Votre sidebar – barre latérale – contient généralement les éléments que vous voulez mettre en avant sous forme de widgets. Certains sont plus importants que les autres : newsletter, publicité d’affiliation, boutons de partage sociaux, articles populaires. Tout dépend de la thématique de votre site. Or, lorsqu’un utilisateur scroll votre page, le truc que vous vouliez que l’utilisateur clique dessus n’est plus là!
La solution est comme vous le savez de scotcher votre widget favori à votre sidebar et faire en sorte qu’il soit flottant de telle manière à ce qu’il glisse dans le sidebar au fur et à mesure que vous descendez dans votre page.
Je ne vous apprends rien ! Passons donc aux choses sérieuses pour mettre en place votre widget flottant qui vous permettra sûrement d’augmenter le nombre de clics et d’améliorer vos conversions (pour peu que vous mettez des choses sérieuses dans votre widget!).
Créer un Widget Flottant dans votre Sidebar
Q2W3 Fixed Widget (Sticky Widget) est le plugin que nous allons utiliser ici. La première chose est donc d’installer ce plugin et de l’activer.
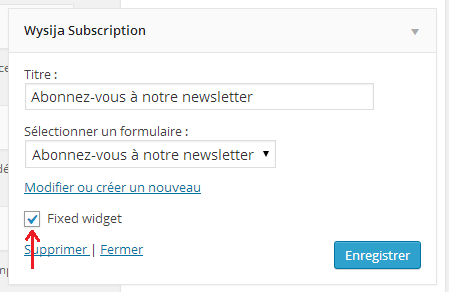
Sans avoir à configurer quoi que ce soit, vous pouvez dès à présent rendre tout widget flottant dans votre sidebar en vous rendant dans Apparence > Widget et en cochant l’option « Fixed Widget » qui a été ajouté par le plugin dans tous les widgets. Voici un exemple de widget qui permet d’afficher un formulaire d’inscription à la newsletter :
Cette option est décochée par défaut. Une fois cochée, videz votre cache, rechargez votre site et vous devrez voir votre joli widget glisser en scrollant la page.
Quelques options pour votre widget flottant
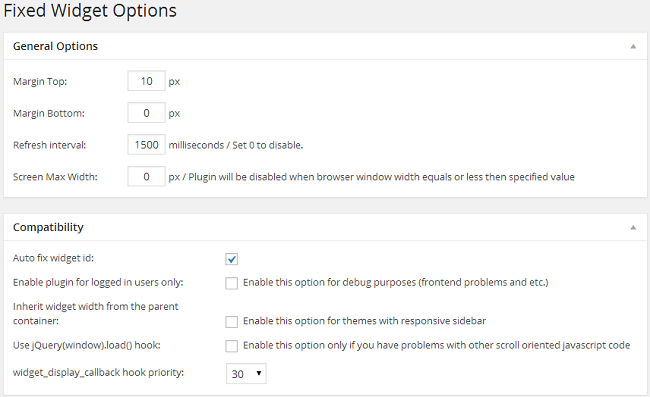
Le plugin est assez léger et demande très peu de configuration. Rendez-vous dans Apparence > Fixed Widget Options pour jeter un œil sur les options.
Deux, trois options sont présentes pour le réglage des marges que vous voulez laisser au-dessus et en-dessous du widget lorsqu’il est en état de glissement, ainsi que l’intervalle de temps de réactualisation.
Si vous souhaitez que l’option « Fixed Widget » se désactive automatique sur les terminaux mobiles à partir d’une certaine taille d’écran, alors il faut saisir dans « Screen Max Width » la taille de l’écran en pixel en dessous de laquelle l’option sera désactivée.
Enfin, si vous souhaitez tester le plugin sur votre site sans que ça se voit par les visiteurs, alors cochez la case « Enable plugin for logged in users only ».
Et voilà, en moins de 2 minutes, vous avez fait en sorte que votre widget préféré ne soit plus perdu de vue!
Note : il peut arriver que le plugin ne fonctionne pas avec certains widgets d’autres plugins. Dans ce cas, je vous conseille de poster un message dans la section Support du plugin. L’auteur du plugin répond très rapidement aux messages.
Cet article vous a plu?
Abonnez-vous alors à notre newsletter pour recevoir des trucs utiles pour votre site WordPress.





Merci pour cet astuce je teste ca de suite …
Bonjour;
Est-il possible de le faire avec un formulaire de contact ?