Il arrive parfois que l’on ait envie de changer quelques lignes de CSS (changement de couleur, taille, position, etc) dans notre thème, plugin ou installation WordPress sans pour autant avoir à toucher à nos fichiers CSS ou à créer un child theme juste pour des petites modifications.
C’est pour cela que je vous propose aujourd’hui de voir un plugin simple, léger et facile à utiliser pour personnaliser votre CSS dans WordPress.
Personnaliser votre CSS avec Simple Custom CSS
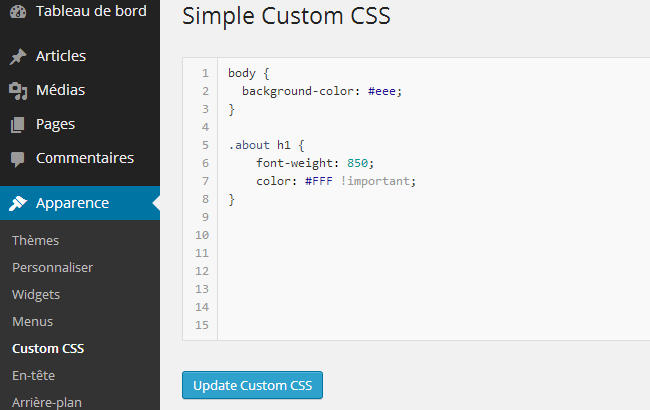
Le plugin que j’utilise lorsque j’ai besoin de faire des petites modifications à mon thème est Simple Custom CSS. Ce plugin est vraiment très facile à utiliser. Après l’installation et l’activation du plugin, tout ce que vous aurez à faire c’est de vous rendre à Apparence > Custom CSS et ajouter votre propre CSS.
Il est utile de rappeler qu’après chaque modification du CSS il faut vider votre cache puis recharger votre page.
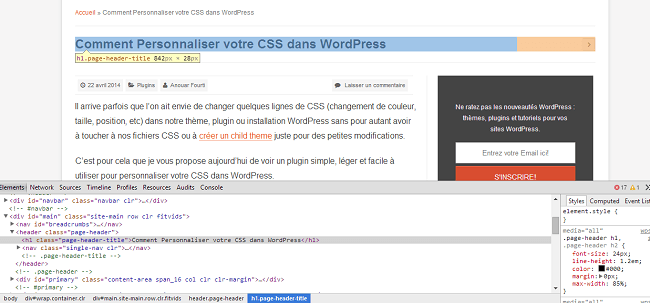
Bien. Maintenant, il se peut que certains d’entre vous ne savent pas comment s’y prendre pour retrouver la bonne propriété CSS qu’il faut modifier. C’est simple, allez sur la page où vous voulez apporter la modification, cliquez droit sur l’élément puis « Inspecter l’élément ».
Prenons l’exemple du titre de mes articles sur ce blog, je clique droit dessus puis inspecter, et je regarde dans le petit bloc de droite. Je vois que la propriété CSS en question est « .page-header h1« . Je copier ceci dans l’éditeur du plugin Simple Custom CSS, en n’oubliant pas le point, et j’apporte les modifications CSS nécessaires (taille du titre, couleur, etc).
Note : Il arrive parfois que certaines modifications ne prennent pas effet même après avoir vidé le cache. Dans ce cas il faut utiliser le !important comme dans la définition de la couleur dans la première capture d’écran.
.about h1 {
font-weight: 850;
color: #FFF !important;
}
Voilà ce n’est pas plus compliqué que ça.
Certains diront que leur thème donne déjà la possibilité de personnaliser leur CSS dans la page d’options du thème. Certes, mais cela ne sera valable que pour ce thème-là et le jour où vous décidez de changer de thème toutes les modifications CSS partiront avec. Ainsi, il est important d’avoir ses modifications CSS sauvegardées ailleurs indépendamment du thème et des plugins installés.
Enfin, il existe d’autres plugins permettant d’ajouter son propre CSS à son thème ou plugins, mais j’ai trouvé celui-ci très pratique, très léger et puis ça ne coûte rien.
Et vous ? Quels plugins ou techniques utilisez-vous pour personnaliser le CSS de vos thèmes et plugins ?
Astuce & Conseil :
Si vous cherchez à personnaliser et relooker votre page de connexion à WordPress, alors je vous ai fait un bête d’article ultra détaillé.
Je trouve que le design de cette page est un peu triste et surtout très impersonnel.
Alors pourquoi ne pas donner un coup de relooking à cette page afin de l’adapter à votre identité et lui donner une image plus professionnelle si vous avez des membres ou utilisateurs qui passent par cette page?
Dans cet article là, on traite également de la sécurité de cette page de connexion. Et oui, vous êtes totalement exposé à une éventuelle attaque pirate via votre page de connexion, si vous n’avez jamais pris le soin de la protéger.
Si cela vous intéresse, je vous laisse dévorer cet article très riche en conseils et en actions à appliquer afin de personnaliser et sécuriser votre page de connexion :
Cet article vous a plu?
Abonnez-vous alors à notre newsletter pour recevoir des trucs utiles pour votre site WordPress.




Merci beaucoup pour ce tutoriel qui m’a permis d’avancer par rapport à mes activité de design pour le travail en cours. Vraiment interessant, mais la seule chose qui foire est comme vous avez dit le css ajouté modifie parfois là où on pense moins. C’est ce qui s’est en réalité produit avec mes créations web.
Bonjour,
Ce tutoriel est très intéressant. Mais j’ai besoin de changer le CSS d’une page seulement mais pas toutes. Exemple : changer header d’une page sans affecter les autres page utilisant la même class.
Merci,
J’ai exactement le même problème que toi, as-tu réussi à le résoudre ?
Bonjour Axel,
Si les autres pages utilisent la même class, elles seront inévitablement affectées par le changement de CSS.
Il existe plusieurs solutions :
1- Utiliser un constructeur de page (Page Builder) pour créer cette page en particulier. Et là vous pouvez la personnaliser tranquillement.
2- Créer un Modèle de page (custom page), qui sera ensuite listé dans la liste des modèles de page à sélectionner lors de la création de la page. Ce nouveau modèle de page sera identique au modèle de page dont tu veux changer le CSS sauf qu’il faudra changer de CSS. Voici un tuto en anglais.
3- Utiliser un plugin qui permet de changer de CSS via la page d’édition de la page. J’ai trouvé ce plugin CSS Plus, mais il n’a pas été mis à jour depuis plus de 2 ans, donc à utiliser à vos risques. Si vous trouvez un plugin similaire et à jour, ce serait à mon avis la meilleure solution.
Voilà, bonne journée!
Bonsoir !! Vous avez sauvé, ma Web Créativité !!
Merci beaucoup !! Et bonne continuation à vous !
Bonjour
Lorsque je vais dans l’Éditeur WP (menu Apparence) et que je change le ccs le serveur me renvoie une erreur 406 Not acceptable ?
Savez-vous pourquoi ?
Je travaille sur le thème Tracks et mon hébergeur est hostpapa.
Bonjour,
Comment dois-je installer le pugin ?
Merci pour vos retours,
Bonjour,
Une manière de faire cela est de vous rendre à votre tableau de bord au menu Extensions > Ajouter. Puis dans cette page-là, dans le champs « Rechercher des extensions » à droite de la page vous saisissez le nom du plugin. Plusieurs plugins vous seront proposés, vous prenez celui qui se nomme exactement « Simple Custom CSS » et vous cliquez sur le bouton « Installer ». Une fois installé, vous l’activez.
Bonjour
svp comment peut on vider la cache et recharger notre page.
Bonjour,
ctrl + F5 recharge la page en vidant le cache.
Bonsoir,
Merci beaucoup pour ce tuto très intéressant. J’utilise le plugin « Advanced CSS Editor » qui est lui aussi très pratique et s’ajoute automatiquement aux rubriques du thème dans « Apparences » après une installation simple et rapide.
J’ai une mise à jour de mon thème à effectuer et je n’ai pas créé de thème enfant, n’ayant rien modifié directement dans le fichier style.css ou autres. En revanche, j’ai apporté des modifications dans la taille des fonts du thème en utilisant « Typography » et quelques autres modifications dans « Advanced CSS Editor ». Avant de ne faire une bêtise, pourriez-vous me confirmer que la mise à jour du thème n’affectera pas mes personnalisations dans les modules Typography et Advanced CSS editor s’il vous plaît ? Merci beaucoup par avance et bonne soirée.
Bonjour,
Ce tutoriel m’a beaucoup appris et est très bien réalisé.
Cependant, je rencontre un problème que je n’arrive pas à résoudre et qui est en lien avec ce sujet.
Mon iframe https://maps.google.com/maps?q=xxx&h…p;output=embed fonctionne très bien sur mon site WordPress en localhost.
Mais sur le même site WordPress hébergé en mutualisé, j’obtiens le message ci-dessous :
« Ce contenu ne peut pas être affiché dans un cadre.
Afin d’assurer la sécurité des informations que vous saisissez dans ce site Web, l’éditeur de ce contenu n’autorise pas son affichage dans un cadre. »
Essayez la chose suivante :
« Ouvrez ce contenu dans une nouvelle fenêtre. »
Et le contenu s’affiche bien dans la nouvelle fenêtre.
Savez-vous ce qui empêche la visualisation directe ?
Merci d’avance pour vos réponses !
Alexia.
Bonjour Alexia,
Je ne suis pas sûr que cela aie un lien avec du CSS.
Pouvez-vous m’envoyer le lien de la page en question pour voir ça de plus près?
Merci.
Bonjour et merci de votre article très intéressant qui m’a donné quelques pistes qui me manquaient. Je suis sur wordpress.com et je bute sur un truc que je n’arrive pas à trouver au niveau de la modification par CSS d’un titre qui me défrise.
Quand on veut commenter une photo, il y a juste avant le formulaire commentaires un titre COMMENTAIRES que je voudrais mettre en plus petit et je n’arrive pas à mettre la main sur le CSS à insérer. J’ai cherché mais je n’ai pas trouvé alors si vous avez la clé de mon mystère, je serais très heureuse que vous me la donniez.
J’ai pu mettre tout ce que je voulais dans les tailles qui me convenaient mais pour ce titre-là je sèche.
Merci par avance de votre réponse.
Cordialement.
Bonjour,
Tout d’abord, je tiens à vous remercier pour cet article très intéressant et bien expliqué.
Débutant sur WordPress avec le thème Divi, je rencontre quelques difficultés face aux limites de personnalisation du menu. Je souhaiterais en effet que le texte de mes onglets soit de deux couleurs différentes, c’est-à-dire avoir la même couleur de fond pour toute la barre de menus mais avoir les titres de mes pages à droite du logo d’une couleur et ceux à gauche d’une autre couleur. Pensez-vous que cela puisse être modifié par le biais du CSS ?
En vous remerciant,
Gwladys
Bonjour,
Le site est-il en ligne pour que je puisse voir ça de plus près?
Sinon, de tête, il faut voir déjà si ces deux parties (gauche et droite) sont dans un même élément HTML (div, li, span, etc). Il faut qu’elles soient dans 2 éléments différents afin de pouvoir personnaliser chacun des 2 éléments. Sinon ça ne va pas être possible de le faire avec simplement du CSS parce qu’il va falloir séparer les 2 parties avec du HTML. Ou alors s’il est possible de créer 2 sous-menus séparés..
Bon je dis peut-être des bêtises, mais je pense qu’il y a solution à tout.
Bonjour,
Merci pour cet article !
J’en profite aussi pour vous présenter le plugin WordPress Anym live editor, vraiment simple et pratique pour éditer son code CSS (et il marche également pour la SCSS et Javascript, avec la possibilité d’utiliser un système de fichiers pour mieux organiser son code).
Voici un lien vers le site du plugin en question : https://live.anym.fr