Si vous êtes un blogueur ou que vous publiez assez souvent du contenu sur votre site WordPress, alors vous vous trouvez souvent contraints à avoir deux onglets ouverts. Le premier pour la rédaction du contenu et le second pour visualiser l’aperçu de votre article en cours.
Cela vous oblige à cliquer constamment sur le bouton Aperçu pour réactualiser la page du deuxième onglet. Ce n’est pas une chose dramatique, mais que diriez-vous d’une visualisation en direct de ce que vous êtes en train de rédiger pour éviter ces va et vient ?
PrettyPress : un plugin pour donner un aperçu en direct de son article en cours …
PrettyPress est un plugin récent qui fournit, en même temps que vous écrivez, un aperçu en direct de ce à quoi va ressembler votre article (ou page) sur le site. Il utilise des bouts de Javascript et jQuery pour faire cela.
Ce que fait concrètement PrettyPress, c’est qu’il affiche une seconde fenêtre d’éditeur à côté de l’éditeur principal à travers lequel se fait la rédaction du contenu. Tout se passe donc dans la même page d’ajout d’article ou de page.

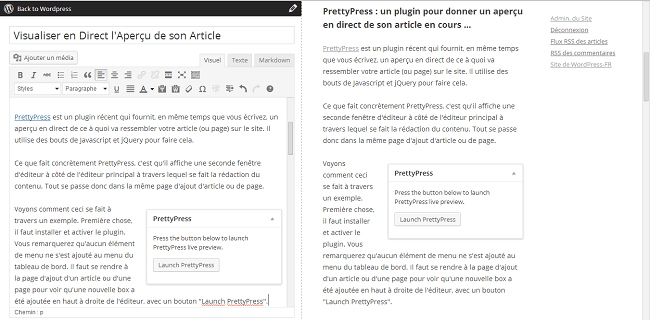
Ce bouton vous permettra d’afficher le deuxième éditeur qui servira d’une fenêtre d’aperçu de votre article. Voici que ça donne avec cet article que je suis en train de rédiger (en local) :
Comme vous pouvez le voir, ma fenêtre est maintenant divisée en deux : un éditeur à gauche pour la rédaction de l’article et un second à gauche pour l’aperçu. Le premier a gardé les mêmes propriétés de base, dans le sens où l’on peut toujours ajouter des images, changer le style d’écriture, formater le texte, ajouter des liens hypertextes, ainsi que toutes les autres fonctionnalités que propose votre éditeur.

Autre chose à noter aussi, c’est que l’aperçu de droite est de meilleur qualité si vous avez un thème responsive. En effet, vu que l’aperçu se fait sur une partie de l’écran, alors il est nécessaire que votre mise en page s’adapte à la taille de cette partie d’écran. Sinon votre aperçu ne sera pas optimal. Notez aussi que l’on peut glisser la frontière entre l’aperçu et l’éditeur de gauche vers la gauche ou vers la droite selon que l’on veuille agrandir la taille de l’éditeur ou de l’aperçu.
Enfin, pour revenir à la page d’éditeur classique, il suffit de cliquer sur « Back to WordPress » en haut à gauche.
… Mais aussi pour utiliser la syntaxe Markdown dans ses articles
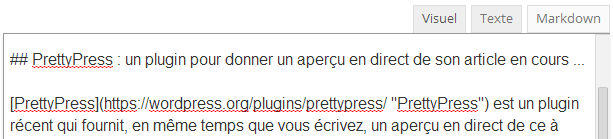
Vous avez peut-être remarqué qu’il existe un troisième onglet nommé « Markdown » dans l’éditeur PrettyPress. Dans cet onglet, vous pouvez utiliser la syntaxe Markdown pour rédiger votre article si vous êtes un fan de cette syntaxe. On ne va pas faire de cours dessus ici mais voici un petit aperçu de ce que c’est avec l’exemple de cet article-même en cliquant sur cet onglet :
Vous voyez dans cet exemple que pour utiliser une balise H2 il faut mettre ## avant le texte qui se trouve à l’intérieur de cette balise. Et pour les liens hypertextes nous avons la syntaxe suivante :
[PrettyPress](https://wordpress.org/plugins/prettypress/ "PrettyPress")
C’est une syntaxe qui est assez compréhensible et qui sera convertie et stockée en HTML.
Quelques bugs à noter
Comme cela a été signalé dans la page du plugin, étant donné que celui-ci utilise des scripts Javascript et jQuery, pour les articles qui sont très longs et qui contiennent beaucoup de médias, le plugin peut causer un problème de performance et de lag. L’auteur du plugin dit travailler sur ce problème. Il faut noter aussi que c’est un plugin qui est assez récent, donc il faut s’attendre à des mises à jour.
Ensuite, j’ai noté que lorsque l’on revient vers la page d’éditeur classique en cliquant sur « Back to WordPress », l’éditeur garde la largeur qu’il avait dans la page d’aperçu avec PrettyPress. Mais rien de très gênant, il suffit d’enregistrer l’article pour que la page se réactualise et reprenne sa forme normale. Sinon, pour revenir de la page d’aperçu à la page normale, cliquez plutôt sur le crayon et « Save » pour revenir à l’éditeur classique sans problème d’affichage.
Enfin, je me suis rendu compte d’un souci avec mon thème. Au départ, j’avais commencé à tester ce plugin avec le thème de base de WordPress, Twenty Twelve. Je n’ai rencontré aucune erreur. Mais lors de l’activation du plugin sur ce site, du code HTML commençait à apparaître sur le site à côté des images. Je ne suis pas sûr de la source de l’erreur. Je me suis rendu compte de ce bug après avoir fini la rédaction de cet article, j’ai donc hésité à le publier. Mais j’ai décidé de le faire et de vous mettre en garde en même temps contre ce bug. Je me suis dit que ce bug venait peut-être de mon thème ou alors uniquement de certains thèmes. Je vous conseille donc de tester ce plugin à des moments où vous n’avez pas de visiteurs sur votre site ou en local d’abord.
Conclusion
Voilà un plugin assez pratique pour suivre en direct l’aperçu du contenu et son affichage sur votre site. On se retrouve dans une page web divisée en deux parties occupant entièrement la page. C’est donc un moyen efficace pour se concentrer sur son contenu et accélérer la rédaction de vos articles.
Le plugin est encore récent et présente certains bugs, il va sûrement subir des mises à jour. C’est donc une extension à suivre si vous avez l’intention de l’utiliser. Voilà, Je vous laisse télécharger le plugin et le tester sur votre site. N’hésitez pas à partager votre expérience ici dans les commentaires!
Cet article vous a plu?
Abonnez-vous alors à notre newsletter pour recevoir des trucs utiles pour votre site WordPress.