Très souvent, le visiteur et potentiel client a une question ou deux qu’il souhaiterait poser au propriétaire du site avant d’acheter un produit (si c’est un site ecommerce) ou lorsqu’il rencontre une difficulté quelconque (dans un tutoriel, mauvais affichage du site, etc.).
Mais moins nombreux sont ceux qui ont le courage d’utiliser le formulaire de contact ou directement passer un coup de fil (si le numéro est fourni sur le site) pour débloquer leur situation.
La meilleure façon d’engager une conversation directe avec vos visiteurs et potentiels clients est de leur mettre à disposition un outil de tchat sur votre site.
C’est ce que l’on va voir aujourd’hui avec un outil dont vous avez peut-être déjà entendu parler : Zopim.
L’outil Live Chat Zopim, et son extension sous WordPress
Zopim est un outil de live chat qui s’intègre à tout type de site web. Il s’agit d’une application SaaS qui permet de connecter des agents de tchat (administrateurs du site) avec des clients sur votre site en utilisant un tableau de bord tiers. Autrement dit, Zopim permet de créer un live chat tandis que Disqus, par exemple, permet de faire des commentaires.
Zopim peut être utilisé sur plusieurs CMS et il en existe un plugin développé pour WordPress, c’est : Zopim Live Chat. Ce plugin vous permet d’ajouter automatiquement des petits widgets de tchat en bas de chaque page, personnalisables en style et en format. Ainsi, les utilisateurs peuvent ouvrir facilement le widget et commencer à entamer une discussion en direct avec vous, et vous pouvez gérer plusieurs conversations via le tableau de bord.
Comment mettre en place Zopim Live Chat
La première étape est de créer un compte sur le site de Zopim. Ils ont une version gratuite et d’autres payantes, vous pouvez consulter les tarifs ici.
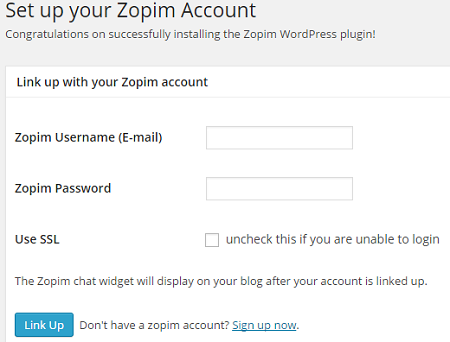
Après la création de votre compte, vous pouvez commencer à installer le plugin Zopim Live Chat, puis l’activer. Un nouvel élément de menu « Zopim Chat » viendra s’ajouter à votre tableau de bord. En cliquant dessus, vous serez redirigé vers une page vous demandant de saisir les identifiants du compte que vous venez de créer sur le site.
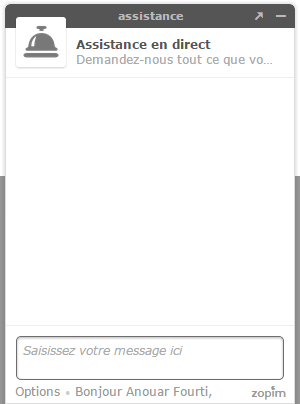
Une fois vos identifiants entrés, un widget de tchat sera automatiquement ajouté en bas de chacune des pages de votre site avec les paramètres par défaut. Ainsi, les utilisateurs peuvent commencer à utiliser ce widget pour communiquer avec vous.
Zopim fonctionne en deux modes pour les utilisateurs. Si un agent est connecté sur le tableau de bord de Zopim et se sont mis « en ligne » (en changeant leur statut en haut à gauche) alors les utilisateurs peuvent discuter en direct avec cet agent. Il suffit juste d’ouvrir le widget de tchat (cf. image de dessus) et commencer à écrire leur question.
Si aucun agent n’est en ligne sur Zopim, alors les utilisateurs peuvent laisser un message; ils auront alors à indiquer leur nom, email et le message.
Tableau de bord et Réglages de Zopim
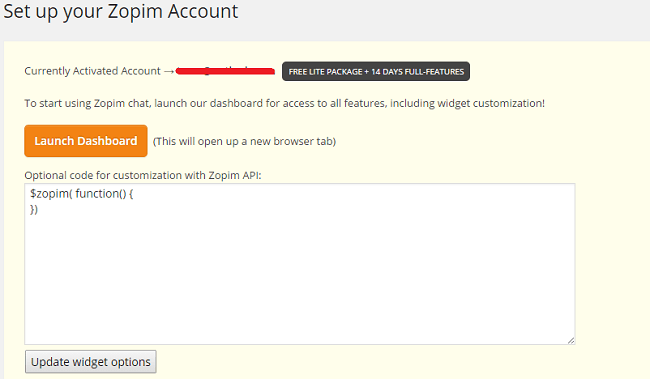
Nous allons voir maintenant comment accéder aux réglages de notre plugin. Comme vous l’avez peut-être remarqué, en vous rendant une seconde fois au menu Zopim Chat, vous retrouvez cette page qui est loin de proposer de faire des réglages à votre plugin :
On peut effectuer des personnalisations avec l’API Zopim dans le textarea proposé ci-dessus. On ne va pas s’attarder sur ce point sinon on n’en finira pas, mais vous pouvez consulter la documentation de l’API Zopim si vous avez le courage d’aller plus loin.
Vous pouvez cliquer sur le bouton « Launch Dashboard » pour vous rediriger vers votre tableau de bord sur le site de Zopim, via lequel nous pourrons faire quelques réglages et consulter les statistiques.
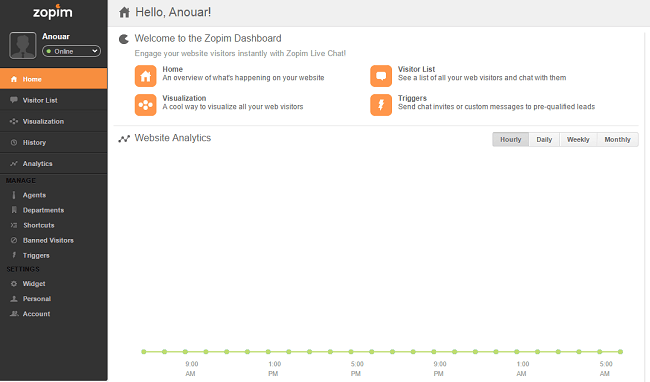
Ce tableau de bord contient toute sorte d’information sur vos tchats. Il contient l’historique de toutes vos conversations, vous fournit des statistiques sur les messages et les vues, vous permet de gérer les agents, et bannir des visiteurs, et bien plus encore.
Nous allons nous intéresser ici uniquement à la section « Widget » se trouvant dans le menu sous « Settings ». Elle contient tous les éléments permettant de configurer le widget se trouvant sur les pages de votre site. Mais avant cela, il faut se rendre à la section « Personal » se trouvant juste en-dessous dans le menu afin de changer la langue du tableau de bord si vous le souhaitez.
Revenons maintenant vers la page Widget.
Il existe dans cette page 3 tabulations (si on omet la première) : Aspect, Formulaires et Paramètres.
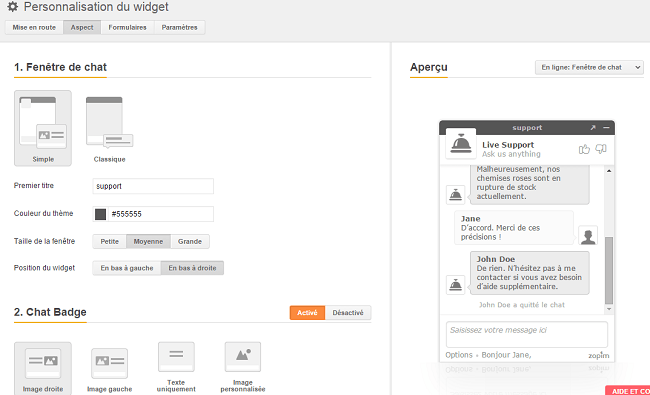
Dans cette première tab, il s’agit de personnaliser l’aspect visuel du widget de tchat. Plusieurs sections sont alors proposées avec l’aperçu du widget en direct à droite de la fenêtre, au fur et à mesure que l’on modifie les options.
Pour éviter de faire très long, il est possible de modifier dans cette tab : le titre, sous-titre, slogan, avatar, la taille et la position du widget, les couleurs du thème et de l’arrière-plan, le style des messages, les messages affichés lorsqu’on est en ligne et hors ligne, etc.
Dans la seconde moitié de droite de la fenêtre, vous pourrez avoir différents aperçus en direct du widget : la fenêtre de tchat, le badge, le bouton, …
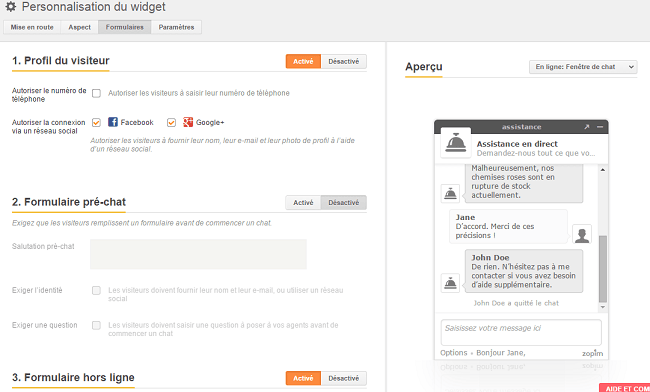
Dans la seconde tabulation, il s’agit de configurer le formulaire proposé aux utilisateurs dans le widget de tchat.
Il s’agit ici de quelques options à configurer lorsque l’utilisateur ouvre une fenêtre de tchat. Vous pouvez donner la possibilité à ces derniers de se connecter avec leurs comptes Facebook ou Google+, et à fournir leur numéro de téléphone. Cependant, si l’utilisateur est connecté à votre site, alors ce sont les coordonnées de leur profile enregistré sur votre site qui seront utilisés.
Par ailleurs, vous pouvez exiger que les visiteurs remplissent un formulaire avant de commencer un chat. Dans ce cas, il faut activer le « Formulaire pré-chat » et remplir les champs nécessaires. Enfin, le formulaire hors ligne est activé par défaut, et permet aux visiteurs de vous envoyer un message lorsque vous êtes hors ligne.
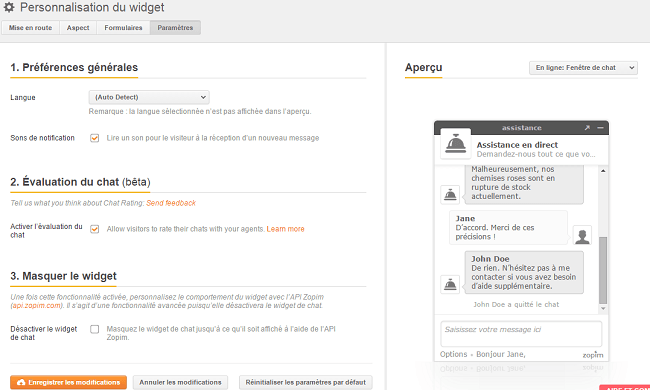
Enfin, dans la dernière tabulation « Paramètres » vous pouvez configurer quelques paramètres supplémentaires.
Ce sont des petits détails qui peuvent intéresser certains. Vous pouvez faire en sorte que le widget s’affiche dans la langue du visiteur en laissant l’option d’auto-détection; et activer ou désactiver le son pour le visiteur lorsqu’il reçoit un nouveau message. Enfin, vous pouvez choisir de masquer complètement le widget de votre site.
Une fois vos configurations enregistrées, vous verrez les changement instantanément sur votre site. Vous pouvez alors commencer à répondre aux messages reçus depuis votre tableau de bord de l’application Zopim.
Conclusion
Nous avons vu que la mise en place d’un tchat en direct sur votre site WordPress est assez bien facilitée avec le plugin Zopim Live Chat qui est pilotable via le tableau de bord proposé par l’outil Zopim sur leur site. Cette interface vous permet de configurer votre widget ainsi que les formulaires utilisés pour communiquer avec vos visiteurs.
De plus, Zopim propose des outils de statistiques et de consultation des historiques. Bien que payant pour plein d’autres fonctionnalités, vous pouvez utiliser le plugin gratuit de Zopim qui vous permet de bénéficier d’un widget de Live Chat permettant de faire tout juste ce dont on a besoin.
Voilà, à vous la parole maintenant pour partager avec nous votre éventuelle expérience avec cet outil. Ou alors si vous utilisez d’autres outils, ce serait peut-être intéressant d’en avoir un retour d’expérience!
Cet article vous a plu?
Abonnez-vous alors à notre newsletter pour recevoir des trucs utiles pour votre site WordPress.








Aucune réponse