Combien de fois vous avez eu besoin de créer une galerie photo dans votre site WordPress, mais sans avoir été vraiment satisfait du résultat?
La façon d’afficher ses photos est parfois tout aussi importante que la qualité des photos elles-mêmes.
Il se peut que vous souhaitiez afficher votre galerie d’une manière ou d’une autre (plein-écran, slider, etc) ou ajouter la fonction de partage sur Instagram ou alors protéger vos photos par un mot de passe.
Ainsi, la création de galerie photo sur WordPress peut nécessiter plusieurs fonctionnalités dont il serait bien pratique de les avoir à sa portée afin d’enrichir sa collection.
Je tombe très souvent sur des sites de professionnels de la photo (ou juste des passionnés), et qui affichent dégueulassement leurs photos dans des galeries photos qui laissent beaucoup à désirer.
J’appelle ça : comment ruiner tout son travail durement accompli avec un simple mauvais choix de technologie.
Il y a quelques jours, j’ai eu l’occasion de travailler sur le fameux plugin de galerie photo Envira Gallery. Je savais que j’allais avoir une bonne expérience. Je connais assez bien l’histoire de ce plugin. Mais je n’en ai jamais parlé sur mon blog, ni fait de tutoriel dessus, faute de n’avoir jamais eu l’occasion de l’utiliser.
Et bien aujourd’hui, je peux aisément le présenter à mes lecteurs et SURTOUT dire aux gars qui font des photos de Haute Qualité avec du talent inédit, de leur dire d’arrêter d’utiliser des solutions médiocres pour afficher leurs galeries photos sur leur site.
Quand vous aurez lu cet article, je vous conseille de passer du temps sur les addons et surtout les démos fournies sur le site officiel du plugin. C’est très inspirant.
Voyons maintenant ensemble ce que propose cette bête et comment la mettre place pour avoir – peut-être – la plus belle galerie photo au monde jamais créée.
Le meilleur sommaire au monde
- Envira Gallery et ses origines
- Envira Gallery, qu’est-ce que tu nous proposes? [Ne ratez pas cette partie, vous allez voir tous les addons]
- Comment créer une jolie galerie photo dans WordPress avec Envira Gallery
- Envira Gallery : quelle formule?
- Conclusion
1. Envira Gallery et ses origines
Pour parler un peu de l’histoire de Envira Gallery, je me rappelle qu’à l’époque cela appartenait à l’entrepreneur Américain bien connu Syed Balki et son business partenaire Thomas Griffin. Ce sont les deux co-fondateurs de la très célèbre solution de mailing OptinMonster.
On peut également citer d’autres plugins WordPress développés par Awesome Motive, la société dont Syed Balkhi est le CEO :
- Google Analytics pour WordPress – MonsterInsights
- WPForms
- SeedProd
- WP Mail SMTP
Enfin, pour clore cette liste, il est inconcevable de parler de tous ces plugins sans parler du fameux blog de Syed qui est WPBeginner : LA référence dans la communauté en terme de ressources WordPress.
Avec le lancement de nouveaux produits WordPress et une plus grande variation de son portfolio qui s’homogénéise petit à petit, M.Balkhi décide avec son partenaire de vendre Envira Gallery et un autre plugin Soliloquy. Ces derniers n’étaient plus alignés avec leur vision à long terme.
Il faut savoir qu’ils sont arrivés à mener ce projet de Envira Gallery vers un business d’une valeur astronomique. On parle d’un business multimillionnaire. Mais cela n’a pas empêché d’être revendu fin 2017.
Le plugin a atteint un sommet en terme de fonctionnalités, UX, Design, notoriété et base clientèle. Et il reste aujourd’hui parmi les plugins les plus aboutis dans la catégorie de galerie photo.
Voilà, autant d’éloges mais mérités. Voyons donc ce que cette petite bête cache sous le capot.
2. Envira Gallery, qu’est-ce que tu nous proposes? [Ne ratez pas cette partie]
Je vous le dis tout de suite, on ne va pas pouvoir discuter très en détail de toutes les options proposées par ce plugin.
La raison est qu’il y en a beaucoup trop. Ceci étant dit, cela ne veut pas dire qu’elles sont complexes, mais juste qu’elles sont nombreuses.
Je trouve, au contraire, que malgré le grand nombre d’options, on n’a pas ce sentiment d’avoir un plugin surchargé, inaccessible et difficile à prendre en main.
Voyons la liste des choses que l’on peut faire avec Envira Gallery.
Tenez-vous bien parce qu’il va y en avoir une masse. Et vous verrez qu’il existe des options (sous forme d’Addons) qui pourraient bien vous plaire et surtout répondre à des besoins bien spécifiques.
Voici la liste rangée par ordre alphabétique des fonctionnalités proposées :
1. Album :
Cet addon vous permet d’organiser facilement vos galeries photos en un album. Pour chaque galerie de l’album, une seule image/photo apparaîtra. Vous avez le choix d’activer ou désactiver la lightbox afin de donner la possibilité d’accéder directement à la page de galerie de chaque album. Cette dernière est possible grâce à l’addon Standalone Galleries que l’on verra plus bas.
Vous trouverez ici une demo de l’Album addon.
2. Breadcrumbs :
En Français c’est le Fil d’Ariane qui n’est rien d’autre que la suite de liens de navigation qui mènent vers la page de galerie en question, depuis la page d’accueil. Cela permet aux visiteurs de naviguer plus facilement dans vos albums.
Voici une demo : Breadcrumbs Addon.
3. CSS :
En plus des templates de galerie déjà fournis, vous avez la possibilité d’ajouter des styles personnalisés à l’affichage de vos galerie.
Cette option requiert quelques connaissances de base du CSS.
On peut personnaliser avec du CSS tout élément visuel et contenu affichés dans la galerie : largeur/hauteur des images, boutons des filtres/tags, arrière-plan de la galerie, textes, etc.
4. Deeplinking :
Cette option permet de renforcer l’indexation et le référencement de votre galerie. En effet, chacune de vos photos a sa propre URL. Vous remarquerez que lorsque vous défilerez vos images, chacune de ces dernières a sa propre URL différenciée par un hachage spécifique.
Cette option permet d’indexer chacune de vos images avec sa propre URL dans les moteurs de recherche. Cela permet aussi de pouvoir partager une photo spécifique avec son URL unique.
5. Defaults :
Ceci est une option qui peut vous faire gagner du temps dans vos prochaines galeries que vous envisagez.
En effet, elle permet de créer des paramètres par défaut qui seront utilisés pour toute nouvelle galerie créée avec Envira.
Fini donc les tâches répétitives pour chaque nouvelle galerie.
6. Downloads :
Ceci est une fonctionnalité souvent demandée par les créatifs qui proposent photos en galerie sur leur site.
En effet, un bon nombre de sites photos proposent leur contenu gratuitement et libre de droit. Cela signifie qu’ils donnent la liberté totale aux visiteurs de se procurer leurs photos, ceci en leur donnant la possibilité de télécharger les photos une à une ou alors toute la galerie en entier.
Avec cet addon, vous pourrez donc mettre en place une icone de téléchargement sur votre galerie, vos photos en lightbox mais aussi un lien pour télécharger toute la galerie.
Astuce : pour les personnes qui souhaitent donner accès à cette option qu’à un nombre limité de personnes, il est possible de forcer l’utilisateur à entrer un mot de passe pour lui permettre de télécharger les photos. Ceci est possible grâce à l’addon Password Protection que l’on verra plus bas.
Voir ici une démo du téléchargement de photo.
7. Dropbox Importer :
Comme son nom l’indique, il s’agit d’importer ses photos depuis son compte Dropbox.
Fonctionnalité assez utile pour les personnes qui prennent beaucoup de photos avec leur téléphone et qui veulent les afficher sur leur site photo. Puisqu’en effet, il peut être très pratique d’envoyer ces photos depuis son téléphone directement sur Dropbox. Ensuite, ces photos peuvent être facilement importées sur votre site avec Envira. Plus besoin de migrer ses photos sur son ordinateur.
8. Dynamic :
Cette option vous permet de créer des galeries dynamiques à la volée.
Que ce soit des images provenant d’un article en particulier, d’un type de contenu spécifique ou autre, vous pouvez créer une galerie regroupant des images de différentes provenances de votre site. Le tout sans avoir à re-uploader ces images, changer leurs données et autre.
9. EXIF :
L’EXIF (Exchangeable Image File Format) est une spécification de format de fichier pour les images utilisées par les appareils photos numériques. Cette spécification repose sur des formats existants tels que JPEG, TIFF, RIFF, etc. […]
Les balises de métadonnées définies dans le format EXIF standard couvrent un large éventail de données, dont : information de la date et de l’heure, les réglages de l’appareil, des informations géographiques provenant d’un éventuel système GPS connecté à l’appareil, description et information des droits d’auteur. (source Wikipédia)
A partir de là vous devinez ce que fait cette fonctionnalité : permet d’afficher les données EXIF dans vos galeries photos.
Je pense que là on s’adresse plus aux photographes professionnels qui souhaitent enrichir leurs galeries photos sur leur site avec des métadonnées bien avancées.
Pour voir à quoi cela ressemble, en voici une démo de galerie utilisant les données EXIF.
10. Featured Content :
C’est l’une des fonctionnalités de base que l’on retrouve dans tout plugin de galerie WordPress qui se respecte.
On a parlé de galerie photos, galerie d’images. Très bien, c’est la base d’une galerie.
Mais très souvent, sur notre site WordPress, on a envie de créer une galerie personnalisée d’un ou plusieurs types de contenu : articles, pages, produits e-commerce, annonces immobilières ou autre type de contenu personnalisé.
J’insiste sur le fait que cette fonctionnalité est primordiale. Si votre choix s’est fait sur un autre plugin de galerie, alors je vous recommande vivement de vérifier que celui-ci propose cette option. Sinon, passez votre chemin. Bien sûr, à moins que votre unique objectif sur toute la durée de vie de votre site est uniquement d’afficher de simples photos et images sauvegardées dans votre bibliothèque de médias.
Voici une démo classique d’une galerie d’articles provenant d’une catégorie sélectionnée du site, affichant uniquement les images à La Une des articles, avec l’option lightbox désactivée, et chaque image renvoie vers l’article en particulier. C’est une configuration parmi tant d’autres.
11. Fullscreen
Nous sommes dans le domaine du visuel. Alors autant mettre en valeur ces visuels : nos photos, images & vidéos.
Cet addon nous donne la possibilité d’utiliser la fonction native de plein-écran de notre navigateur, et ainsi afficher nos images en plein écran. Rien de plus simple.
Voici une galerie photo fullscreen.
12. Gallery Themes
Si vous êtes à court d’idée et d’imagination, et que la configuration par défaut de la galerie proposée ne vous plaît pas tant que ça, alors Envira Gallery vous propose un bon nombre de templates pré-définis que vous pourrez vous approprier et même personnaliser davantage avec l’addon CSS que l’on a vu plus haut.
Comme une image (en l’occurrence plusieurs images là) vaut mille mot alors je vous renvoie tout de suite aux démos de templates de galerie prédéfinis.
13. Instagram
Chère Instagrameuse, cher Instagrameur. Vous souhaitez afficher vos photos Instagram sur votre site WordPress?
Et bien cet addon vous donne la possibilité de partager vos photos de voyage avec l’audience de votre blog sans avoir à les re-uploader.
En effet, Envira vous permet de créer dynamiquement des galeries photos basées sur vos photos Instagram, photos que vous « aimez », et même les photos de certains tags spécifiques.
Vous pourrez, par la même occasion, renvoyer vers les liens de vos images Instagram afin de croître le nombre de vos followers sur Instagram.
14. Adobe Lightroom
Les gars de Envira Gallery prouvent encore une fois qu’ils sont continuellement à l’écoute de leur audience en intégrant une fonctionnalité qui est très demandée mais que l’on retrouve très rarement dans les plugins de galerie.
Il s’agit ici de créer et synchroniser ses collections Adobe Lightroom avec ses galeries WordPress.
Ceci vient répondre aux besoins des photographes qui font souvent usage de l’édition de photo avec Adobe Lightroom.
Une fois l’authentification de Gallery Envira faite avec Adobe Lightroom, il devient possible de créer des galeries WordPress directement depuis Adobe Lightroom. Et inversement, vous pouvez supprimer vos galeries depuis le Lightroom.
15. NextGen Importer
NextGen Gallery est le grand concurrent de Envira Gallery. Je ne manquerai pas de rédiger un article dessus quand l’occasion se présente.
Mais restez rassuré, avec Envira vous avez déjà suffisamment de bagage pour créer quasiment tout type de galerie avec tout type d’options.
Je ne manquerai pas également de faire un comparatif des différents plugins de galerie photo. Même si je n’en présenterai pas une masse parce que honnêtement il en existe que 3 ou 4 qui ressortent du lot. Et d’ailleurs, comme vous pouvez le constater, mon choix s’est porté sur le plugin Envira Gallery en tant que plugin numéro 1. Je me suis retrouvé plus à l’aise avec celui-ci.
Du coup, pour revenir à notre importateur NextGen. Vous l’avez compris. Comme toute solution web, chaque plugin propose un importateur permettant d’importer tout le travail réalisé sur un plugin concurrent. En l’occurrence ici, Envira a fait le choix de proposer un importateur pour importer toutes ses galeries photos, album et tags depuis NextGen vers Envira Gallery.
Donc si vous avez eu une mauvaise expérience avec le plugin NextGen et que vous souhaitez migrer tout votre travail réalisé sur ce premier vers Envira, alors vous cet addon vous facilitera le travail en quelques clics : import de toutes les galeries avec leurs images et les métadonnées associées, les tags d’images et les albums, et bien plus.
16. Pagination
Comme son nom l’indique, cette option permet de diviser sa galerie d’images en plusieurs pages. C’est bien utile comme fonctionnalité lorsque notre galerie est très volumineuse : ça réduit le temps de chargement de notre galerie.
Il existe plusieurs types de pagination :
- Classique : la page de galerie recharge d’une page à une autre
- Ajax : le changement d’une page à une autre s’effectue sous Ajax, donc pas de rechargement de page
- en Load more sous Ajax : en cliquant sur un bouton pour charger plus de photos, sans avoir à changer de page
- Scroll : les images se chargent en scrollant vers le bas
Voici des exemples concrets de ces types de pagination.
17. Password Protection :
Si vous êtes un photographe qui souhaite protéger certains albums (de ses clients, par exemple), ou alors vous avez une galerie photo qui concerne uniquement votre équipe en interne dans votre société, alors vous avez ici une option qui va vous permettre d’imposer un accès avec mot de passe à vos galeries.
Vous pouvez évidemment imposer un mot de passe pour certaines galeries et pas pour d’autres.
Voici ce que cela donne quand vous mettez en place une protection par mot de passe : démo.
18. Pinterest :
Si vous souhaitez donner la possibilité à vos lecteurs de partager sur Pinterest vos photos, images et toute votre galerie ou album en entier, alors installez cet addon et un petit bouton « Pin it » s’affichera en haut ou en bas de vos images.
Et hop, en un clic votre photo est lâchée dans la jungle du célèbre moteur de recherche images Pinterest.
Si je peux vous donner un conseil, c’est de ne pas négliger cette option. Je l’ai testée. Sur un site reposant majoritairement sur l’image. Et bien à ma grande surprise, les photos sont partagés par les visiteurs sur Pinterest. Résultat : Pinterest est devenue est une grande source de trafic pour le blog en question!
Voyez ici, comment c’est simple : une démo affichant le bouton Pin it sur les photos.
19. Printing :
On a vu l’option de téléchargement, maintenant nous avons une autre option qui est de donner la possibilité aux utilisateurs d’imprimer vos photos directement depuis votre galerie.
Une fois activée, un petit bouton Imprimante vient s’afficher sur l’image. Sa position peut être ajustée.
En voilà un exemple.
20. Proofing :
Cette feature est très originale, mais aussi très utile. Elle consiste à donner la possibilité aux visiteurs de sélectionner leurs photos favorites, la quantité et la taille afin de les commander auprès du photographe sur le site.
Il suffit d’entrer son nom et son adresse email puis de sélectionner ses photos. Et le photographe ou la personne détenant le business sera notifié. Le visiteur peut également laisser une note.
Voici un exemple illustratif.
21. Protection :
Une fonctionnalité classique dans le monde du contenu web. Elle permet de désactiver le clic droit sur vos images afin d’empêcher le vol de ces dernières.
Il est possible d’activer ou désactiver la protection d’images sur certaines galeries et pas sur d’autres.
Allez-y, vous pouvez tester cela sur cette galerie.
22. Slideshow :
Cette option permet d’afficher votre galerie en lightbox sous format de diaporama avec un bouton autoplay, pause et la vitesse de défilement des images.
Tiens, voici un exemple de diaporama d’images.
23. Social Sharing :
Cet addon fait guise d’un plugin de boutons de partage social WordPress. Il permet donc d’afficher le bouton des différents réseaux sociaux sur chaque image afin d’en faciliter le partage.
Voir la démo ici.
24. Standalone Galleries :
Cette fonctionnalité permet de créer des URLs uniques pour vos galeries. Cela facilite le partage des vos galeries sans avoir à partager la page ou l’article en entier contenant ces galeries.
Il devient alors possible de pointer vers une ou plusieurs galeries depuis ses réseaux sociaux ou ailleurs.
Cela semble être quelque chose d’évident a priori. Mais rappelez-vous, votre page galerie, elle contient la galerie avec éventuellement du texte et/ou autre contenu. Du coup, l’URL de cette page-là n’est pas vraiment l’URL unique de la galerie. Celle-ci n’a pas réellement d’URL nativement.
C’est là qu’arrive l’intérêt de cet addon.
25. Tags :
Vous pouvez coller un ou plusieurs tags (étiquettes) à vos images. Ensuite, grâce aux tags, il vous est possible d’afficher une galerie d’images personnalisée basée sur un certain nombre de tags sélectionnés (1 ou plusieurs). Vous pouvez également afficher votre galerie d’images filtrable avec tous les tags créés.
Une liste de tags sera alors affichée au-dessus de la galerie, et lorsqu’un tag est sélectionné, les images seront filtrées en temps réel selon ce tag.
Une bien bonne manière d’organiser ses photos. Et en voici une démo.
26. Videos :
Nous avons dit que Envira Gallery est un excellent plugin de galerie photo n’est-ce pas?
Et bien, c’est aussi un excellent plugin de galerie vidéo. Comment peut-il ne pas l’être!
Des vidéos auto-hébergées sur votre site, aux vidéos Youtube, Vimeo, Wistia, DailyMotion, Facebook, Instagram, Twitch, VideoPress. Vous avez de quoi créer des galeries vidéos bien diversifiées.
Pour les thumbnails (miniatures), vous n’avez qu’à entrer l’URL de la vidéo et le système va détecter automatiquement la miniature à utiliser.
Et voici un exemple de galerie vidéo illustrant la chose.
27. Watermarking :
Le vol de photos est une chose très commune sur internet. On l’a tous fait à un moment ou un autre 😉
Si vous êtes photographe, chef cuisinier, amoureux du voyage ou autre; et que vous partagez une masse de photos sur votre blog, alors la meilleure solution de vous munir contre le vol est de protéger vos photos en ajoutant un Watermark (filigrane).
Il s’agit d’apposer un logo, un texte, un symbole sur vos photos afin de faire apparaître à jamais votre signature sur chacune des photos. Du coup, même si vous vous faites voler vos photos, ces dernières contiendront toujours votre signature qui prouvera la source.
Cela peut également être une manière de se faire de la pub tout en se faisant voler ses photos.
J’ai déjà rédigé un article sur le sujet de watermarking, en présentant un petit plugin qui gère cela. Voici ce que cela donne.
28. WooCommerce :
Vous souhaitez vivre de votre passion, qui est la photo? Vous souhaitez faire de vos photos vos produits de vente?
Et bien, notre chère Envira Gallery nous offre une intégration complète avec WooCommerce, le fameux plugin e-commerce, permettant de vendre facilement nos photos sur notre site WordPress.
En quelques clics, vous avez un petit site e-commerce pour vendre vos photos WordPress comme ici.
29. Zip Importer :
Si vous avez 36000 photos à importer, alors compressez-les dans un fichier .zip et utilisez cet addon pour l’importer directement dans votre galerie. C’est aussi simple que cela.
30. Zoom :
Si vous prêtez attention au détail. Si vous souhaitez que vos lecteurs prêtent également attention au détail sur vos photos. Alors une fonctionnalité de zoom est la meilleure façon de pouvoir éplucher le moindre pixel sur vos photos.
En cliquant sur la photo ou en passant la souris dessus, l’intégralité de la photo est floutée et il reste uniquement la partie zoomée qui s’affiche dans le coin. Vous pouvez choisir la teinte, l’effet et le mode du zoom.
Voyez ici un exemple concret.
3. Comment créer une jolie galerie photo dans WordPress avec Envira Gallery
Maintenant que nous avons vu le nombre de choses que nous pouvons faire avec Envira Gallery, je vous propose de revenir à la base : la création d’une jolie petite galerie d’images avec quelques options vues plus haut.
Vous comprendrez que l’on ne pourra pas voir toutes les fonctionnalités présentées dans la partie d’avant. Il y en a beaucoup trop, et c’est la raison pour laquelle je vous ai mis un lien de démo pour chaque addon quasiment.
Aller c’est parti. Je vous laisse vous procurer le plugin gratuitement (version lite, limitée) ou payante (version pro avec toutes les addons listées plus haut) :
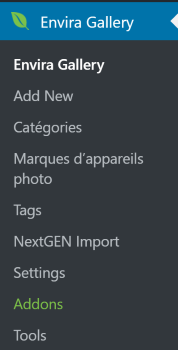
Après l’installation du plugin, nous avons le menu Envira Gallery qui vient s’ajouter à notre tableau de bord :
Attention, si vous avez installé la version gratuite, votre menu contient moins d’éléments.
Dans mon cas, j’ai la formule Gallery Pro, contenant tous les addons.
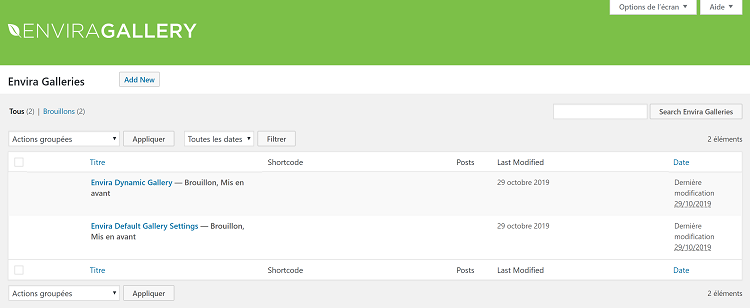
Dans la première page, Envira Gallery, voici ce que nous avons par défaut :
Nous avons ici 2 éléments qui proviennent de 2 addons vus plus haut.
Si vous vous rappelez bien, nous avons vu que l’on peut mettre en place une configuration par défaut de Envira que l’on peut utiliser pour toute nouvelle création de galerie. Ainsi qu’une galerie dynamique constituée d’images à la volée provenant de différents types de contenu.
Et bien en installant le plugin, nous avons déjà une configuration par défaut et une galerie dynamique prêtes à l’utilisation.
3.1. Créer une nouvelle galerie
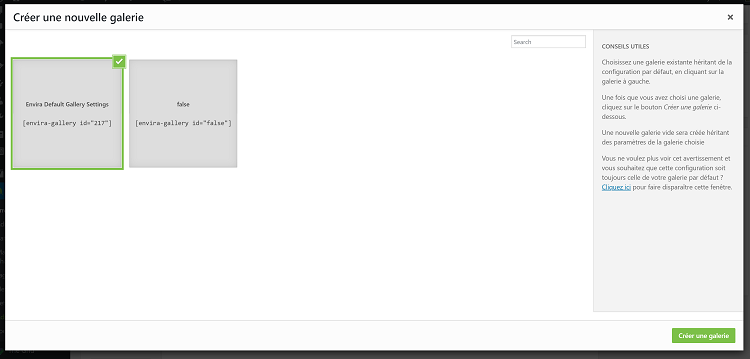
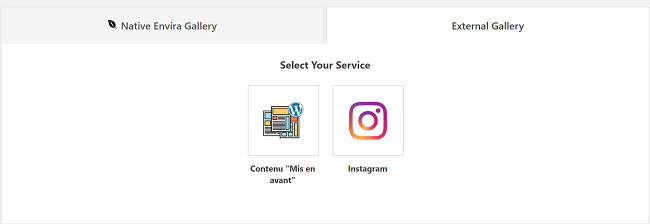
On clique sur Add New. Une grande fenêtre popup s’affiche ainsi :
On nous propose ici de sélectionner entre 2 choix :
- Utiliser la configuration de galerie par défaut
- Créer une nouvelle galerie avec 0 configurations préalable
Je prends la première option.
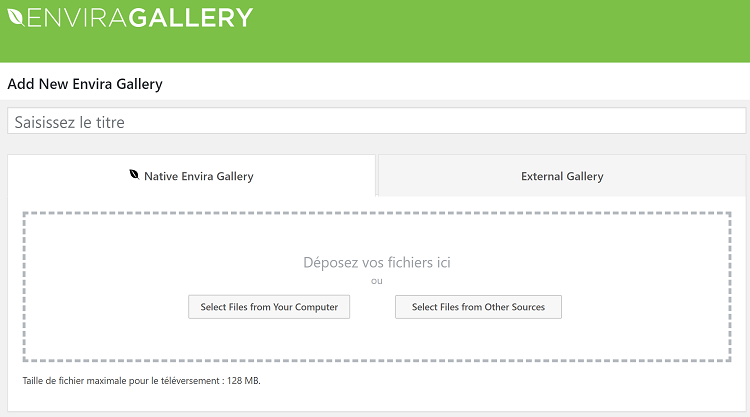
Une nouvelle page de création de galerie d’image apparaît.
Je vais diviser cette page en plusieurs parties car elle contient plusieurs sections. Ces sections reprennent en réalité toutes les options (addons) que l’on a vu dans la première partie de l’article, avec d’autres fonctionnalités également.
3.1.1. Ajout d’images classique
On ajoute ici le titre de la galerie et on upload nos photos.
Les images on peut les prendre de 2 façons :
- Son ordinateur ou médias de son site
- Source externe
La première, il s’agit d’un upload classique.
La seconde est..
3.1.2. La création d’une galerie photos personnalisée
3.1.2.1. Galerie personnalisée avec du contenu « mis en avant »
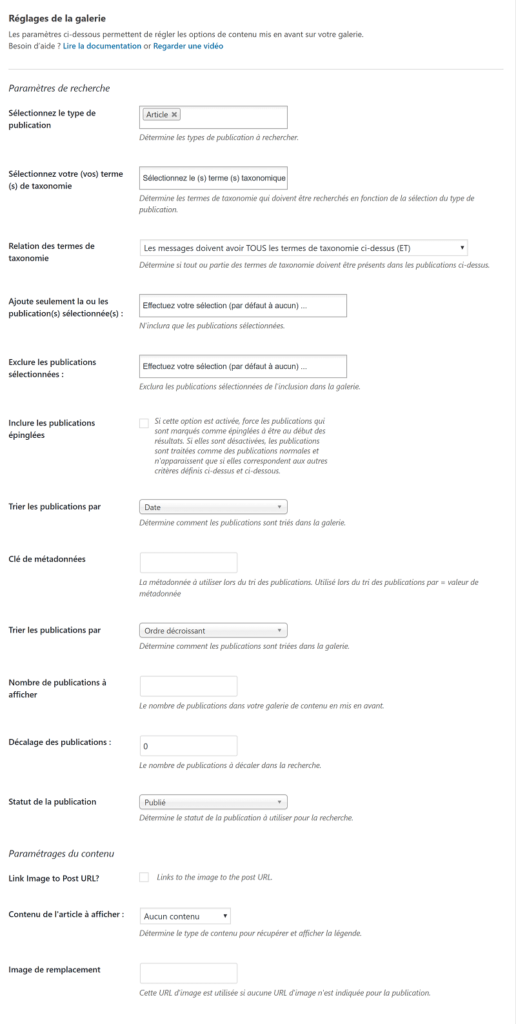
La première option utilise l’addon « Featured Content » qui permet de créer une galerie personnalisée de différents types de contenu : articles, pages, custom post types, etc. Dans ce cas, un paramétrage spécifique s’impose :
Cette option se trouve dans la formule Gallery Plus. Du coup, si vous avez la version gratuite du plugin, vous ne verrez pas tout cela.
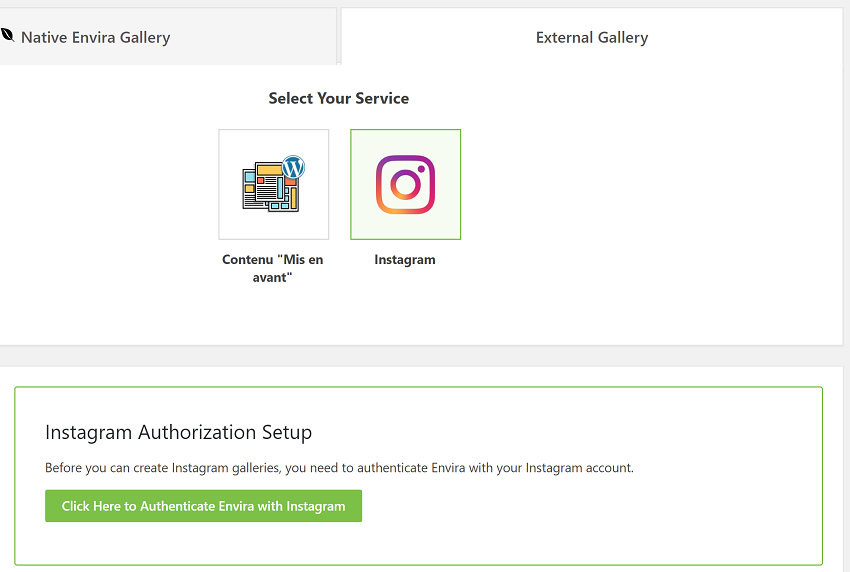
3.1.2.2. Galerie photos basée sur Instagram
La seconde option d’upload est Instagram, qui est également gérée avec l’addon Instagram. Cela permet donc d’importer ses photos publiés sur Instagram. Dans ce cas, il va falloir authentifier Envira Gallery avec Instagram :
3.1.3. Une configuration simple des fonctionnalités de Envira Gallery
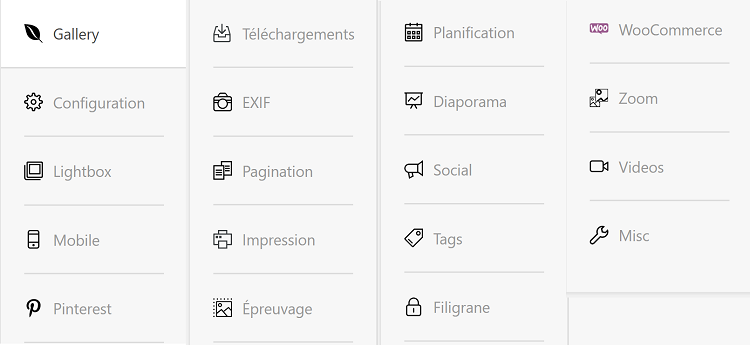
Sur cette même page de création de nouvelle galerie photo, on retrouve plus bas quasiment toutes les fonctionnalités vues plus haut. Si vous avez pris la formule Gallery Pro, vous devriez avoir les onglets suivants :
Elles sont affichées en une seule colonne, mais pour faire plus jolies, je vous les affiches côte à côte dans 4 colonnes.
Je ne vais pas vous montrer de capture pour chaque onglet, mais vous verrez que leur configuration est très simple : il s’agit parfois de cocher uniquement une case pour activer la fonctionnalité.
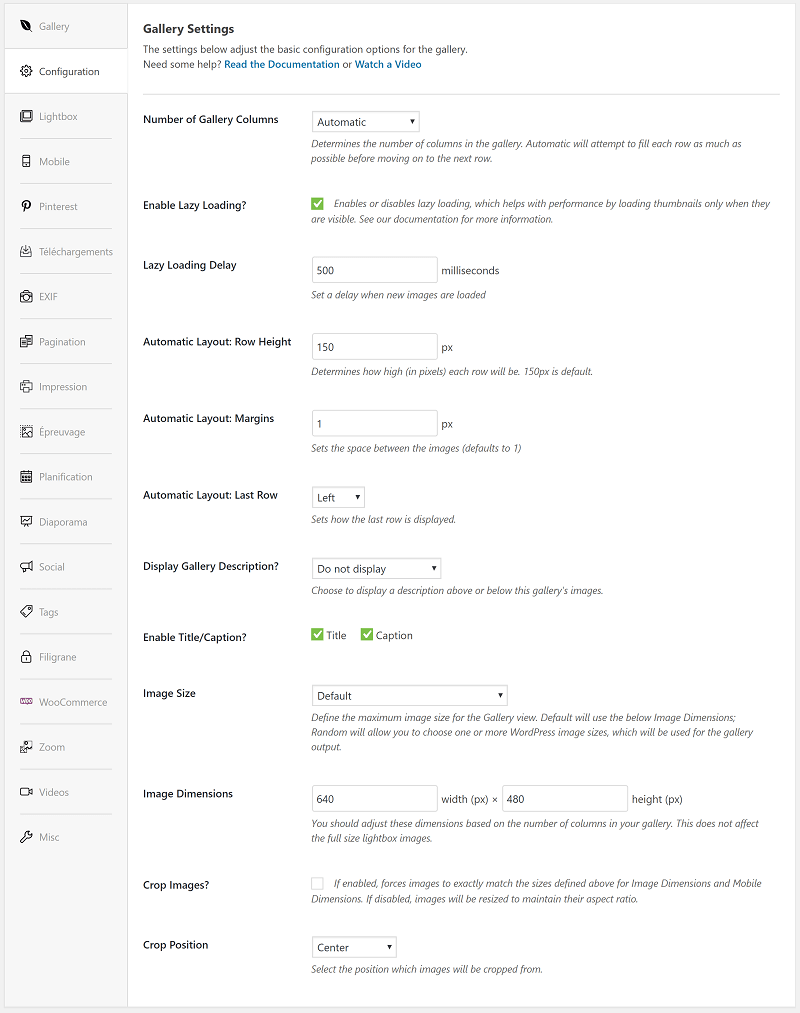
Je vous montre ci-dessous uniquement l’onglet Configurations puisqu’il s’agit d’une tâche globale :
Il s’agit ici de la configuration par défaut proposée par le plugin. Ce qui n’est pas très mal.
Le nombre de colonne est configuré sur Automatique, ce qui va faire en sorte de remplir au max chaque colonne dans son espace alloué sur la page avant de passer à la colonne d’après. C’est vrai qu’ici l’idéale c’est de préciser le nombre de colonne.
Le Lazy Loading, il est vivement conseillé de l’activer. Cela permet de charger les photos uniquement lorsqu’elles sont visibles. Ce qui économise bien du temps de chargement de la page galerie.
Vous pouvez ensuite contrôler la hauteur de chaque ligne, donc chaque image.
La marge permet de définir, en pixels, l’espace entre chaque image.
Last row permet de décider si l’on veut afficher au milieu, à gauche ou à droite, lorsqu’une seule image reste dans la dernière ligne de la galerie.
Si vous souhaitez afficher la description de l’image, vous pouvez mettre cela en bas ou en haut de l’image. Je ne préfère pas afficher de description dans la galerie.
L’affichage du titre, et parfois le sous-titre suffisent. Dans ce cas, on peut activer les cases Title et Caption.
Une option très importante est la taille des images. On nous propose plusieurs taille (miniature, moyen, moyen large, large, taille originale, etc). Mais il y a aussi l’option par défaut. Dans ce cas il faut définir ses propres dimensions plus bas.
L’option de Crop image (recadrage) permet de forcer le recadrage d’image. Ce qui n’est pas une très bonne idée parce que cela risque de faire perdre une bonne partie de l’image.
3.2. Comment afficher sa galerie photo avec Envira Gallery
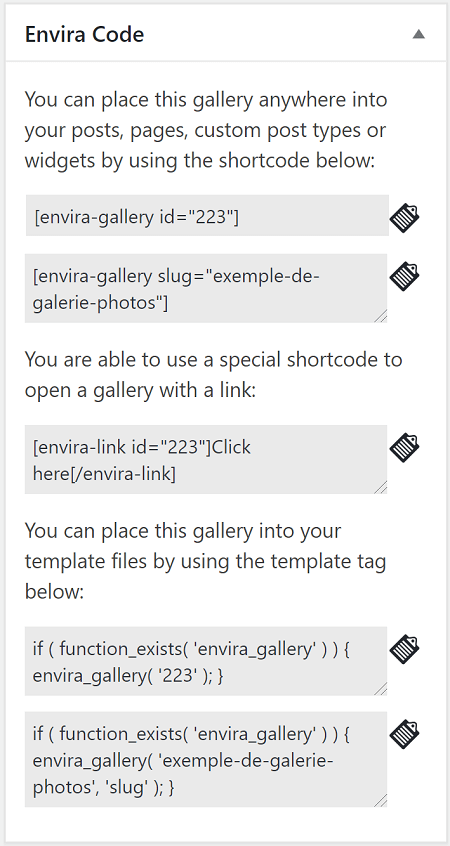
Une fois notre galerie créée et publiée, et pour faire suite à la partie d’avant, voici ce que nous avons d’affiché dans la partie droite de l’écran :
Comme nous pouvons le voir, il existe 3 manières d’afficher notre galerie :
- A l’aide d’un shortcode (avec ID ou Slug). Exemple : [envira-gallery id= »223″] ou [envira-gallery slug= »exemple-de-galerie-photos »]
- En insérant un lien renvoyant vers la galerie, avec le raccourci suivant : [envira-link id= »223″]Cliquer ici pour voir la galerie[/envira-link]
- En intégrant le code (avec ID ou Slug) suivant dans le fichier du template correspondant :
if ( function_exists( 'envira_gallery' ) ) { envira_gallery( '223' ); }
OU
if ( function_exists( 'envira_gallery' ) ) { envira_gallery( 'exemple-de-galerie-photos', 'slug' ); }
La galerie peut être insérée dans un article, page, type de contenu personnalisé, widget.
3.3. Amusez-vous d’abord avec les démos
Dans la première partie, je vous ai mis à chaque fois la démo de chaque fonctionnalité.
En réalité, les démos sont d’une importance cruciale. Cela vous montre concrètement et précisément le rendu de chaque fonctionnalité offerte par le plugin.
Ces démos là valent en réalité tout le texte que j’ai rédigé jusque là.
D’autant plus que l’équipe derrière Envira Gallery ont fait un excellent travail minutieux de démonstration de chaque fonctionnalité développée.
Ce qui n’est pas toujours le cas pour beaucoup de plugins WordPress.
Je vous laisse jeter un coup d’oeil aux démos (au risque de vous perdre) :
En plus de cela, une documentation bien travaillée est fournie en ligne. Vous pouvez la trouver ici.
4. Envira Gallery : Quelle Formule?
Parlons argent. Ou pas.
Comme évoqué tout à l’heure, Envira Gallery existe sous 2 versions :
- Version Gratuite Lite : à télécharger ici.
- Version Pro Premium : à acheter ici.
Ceci étant dit, je ne vous cache pas l’inutilité de la version gratuite si vous êtes un professionnel de la photo et de l’image.
Par contre, si vous êtes juste à la recherche d’un petit plugin pour afficher une galerie assez simple et toujours élégante, alors je vous recommande la version gratuite qui est amplement suffisante. Mais il ne faudra pas être très ambitieux en terme de fonctionnalité et d’options, au risque de devoir passer à la version premium.
Je m’adresse maintenant aux personnes qui sont prêtes à investir dans le truc.
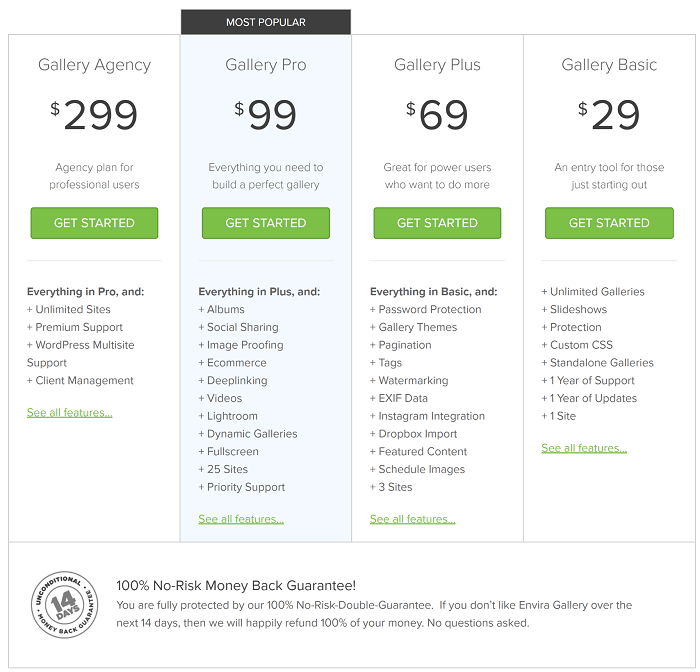
D’abord, je vous mets en-dessous la table des prix, tirée de leur site :
Vous voyez que les différentes formules se distinguent par 3 critères :
- Les addons fournis
- Le nombre de sites susceptibles d’utiliser le plugin
- Le support
Le premier critère est selon moi celui qui tranchera dans votre choix.
En effet, il y a bien beaucoup d’addons dont on peut avoir besoin qui ne se trouvent pas dans la formule Basic.
Même réflexion pour la formule Plus.
La formule Pro peut être non nécessaire si les addons ajoutés ne vous concernent pas.
C’est là que peut intervenir le second critère qui est le nombre de sites sur lequel on a la possibilité d’utiliser le plugin.
Il y a bien une différence entre 3 sites (formule Plus) et 25 sites (formule Pro).
Mon avis :
Si vous êtes une agence qui traite beaucoup de sites photos, portfolio, créatifs reposant principalement sur les images, alors je vous recommande vivement de prendre la formule Agency. Votre investissement sera remboursée dès le premier client venu.
Si vous êtes un photographe ou un passionné d’un domaine reposant principalement sur les images, alors je vous recommande la formule Pro. Comme ça vous êtes tranquil-le et n’avez pas à vous soucier de si vous serez en mesure d’ajouter telle ou telle fonction dans vos galeries.
La formule Basic, je sens qu’en optant pour cette solution, on risque de passer tôt ou tard à la formule supérieure.
La formule Plus, pourquoi elle est là?
Pour finir, je pense que j’ai été un peu trop long, alors je vous laisse avec ce lien et je récapitule tout ceci plus bas :
Conclusion
Je voudrais dire 2 choses ici.
Si vous êtes venu-e chercher une petite solution pour afficher une petite galerie sympa sans trop d’option, alors dès que j’ai le temps je rédigerai un article listant tous les bons petits plugins de galerie photo qui font bien l’affaire. Envira Gallery Lite en est un.
Si vous êtes un pro de la photo, des images, du visuel, ou tout simplement une agence de comm’, alors vous allez vous régaler avec le plugin Envira Gallery et toutes ses addons.
Depuis le temps que je fais du WordPress, je vois tout le temps ce plugin. Et quand j’ai eu l’occasion de l’utiliser, je fus agréablement surpris, mais en sachant que je ne devrais pas l’être parce que franchement les produits développés par Syed Balkhi et son équipe ont toujours été à la hauteur. C’est juste un constat.
Toutes les interface sont propres, intuitifs, simplifiées au maximum et accessibles à tout le monde.
N’ayez pas peur du code non plus, vous n’en aurez pas à faire. Tout est du glisser-déposer, des cases à cocher, des options à choisir.
Que demande le peuple?
Moi je demande juste à ce que vous vous abonniez à notre petite liste d’abonnés via le formulaire ci-dessous. Si vous ne le faites pas, je ne pourrai pas vous mettre au courant du prochain article. Il se peut qu’il soit plus passionnant que celui-ci. En plus, il se peut que vous soyez envahi-e par des extraterrestres ce soir si vous faites le choix de quitter cette page sans vous abonner.
Sur ces mots, je vous laisse explorer la petite bête.
A la prochaine
Cet article vous a plu?
Abonnez-vous alors à notre newsletter pour recevoir des trucs utiles pour votre site WordPress.












Comment déplacer une galerie liée à un article par shortcode , sur un site archives.