Le besoin d’ajouter une galerie d’images dans WordPress n’est jamais rare, et on en a recours dans différents types de sites. Les images viennent souvent illustrer un texte écrit, une idée ou sont le cœur même de l’article ou la page en question.
En effet, imaginez-vous avec une annonce de voiture ou d’un bien immobilier sans images. Vous perdez toutes vos chances de vendre votre bien. Vous pouvez décrire la chose en rédigeant une dissertation dessus, cela n’aura jamais le même effet qu’une photo illustrative.
Par ailleurs, une seule image ne suffit pas. Il vous faut une galerie d’images. Cela tombe bien puisque WordPress intègre une fonctionnalité par défaut pour créer des galeries d’image personnalisées.
Restez donc avec moi pour voir comment insérer une galerie d’images sur votre site WordPress, et comment faire pour que cela s’affiche en Lightbox.
Comment ajouter une galerie d’images dans votre article ou page WordPress
La première étape est naturellement d’ouvrir l’article ou la page dans lequel la galerie devra être insérée.
Ensuite, dans l’éditeur visuel il faut laisser de l’espace quelque part dans votre contenu pour placer la galerie. Il est préférable de la placer dans une nouvelle ligne d’un nouveau paragraphe (après ou avant ou entre deux paragraphes) pour éviter un mauvais affichage.
Cliquez ensuite sur le bouton « Ajouter un média » :
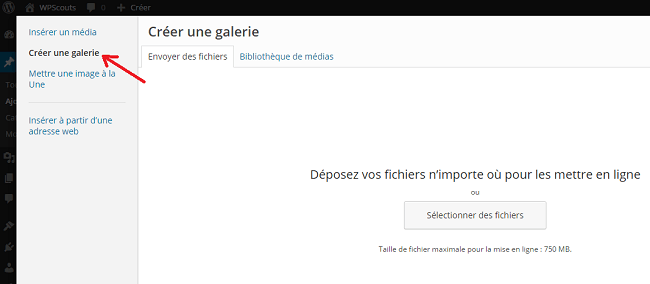
Une fenêtre pour attacher vos images s’ouvrira alors avec des liens dans la sidebar de gauche. Cliquez sur le lien « Créer une galerie » :
Vous avez ici le choix entre sélectionner des fichiers depuis votre ordinateur dans le premier onglet « Envoyer des fichiers » (voir image ci-dessus), ou alors aller chercher les images de votre bibliothèque de médias sur votre site dans le second onglet « Bibliothèque de médias ». C’est ce second choix que nous allons voir de plus près :
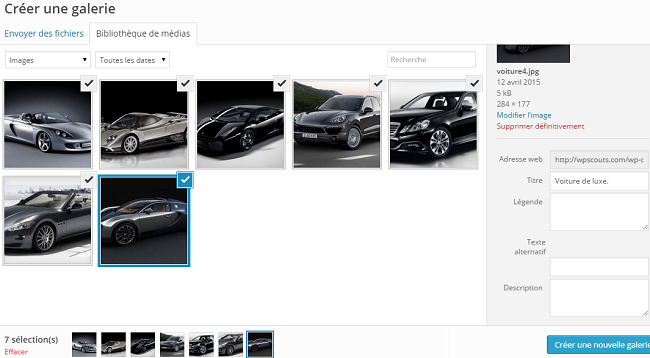
J’ai sélectionné ici les images que je souhaite ajouter à ma galerie. Pour chaque image sélectionner vous pouvez modifier le titre, la légende, le texte alternatif et la description.
Une fois toutes les images sélectionnées, on clique sur le bouton « Créer une nouvelle galerie ».
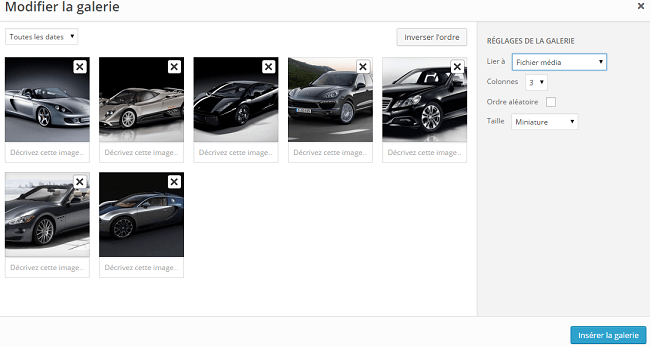
Nous avons ici notre galerie qui est créée mais pas encore insérée. Avant l’insertion, vous pouvez changer l’ordre d’affichage des images en les déplaçant simplement avec votre souris avec un glisser-déposer.
Dans les réglages de la galerie à droite de l’image, je vous recommande de sélectionner « Fichier média » dans le premier champs. Cela va nous permettre d’afficher nos images dans un lightbox par la suite. Dans « colonnes », vous pouvez choisir le nombre d’images à afficher sur une ligne. Enfin, vous pouvez sélectionner la taille d’affichage des images. Si vous décidez d’afficher vos images dans un lightbox vous pouvez laisser la taille miniature, sinon choisissez une taille plus grande.
Cliquez sur « Insérer la galerie ».
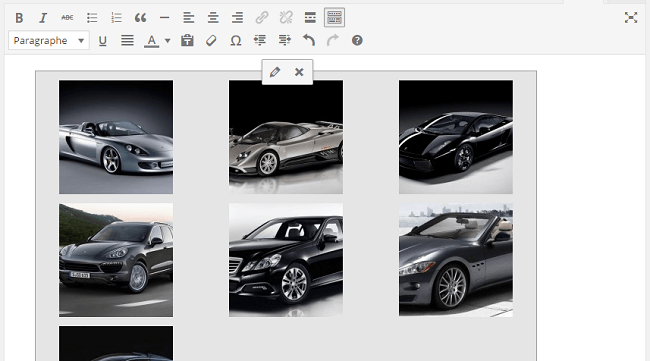
Et voilà notre galerie d’images insérée dans l’éditeur de texte. Les images sont réunies dans un seul bloc et ne peuvent donc pas être dissociées.
Si vous souhaitez faire des modifications, il faut repasser la souris sur la galerie pour faire apparaître la croix et le crayon. Vous cliquez sur ce dernier et la fenêtre précédent ré-ouvrira.
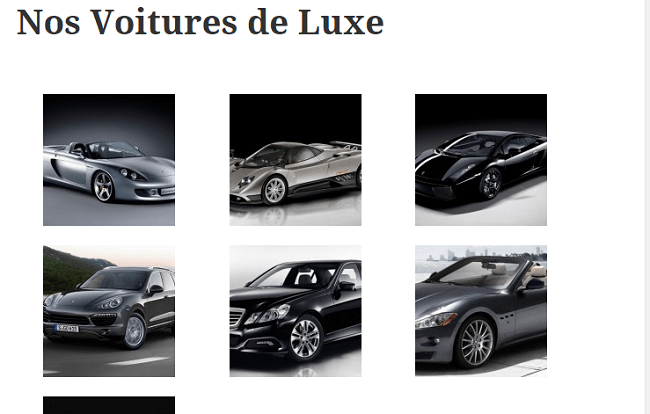
Avant de passer à la suite, voyons à quoi cela ressemble :
Pas mal. Cela manque un peu de texte mais ça je laisse votre imagination vous guider.
Lorsque vous cliquez sur une image, vous tomberez soit sur une page blanche avec l’image en grande taille, ou alors elle s’affichera joliment dans une lightbox en grande taille.
Dans le premier cas, cela signifie que votre thème n’a pas de fonction lightbox intégrée et/ou vous n’avez pas plugin pour cet effet. Dans le second cas, c’est l’inverse.
Si vous êtes dans ce premier cas, nous allons faire en sorte que nos images s’affichent en lightbox avec un petit plugin.
Comment afficher ses images en lightbox
Il existe un grand nombre de plugins pour ceci. Le choix s’est porté ici sur un plugin assez léger et facile d’utilisation : Easy FancyBox.
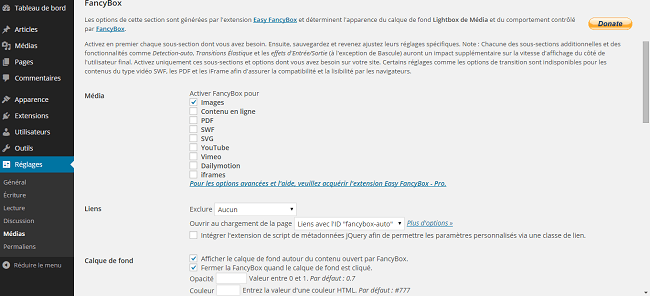
Sans plus tarder, commençons par installer et activer ce plugin. Ensuite, vous avez le choix entre faire des modifications aux réglages proposés par le plugin et laisser tout par défaut. Les réglages par défaut ne sont pas si mal. Je vous laisse découvrir ce qui vous est proposé dans le menu Réglages > Médias, à la seconde moitié de la page à partir de « FancyBox ».
Vous pouvez choisir le type de média que vous souhaitez visionner en lightbox, les caractéristiques du calque de fond, etc.
Et voilà notre jolie image affichée en lightbox avec une flèche de navigation et le titre en bas qui peut être modifié ou supprimé :
Pour rappel, n’oubliez pas de bien sélectionner l’option « Fichier média » dans le champs « Lier à » dans la fenêtre de création de la galerie. C’est important pour que l’effet lightbox fonctionne.
Conclusion
La création d’une galerie d’images est une fonction native dans WordPress. Nous avons vu qu’en quelques clics, nous avons créé une galerie photos presque parfaite. Il lui manquait juste l’affichage en lightbox.
Ce dernier peut être obtenu à l’aide d’un script ou d’un simple plugin WordPress. L’avantage d’un plugin est que l’on peut contrôler les réglages d’affichage, même pour un utilisateur non expérimenté.
Voilà donc comment ajouter une galerie d’images dans WordPress. La parole à vous maintenant!
Cet article vous a plu?
Abonnez-vous alors à notre newsletter pour recevoir des trucs utiles pour votre site WordPress.









Génial, super simple et fonctionne du premier coup !
Merci
bonjour,
le plugin fonctionne sur tout, vidéo, pdf… mais rien ne se passe sur les images.
auriez vous une idée ?
Merci
Bonjour,
Vous avez bien sélectionné l’option « Fichier média » dans le champs « Lier à » dans la fenêtre de création de la galerie? Sans ça il n’y aura pas d’effet lightbox.
Responsive Lightbox. Et il faut savoir qu’en mode HTML on peut personnaliser l’affichage de manière bien plus pointue – cf. le Codex https://codex.wordpress.org/Gallery_Shortcode – par exemple choisir une autre taille de miniature, changer l’ordre d’affichage, choisir quelle miniature afficher et autres.
Merci pour ce tutoriel ! Grande débutante en gestion de site wordpress, j’ai bien compris la démarche ! (ma seule difficulté ce sont les termes pas encore familiers telquefonction native, lightbox,…) ) mais je pense qu’en pratiquant je saurai les identifier.
J’ai créé une page GALERIE CLIENTS et je souhaite y insérer plusieurs galeries privées protégées par mots de passe. J’arrive à en créer une mais pas plusieurs qui cohabiteraient sur ma page. Mon template est VEGA pro. Pouvez vous m’aider ? Merci
Bonjour,
Pouvez-vous partager le lien de votre site s’il est en ligne svp? (par privé si vous souhaitez)
Merci
Super, très bien expliqué, et le plus fort c’est que çà marche !!!
Bravo et merci
Bonjour,
Merci pour ce tutoriel, j’ai testé mais cela affiche toutes les images de l’album sur la page. Ce dont j’aurais besoin, c’est d’afficher une image unique (image de couverture) sur la page pour accéder ensuite grâce à cette image à l’album dans une lightbox. J’ai testé plein de plugin mais en vain. Est-ce possible, est-ce que cela existe ?
Cordialement,
Wilson