Il existe plusieurs manières de créer un site eCommerce avec WordPress. La méthode la plus répandue est l’utilisation d’un thème WordPress eCommerce intégrant toutes les fonctionnalités nécessaires pour mettre en place une boutique en ligne. C’est la méthode qui est recommandée et la plus complète si vous souhaitez créer un site e-commerce à part entière.
Cependant, il peut arriver que vous déteniez un site vitrine, un blog ou tout autre type de site mais sur lequel vous souhaitez intégrer une petite page de vente ou simplement proposer des produits ou services en vente au sein d’un article. Vous choisissez la méthode de paiement la plus simple et la plus répandue : Paypal. (Je ne vous recommande pas de mettre en place un système de paiement bancaire dans un site dont le premier objectif n’est pas la vente en ligne, les frais sont assez élevés)
Dans ce cas, il n’est pas forcément nécessaire d’installer un thème eCommerce. Un simple plugin pour mettre en place les boutons Paypal avec un petit système de gestion des ventes et des notifications suffit.
Voyons donc comment mettre en place un système de vente par Paypal dans WordPress avec un plugin assez complet.
WordPress Simple Paypal Shopping Cart
WordPress Simple Paypal Shopping Cart est le plugin que l’on va étudier pour mettre en place Paypal sur notre site WordPress. Au-delà du simple ajout de bouton « Ajouter au panier », ce plugin permet de vendre vos produits et services sur votre site et d’en faire un véritable site ecommerce avec la possibilité d’ajouter une page de panier.
Avant de passer à l’installation et tout le bidouillage, je vous propose ici de consulter cette liste de fonctionnalités incluses dans le plugin (elle est tirée de la page du plugin que je traduis ici pour les anti-english ; ) :
- Créer facilement des boutons d' »Ajout au panier » avec des options si nécessaires (prix, livraison, les variations). Le raccourci pour afficher le panier peut être affiché dans tout article et toute page.
- Utiliser une fonction pour ajouter des « Ajout au panier » dynamiques directement sur votre thème.
- Vendre tout type de produit sur votre site.
- La possibilité de vendre des services sur votre site.
- Vendre tout type de fichier média que vous téléchargez sur votre site WordPress. Exemple : vendre des ebooks (en PDF), des fichiers audio, etc.
- Vos clients recevront automatiquement un email avec le fichier qu’ils ont commandé.
- Afficher une jolie boxe présentant le produit à l’aide d’un simple raccourci.
- Vous pouvez utiliser le sandbox de Paypal pour faire des tests si nécessaires (avant de le mettre en ligne).
- Recueillir des informations de vos clients sur la page de paiement Paypal.
- Vous pouvez retrouver dans le menu Commandes toutes les commandes passées sur votre site.
- La possibilité de configurer un email qui sera envoyé à vos clients après un achat effectué sur votre site.
- La possibilité de configurer un email de notification de vente qui sera envoyé à l’administrateur du site lorsqu’un client effectue un achat sur votre site.
- La possibilité de mettre en place des coupons de promotion.
- Créer des coupons avec une date d’expiration. Le code coupon sera automatiquement expiré après cette date.
- Compatibilité avec des installations WordPress Multi-site.
- Personnaliser l’image du bouton d' »Ajout au panier ».
- Suivre les coupons utilisés dans les commandes pour voir quel client utilise quel code coupon.
- La possibilité d’ajouter une page de panier sur votre site à l’aide d’un simple raccourci.
- La possibilité d’afficher le panier avec les images miniatures des produits.
- La possibilité d’utiliser un style personnalisé pour la page de paiement.
- La possibilité d’ouvrir la page de paiement dans un nouvel onglet ou fenêtre.
- Ce plugin fonctionne très bien avec des thèmes WordPress responsives.
- Il peut être traduit dans plusieurs langues.
- Et bien plus encore…
La liste est longue et vous voyez qu’on peut faire plein de choses avec ce simple plugin. Voyons donc concrètement tout cela en commençant par…
Configuration de WordPress Simple Paypal Shopping Cart
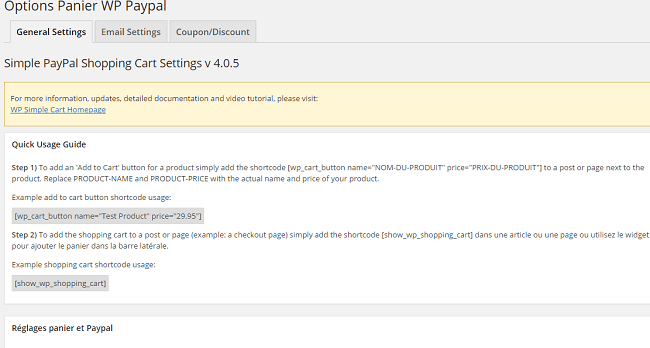
Après l’installation et l’activation du plugin, un élément menu nommé « Panier WP » (c’est leur traduction en Fr) vient s’ajouter au menu Réglages. Ce plugin contient trois pages de configuration que nous allons étudier ensemble afin de voir toutes les options offertes par le plugin.
En haut de la page des paramètres généraux, un petit guide d’utilisation est proposé pour l’ajout du bouton « Ajouter au panier » et du panier.
Le premier raccourci est [wp_cart_button] qui permet d’ajouter un bouton « Ajouter au Panier » dans un article ou une page. Les deux attributs name et price peuvent être utilisés pour afficher le nom et le prix du produit.
Le second raccourci est [show_wp_shopping_cart], il permet d’afficher le panier dans un article ou une page. Ce panier s’affiche uniquement lorsqu’un client y ajoute un produit.
Avant de passer aux paramétrages, il est dores et déjà possible d’utiliser le plugin avec ces deux raccourcis. Voyons cela avec un exemple de produit.
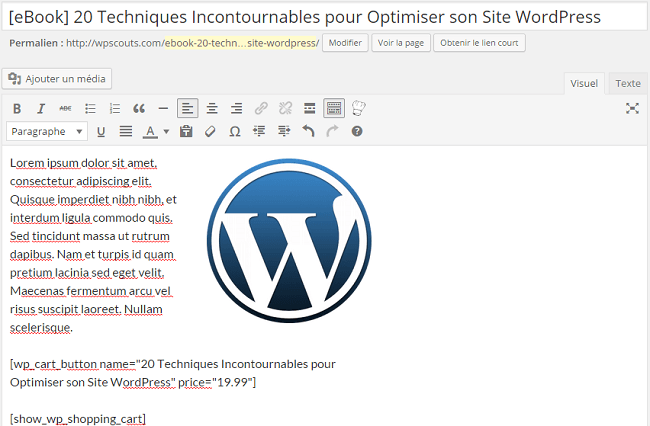
Créons une page ou un article. Dans cette page, nous allons insérer un produit avec un titre, un petit texte descriptif et une image. Dans mon cas, ce sera un petit eBook. Comme déjà énuméré plus haut, il est possible de vendre des produits virtuels. Voici la page de création du produit :
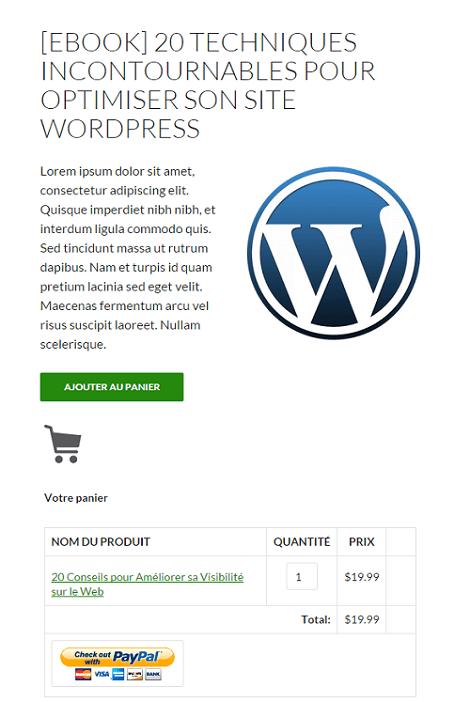
Je ne vais pas vous apprendre à créer une nouvelle page ou un article 😉 En plus du texte et de l’image, j’ai inséré les deux raccourcis cités plus haut avec les bonnes valeurs des attributs. J’ai décidé d’afficher le panier en bas de la page, il s’affichera lorsque l’on clique sur le bouton Ajouter au panier. Et voici ce que cela donne :
C’est aussi simple que cela! Nous avons réussi à mettre en vente un produit par Paypal sur notre site WordPress sans aucun paramétrage préalable à l’aide de deux raccourcis proposés par le plugin.
Voyons maintenant de plus près ce que propose le plugin comme options et paramètres.
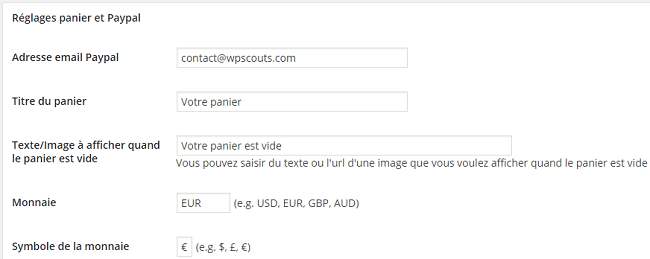
Réglages Panier et Paypal
Il existe ici un tas d’options et de champs à paramétrer. Ils sont compréhensibles et paramétrables en un rien de temps. Les deux champs à les plus importants à paramétrer sont l’adresse email Paypal (la vôtre en tant que vendeur) et la monnaie.
Le plugin vous permet également de personnaliser le titre et le texte utilisés pour votre panier.
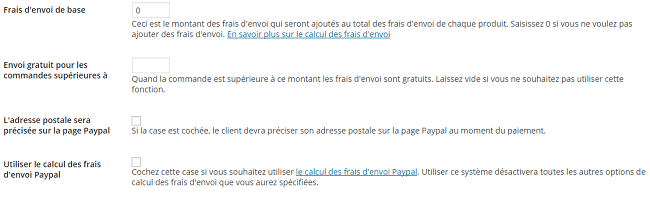
En ce qui concerne les frais d’envoi, il existe plusieurs manières de définir ses frais de port.
Option 1 – Frais d’envoi pour chaque produit
Si vous décidez d’utiliser cette méthode, il suffit de mettre ‘0’ dans le champs « Frais d’envoi de base » et de spécifier les frais pour chaque produit de la manière suivante :
[wp_cart_button name= »Nom du Produit » price= »10.00″ shipping= »2.00″]Le produit coûte ici 10€ + 2€ de frais de livraison.
Option 2 – Frais d’envoi sur la totalité de la commande (peut importe le nombre de produits)
Il s’agit ici de définir un montant fixe dans le champs « Frais d’envoi de base ». Les frais d’envoi ne s’afficheront dans le panier que lorsque celui-ci contient des produits pour lesquels des frais de port individuels ont été indiqués comme au-dessus, mais cette fois-ci on utilisera la valeur 0,001 pour l’attribut « shipping ». Ceci n’augmentera pas la somme des frais d’envoi mais déclenchera uniquement la somme saisie dans le champs « Frais d’envoi de base ».
Exemple : Vous avez saisi un montant fixe de 10€ pour les frais d’envoi dans le champs « Frais d’envoi de base », et votre commande contient un total de 99€. Le total sera alors de 109€. PS : il ne faut pas oublier de saisir la valeur 0,001 pour chaque produit comme dans l’exemple suivant : [wp_cart_button name= »Nom du Produit » price= »10.00″ shipping= »0,001″]
Pourquoi cette valeur de 0,001? D’une part, cela permet de déclencher le montant fixé pour les frais d’envoi, et de pouvoir vendre des produits virtuels dont on n’a pas spécifié de valeur à l’attribut shipping, d’autre part.
Si vous souhaitez laisser Paypal gérer les frais d’envoi, il suffit de cocher la case « Utiliser le calcul des frais d’envoi Paypal ». Vous retrouverez plus d’informations dans ce lien.
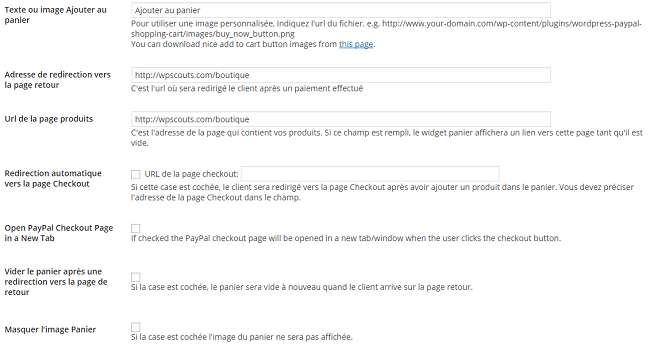
Passons à la suite avec quelques réglages du panier et de la page de commande Paypal.
A la fin du processus de commande, vous pouvez faire en sorte que le client soit redirigé vers une page spécifique (ex: la page de votre boutique). Par ailleurs, vous pouvez ajouter le lien de votre page produit dans le widget affichant le panier afin de faciliter l’accès à cette page-là.
Lors que l’ajout d’un produit dans le panier, vous pouvez choisir de rediriger automatiquement le client vers la page de paiement. Le mieux est de le laisser sur la page en cours afin de ne pas le perdre dans on processus d’achat.
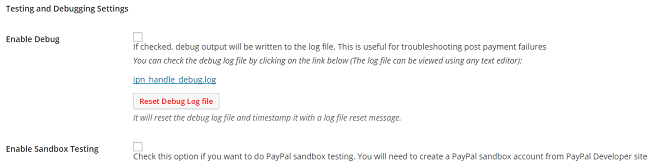
Enfin, deux dernières options sont proposées pour effectuer des tests avec le processus de paiement Paypal et des opérations de débogages sur le site.
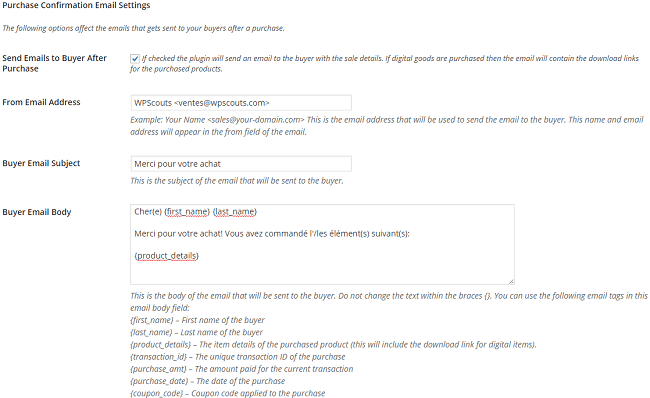
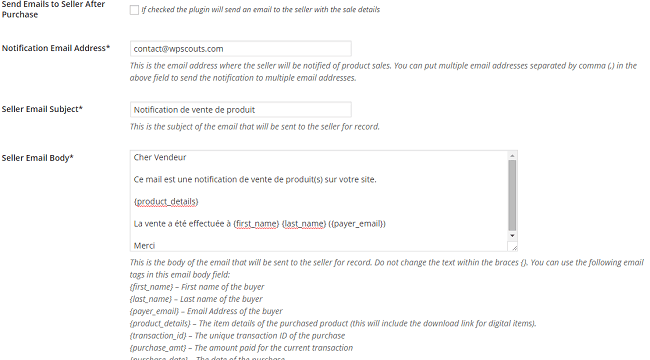
Configuration des Emails
Dans cette seconde page de configurations des emails, il est possible de personnaliser le message qui envoyé au client après un achat effectué sur votre site : l’adresse email, le sujet, le corps du message.
Les tags entre {} sont des données variables concernant la commande en cours (date, prix, nom, prénom,…). Vous pouvez utiliser ces tags dans le message pour fournir plus de détails.
Comme vous l’avez fait pour le message client, vous pouvez personnaliser le message envoyé au vendeur (vous) afin de le notifier instantanément des ventes effectués sur son site.
De même que pour le message envoyé au client, vous pouvez utiliser les tags proposés pour fournir plus de détails sur la vente.
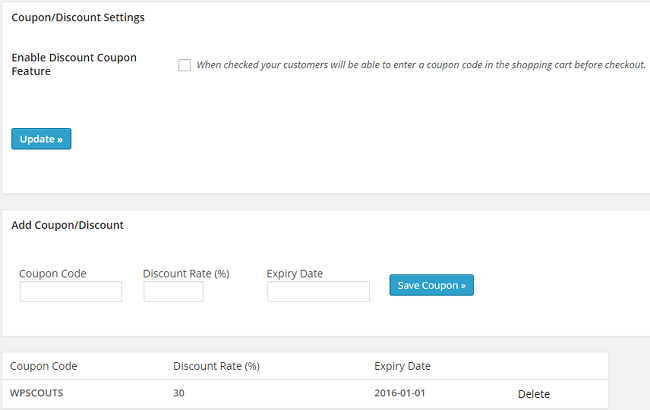
Configuration des Coupons Discount
Dans cette troisième et dernière page dans le paramétrage de ce plugin, vous pouvez choisir de faire plaisir à vos clients en proposant des codes coupons discount!
Rien de compliqué. Vous cochez la première case pour activer la fonctionnalité de Coupon Discount et vous ajoutez vos codes coupon avec le pourcentage de réduction et la date d’expiration. A vous d’en faire la pub sur votre site ou d’autres sites de vente.
Comment créer un produit avec WordPress Simple Paypal Shopping Cart
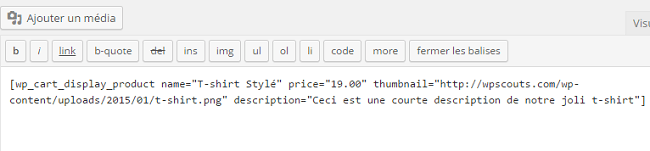
Voyons maintenant comment créer un produit avec un affichage plus élégant que ce que nous avons vu au début du tutoriel.
Dans l’éditeur de texte d’une page ou d’un article, nous allons utiliser le raccourci [wp_cart_display_product] pour créer et afficher le produit dans une sorte de boxe qui doit vous faire rappeler quelque chose.
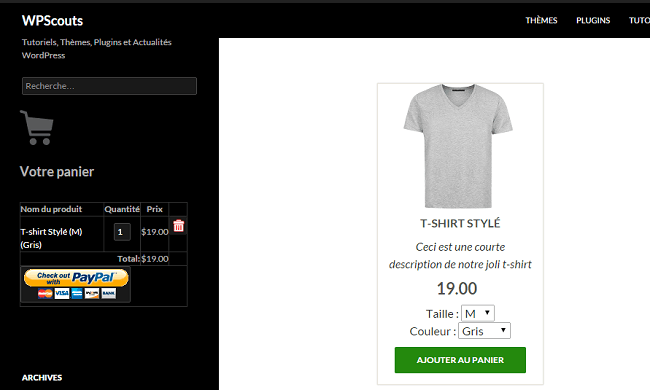
Contrairement à tout à l’heure, le raccourci suffit ici pour afficher le nom, l’image, la description et le prix. Voilà ce que cela donne :
C’est beaucoup plus joli maintenant, vous ne trouvez pas?
Ceci étant fait, il manque une option au produit. Quelle sont votre taille et votre couleur préférée de t-shirt?
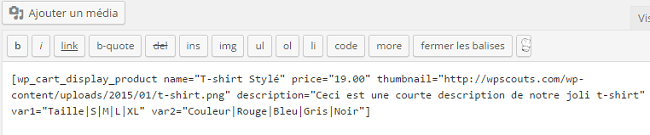
Les variantes de produits
Voyons cela avec les variantes de produits qui vont nous permettre de définir plusieurs tailles et couleurs.
Toujours avec le même raccourci :
Nous avons ajouté les attributs var1 et var2 avec une première valeur pour définir le nom de la variante et le reste des valeurs pour chaque instance de cette variante. Il est possible d’ajouter autant de valeur que souhaité.
Afficher le panier dans le widget
Une petite dernière fonction qui est l’affichage du panier dans un widget que vous pouvez placer dans votre sidebar ou ailleurs sur votre site. Cette fonction peut être intéressante selon vos besoins. Si votre site est dédié à la vente en ligne, il n’est pas inintéressant de faire apparaître le panier dans un petit widget à côté. Cela permet au client de voir où est-ce qu’il en est dans ses courses en ligne!
Vous voyez une différence avec un vrai site ecommerce?
Conclusion
Ce tutoriel arrive enfin à terme et nous avons couvert les fonctionnalités principales proposées par ce plugin qui nous a permis de mettre en vente des produits en ligne avec un système de paiement via Paypal.
Il faut d’abord s’attarder un petit moment dans la configuration du plugin pour partir ensuite sur de bonnes bases avec les options souhaitées. Comme nous l’avons vu, il est facile de mettre en place les frais de livraison, le panier ainsi que la création du produit en lui-même avec les variantes.
Enfin, si vous rencontrez un problème avec ce plugin je vous encourage à consulter la documentation ou laisser un commentaire ici.
Cet article vous a plu?
Abonnez-vous alors à notre newsletter pour recevoir des trucs utiles pour votre site WordPress.

















Bonjour,
Merci pour l’article.
Je suis plus intéressé par la première partie concernant la vente d’un produit virtuel.
Après payement, c’est au vendeur d’envoyer le produit à son client par email ou bien il est possible de paramétrer l’envoie automatiquement?
Merci d’avance.
Cordialement,
Le tutoriel est très interessant et très complet. Pour un besoin de vente ponctuel, c’est un plugin de grande qualité.
Super mais comment fait-on pour aligner plusieurs articles les uns à coté des autres sur une même ligne ou plusieurs lignes/colonnes ?
Car lorsque je colle les shortcodes de mes différents articles dans une même page, ils se mettent automatiquement les uns en-dessous des autres… ?!! Or, je voudrais qu’ils soient les uns à coté des autres : j’ai 6 articles du coup je voudrais 2lignesx3colonnes… J’arrive à les center en ajoutant mais c’est tout… je suis novice en langage informatique
Comment faire ?
merci pour votre aide,
Toi98
Bonjour, merci pour cet article bien utile. Mais comment faire pour adapter les frais de livraison selon le lieu (national ou international) ?? N’avoir qu’un seul tarif de livraison ne me convient pas, est-ce possible de changer ça?
Bonjour Amandine,
Dans cette page de documentation concernant les frais de livraion, il est expliqué qu’il existe 3 options pour la livraison : c’est la 3ème qui nous intéresse (Use Paypal’s Profile Based Shipping) qui demande de cocher la case « Use PayPal Profile Based Shipping » dans les paramètres du plugin. Puis ils proposent un tutoriel ici pour mettre en place cette fonctionnalité dans son compte Paypal.
Quand on vend des ebook ou des vidéos, où sont stockés ces produits numeriques ? Sur notre site ? Car si on vend beaucoup de vidéos, la quantité d’espaces est sans doute limitée.
Hello,
Merci pour le tuto.
Par contre, je ne comprends pas comment faire une page pour que le client ajout son adresse de livraison. Et que l’on puisse lier le payement paypal à ce client?
Merci d’avance
Bonjour
Merci beaucoup pour votre article très intéressant. Est-il possible de générer un identifiant et un mot de passe dans l’e-mail après achat ? En effet je vend une formation vidéo en ligne et il faut un identifiant et un mot de passe pour se connecter aux leçon. Est-ce possible avec ce plugin ?
Merci d’avance votre réponse.
j’ai plusieurs bouton dans la même page et quand je clique sur ajouter au panier, tous les autres s’ouvre avec le même prix? pourquoi?
Bonjour
J’aimerai savoir comment entrer les notifications après le paiement dans optimizepress ou autre pour terminer le processus de vente et donner accès aux pages pour les clients
Bonjour et merci beaucoup pour ces explications!!
Le soucis pour moi est qu’apparemment on est obligé de passer par Paypal, j’ai besoin que l’utilisateur puisse télécharger le pdf directement du panier car ce sont des pdf gratuit.
Avez vous une idée de comment je peux faire?
Merci beaucoup.
Isabelle