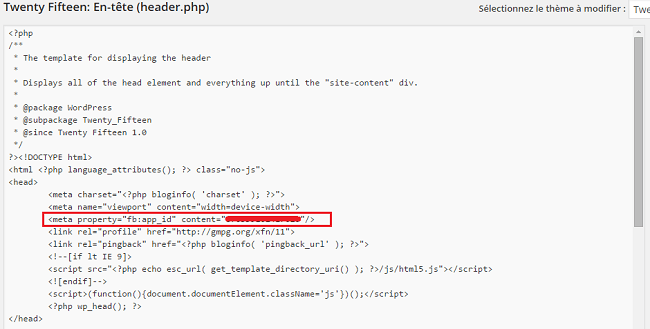
Revenons ici à la fonction de modération des commentaires. Afin de pouvoir bénéficier de cette fonctionnalité, la ligne de tag suivante devra être ajoutée dans la balise <head> :
<meta property="fb:app_id" content="{VOTRE_APP_ID}"/>
En insérant dans l’attribut content la valeur de votre App ID créé plus haut.
Cela va se passer dans le fichier d’en-tête ou header.php de votre thème.
Voilà, il faut bien veiller à l’insérer entre les balises <head> et </head>.
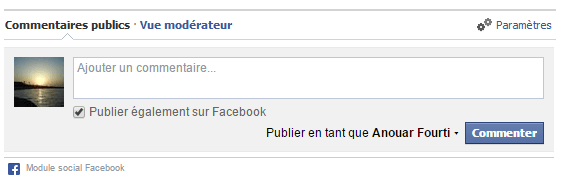
Enfin, la modération des commentaires se fait par deux moyens. Le premier est directement sur la page d’article :
En cliquant sur la « Vue modérateur » vous pouvez voir tous les commentaires en attente de modération et ainsi les approuver ou les supprimer.
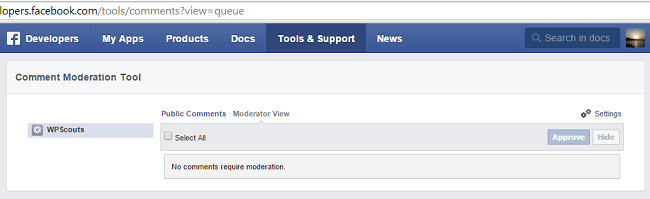
Le second moyen de faire cela est en vous rendant sur votre Outil de Modération des Commentaires :
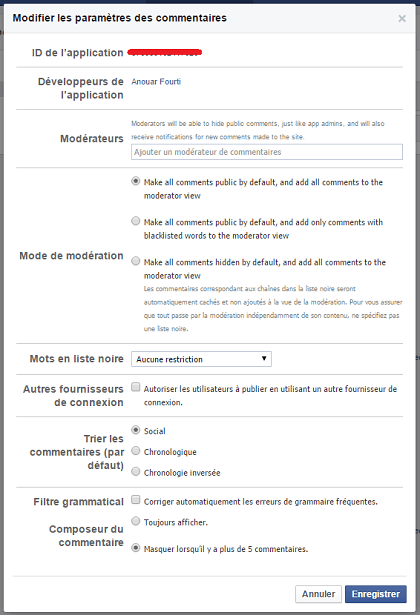
C’est peu la même interface que la première mais cette fois-ci on est sur le site des développeurs Facebook. Dans cette page, il est possible de configurer selon vos besoins quelques paramètres en cliquant sur Settings.
Cet outil de modération est assez avancé puisqu’il permet de :
- Ajouter d’autres modérateurs de commentaires. Ce sont naturellement des personnes inscrites sur Facebook.
- Définir son mode de modération.
- Définir les mots en liste noire, donc pas autorisés à être publiés dans les commentaires Facebook de votre site.
- Trier les commentaires
- Activer un filtre grammatical pour éviter de se retrouver avec des commentaires plein d’erreurs.
- Masquer ou non lorsqu’il y a plus de 5 commentaires.
Et voilà. Ce fut la première méthode d’intégration des commentaires Facebook sur notre blog WordPress sans utiliser de plugin.
Voyons maintenant comment arriver au même objectif en utilisant un petit plugin WordPress.
Comment installer des commentaires Facebook sur WordPress avec le plugin Facebook Comments
Il existe plusieurs plugins pouvant faire l’affaire. Cependant, un bon nombre d’entre eux proposent beaucoup d’autres fonctionnalités dont on n’a pas forcément besoin, ce qui fait de l’espace et de l’allocation de mémoire inutiles en plus. D’autres sont peut être performants mais n’ont pas été mis à jour depuis un bon moment, ce qui pose un risque de se retrouver avec des scripts obsolètes.
Bref, le choix s’est porté sur un plugin qui fait tout juste ce dont on a besoin et qui est en plus de cela régulièrement mis à jour, avec plus d’un demi-million de téléchargement. C’est le plugin Facebook Comments.
Il permet d’installer, configurer, gérer et personnaliser les commentaires Facebook sur votre site WordPress.
Installer et configurer le plugin Facebook Comments
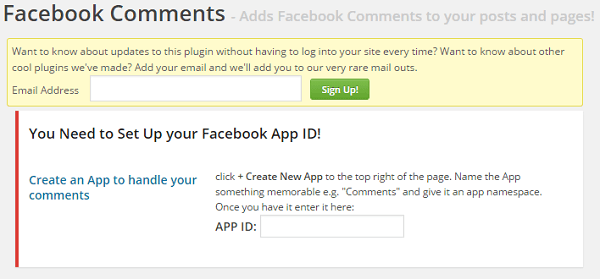
Une fois le plugin installé et activé, il faut se rendre à sa page de configuration via le menu Réglages > Facebook Comments.
Ici, la première chose qui vous sera demandée est de saisir votre App ID.
Saisissez votre App ID puis glissez vers le bas sans vous préoccuper de reste du paramétrage et cliquez sur Enregistrer.
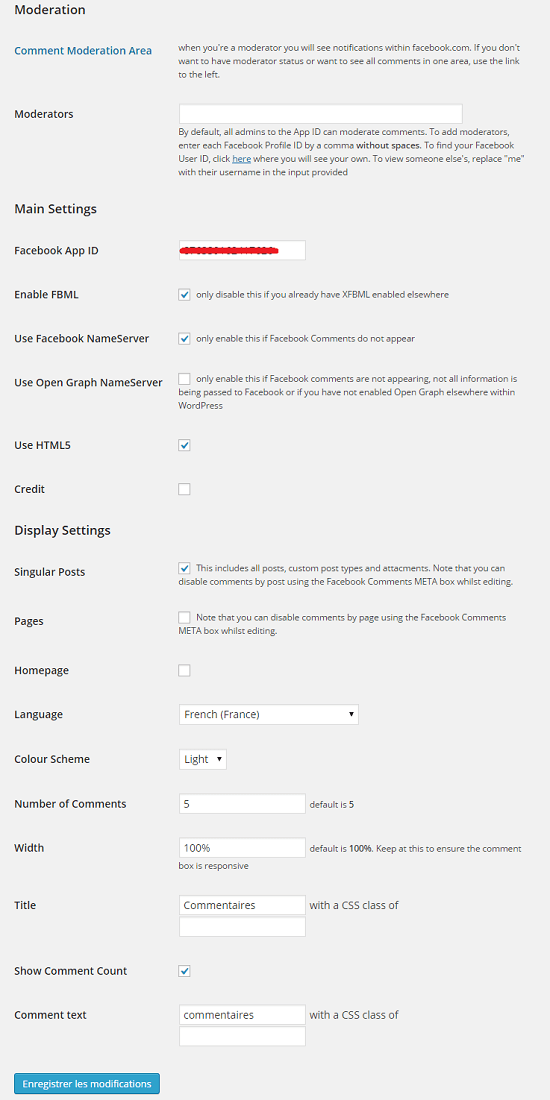
Vous êtes alors redirigé vers la même page dans laquelle on peut voir de plus près les différentes options. Vous allez voir que l’on va retrouver un bon nombre d’options que l’on a vues ici et là précédemment dans la première partie.
Vous pouvez laisser tout par défaut, si ce n’est les champs de la langue et le titre ainsi que le texte pour les commentaires pour les adapter à votre langue.
Pour la modération des commentaires, on vous donne ici clairement le lien vers votre espace de modération des commentaires sur Facebook que l’on a vu en première partie.
Comment insérer la boîte de commentaires Facebook manuellement à un endroit précis
En laissant tout par défaut, l’affichage de la boîte de commentaires Facebook se fera automatiquement dans les articles en bas de la page.
Le plugin propose un raccourci pour insérer ces commentaires là où vous voulez sur vos articles et pages. Il s’agit du raccourci :
[fbcomments]
Cela vous permet de l’insérer au début, au milieu ou à la fin de votre article ou page. Et même dans vos widgets dans le sidebar, header ou footer.
Par ailleurs, afin d’utiliser des valeurs d’options différentes que celles définies dans la page de paramétrage, vous pouvez ajouter les options suivantes dans le raccourci :
- url : laisser vide pour utiliser l’URL en cours
- width : pour redéfinir une largeur avec un minimum obligatoire de 350px
- title : titre de la boîte de commentaires
- num : nombre de commentaires à afficher
- count : afficher ou non (on/off) le compteur de commentaires
- countmsg : permet d’ajouter un message personnalisé qui sera affiché après le compteur
- scheme : couleur (light/dark)
- linklove : entrer « 1 » pour laisser un lien vers la page du plugin
Et voici un exemple d’utilisation :
[fbcomments url="https://wpscouts.com/installer-commentaires-facebook-sur-wordpress/" width="375" count="on" num="3" countmsg="jolis commentaires!"]
Rien de bien difficile.
Si vous souhaitez intégrer le raccourci dans vos fichiers de templates en utilisant PHP, voici la ligne de code à ajouter à l’endroit souhaité :
echo do_shortcode('[fbcomments]');
De même, pour écraser les options par défaut, voici un exemple d’utilisation :
<?php echo do_shortcode('[fbcomments][fbcomments url="https://wpscouts.com/installer-commentaires-facebook-sur-wordpress" width="375" count="on" num="3" countmsg="jolis commentaires!"]'); ?>
Conclusion
Nous avons vu comment installer les commentaires Facebook sur son blog WordPress de A à Z avec deux méthodes différentes : manuellement et à l’aide d’un plugin.
Dans les deux cas, nous avons eu recours à notre App ID de Facebook que l’on créé au début du tutoriel à l’aide de l’interface de Facebook Developpers. Cette étape est nécessaire pour pouvoir bénéficier de la fonctionnalité de modération des commentaires. Chose qui peut être directement sur le site ou alors via son outil de modération proposé par Facebook.
Et voilà, je pense qu’on a fait le tour de ce que l’on peut voir autour de ce sujet. Je vous laisse maintenant la parole pour donner votre avis, demander une question ou juste nous dire bonjour!
Cet article vous a plu?
Abonnez-vous alors à notre newsletter pour recevoir des trucs utiles pour votre site WordPress.
















Bonjour,
Malgré que je ni connaisse rien , j’ai pu installer cette application facilement en suivant les explication pas à pas . Merci pour votre aide.
Bonjour,
Question, le plugging Facebook a très bien fonctionner pour moi ( merci beaucoup d’ailleurs) par contre j’avais déjà une boite permettant de laisser les commentaires (peu visible et pas très accueillante) dans mon thème à la base ( thème Alizée). Est-ce qu’il y a un moyen d’enlever cette boite de commentaire sans trop toucher au code (je suis novice)?
Je sais que j’en demande beaucoup mais peut-être qu’il y a un moyen après tout!
Merci par avance!
Bonjour,
Merci pour cet article super bien écrit et facile à comprendre pour les novices comme moi.
Je ne sais pas si c’est dû à ma version de wordpress mais dans le menu Apparence il n’y pas l’option Editeur. Du coup je n’ai aucune idée d’où peut se trouver le menu « Modèles » de droite pour sélectionner le fichier « single.php ».
Quelqu’un peut-il me renseigner à ce sujet ?
Merci par avance.
Yasmine
Bonjour Yasmine,
Ceci peut être dû à plusieurs choses. Pouvez-vous me donner l’URL de votre site svp? S’il s’agit de celle que vous utilisez pour votre adresse mail, la version de WordPress est très ancienne (3.5).
Essayez d’insérer cette ligne de code dans votre fichier wp-config.php :
define('DISALLOW_FILE_EDIT', false);Bonjour,
merci pour cet article très bien détaillé !
J’ai quelques questions avant de me lancer dans l’installation :
– que devient le module de commentaire d’origine après installation des commentaires Facebook ? Les deux sont proposés sur la page ? Ou uniquement Facebook ?
– Si une personne n’est pas connectée à Facebook (ou n’a pas Facebook…). Quelle box de commentaires s’affiche ?
et la dernière : Pourquoi n’utilisez-vous pas ce module sur votre blog ?
Merci pour vos réponses
Julie
Bonjour,
Merci de passer par ici!
Pour répondre à vos questions :
– les deux sont proposés, mais vous pouvez facilement désactiver celui de WordPress
– les deux boxes s’affichent toujours, mais celle de facebook pourra être utilisée uniquement si l’utilisateur est connecté.
– je n’utilise pas ce module car mon blog n’est pas très dépendant de facebook, mes lecteurs viennent majoritairement d’ailleurs. J’utiliserai ce module de commentaire facebook sur un blog de recettes de cuisine par exemple car une bonne partie de ma cible se trouveraient sur facebook. Donc, ce module n’est pas à utiliser systématiquement sur tout type de blog, c’est au blogueur de savoir d’où proviennent ses visiteurs et leur proposer le module de commentaire qui convient le mieux. Vous pouvez proposer les deux en même temps si vos 2 sources principales de trafic viennent de facebook et des moteurs de recherche.
Bonne continuation!
Très utile, merci.
Bonjour,
Le plugin que vous proposez n’est plus à jour depuis un moment, je pensais utiliser ce plugin ?
https://wordpress.org/plugins/comments-from-facebook/
qu’en pensez vous ?
Merci
Super article merci ! Je vais essayer de mettre ça en place. Cela ajoutera un aspect plus professionnel a mon site.
Bonjour,
malgré ce bon tuto, je n’arrive pas à installer les commentaires sur le thème Hueman.
l’application doit être public ou privée ?
merci
Bonjour, j’ai installé le plugin fbcommentssync grâce à votre tuto ! Par contre, je n’arrive pas à faire le facebook ID de ma page de blog, cela fait le lien seulement avec mon facebook perso… Comment faire ?
Izza Adeline
Excellent tutoriel, merci. Est ce que les commentaires laissés sur Facebook apparaitront dans WordPress ? Je ne les vois pas, donc plutôt non. Existe t’il un autre plugin qui marcherait dans les deux sens : 1) je commente sur FB et on voit mon texte sur FB et WP 2) fonction de Facebook Comments.
Merci !
Bonjour Catherine,
Je ne pense pas que ce soit possible dans les deux sens. Lorsque vous publiez quelque chose sur facebook (un article ou une page de votre site entre autres), les commentaires de cette publication sont en principe dissociés de l’article ou la page WP.
Prenons une publication FB contenant 2 liens vers 2 articles WP différents. Les commentaires de cette publication iraient vers quel article?
Bonne journée!
Dommage, mais merci Annouar. Je constate tout de suite une augmentation des commentaires sur le blog via FB comments. Malheureusement je découvre aussi les limitations ! Je ne suis pas informée dans l’appui FB de nouveaux FB commentaires laissés sur le blog. Sans doute est ce dans la configuration… De plus, le décompte des commentaires ne considère pas ceux du plugin… Bon, tant pis, il est tout de même très bien cet outil.
HEllo
Facebook comment importer fait la boulot (importer les comm FB sur le billet dédié Wp)
https://wordpress.org/support/plugin/fb-comments-importer/
Bonjour
Je cherche à reproduire le système dont la dame parle.
J’ai vu ce système mis en place sur le site http://lalocalerie.fr
C’est bien fait je trouve du coup dès qu’ils publient quelque chose sur leur page FB les commentaires sont aussi bien sur l’article que sur la publication de cet article sur FB.
D’ailleurs si on commente sur la page FB ça nous met en petit en bas « publié aussi sur http://www.lalocalerie.fr » ou un truc dans le genre.
Avez-vous depuis trouvé le système pour réaliser ceci ?
Merci
Bonjour
Je reviens donner un complément d’informations.
Après avoir mis en place ce tutoriel, cela me faisait buguer le site je pense à cause du template que j’ai choisi pour mon site.
J’ai donc téléchargé un pluggin récent et dont les avis son bon pour faire le travail :p heureusement, vous avez très bien expliqué comment avoir le facebook ID pour le mettre en place.
Ma question précédente a été posée car je ne voyais pas les commentaires sur les articles . En réalité, c’est normal, cela s’affiche bien aussi bien sur le site que sur facebook pour les articles partagés après la mise en place du facebook comment 🙂
Donc mon problème s’est résolu tout seul et cela peut peut être aussi répondre à la personne plus haut 🙂 les commentaires s’affichent aussi bien sur le site que sur la page facebook dédiée au site 🙂
Merci pour votre tutoriel !
Bonjour AnnSo,
Merci de votre retour!
Oui je pense que comme dans l’exemple de la page facebook citée plus haut, les commentaires s’affichent désormais et sur facebook et sur le site en installant le plugin Facebook Comments.
Bonjour,
Vous n’avez pas créé d’ APP Facebook ?
Vous n’avez pas d’ ID ?
si on teste votre site sur debug, il y a des 2 erreurs
https://developers.facebook.com/tools/debug/sharing/?q=http%3A%2F%2Fannso-cuisine.fr%2F
Je préfère Yoast SEO à All in One SEO Pack, il montre comment bien écrire un article, avoir un h2 avec le mot-clé du sujet, voir un h3,, puis avoir un lien externe et des images qui contiennent le mot-clé, etc..
Sans faire tout à la lettre, sans changer à avoir le voyant vert, il fit prendre de bonnes habitudes de rédacteur pour un site.
Bonjour, merci beaucoup pour ce post bien détaillé.
J’ai suivi toutes les procédures de l’installation tout fonctionne mis à part l’outil modération, il n’a pas l’air de prendre compte les nouveaux commentaires, j’ai bien créé une application ID Facebook et rentré le code dans le plugin Facebook Comment mais rien n’y fait ca n’a pas l’air de fonctionner. J’ai du coup essayé l’option sans plugin et meme résultat 🙁
Autres remarques :
– la boite de commentaire met parfois 5 secondes à s’afficher
– lorsque l’on écrit un commentaire un pop s’affiche et il y est inscrit « Valeur d’objet non valable », toutefois lorsque l’on rafraichit la page le commentaire apparait bien :/
Si quelqu’un pourrait m’aider ce serait très gentil de votre part 🙂
Bonjour,
Vous avez bien un thème enfant ?
Ne pas ajouter le code directement dans le thème, comme WordPress et les plugins, votre site doit être à 100% à jour.
Surtout la priorité est là pour la sécurité de votre site, pour que tout soit à 100% compatible, toujours avoir les dernier versions de WP, de vos thèmes, et des plugins, des mises à jours de 2016.
http://islandee.com/fr/
Sur votre site, on dirait que le thème est « cassé », par d’images, menu sans mise en forme, etc.
On le voit comme ça
https://gtmetrix.com/reports/islandee.com/omaWQgJ1
La dernière version du thème Enfold est Version 3.8, vous l’avez bien ?
Le site est bien sous WordPress 4.6.1 ?
Si vote site a le plugin WPML, il faut que les autres plugins fonctionnent avec WPML .
Pour revenir aux commentaires Facebook, vous avez mis dans le thème enfant, le premier code dans le fichier header.php après la balise ?
Bien à vous
Grand Merci à vous, J’ai pu corriger un bug sur mon blog.
Bonjour,
Pensez-vous mettre à jour les captures d’écran pour la création de l’application Id de Facebook?
Merci
Bonjour,
Oui je vais essayer de faire ça dès que possible 🙂
Bonsoir,
Merci beaucoup pour cet article.
J’ai facebook comments by vivacity sur mon wordpress, mais je ne sais absolument pas où se mettent les commentaires facebook dans le backoffice de wp.
Je ne les repère que en allant sur les posts. Evidemment pas pratique.
Je ne sais pas si vous pourrez m’aider mais je tente la question 😉
Merci et bonne soirée !
Delphine
Bonjour, je reviens vous poser la question… Je ne reçois aucune notif lors d’un message via facebook comments… Sauriez-vous comment je peux faire s’il vous plait ?
Question : quand on dépose un commentaire sur WP, est ce que cela s’affiche également sur le facebook de l’utilisateur ?
Un commentaire via le formulaire WP par défaut ne s’affiche pas sur le facebook de l’utilisateur. Par contre si le commentaire est publié via le formulaire du plugin en question cela s’affiche bien sur facebook également.
Bonjour,
Merci pour votre tuto très clair!
Avant de me lancer, j’ai une question à vous poser :
Lorsqu’une discussion commence sur un article de mon site et que le premier interlocuteur ajoute un commentaire puis un second interlocuteur ajoute un second commentaire, est-ce que le premier premier interlocuteur sera notifié du commentaire du second interlocuteur ?
Si oui, est-ce que la notification reste maintenue lorsque l’utilisateur 1 a posté son commentaire depuis son compte facebook mais l’utilisateur 2 a posté son commentaire en tant qu’abonné du site ?
Merci beaucoup pour ce super tuto. ça Marche!!! Que faire en cas de mise à jour du thème? (j’ai utilisé la première méthode grace à cet excellent tuto).
Re Bonjour Arnaud,
Vous avez visité le site de l’auteur du thème, il propose un thème enfant
https://docs.athemes.com/article/232-child-theme-for-sydney
ps : les sites en français, même non-professionnel, ont l’obligation d’avoir la page Mentions légales, lire le cadre A savoir, sur le site du Service public
https://www.service-public.fr/professionnels-entreprises/vosdroits/F31228
Sans oublier le bandeau de cookies, depuis le 25 mai 2018, les normes du RGPD.
https://www.avossitespros.com/bandeau-cookie-conforme-rgpd/
Bonjour,
La première méthode est à faire sur un thème enfant et non directement sur le thème.
(un manque dans cette article)
Utiliser ce plugin https://wordpress.org/plugins/child-theme-configurator/
pour créer un thème enfant, et refaire la manipulation.
Sinon à chaque nouvelle mise à jour du thème, vous allez devoir recommencer la manipulation.