Nous sommes en 2019, et ce n’est pas en faire trop que de répéter qu’il faut passer son site WordPress en HTTPS.
D’ailleurs, tout type de site basé sur un CMS, Framework ou autre devrait migrer de http vers https.
Les raisons sont multiples et pour n’en citer qu’une, pour l’instant, c’est que Google a parlé : le HTTPS est devenu un signal de classement sur les résultats de recherche.
En réalité, depuis 2014, Google a annoncé qu’ils allaient commencer à prendre en compte la mise en place du protocole HTTPS dans leur algorithme.
Toujours dans son combat contre les sites non-https, Google est passé, depuis le 24 juillet 2018, à un autre niveau qui est celui d’afficher un label « Non-sécurisé » près de la barre d’adresse de tout site non-HTTPS.
Rien de plus désagréable de voir cela à côté de son nom de domaine :
Voici un graphique des 15 dernières années montrant l’évolution de l’intérêt des internautes porté au HTTPS :
Les 2 derniers pics correspondent à 2014, lorsque Google a annoncé le début de la prise en compte du HTTPS, et à 2018 quelques jours après le début du marquage de tous les sites non-HTTPS comme « Non-sécurisé ».
On peut dire que Google a bien fait son travail pour sensibiliser de plus en plus les internautes et obliger les propriétaires de site à opter pour le HTTPS.
En réalité, j’ai moi-même ignoré cette mesure pendant très longtemps. Sans raison valable dans mon cas, si ce n’est que j’étais inactif sur le blog pendant un long moment.
J’ai vaincu ma flemme fin Décembre 2018. Bien longtemps après les mesures prises par Google.
Est-ce que j’ai été pénalisé?
Je n’ai pas fait d’analyses approfondies sur le sujet. Mais tout ce que je peux vous dire c’est que le trafic sur le blog a graduellement commencé à baisser tout le long de 2018.
Est-ce dû au non-https?
A mon avis, l’une des raisons de ma baisse de trafic est le fait d’avoir arrêté de publier du contenu pendant très longtemps.
Ensuite, étant donné que Google a commencé à « pénaliser » les sites non-HTTPS en affichant le label « Non-sécurisé », je pense que cela a plus ou moins affecté mon trafic. Je ne saurai pas mesuré cet impact-là puisque, comme je l’ai dit dans mon cas, la baisse de trafic est due à d’autres facteurs également.
La réflexion inverse est de se demander si la mise en place du HTTPS contribue à l’augmentation du trafic.
Selon mes quelques lectures très modestes, je constate que chez un bon nombre de personnes ayant partagé leur expérience, le trafic n’a pas réellement connu de changement ni dans un sens ni dans l’autre.
Il y a, au contraire, pour qui le trafic a légèrement baissé mais cela était dû à une mauvaise manipulation lors du passage vers le https.
D’où l’intérêt de bien faire les choses lorsque l’on décide de sauter le pas vers un site plus sécurisé.
D’où l’intérêt également de vous faire ce tutoriel, afin que vous puissiez suivre la procédure pas à pas et éviter d’oublier des étapes qui pourraient vous coûter cher si ce n’est pas fait correctement.
En réalité, depuis plus de 2 ans, j’ai été sollicité à maintes reprises par mes lecteurs pour assurer la migration de leur site en HTTPS.
Certains parce qu’ils ne savaient pas trop comment s’y prendre, et d’autres qui savaient grosso modo les étapes à suivre mais qui ne voulaient pas se planter.
En tout cas, je vais essayer d’être le plus précis possible dans ce tutoriel, en présentant en détail chaque étape. Et surtout en présentant toutes les étapes et les vérifications à effectuer. Je dis cela parce que j’ai vu bon nombre d’articles qui ne présentaient pas toutes les vérifications à effectuer.
Si malgré cela, vous souhaitez déléguer cette tâche pour x raison, alors je vous invite à me contacter via le formulaire de prestations.
Maintenant, place à notre guide ultime.
Voici les étapes à suivre pour passer son site WordPress en HTTPS :
1. Qu’est-ce que le HTTPS
Tout d’abord, il faut savoir que le serveur (hébergeant votre site, donc Apache, Nginx ou autre) et le client (ex: navigateur que vous utilisez) utilisent un protocole pour communiquer entre eux : c’est le HTTP (HyperText Transfer Protocol).
Le problème avec cette disposition en tant que telle, c’est que tout entité tierce peut venir s’incruster dans cette communication et, par conséquent, « écouter » et donc récupérer toutes les informations et données échangées.
Vous voyez tout de suite que cela pose un problème majeur : toutes les données sensibles (identifiants, numéro de carte de crédit et autres) envoyées par les internautes sont alors exposées au piratage. C’est ce que l’on appelle une attaque du type Man In The Middle (ou l’Homme du Milieu).
Ceci est dû au fait que les informations communiquées entre le client et le serveur sont transmises en texte clair.
Vous devinez alors la solution : il faut chiffrer ces données.
Arrive donc notre fameux protocole HTTPS qui ajoute une couche de sécurité à l’utilisation du HTTP classique.
Cette couche de sécurité est assurée par le protocole TLS (ou SSL). Ces 2 acronymes signifient exactement la même chose. C’est juste que le second est la version antérieure du premier. C’est pour cette raison que l’on parle parfois de SSL/TLS.
La mise en place du HTTPS nécessite d’avoir un certificat d’authentification émis par une autorité tierce : l’Autorité de Certification. Nous verrons plus bas que nous aurons à faire avec l’un de ces organismes, qui font guise d’Autorité de Certification, pour acheter notre certificat SSL/TLS.
Que permet de faire un certificat d’authentification?
Il permet d’assurer les mesures de sécurité suivantes :
- la vérification de l’identité du site web auquel l’utilisateur essaie d’accéder
- la confidentialité des données échangées, avec une session chiffrée. Les données ne sont donc plus transmise en texte clair.
- l’authentification de l’utilisateur, si celui-ci détient un certificat client (cette mesure est optionnelle).
Comment se déroule une connexion sécurisée SSL/TLS?
Sans entrer beaucoup en détail, voici le principe de fonctionnement d’une connexion SSL/TLS dans les navigateurs web :
- Le navigateur client envoie au serveur une demande de connexion sécurisée TLS
- Le serveur envoie au client son certificat. Comme nous le verrons plus bas lors de son installation, un certificat contient une clé publique, ses propres informations (nom, adresse, pays, email, etc.), et une signature numérique chiffrée.
- Le navigateur client déchiffre la signature numérique du certificat envoyé par le serveur à l’aide de clés publiques fournies par divers certificats d’Autorités de Certification. Il faut que cela fonctionne, sinon le navigateur va être obligé d’utilisé la clé publique envoyée dans le certificat par le serveur. Auquel cas, cela signifierait que le serveur a lui-même signé son certificat et l’utilisateur saura que l’identité de ce serveur n’a pas été vérifiée par une AC. Un message d’avertissement s’affiche alors sur le navigateur.
- Le navigateur du client génère une clé de cryptage, appelée aussi clé de session, qu’il chiffre à l’aide de clé publique envoyée dans le certificat du serveur. Cette clé de session est alors envoyée au serveur.
- Le serveur décrypte la clé de cryptage à l’aide de sa clé privée.
- Une connexion sécurisée est alors établie : HTTPS est en place!
Très bien. Maintenant que nous avons vu comment fonctionne une connexion sécurisée HTTPS, nous allons rentrer dans le vif du sujet.
2. Comment Créer et Installer un Certificat SSL/TLS
Avant d’aller chercher son certificat SSL, il faut savoir qu’il existe différents certificats se distinguant l’un de l’autre par la gratuité ou non mais aussi par le niveau de sécurité et de garantie assurée.
Il existe en général deux écoles quant à l’installation de certificat SSL : le gratuit avec Let’s Encrypt et le personnalisé.
2.1 Les différents types de certificats SSL
Nous allons voir les deux méthodes les plus utilisées pour installer un certificat SSL/TLS :
1. L’installation d’un certificat SSL gratuit avec Let’s Encrypt :
C’est une autorité de certification gratuite, automatisée et ouverte, détenue par un organisme à but non lucratif. Leur service est aujourd’hui intégré dans plusieurs hébergeurs reconnus comme OVH, o2switch, WPEngine, WPServeur, et autres.
L’avantage de cette solution, hormis sa gratuité, c’est la rapidité de sa mise en place puisque c’est l’hébergeur qui s’occupe de toute la mise en place du certificat SSL. En réalité, dès que votre site est hébergé chez eux, pour certains vous avez déjà la version HTTPS de votre site en place. Pour d’autres, il suffit juste de générer le certificat pour le nom de domaine souhaité et l’hébergeur s’occupe de son installation.
2. L’installation d’un certificat SSL personnalisé :
Ce sont les certificats procurés chez le reste des autorités de certification, qui sont généralement payants mais ont le grand avantage de proposer différents niveaux de garanties en cas de problème.
Parmi ces autorités de certification, on retrouve : Comodo, Trustwave, DigiCert, GeoTrust, GlobalSign, etc.
Il faut savoir qu’il existe 3 types de certificats lorsque vous souhaitez en acheter auprès de ces AC :
- Domain Validation (DV) : c’est le moins cher et celui qui est adapté aux petits sites et blogs n’ayant pas de système e-commerce. Exemple: mon blog! Pour ce type de certificat, la démarche se fait rapidement en ligne de manière automatique. Vous aurez à fournir uniquement les informations concernant votre identité et celle du site : nom de domaine, adresse e-mail, nom de la société ou personnel, ville, état et pays.
- Organization Validation (OV) : comme son nom l’indique, pour obtenir ce certificat l’autorité de certification doit vérifier l’identité de votre entreprise/organisation. Cette fois-ci les choses ne se sont pas de manière automatique puisque vous devez envoyer les documents justificatifs de de votre société. Cela prend donc quelques jours. Avec ce certificat, les utilisateurs peuvent vérifier les informations et donc l’identité réelle de votre entreprise, ce qui établit une relation de confiance forte. C’est un must pour les sites e-commerce et ceux qui requièrent un système d’authentification et d’abonnement, avec données personnelles des clients.
- Extended Validation (EV) : c’est le niveau le plus élevé en terme de sécurité. Ce certificat vous permet d’avoir la barre verte avec le nom de votre société à côté de la barre d’adresse. Vous l’aurez compris, afin de vous fournir ce type de certificat, l’autorité de certification doit vérifier l’existence morale de votre société dans les registres gouvernementaux officiels. Ils vérifient également votre adresse physique et l’identité de votre entreprise. Des documents tels que le KBIS, attestation d’immatriculation ou autres vous seront demandés. C’est clairement des certificats pour des sites d’organismes financiers, grosses plateformes e-commerce et autres. Les garanties dépassant le million d’euros illustrent bien de quoi on parle.
Dans mon cas, j’ai opté pour la seconde méthode qui est d’acheter moi-même mon certificat chez une autorité de certification.
Cette méthode est moins facile mais en tant que de développeur de sites web, je préfère me tourner vers des solutions « plus » professionnels.
Je ne dis pas que Let’s Encrypt nous fournit de la m***e mauvaise marchandise :). Mais pourquoi faire simple quand on peut faire compliqué!
Il faut avouer que pour la plupart des sites, un simple certificat gratuit chez Let’s Encrypt fait largement l’affaire.
Mon blog en est un. J’ai besoin d’aucune garantie que ce soit d’aucune autorité de certification.
Mais j’aime découvrir les choses.
Il faut que je sois prêt aussi quand Emmanuel Macron me contactera pour créer son site web.
Bon, sinon je dois avouer que j’utilise très souvent Let’s Encrypt pour mes clients. C’est gratuit, c’est sécurisé et c’est facile.
Si vous souhaitez me confier la migration vers https de votre site WordPress, mais en installant certificat payant, dans ce cas n’hésitez pas à me le préciser dans votre message.
Trêve de bavardage. Je vous montre maintenant comment installer notre certificat SSL avec Let’s Encrypt d’abord.
Vous verrez, c’est très facile et cela prend prend moins d’une minute.
2.2 Comment sécuriser son site WordPress avec Let’s Encrypt
On ne va pas faire cela sur les plusieurs dizaines d’hébergeurs qui intègrent Let’s Encrypt.
Du coup, on prend l’hébergeur le plus utilisé en France : OVH.
Ce qui est génial aujourd’hui c’est que tout est déjà pré-installé et même activé dans le cas de OVH.
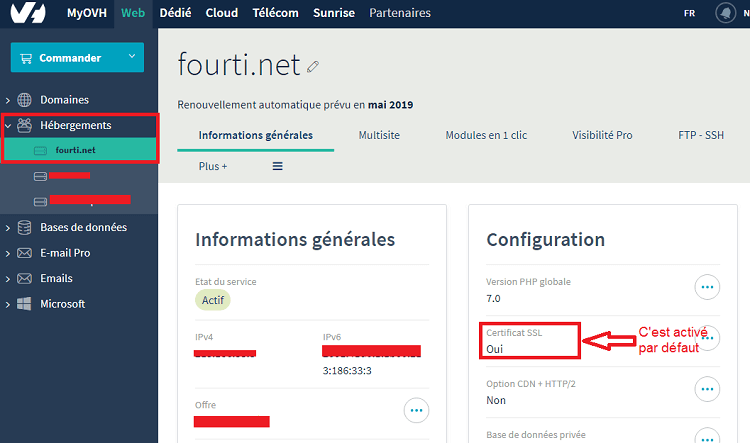
En effet, pour voir cela par vous-même, si vous êtes chez OVH, rendez-vous à votre espace client, puis dans le menu « Hébergements » dans la barre de gauche pour sélectionner l’hébergement que vous souhaitez sécuriser.
Vous avez alors cet écran dans le premier onglet « Informations générales » :
Il y a quelque temps il fallait cliquer sur les 3 points à côté afin d’activer manuellement le certificat.
Aujourd’hui, sur OVH, tout nouvel hébergement est doté d’un certificat SSL installé et activé.
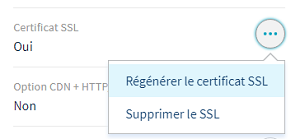
Attention : Si votre site est hébergé depuis un bon moment, et que vous souhaitez aujourd’hui passer au https, alors même si vous voyez que le certificat SSL est activé sur votre écran, je vous recommande vivement de cliquer sur l’icône à 3 points et de régénérer le certificat :
Ça m’est arrivé une fois sur un site client qui voulait migrer vers https.
J’avais tout mis en place. Le certificat était déjà activé. J’ai tout fait proprement quant aux étapes que l’on verra plus bas, etc. Mais rien n’allait.
Il me vint alors l’idée de régénérer le certificat. Et magie.
Je pense que c’est dû au fait que le certificat, bien que activé dès le départ, étant donné qu’il n’a jamais été utilisé, il a dû expiré.
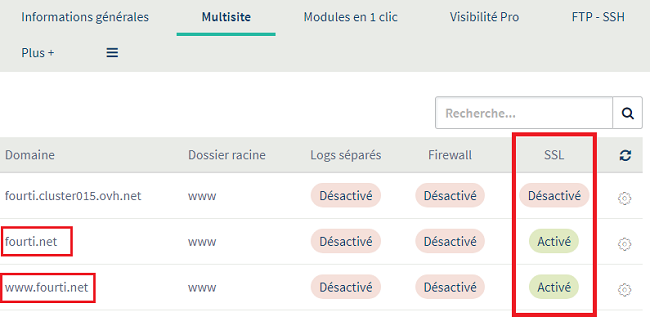
Un autre point à vérifier également : l’onglet « Multisite ».
Encore une fois, il est très important de vérifier que le SSL soit activé sur les deux versions de votre nom de domaine (avec et sans www).
Cela peut être utile également si vous gérez des sous-domaines. N’oubliez donc pas de générer le SSL pour chaque sous-domaine. Cela m’est arrivé et je peux vous dire que j’ai dû tourner en rond pendant un moment parce que ma version avec www s’affichait toujours sans https.
Voilà donc pour notre ami Let’s Encrypt.
Maintenant, si vous étiez concerné par Let’s Encrypt alors je vous invite à sauter directement au paragraphe: Contrôler son certificat.
Parce que maintenant je vais présenter la seconde solution : Le certificat SSL payant personnalisé.
2.3 Comment sécuriser son site WordPress avec un certificat SSL personnalisé
Je vous l’ai dit plus haut. Pour mon blog j’ai opté pour cette solution.
La première question à se poser est : chez quelle Autorité de Certification se tourner?
C’est assez simple. Votre site est sûrement hébergé quelque part chez une société d’hébergement.
Allez jeter un coup d’œil aux solutions proposées par cet hébergeur en terme de certificats SSL.
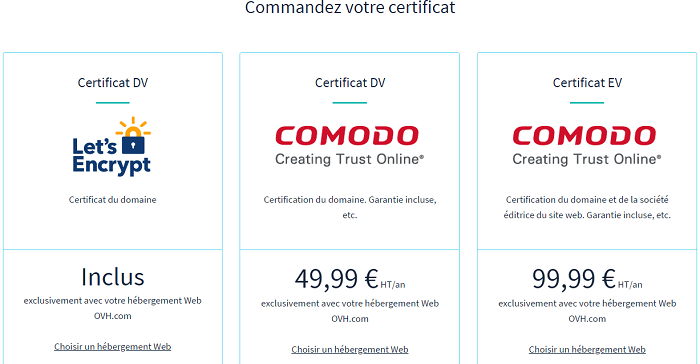
Reprenons l’exemple d’OVH. Tenez, je viens tout juste de jeter un coup d’œil sur ce qu’ils proposent ici :
Le tour est vite fait chez OVH 😉
Alors ce que l’on peut constater c’est que OVH propose des certificats Comodo. Vous vous rappelez : c’est une Autorité de Certification que l’on a mentionnée tout à l’heure.
Maintenant, ce que j’utilise moi c’est le certificat proposé par mon hébergeur : Gandi.
Gandi est une société d’hébergement web, de vente de nom de domaine et… elle est également une autorité de certification puisqu’elle délivre elle-même des certificats SSL.
Et vu que beaucoup ne le mentionnent pas, Gandi est une société Française créée il y a de cela très longtemps : 1999.
Revenons à nos certificats.
Voyons comment installer notre certificat SSL personnalisé sur Gandi.
Je sais pertinemment qu’il y a de grande chance que vous utilisez un autre hébergeur que Gandi.
Cependant, les étapes sont plus ou moins les mêmes. Si vous rencontrez des problèmes alors n’hésitez pas à m’envoyer un courrier par la poste.
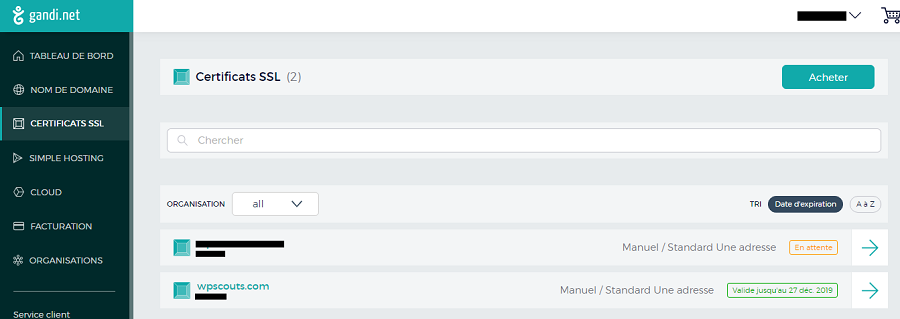
On se connecte à notre compte Gandi, puis on se rend à la page « Certificats SSL ».
Nous avons ici nos certificats valides et ceux qui sont en attente.
On peut voir ici que le certificat de wpscouts.com expire le 27 décembre 2019.
Remarque : ces certificats se renouvellement manuellement. N’oubliez donc pas de les renouveler à temps. Chez Gandi, le certificat ne peut être renouvelé que dans les 60 derniers jours avant son expiration.
Voyons maintenant comment se procurer un nouveau certificat.
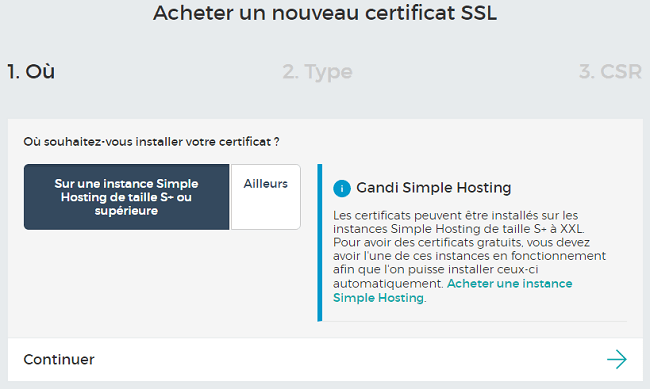
On clique sur le bouton « Acheter » en haut à droite de la page.
Le certificat peut s’installer sur une instance Simple Hosting de Gandi ou sur d’autres serveurs en cloud.
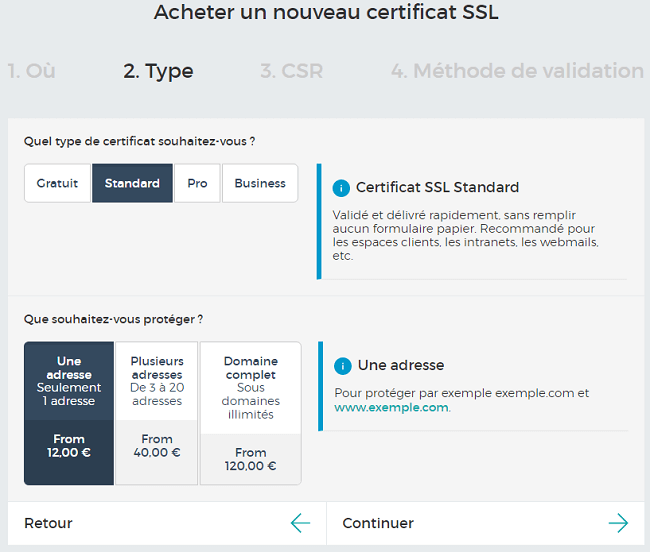
Passons aux types de certificats proposés :
On retrouve ici les différents types de certificats dont on a discuté plus haut :
- Standard : convient aux particuliers et les petits sites & blogs. Aucune garantie n’est fournie avec ce type de certificat.
- Pro : ajoute une garantie financière à votre certification. Il nécessite une vérification manuelle de votre identité. Il est réservé aux personnes morales.
- Business : affiche la barre verte devant la barre d’adresse du navigateur, certifie un haut niveau de sécurité du site ainsi que de l’identité de son propriétaire. Il est réservé aux personnes morales.
Le certificat SSL gratuit est réservé aux domaines installés sur une instance Simple Hosting de Gandi. Il est installé automatiquement.
Prenons le certificat standard pour 1 seule adresse à 12€.
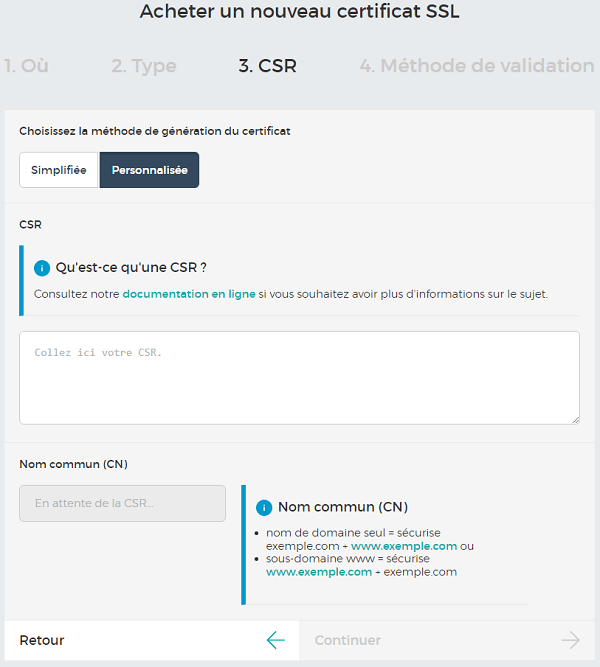
Génération de CSR :
Pour activer un certificat SSL, il est nécessaire de générer une CSR (Certificate Signing Request), ou Demande de Signature de Certificat.
Ce code CSR permet de créer et signer le fichier du certificat. Il s’agit d’un bloc de texte chiffré qui identifie de manière unique qui vous êtes et plus précisément quel nom de domaine (et quel(s) sous-domaine(s)) vous voulez utiliser avec ce certificat.
La clé privée, appelée RSA, sera également générée. Elle doit être de taille 2048 bits.
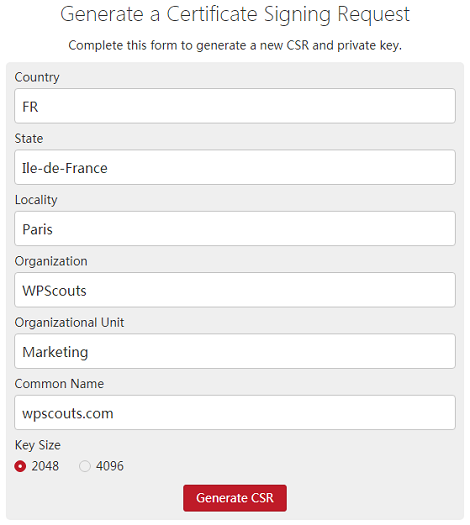
Afin de pouvoir générer notre CSR, il existe plusieurs générateurs de CSR en ligne. J’ai utilisé dans mon cas csrgenerator.com :
Veillez à remplir correctement tous les champs, puis cliquez sur Generate CSR.
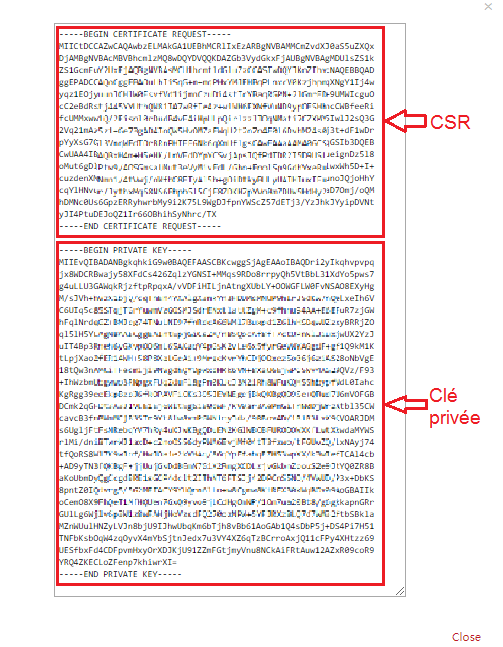
Vos CSR et Clé privée sont alors générées automatiquement :
Gardez bien ces codes précieusement dans un coin sûr.
Copiez et collez le code CSR dans le champs CSR, voir image plus haut.
Le Nom Commun (NC) en-dessous devrait s’auto-compléter automatiquement. Il s’agit de votre nom de domaine.
L’étape suivante permet de valider le certificat en choisissant parmi 3 méthodes proposées. Ces méthodes permettent de vérifier que vous avez la permission du propriétaire du nom de domaine pour créer un certificat SSL sur ce domaine-là.
Les 3 méthodes de validation sont les suivantes :
- Validation par DNS : il faut apporter une modification à la zone DNS de son nom de domaine en ajoutant l’enregistrement CNAME qui est communiqué sur l’interface. En cas de certificat Multi-domaines, cette opération est à réaliser pour chaque nom de domaine.
- Validation par email : il faut créer, si ce n’est pas déjà fait, l’adresse email de contact admin@nomdomaine.com (ainsi que pour chaque autre domaine dans le cas d’un certificat multi-domaines) afin de recevoir le message de vérification (lien inclus à cliquer).
- Validation par fichier .TXT : il faut récupérer le fichier .TXT sur l’interface (lien ‘récupérer’) et copier celui-ci à la racine du répertoire contenant le site web sur lequel pointe le nom de domaine à certifier. En cas de certificat Multi-domaines, cette opération est à réaliser pour chaque nom de domaine.
La méthode la plus facile à utiliser est la validation par email, si celui-ci est déjà en place.
Sinon, si vous avez accès au FTP de votre hébergement, vous pouvez récupérer le fichier .TXT et le mettre à la racine du répertoire de votre site. C’est très rapide, et vous n’avez pas de manipulation compliquée à effectuer.
Une fois une des méthodes lancées, vous allez recevoir un mail confirmant la procédure de validation :
Remarque : Si vous n’avez pas eu à choisir entre ces 3 méthodes, c’est que votre nom de domaine est chez Gandi et que vous avez les droits sur celui-ci. La méthode de validation par DNS a donc été automatiquement choisie et configurée. Cette étape se validera donc prochainement.
Enfin, quelques instants après, vous recevrez un mail de confirmation d’activation de votre certificat SSL.
2.4 Contrôler son certificat SSL
Notre certificat est enfin installé et validé.
Mais comme dans toute chose, mieux vaux s’assurer que notre ami le certificat est bien configuré correctement.
Pour cela, il existe des outils d’analyse de SSL sur les serveurs web. SSL Labs en est un et je vous conseille d’en faire usage pour votre site.
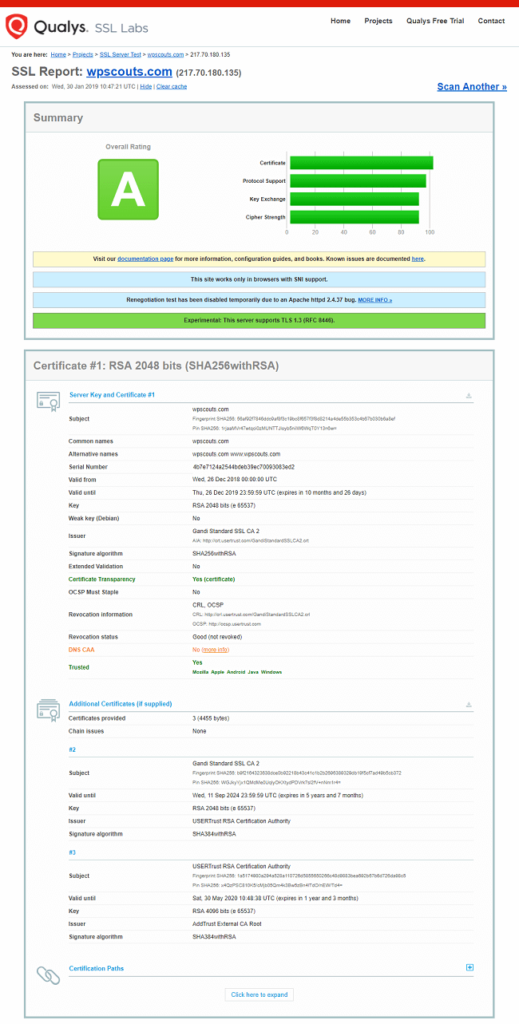
Voici par exemple les résultats d’analyse pour mon blog :
C’est un rapport complet que nous fournit cet outil. Vous y trouverez beaucoup de charabia mais vous l’avez compris : l’objectif est d’avoir un A!
Voilà donc ce qu’il en est pour l’installation d’un certificat SSL sur son site WordPress.
J’espère que vous tenez encore le coup, parce que l’on va rentrer dans le dur du dur maintenant.
En effet, les étapes qui suivent sont celles où la plupart des gens se plantent.
Ce sont toutes les vérifications et manipulations à faire sur votre site WordPress afin de s’assurer que le site profite pleinement des bienfaits de SSL, et surtout de s’assurer que l’on ne se prenne pas une pénalité dans la face en laissant traîner des liens HTTP, du contenu mixte ou pire.. en n’avertissant pas notre ami Google de ces nouveautés.
Aller, on tient le coup, on serre la ceinture et allons-y pour mettre en place en tout ceci.
3. Comment rediriger HTTP vers HTTPS
« Oh mon Dieu, j’ai 17912 URLs HTTP sur mon site! Comment vais-je faire pour les rediriger toutes vers le HTTPS? »
Cela se fait en 2 étapes :
- Etape n°1 : Rester zen.
- Etape n°2 : Ajouter quelques lignes à votre fichier .htaccess.
Le fichier .htaccess permet de configurer Apache, le serveur web qu’utilise beaucoup d’hébergeurs.
Ce fichier se trouve à la racine du répertoire de votre site.
« Ah oui attends, mes URLs HTTPS fonctionnent déjà. J’ai plus besoin de faire les redirections.. ouff! »
Non mon cher lecteur, ma chère lectrice. Ton site est désormais accessible via HTTPs, certes. Mais toujours via HTTP.
C’est une chose que je vois de temps en temps sur certains sites. Et le moins que l’on puisse dire sur cela, c’est que la personne s’est littéralement tirée une balle dans le pied.
En effet, le site court ainsi un risque inévitable de rencontrer des problèmes de contenu dupliqué. Et oui, une page accessible distinctement depuis 2 URLs différentes, elle est considérée comme 2 pages, donc 2 fois le même contenu. Et Google n’aime pas ça. C’est très pénalisant pour votre référencement.
Ce serait vraiment dommage de faire cette erreur après les longues heures passées dans la rédaction de votre contenu.
Du coup, on revient à notre ami Apache. On va lui dire, via notre fichier .htaccess, de faire en sorte de rediriger tout visiteur (humain ou robot) vers la version HTTPS de toutes les URLs du site. Et ceci de manière permanente : une redirection de type 301.
RewriteEngine on
RewriteCond %{HTTPS} !=on
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Vous pouvez utiliser « off » au lieu de « !=on » dans la seconde ligne.
Comme ça ne se passe pas de la même façon chez tout le monde, je vous donne le code à utiliser chez OVH et Gandi qu’on a vus plus haut :
# Redirection HTTPS chez OVH :
RewriteEngine on
RewriteCond %{SERVER_PORT} 80
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# Redirection HTTPS chez Gandi :
RewriteEngine on
RewriteCond %{REQUEST_SCHEME} =http
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Désormais, toute URL du site existe uniquement sous HTTPS. Maintenant, il faut faire en sorte que toutes ces URLs sous HTTPS redirigent bien vers la version www ou non-www selon ce qu’a été votre choix de départ.
# Redirection du non-www vers www
RewriteCond %{HTTP_HOST} !^www\.
RewriteRule .* https://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
# Redirection du www vers non-www
RewriteCond %{HTTP_HOST} ^www\.(.+)$ [NC]
RewriteRule ^ https://%1%{REQUEST_URI} [L,R=301]
Et le tour est joué.
Evidemment, jamais rien ne marche dès le premier coup! Et si ça l’était, Stack Overflow ne serait pas aussi sollicité pour des questions sur le sujet.
Les raisons peuvent être diverses et variées :
- le fichier .htaccess contient déjà au préalable des codes de redirection,
- votre hébergeur impose des restrictions,
- {REQUEST_URI} est parfois mal compris auquel cas je vous conseille de mettre à la place simplement l’url de votre site (votresite.com),
- et la liste est longue..
Dans tous les cas, je vous conseille de toucher au fichier .htaccess uniquement si vous êtes sûr de ce que vous faites. Parce qu’avec ce type de fichier ça passe ou ça casse.
Je me répète là-dessus parce qu’un seul mauvais caractère peut casser tout le site : à utiliser avec précaution.
Si vous n’êtes pas sûr de ce que vous faites : vous savez où me trouver.
Test : on vérifie les redirections
Afin de vérifier que l’on a bien configuré nos redirections, un contrôle s’impose.
En effet, il est possible que l’on ait généré des redirections indirecte.
Exemple de redirection indirecte :
Votre site est par défaut avec le www. Avec le passage au https, il faut donc rediriger toutes ses URLs vers du https://www.
Vous vous rappelez lorsque l’on a mis en place notre certificat SSL, je vous ai dit que désormais notre site est accessible avec et sans les www, c’est-à-dire avec les 2 versions https://monsite.com et https://www.monsite.com.
Et bien, un exemple de redirection indirecte serait comme suit :
https://monsite.com redirige vers http://www.monsite.com qui lui redirige vers https://www.monsite.com.
Alors que cela doit être fait avec une seule redirection :
https://monsite.com redirige directement vers https://www.monsite.com
Afin d’éviter tout cela, il existe des outils dont 2 que je vous recommande.
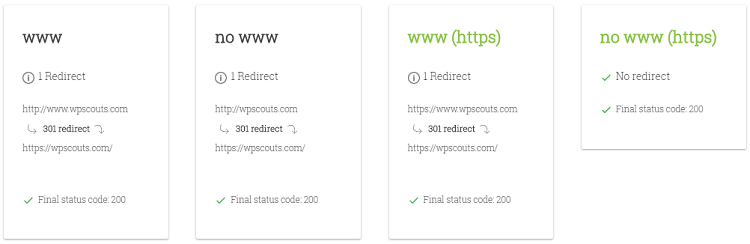
Le premier se nomme Redirect Mapper. Cela donne ceci lorsque tout est bien configuré :
Une bonne configuration de redirections doit présenter pas plus d’une seule redirection pour chacune des options ci-dessus, et au moins une option avec aucune de redirection.
Il faut par ailleurs que toutes les versions redirigent vers la même URL.
Un autre outil que j’avais testé pour mon blog c’est SEO SSL Scanner.
Là encore 4 tests sont fait sur les 4 versions du site (https avec www, https sans www, http avec www et http sans www).
Il faut que les 4 tests donnent un résultat positif (vert). Si l’un des tests présente un problème de configuration, c’est signalé en rouge.
Transition : Ceci étant fait, notre base de données contient toujours des liens http codés en dur. C’est bien normal puisque jusqu’à maintenant, nous avons uniquement fait un travail de redirection.
Voyons ensemble maintenant :
4. Comment mettre à jour la base de données pour remplacer les URLs HTTP codées en dur
La méthode ici consiste à rechercher toutes les URLs http dans notre base de données et de les remplacer par du HTTPS.
Plusieurs solutions existent. Celle que j’utilise quasiment toujours est celle de l’outil Search Replace DB.
Il s’agit d’un script dans un dossier que l’on place à la racine de notre site. Il permet de remplacer tout caractère enregistré dans la base de données par un autre en utilisant une fonction de rechercher/remplacer.
J’utilise souvent cet outil lorsqu’un client souhaite migrer son site vers un autre nom de domaine, par exemple. En effet, il suffit de remplacer le « http://ancien-domaine.com » par « http://nouveau-domaine.com ».
Et bien, dans notre cas maintenant, il suffit de remplacer le « http://votresite.com » par « https://votresite.com ». Ajoutez le « www. » si vous utilisez la version avec www.
Je vous montre comment procéder :
- Tout d’abord, il faut télécharger ce script sur votre ordinateur, puis extraire le dossier « Search-Replace-DB-master ». Renommer ce dossier sous un autre nom difficile à deviner. Prenons comme exemple le nom « srdbm-9-77 ».
- Envoyez ce dossier à la racine de votre site via le FTP. Je vous conseille FileZilla comme logiciel FTP. Sinon certains hébergeurs proposent un accès FTP directement via le tableau de bord de son compte.
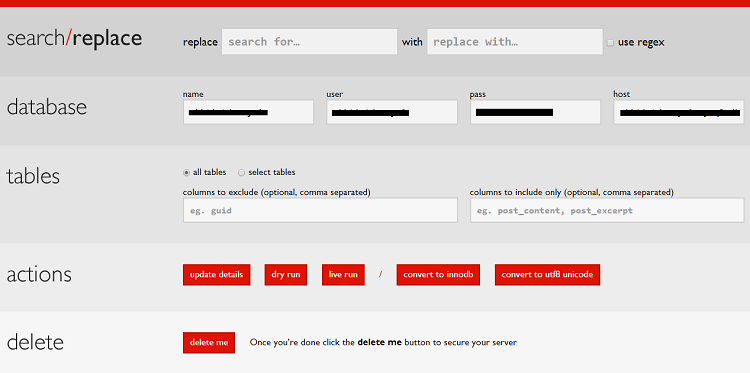
- Accédez maintenant à ce dossier via votre navigateur en entrant l’adresse suivante : http://votresite.com/srdbm9-77. Vous avez alors la page ci-dessous qui s’affiche :
Vous comprenez maintenant pourquoi il est important de renommer le nom du dossier. Une personne qui connaît ce script, peut accéder à cette page via l’adresse « /Search-Replace-DB-master » si l’on ne change pas le nom du dossier. Et là, elle pourra voir écrit noir sur blanc le nom de votre base de données, l’utilisateur et le mot de passe.
- Dans la première ligne « search/replace »,
- dans le champs « replace » entrez l’adresse de votre site avec http : « http://votresite.com »
- dans le champs « with » entrez l’adresse de votre site avec https : « https://votresite.com »
- Remarques : Ne mettez pas de « / » à la fin de votre adresse. Et ajoutez le « www. » si vous utilisez la version avec www.
- Vérifiez que le nom de la base de données, l’utilisateur et le mot de passe sont corrects. N’y changez rien si tout est bon.
- Afin de faire un test sans avoir à faire des modifications dans la base de données, vous pouvez cliquer sur « dry run ». D’une part, cela permet de voir si tout est bien configuré. D’autre part, vous pourrez voir combien de lignes seront modifiées dans votre base de données.
- Cliquez sur « live run ». A l’issu de cette étape toutes vos URLs http seront remplacées.
- Etape importante : quand vous aurez fini, cliquez sur le bouton « delete me ». Il arrive parfois que des erreurs se produisent de telle sorte à ce que ce dernier bouton ne fonctionne pas. Ce que je fais systématiquement, c’est aller au dossier de ce script que l’on a envoyé à la racine de notre site via le FTP, et je le supprime manuellement. Ainsi, on est sûr qu’il est effacé pour de bon.
Et voilà. Tous vos liens http enregistrés dans la base de données viennent d’être remplacés par du https.
Avant de passer à la suite, parlons rapidement de l’espace administration de votre site WordPress.
En général, si vous avez bien procédé à la mise à jour des liens de votre base de données, le tableau de bord de WordPress a lui aussi été mis à jour quant à ses URLs.
Mais renforçons tout de même la chose, en forçant WordPress à utiliser le SSL dans l’administration. Ceci se fait via une ligne de code que l’on insère dans le fichier wp-config.php que vous trouverez facilement à la racine de votre site via le FTP.
Voici le code :
define('FORCE_SSL_ADMIN', true);
Passons maintenant à d’autres problèmes qu’il faut fixer le plus rapidement possible.
5. Comment se débarrasser des avertissements de contenu mixte
Contenu m… quoi?
Bien que votre site WordPress ait été migré vers du HTTPS, il n’est pas rare que certaines de vos pages chargent encore du contenu/ressources HTTP en même temps que le HTTPS : d’où l’appellation de contenu mixte.
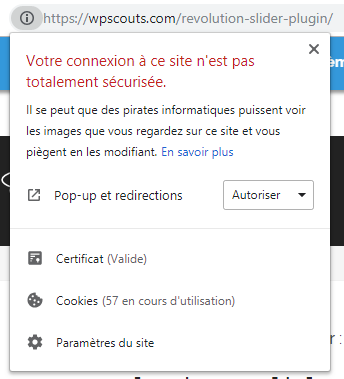
Dans ce cas, votre navigateur émet un avertissement et remplace le cadenas HTTPS par une icône de notification. Voici un exemple que j’ai repéré sur mon blog :
Aïe! Après ce long travail, mon navigateur me dit que mon site n’est pas totalement sécurisé 🙁
Bon, on ne panique pas. En réalité, c’est uniquement cette page-là qui n’est pas entièrement sécurisée puisqu’elle charge du contenu ou ressource non HTTPS donc non sécurisé.
Comment savoir quel contenu ou quelle(s) ressource(s) est la cause de ce problème?
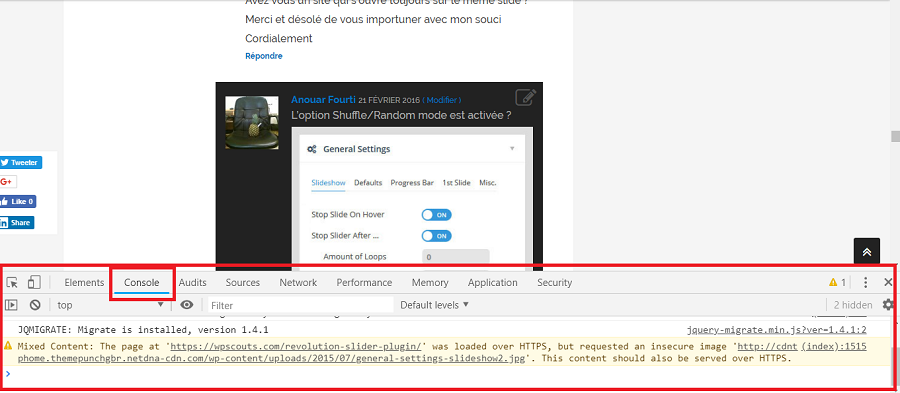
On utilise tout simplement l’inspecteur d’élément. Cliquez sur F12 sur Chrome, ou bouton droit de la souris puis « Inspecter ». Cliquez ensuite sur l’onglet « Console » :
La console nous montre bien l’existence de contenu mixte (Mixed Content) et à quel niveau. Dans mon cas, c’est à cause d’une image que j’ai insérée dans une réponse à une question dans les commentaires.
L’image est hébergée sur un autre site. J’ai juste inséré son URL dans le commentaire.
Il se trouve qu’à l’époque le site source n’était pas sous HTTPS. Du coup, l’URL de l’image est sous la version HTTP. Ce qui fait que ma page entière en est affectée : c’est le contenu mixte.
Dans ce cas là, deux solutions se présentent :
- Changer l’URL source vers du HTTPS, si et seulement si, le site source est passé au HTTPS
- Télécharger l’image en local sur notre ordinateur puis l’héberger sur notre site.
Dans mon cas, le site source est bien passé au HTTPS, cependant, l’image a été mise à jour et donc remise en ligne sous une URL différente. Du coup, j’ai dû aller chercher la nouvelle URL! Et hop l’affaire est réglée.
Là où cela se complique c’est lorsque l’avertissement de contenu mixte provient d’une ressource externe telle que la bibliothèque jQuery de Google par exemple :
http://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js
La bonne nouvelle c’est que ce genre de ressource ont toujours une version HTTPS. Il faut donc « juste » remplacer le http par le https dans l’URL.
Le souci est que ces URLs sont généralement codées en dur dans votre thème ou plugin.
Dans ce cas là, soit vous savez modifier proprement vos fichiers thème/plugin, soit vous contactez directement le développeur ou la société qui l’a développé pour l’avertir du problème : une mise à jour doit alors être faite.
La seconde solution est recommandée, même si vous savez toucher au code.
Une troisième solution, aussi peu recommandée que la première, c’est d’utiliser l’outil Search Replace DB que l’on a utilisé plus haut pour la mise à jour de la base de données. Sauf que cette fois ce sont des URL externes une à une, telles que les ressources, dont on va remplacer le http par du https.
Le problème de cette solution c’est qu’à la prochaine mise à jour de votre thème ou plugin, cette modification sera écrasée.
Enfin, afin de vérifier l’existence de contenu mixte sur l’entièreté de votre site, voici un outil en ligne qui vous permet de scanner votre site : SSL Check. Il vous fournit toutes les images, scripts, fichiers CSS non sécurisés.
6. Mettre à jour son site sur la Google Search Console
Etape simple, mais loin d’être négligeable, c’est l’ajout de la nouvelle version HTTPS de votre site sur la Google Search Console.
Très brièvement, la Google Search Console permet de suivre les performances de votre site dans les résultats de recherche et d’obtenir d’autres ressources destinées aux webmasters.
Attention, même si vous aviez déjà votre site en version HTTP bien configuré dans cette console, il faudra créer une nouvelle propriété avec votre nouvelle version.
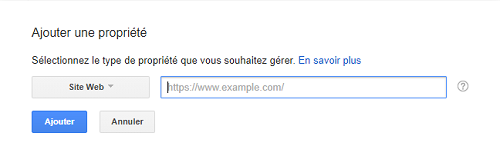
Pour cela, rendez-vous à votre Google Search Console. Si vous utilisez l’ancienne version de la GSC, vous pouvez ajouter votre site en cliquant sur le bouton rouge « Ajouter une propriété », puis saisissez l’URL de votre site avec https:
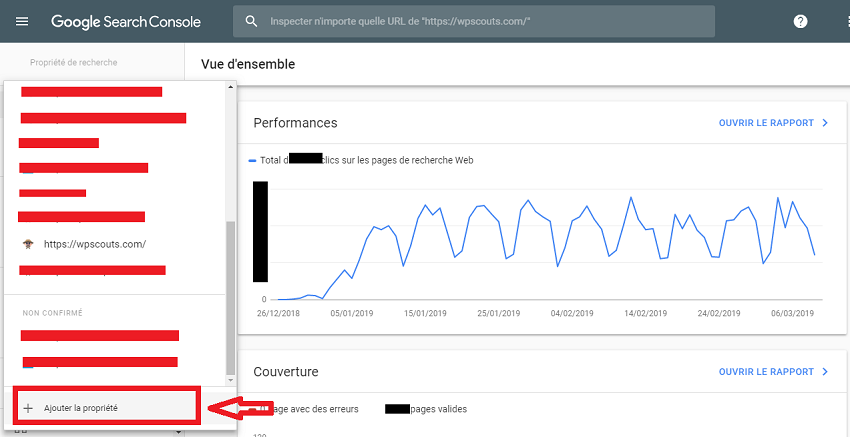
Si vous utilisez la nouvelle interface, et je pense que maintenant la plupart des gens vont devoir l’utiliser, cliquez sur l’url de votre site en haut à gauche. Puis dans la liste qui s’affiche, cliquez sur « Ajouter la propriété » :
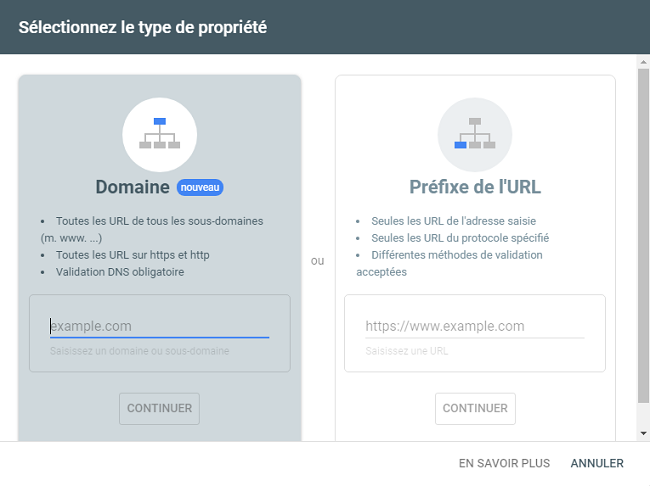
Une pop-up s’affichera alors pour ajouter votre site :
Utilisez le champs de gauche afin d’ajouter votre site avec toutes ses URL et ses sous-domaines. Une étape de validation sera demandée.
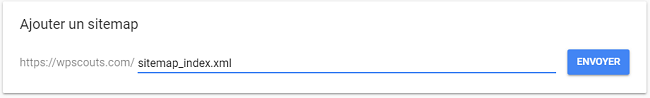
Enfin, afin de laisser les robots des moteurs de recherche bien parcourir votre site, vous devez envoyer votre sitemaps avec la nouvelle URL https. Pour cela, cliquez sur « Sitemaps » dans le menu de gauche et saisissez l’URL de votre sitemaps puis cliquez sur « Envoyer » :
Note : Je vous montre comment générer un Sitemaps dans cet article qui traite du plugin Yoast SEO.
En parlant de Sitemaps, je vous invite également à mettre à jour votre fichier robots.txt en mettant la version https de l’url du sitemaps.
7. Quid de Google Analytics
Allez les amis, on n’oublie rien.
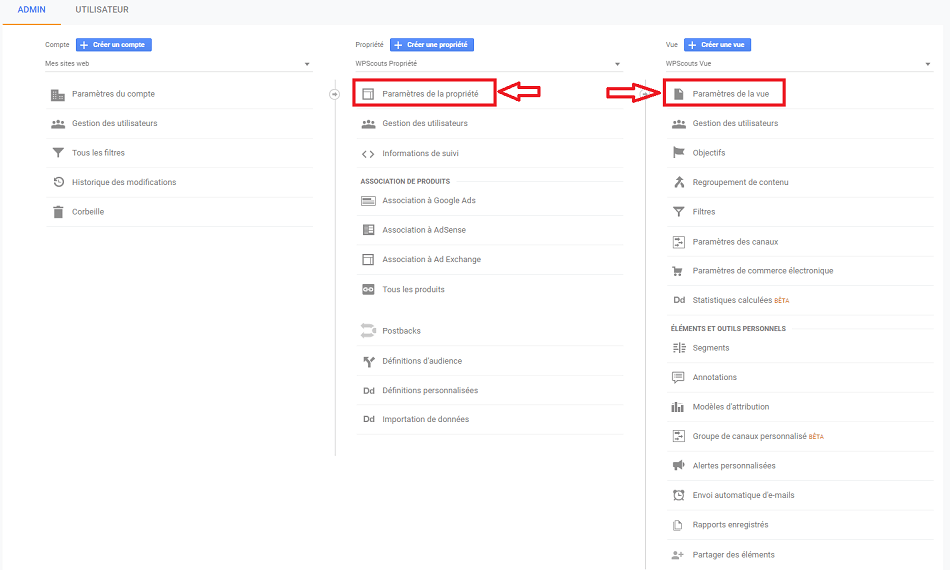
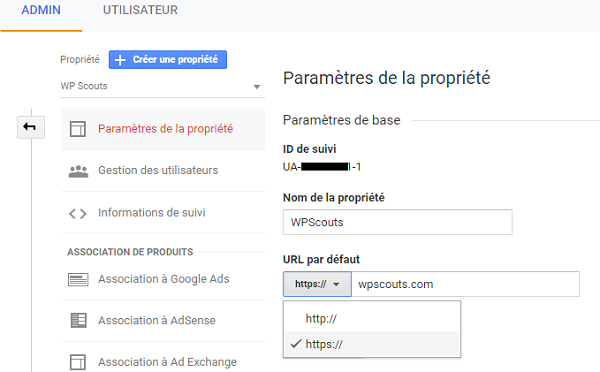
On se rend vite sur Google Analytics pour mettre à jour l’URL de votre site. On clique sur Administration :
Vous aurez à mettre à jour votre URL dans les paramètres de votre propriété mais aussi de votre vue. Voici l’exemple pour la propriété :
Vous avez uniquement à sélectionner le https. Vous faîtes idem avec les paramètres de la vue.
Rien de plus simple. Que demande le peuple.
Du coup contrairement à la Google Search Console, on ne fait que mettre à jour l’URL et non pas créer une nouvelle propriété.
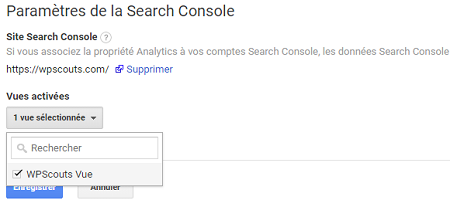
En parlant de GSC, vous pouvez lier la propriété fraîchement créée dans l’étape précédente à votre compte Google Analytics. En effet, cela se fait également dans paramètres de la propriété, un peu plus bas dans la page :
Vous cliquez sur le bouton ci-dessus pour sélectionner la vue :
Une fois enregistré, vous recevrez un mail sur votre compte Gmail vous informant de cette opération.
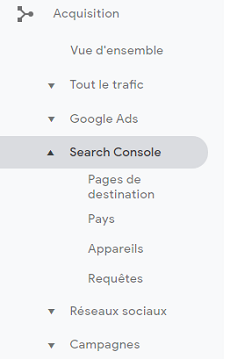
Il vous est désormais possible de voir les données de requêtes de recherche de la Google Search Console depuis votre compte Google Analytics depuis le menu « Acquisition > Search Console » :
8. On n’oublie pas les autres services & éléments divers
Jusque là on peut dire qu’on a passé un cap, en mettant en place notre site WordPress sous HTTPS et en faisant quelques vérifications.
Il reste, cependant, quelques mises à jour à faire dans certaines services tiers. Je vous invite donc à faire ces mises à jours si vous êtes concernés.
- Si vous êtes inscrits chez certaines régies publicitaires telles que Google Adwords, Facebook Ads, Yahoo!/Bing Ads et autres, il faut penser à mettre à jour ses URL. Cela risque de créer
- Vos URL chez votre service de mailing tels que Mailchimp, Aweber, Leadpages, ConvertKit, ou autres.
- Votre URL sur vos divers réseaux sociaux : n’oubliez pas les liens que vous mettez dans votre bio.
- Vos liens d’affiliation : si vous utilisez un plugin pour créer vos liens d’affiliation, assurez-vous que ces liens ont bien été mis à jour.
- Le point 4 s’applique à tout autre plugin utilisant votre URL : plugin de commentaire Facebook, Disqus, et autre.
- Si vous utilisez le paiement en ligne par Stripe sur votre site, il faudra mettre à jour votre URL dans votre compte admin.
- J’ajoute ce point juste pour vous faire rappeler tous les autres services que vous utilisez et qui pourraient contenir l’adresse de votre site web. Je vous laisse donc voir ce qui aurait pu vous échapper!
Conclusion
Si vous êtes arrivés à lire jusqu’ici alors je vous félicite.. vraiment! C’est que vous prenez très au sérieux la sécurité de votre site WordPress.
Je vous l’accorde, ce n’est pas une tâche aisée que de passer son site WordPress de http vers https, dans le sens où certaines manipulations sont délicates. Mais, prises séparément, chacune des étapes sont assez abordables et faciles à appliquer.
Si malgré tout, vous ne souhaitez pas vous aventurer dans la migration de votre site WordPress vers HTTPS, je vous invite alors à me contacter via le formulaire de prestation.
Maintenant que j’ai épuisé ma plume, je vous laisse faire usage de la vôtre en partageant avec nous dans les commentaires votre ou vos expérience(s) si vous avez déjà eu l’occasion de passer votre site vers https.
Je sais que ça ne passe pas toujours dès le premier coup, ou en tout cas que dans certaines étapes ça peut bloquer. Ça arrive tout le temps, du coup nos lecteurs(-trices) pourront peut-être vous aider 😉
Cet article vous a plu?
Abonnez-vous alors à notre newsletter pour recevoir des trucs utiles pour votre site WordPress.













 Vous comprenez maintenant pourquoi il est important de renommer le nom du dossier. Une personne qui connaît ce script, peut accéder à cette page via l’adresse « /Search-Replace-DB-master » si l’on ne change pas le nom du dossier. Et là, elle pourra voir écrit noir sur blanc le nom de votre base de données, l’utilisateur et le mot de passe.
Vous comprenez maintenant pourquoi il est important de renommer le nom du dossier. Une personne qui connaît ce script, peut accéder à cette page via l’adresse « /Search-Replace-DB-master » si l’on ne change pas le nom du dossier. Et là, elle pourra voir écrit noir sur blanc le nom de votre base de données, l’utilisateur et le mot de passe.










Bonjour, merci pour ce tuto
Néanmoins me concernant j’ai mon site web wordpress hébergé sur mon serveur local, je n’ai aucune notion pour activer le https sachant que j’ai acquis un certificat standard chez gandi généré avec un CSR. Faut il déposer et quoi sur le serveur ?
Par avance merci de votre aide
Bonjour,
Superbe article, très bien détaillé,
Je tenais juste à préciser qu’il est même possible sur SSL Labs d’obtenir un A+ .
Je vous l’accorde, c’est plus pour le défi (ou perfectionnisme) qu’autre chose, mais on peut le faire, bien souvent en jouant avec les règles HSTS (attention, ça veut dire qu’un retour en HTTP pourrait être problématique en fonction du max-age choisi).
Voici un exemple d’instruction à mettre dans le .htaccess
Header set Strict-Transport-Security « max-age=300; » env=HTTPS
#max-age qui après les tests de bon fonctionnement devra être sur 31536000
#soit 1 an, pour avoir le droit de figurer dans la liste de preload HSTS de Chromium
#https://hstspreload.org/
#egalement il faudra rajouter preload; includeSubdomains pour figurer dans cette liste de preload, soit :
#Header set Strict-Transport-Security « max-age=31536000; preload; includeSubdomains » env=HTTPS
Bien cordialement,
Renaud
Bonjour , tout d’abord merci pour cette article.
J’ai besoin d’aide d’une âme charitable, voici je suis passé un ssl
j’ai scanné avec Redirect mapper
Et je me retrouve avec 2 redirections.
http://www.cr-depannage.com301 redirect ===>
https://www.cr-depannage.com/
https://www.cr-depannage.com/
301 redirect ===>
https://cr-depannage.com/
Si quelqu’un pourrait m’aider a trouver le problème.
Merci par avance.
Bonjour,
Avez-vous fait correctement les redirections www vers non-www (ou inversement), comme indiqué dans l’article?
Serait-il possible que vous nous montriez l’extrait du fichier .htaccess où vous gérez ces redirections?
Merci
Bonjour Anouar,
Merci pour votre réponse, j’ai utilisé Really simple ssl.
Voici le fichier
# BEGIN rlrssslReallySimpleSSL rsssl_version[3.2.5]
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
# END rlrssslReallySimpleSSL
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Merci
Bonjour à tous,
J’ai fait le nécessaire sur mon espace OVH en générant le certificat SSL !
En revanche, j’ai ouvert le fichier .htaccess avec Brackets mais je ne sais pas où est ce que je dois placer les lignes de code par rapport aux lignes déjà en place … voici ce que je vois du fichier pour le moment …
Merci pour votre réponse !
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Bonjour,
Merci de passer par ici.
Les lignes de code peuvent être placées au-dessus de « #BEGIN WordPress ».
ok merci beaucoup … j’ai pas encore testé pcq j’ai super peur de crasher mon site 🙂 encore une petite question, dans le FTP … si je fais une copie du fichier .htaccess avant modif je pourrais toujours le remettre en place si après modif ça ne fonctionne pas ou s’il y a un bug ?
Merci !
Oui, c’est ce qui est conseillé de faire.
Désolée de vous solliciter autant mais j’ai un petit problème … j’ai fait des modif dans le fichier .htaccess puis je l’ai changer dans Filezilla.
Voici le code de mon fichier .htaccess :
RewriteEngine on
RewriteCond %{SERVER_PORT} 80
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
RewriteRule ^ https://%1%{REQUEST_URI} [L,R=301]
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Et c’est drôle pcq toutes les pages de mon site sont sécurisées SAUF la page d’accueil .. 🙄
Avez-vous déjà vu ce cas de figure ?
Votre page d’accueil contient du contenu mixte. D’après la console, il y a une image et une vidéo ayant une URL http et non https. Ce sont l’image granit-codali-1.png et la vidéo moncvmotionfinito.mp4 . La solution la plus simple est de les ré-uploader.
J’ai évoqué ce problème dans l’article, ici :https://wpscouts.com/passer-site-wordpress-https/#ContenuMixte
Oui merci beaucoup pour votre réponse. En effet, j’ai vu l’article juste après vous avoir écrit 🙂
Oui merci beaucoup pour votre réponse. En effet, j’ai vu l’article juste après vous avoir écrit 🙂
Bonjour,
Merci beaucoup pour cet article. Je l’ai suivi avec beaucoup d’attention, à priori ça s’est pas trop mal passé.
Juste au niveau du redirect mapper, il y en a un ou j’ai 2 redirections…
no www
2 Redirects
http://johanpercherin.info
301 redirect
https://johanpercherin.info/
https://johanpercherin.info/
301 redirect
https://www.johanpercherin.info/
Final status code: 200
Auriez-vous une idée? Merci
Bonjour,
Pourriez-vous nous partager les lignes qui gèrent le passage vers HTTPS dans votre fichier .htaccess?
Merci
Voici ce que j’ai dans le .htaccess au dessus de #BEGIN WordPress
# Redirection HTTPS chez OVH :
RewriteEngine on
RewriteCond %{SERVER_PORT} 80
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# Redirection du non-www vers www
RewriteCond %{HTTP_HOST} !^www.
RewriteRule .* https://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Merci
Merci.
Essayez de remplacer la ligne:
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]Par:
RewriteRule ^(.*)$ https://www.johanpercherin.info/$1 [R=301,L]Dans le mille! ça fonctionne. Merci infiniment Anouar pour l’article et pour votre aide!
Parfait 🙂 Je vous en prie.
Bonjour Anouar,
Je suis en train d’essayer de sécuriser un site http://www.rueducolibri.com mais ça ne fonctionne pas …
voici ce que j’ai tapé au dessus #beginwordpress :
RewriteEngine on
RewriteCond %{SERVER_PORT} 80
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
RewriteRule ^ https://%1%{REQUEST_URI} [L,R=301]
Merci encore pour votre aide ! 😉
Bonjour ,
J’ai récemment effectué la migration de mon site vers un domaine en https. Je rencontre des petits soucis au niveau des navigateurs puique j’ai du contenu mixte que je n’arrive pas à régler.
Je vous envoie le lien de mon site : http://www.yugoimmobilier.com
le lien des résultats sur le site whynopadlock : https://www.whynopadlock.com/results/caa51222-2e22-4c5d-b457-2c08d21df12b
Help Me
Bonjour Dominique,
Quelles pages présentent du contenu mixte?
Bonjour,
mille merci ANOUAR. Ton site réponds à mon besoin. Sauf que justement je suis chez OVH et que j’ai un souci complètement bloquant : IMPOSSIBLE de me connecter à mon compte OVH depuis que j’ai changé de numéro de téléphone (ils envoient un code de vérif à mon ancien numéro pour la connexion) et les numéros de Codes de secours qu’ils m’ont donné ne marchent pas… donc c’est un casse-tête. Leurs numéros de tél soit ne répondent pas, soit sont carrément non attribués (exemple sur les pages jaunes). ALors le premier truc c’est de ne pas passer par OVH ! Le service client est INEXISTANT. Au moindre pépin c’est la galère. Je réagis par rapport à OVH : je décommande fortement ! et je pense que je ne suis pas la seule.
j’ai essayé TOUS les moyens et c’est juste surréaliste ! ne recommande plus ce site, la qualité n’est plus du tout là. Si tu as une solution pour me connecter je la veux bien! Et sinon, fais toi même l’expérience d’essayer de les contacter… et s’il te plait AVISE TA COMMUNAUTE!
Bien à toi,
Caroline
Bonjour Caroline,
Merci de passer par ici!
OVH est notre amour à tous..! :p
J’avoue que leur service client est très aléatoire.. Sinon vous avez essayé de modifier votre mot de passe en cliquant sur « Identifiant ou mot de passe oublié »? En faisant ça ils vous envoient un mail sur votre adresse email liée au compte OVH avec un lien pour modifier le mot de passe. Ceci étant fait, lorsqu’on essaie de se connecter, dans mon cas, ils me disent de saisir un code de vérification envoyé automatiquement par mail et non pas sur mon tél.
Essayez de faire cette manip si ça n’a pas déjà été fait..!
Bon courage
Bonjour Anouar, Oh merci pour ta réponse, que je n’avais pas vue avant… (désolée) J’ai finalement réussi à contacter une personne « bien placée » via Linkedin. Très aimable, elle m’a directement mise en relation avec un technicien qui a débloqué mon problème. Heureusement car j’avais essayé ce que vous proposiez là… et ça ne marchait pas… Donc penser à utiliser les réseaux sociaux pour contact direct est une option. Mais bon, ça ne résout rien dans le fond, et il y a un grave problème de service client ! Mille merci en tout cas pour m’avoir répondu!
Bonjour,
Je suis un peu désespérée! hier, j’ai essayé de passer mon site en https. j’ai du faire des bétises, du coup hier soir je n’avais plus mon site en ligne et plus d’accès à mon tableau de bord WordPress. J’ai annulé le ssl, réinstallé ma sauvegarde et hier soir cela refonctionnait.
Aujourd’hui je décide d’utiliser plutôt really simple ssl parce que je ne suis apparemment pas douée. Mais dès que je réactive le certificat sur ionos, je perd à nouveau mon accès au tableau de bord WP!! merci si quelqu’un peut m’aider!!