Se faire voler ses photos sur son site, c’est quelque chose que l’on vit souvent très mal. Sauf s’il agit d’images libres de droit. Imaginez-vous avec votre blog de cuisine par exemple, vous publiez tous les jours des bonnes recettes faites par vous-mêmes dont vous avez pris la peine de prendre des photos pour illustrer la chose.
Et puis un jour, un petit voleur sans scrupule vient tout vous prendre. Vos recettes, vos images. Il remplit son blog avec toutes ces belles images et prétend en être le propriétaire.
Mais, heureusement, à partir d’aujourd’hui il ne pourra plus prétendre être propriétaire de vos images. Il va au contraire vous faire de la publicité.
Et si vous apposiez sur vos images votre logo ou votre nom ou le nom de votre site ou toute chose pouvant vous représenter. Ainsi, vous êtes sûr de garder votre empreinte sur vos images où qu’elles soient.
Cette chose que vous apposez sur vos images s’appelle un filigrane, ou Watermark en anglais. Beaucoup de sites utilise cette technique pour protéger leurs images contre le vol. Par exemple, Leboncoin.fr utilise cela pour ses photos. Quand je veux mettre ma Mercedes Classe G63 en vente par exemple sur leboncoin, voici à quoi ressemble leur watermark:
Vous voyez le petit logo en bas gauche? En faite, j’ai remarqué que leboncoin appose aléatoirement son logo dans différents emplacements de l’image. Dans d’autres images, vous retrouverez ce logo en haut à droite par exemple. C’est une bonne technique pour se protéger contre les voleurs qui utilisent des logiciels automatiques pour détecter l’emplacement du filigrane.
Quoi? C’est pas ma voiture? Qui vous a dit ça?? Je suis blogueur moi, les blogueurs sont riches.. Je ne vais même pas débattre sur ce sujet tellement c’est évident.
Je continue la suite, alors restez avec moi.
Comment protéger ses images WordPress en apposant un Watermark dessus
Il existe plusieurs manières d’ajouter un watermark à une image. Pour n’en citer que 3, il existe :
- Insertion de son logo ou d’un texte sur ses images avec un logiciel d’édition d’images (Photoshop, Illustrator, GIMP, etc).
- Dépôt d’un texte ou logo au-dessus d’une image en utilisant du CSS.
- Tamponner ses images avec un plugin WordPress.
Vous devinez très vite quelle méthode nous allons utiliser ici. La première est assez lourde puisqu’elle requiert l’utilisation d’un logiciel tiers, ce qui rajoute une tâche supplémentaire non négligeable à votre travail de blogueur.
La seconde est franchement inutile de point de vue d’une personne qui veut protéger ses images puisque le texte ou le logo placé « au-dessus » de l’image n’appartient à celle-ci. Du coup ça n’empêche pas de voler les images telles quelles sans empreinte dessus.
Ajouter un watermark, une sorte de tampon, sur ses images à l’aide d’un plugin WordPress est la solution retenue puisqu’elle permet, d’une part, de créer une image avec son logo intégré dessus, et de faire ceci de manière très simple et rapide, d’autre part.
Il suffira juste de charger son image à sa bibliothèque de médias WordPress, et la chose est faite.
Easy Watermark, un plugin WordPress pour protéger ses images
Easy Watermark est notre plugin élu. Il est très simple d’utilisation et permet de :
- Apposer un watermark (filigrane) sur vos images jpg, png ou gif
- Contrôler la l’opacité du watermark (transparent à opaque)
- Utiliser un watermark en image (logo par exemple) ou en texte. Ce dernier est créé en utilisant un type de police choisi (ttf fonts) avec une couleur et une taille précises
- Le texte peut être placé en le décalant manuellement verticalement et/ou horizontalement en définissant les pixels ou pourcentage de décalage
- Toutes les tailles d’images peuvent être filigranées (images en miniatures, moyennes, grandes) ainsi que celles des images ajoutées via des plugins ou thème.
- Il est également possible de restaurer les images originales (sans filigrane) si jamais vous souhaitez supprimer votre watermark.
C’est tout juste ce dont on a besoin, je trouve.
Sans plus tarder, commençons par installer et activer le plugin. Cliquez ensuite sur Réglages > Easy Watermark pour configurer le plugin :
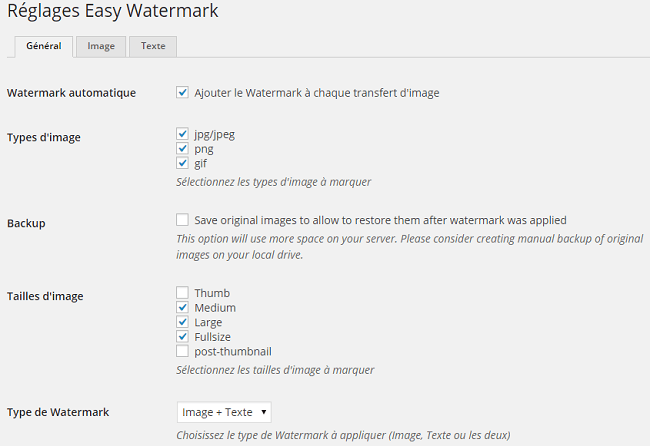
Le premier onglet de réglages généraux permet de choisir des options générales telles que :
- L’ajout automatique du watermark lors du transfert de vos images depuis votre ordinateur vers votre site. Cette option est pratique si vous ne voulez pas avoir à faire cela à la main à chaque ajout d’image, surtout si vous détenez un site hébergeant plusieurs centaines d’images. En revanche, si vous souhaitez ajouter un filigrane uniquement à certaines images de temps en temps, alors laissez cette option décochée. Vous pourrez alors faire cela manuellement après l’ajout de l’image.
- Ici vous choisissez les types d’image à protéger. Il peut être plus judicieux de décocher les images en gif car cela risque de détériorer la l’effet créé.
- Cette option de Sauvegarde est très intéressante. Elle vous permet de garder une copie des images SANS watermark afin de pouvoir en faire usage le temps voulu. Cependant, cela risque d’utiliser plus d’espace disque sur votre serveur.
- Vous pouvez également décider des tailles d’image que vous souhaitez filigraner.
- Très important aussi le type de watermark, c’est : du texte seulement, une image seulement, ou les deux. Dans l’exemple de l’image tirée de leboncoin.fr ci-dessus, ils utilisent une image (logo). Quand vous choisissez un type, il est préférable de garder toujours le même.
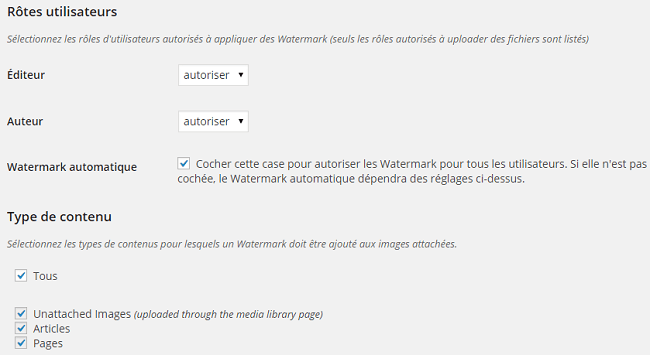
La suite des paramètres généraux :
Vous pouvez autoriser certains rôles d’utilisateurs à appliquer les watermark et interdire d’autres, ou alors autoriser tous les utilisateurs. C’est utile pour un site multi utilisateurs.
Dernière option dans ces paramètres généraux, c’est le type de contenu dans lequel vous souhaitez ou non ajouter les watermark aux images attachées. C’est utile si vous voulez juste protéger vos images d’articles et laisser celles des pages sans watermark, par exemple.
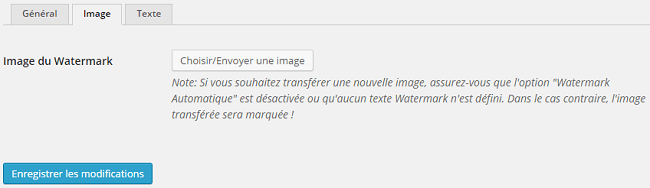
Dans le second onglet, on retrouve un bouton pour envoyer l’image ou logo que nous voulons utiliser en tant que watermark.
Si vous avez choisi d’ajouter uniquement du texte, cet onglet sera alors inutile. Passons au suivant dédié au watermark de type texte.
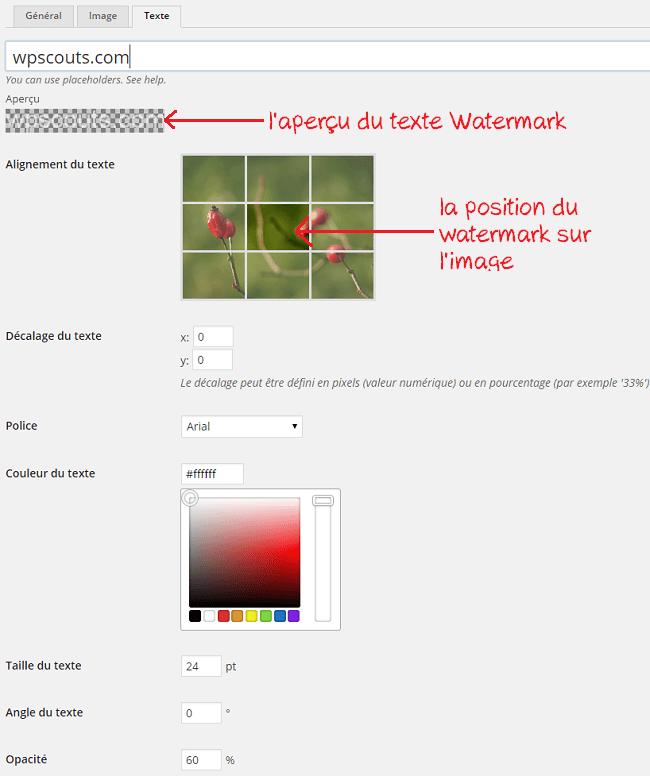
Tapez dans le premier champs de texte le texte que vous souhaitez apposer sur vos images, et un aperçu s’affichera juste en-dessous. Vous pouvez contrôler la position du watermark avec les variables x et y (horizontal et vertical) dont les valeurs peuvent être en pixels ou en pourcentage.
Ensuite, vous pouvez sélectionner la police de texte, la couleur et la taille. Enfin, sélectionnez son opacité en pourcentage. Dans mon cas, j’ai choisi un texte pas très opaque afin d’éviter de détériorer le fond de l’image.
Très bien, une fois tout ceci configuré, voyons ce que cela donne sur une image normale que j’ai ajouté au site :
Vous voyez le petit watermark joliment apposé sur la photo. Pas très opaque, pas très transparent. Ni trop grand, ni trop petit. L’image garde sa nature.
Je ne vous dirai pas qui a fait cette recette.. De toute façon vous ne m’avez pas cru pour la voiture tout à l’heure. Alors on passe à la suite.
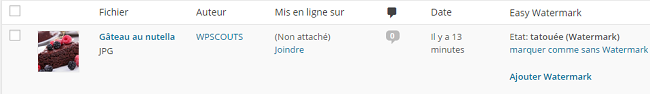
Dans votre bibliothèque de médias, une nouvelle option vient s’ajouter :
Dans la dernière colonne, on peut voir l’état de l’image si elle est « tatouée » ou non. Dans les deux cas, vous pouvez la marquer comme sans Watermark en régénérant l’image originale, ou ajouter un ajouter un watermark si elle n’est pas encore « tatouée ».
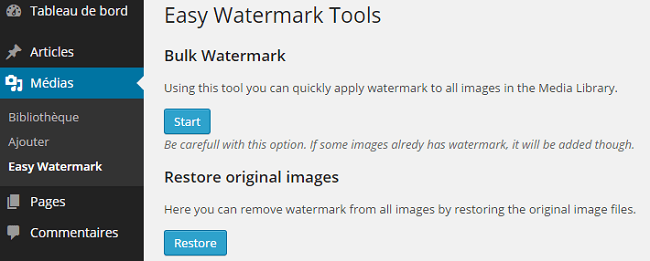
Pour terminer, voici deux dernières options accessibles via le menu Médias > Easy Watermark :
La première option permet d’apposer votre watermark sur la totalité des images de votre librairie. A utiliser avec précaution puisque vos images déjà filigranées recevront à nouveau un watermark.
La seconde option permet de supprimer le filigrane sur toutes vos images en restaurant les images originales.
Conclusion
Nous avons vu dans ce tutoriel comment filigraner (je n’aime pas trop ce mot!), ou apposer un watermark, sur nos images WordPress de manière automatique avec un plugin simple.
Les watermark sont de deux types : image et texte. Dans notre exemple, nous avons utilisé un texte qui est le nom de domaine de mon blog. Cela permet de laisser votre empreinte, votre marque, sur vos images sans pour autant détériorer la qualité de celle-ci.
Si un jour vous décidez de revenir en arrière en supprimant le watermark, il vous est possible de régénérer vos anciennes images originales.
Cet article vous a plu?
Abonnez-vous alors à notre newsletter pour recevoir des trucs utiles pour votre site WordPress.









Bonjour Anouar, merci pour cet article c’est exactement ce que je cherchais! Par contre avec la version gratuite de wordpress, j’ai un gentil message qui me dit que si je veux installé des extensions il faut passer à la version business 🙁 j’avoue que j’ai pas la motivation ni les finance pour débourser 24 euros par mois pour mon blog !! Tu peut m’expliquer l’astuce s’il te plait ?? 😀
Bonjour,
Merci pour ce super article, avez vous testé avec woocommerce? sur les images produits ? car je ne vois rien sur leur site
je vois qu’on peut sélectionner des post type, peut être que le product post type va s’afficher et pourra être sélectionné ?
Merci
Jean-Charles
Bonjour,
Je suis d’accord avec vous. Malheureusement le watermark (texte) ne s’applique pas sur l’image. Pour quelles raisons ?
Ce plugin me réclame l’extension GD pourtant en vigueur sur le serveur …